Sublime Text - Guia rápido
Sublime Text Editor é um editor de texto completo para editar arquivos locais ou uma base de código. Inclui vários recursos para edição de base de código que ajuda os desenvolvedores a controlar as mudanças. Vários recursos que são suportados pelo Sublime são os seguintes -
- Destaque de sintaxe
- Indentação automática
- Reconhecimento de tipo de arquivo
- Barra lateral com arquivos do diretório mencionado
- Macros
- Plug-in e pacotes
O editor de texto sublime é usado como um editor de desenvolvimento integrado (IDE), como o código do Visual Studio e o NetBeans. A versão atual do editor Sublime Text é 3.0 e é compatível com vários sistemas operacionais como Windows, Linux e MacOS.
Por que texto sublime?
Quando você usa um editor de texto adequado, pode desfrutar de seus ricos recursos benéficos. Sublime Text oferece a seus usuários os seguintes benefícios -
- Capacidade de resolver erros do vinculador.
- Manter o controle de todos os arquivos e pastas com os quais trabalhar.
- Conectividade com sistemas de controle de versão como Git, Mercurial.
- Capacidades de resolução de problemas.
- Manter combinação de cores para combinação de sintaxe.
Você pode baixar o Sublime Text em seu site oficial - www.sublimetext.com . No próximo capítulo, aprenderemos sobre o procedimento de instalação do editor Sublime Text em vários sistemas operacionais.
O editor de Sublime Text é compatível com os seguintes sistemas operacionais principais -
- Windows
- Linux e suas distribuições
- OS X
Você pode baixar o Sublime Text em seu site oficial - www.sublimetext.com

Neste capítulo, você aprenderá sobre a instalação do Sublime Text em vários sistemas operacionais.
Instalação em Windows
Você terá que seguir as etapas abaixo para instalar o Sublime Text no Windows -
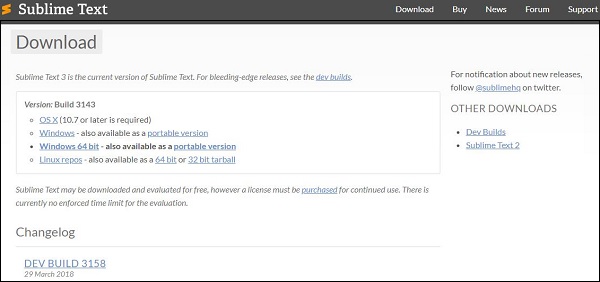
Step 1 - Baixe o .exe pacote do site oficial conforme mostrado abaixo -
https://www.sublimetext.com/3

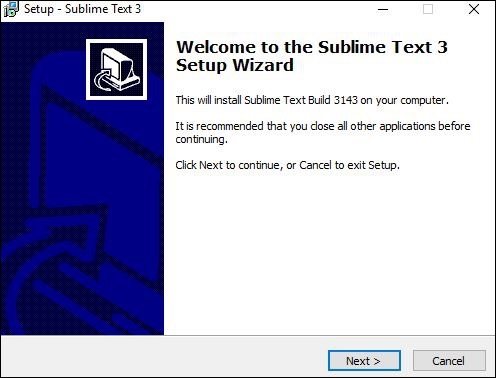
Step 2- Agora, execute o arquivo executável. Isso define as variáveis de ambiente. Ao executar o arquivo executável, você pode observar a seguinte janela em sua tela. CliqueNext.

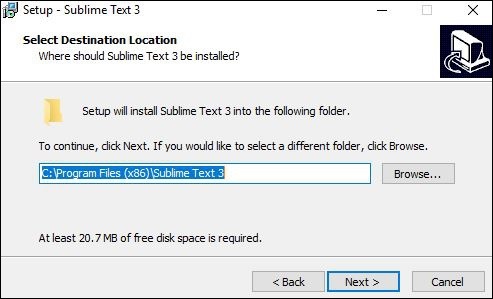
Step 3 - Agora, escolha um local de destino para instalar o Sublime Text3 e clique Next.

Step 4 - Verifique a pasta de destino e clique em Install.

Step 5 - Agora clique Finish para completar a instalação.

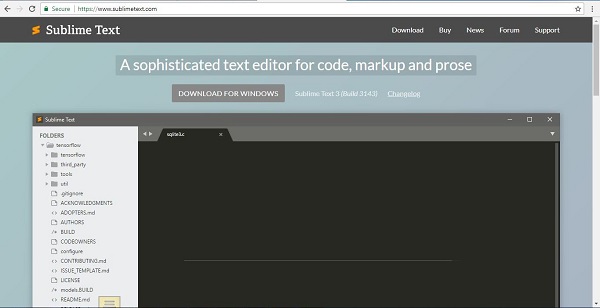
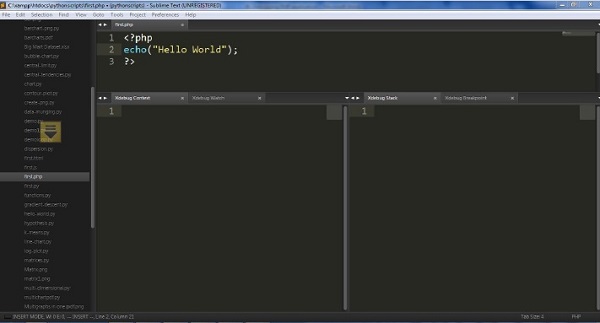
Step 6 - Após uma instalação bem-sucedida, seu editor aparecerá conforme mostrado abaixo -

Instalação em Linux
Você terá que seguir as etapas abaixo para instalar o Sublime Text nas distribuições Linux -
Step 1 - Usando o terminal de linha de comando, instale os pacotes para o editor de Texto Sublime, usando o comando fornecido abaixo -
sudo add-apt-repository ppa:webupd8team/Sublime-Text-3Step 2 - Atualize os pacotes usando o seguinte comando -
sudo apt-get updateStep 3 - Instale o repositório Sublime Text usando o seguinte comando -
sudo apt-get install Sublime-TextApós a execução bem-sucedida dos comandos mencionados acima, você verá que o editor de texto Sublime está instalado no sistema.
Instalação em OSX
Para sistemas operacionais OSX,
Faça o download do .dmg arquivo do Sublime Text Editor.
Abra-o e arraste e solte no Applications pasta.
Siga as etapas que você viu nos dois casos acima.
Inicie o aplicativo.
Ao longo deste tutorial, nos concentraremos no uso do sistema de controle de subversão, Git e bit bucket em combinação com o editor de texto Sublime.
Como com qualquer outro editor de texto, trabalhar em um repositório específico é o aspecto principal do Sublime Text. Ele é mostrado em detalhes nas etapas abaixo -
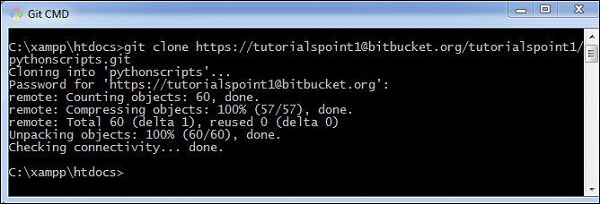
Step 1- Considere um repositório a ser clonado do balde de bits. Observe que trabalharemos com scripts Python ao longo deste tutorial.

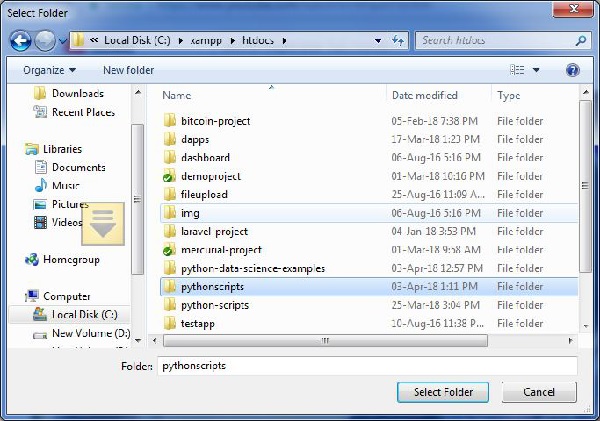
Step 2 - Inclua o repositório no editor de Texto Sublime usando a opção Abrir Pasta, conforme mostrado abaixo.


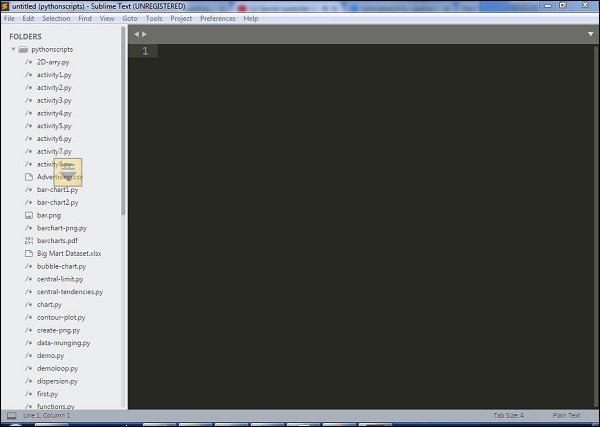
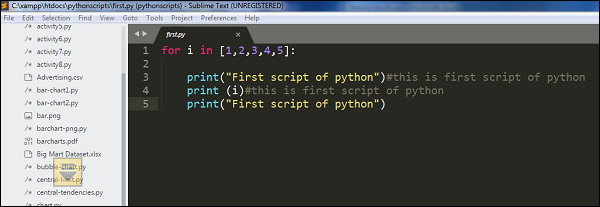
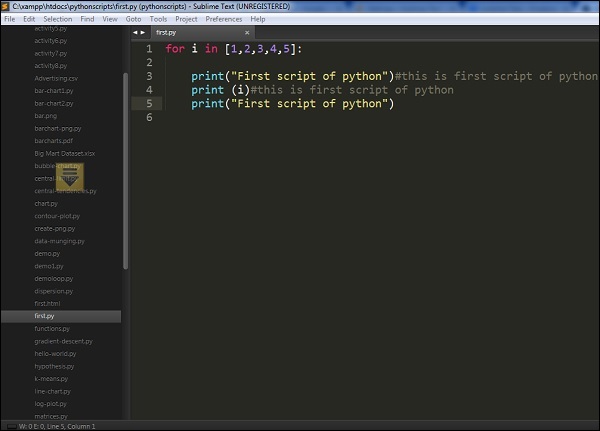
Step 3 - Depois de incluir o repositório, a tela do editor Sublime Text ficará como mostrado abaixo -

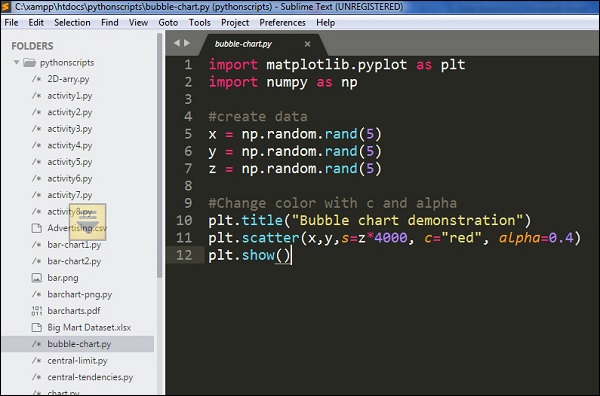
Você pode escolher o arquivo que deseja abrir a partir da lista exibida no lado esquerdo da tela, conforme mostrado na imagem abaixo -

Observe que a combinação de cores fornece reconhecimento de palavras-chave e pacotes incluídos no código.
Neste capítulo, você aprenderá passo a passo como criar um arquivo em Sublime Text.
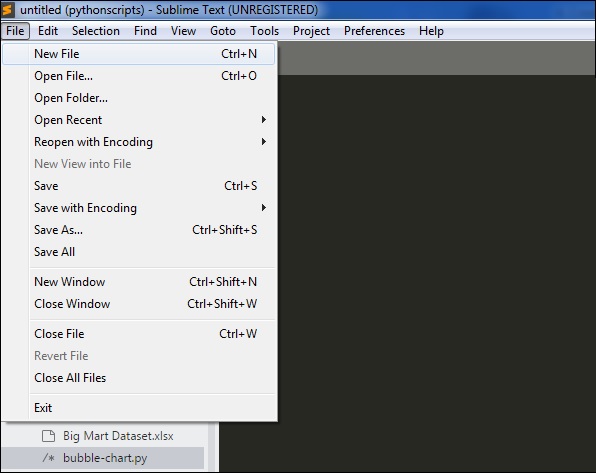
Step 1 - Use a opção New File para criar um arquivo no editor de texto sublime.

Step 2 - Assim que o novo arquivo estiver disponível, você pode inserir o código, semelhante a qualquer outro editor de texto, e salvar o arquivo em seu repositório de trabalho.

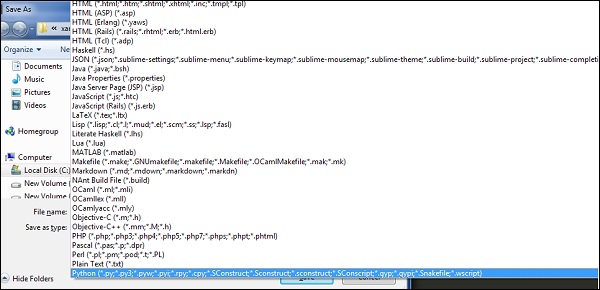
Step 3 - Depois de salvar o arquivo associado, o editor de texto sublime oferece uma variedade de opções com base no tipo de arquivo, por exemplo .php para scripts PHP, .py para scripts Python e .java para base de código Java.

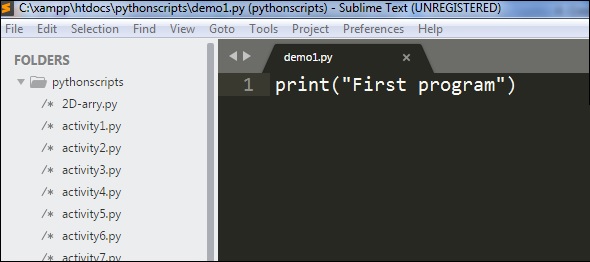
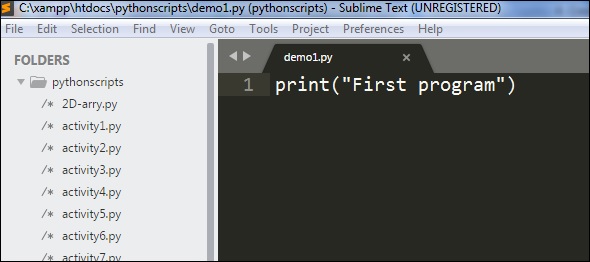
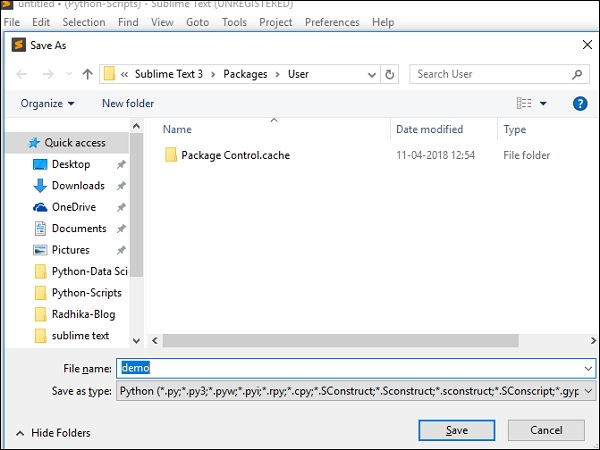
Step 4 - Como nosso repositório de código está no projeto Python, vamos salvar o arquivo como demo1.py, como mostrado abaixo -

Os editores de código permitem que os usuários editem os scripts de código e documentos de texto com várias teclas de atalho. Neste capítulo, vamos entender por meio de vários exemplos sobre opções de edição do primeiro documento de texto em Sublime Text.
Escrita Simultânea
Neste exemplo, você verá como adicionar instruções de impressão em dois locais.
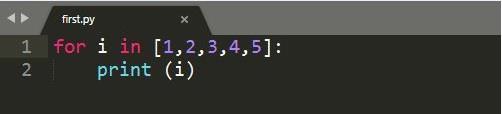
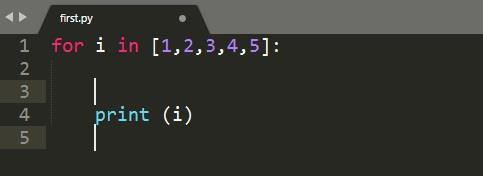
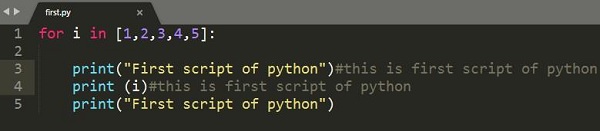
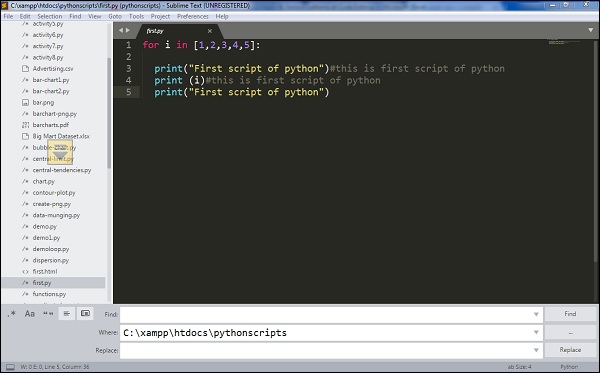
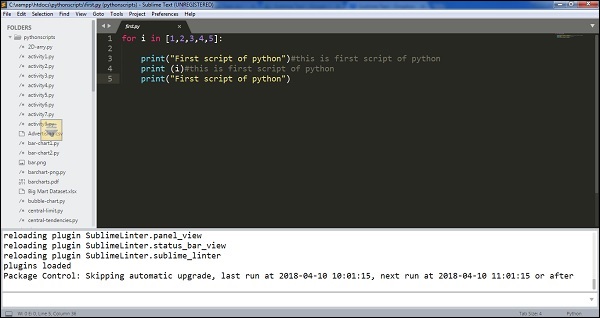
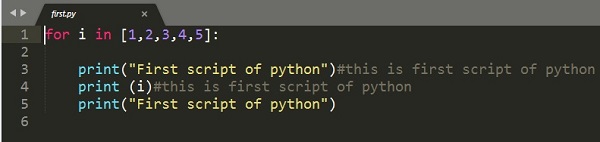
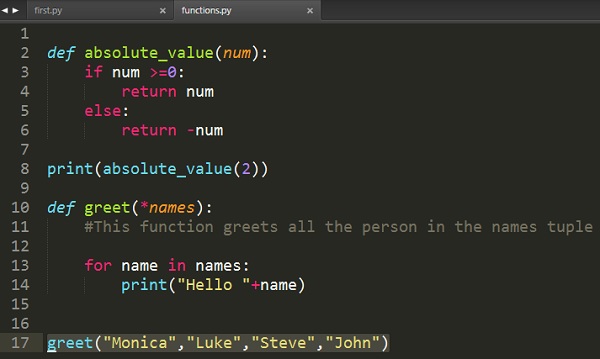
Step 1 - Considere o primeiro script de Python com o seguinte código nele -

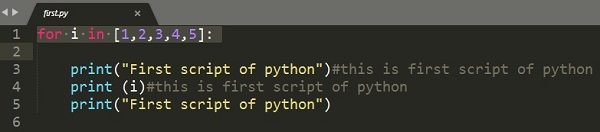
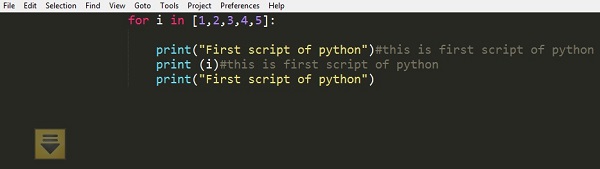
Step 2- Suponhamos que, no script fornecido, você queira mencionar os pontos inicial e final do loop, usando declarações simples. Você pode escrever a declaração de impressão sempre que necessário, no entanto, no editor de Texto Sublime você pode adicionar comentários e declarações simultaneamente em dois lugares com um atalhoCtrl+cursor apontar para Windows ou Linux, e Cmd+cursorponto para Mac. Então, você pode ver os pontos do cursor conforme mencionado abaixo -

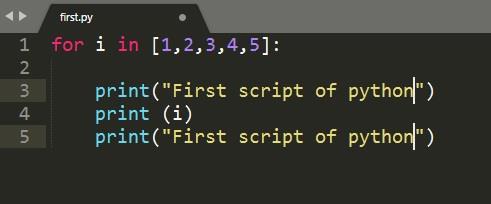
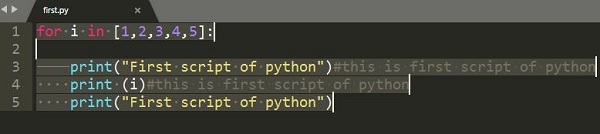
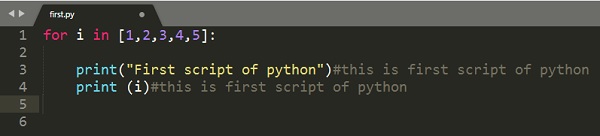
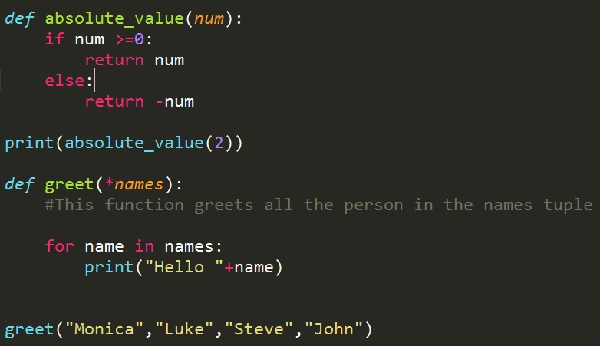
Step 3 - Agora, você pode inserir as instruções de impressão em ambos os locais dos pontos do cursor mencionados, conforme mostrado na imagem abaixo.

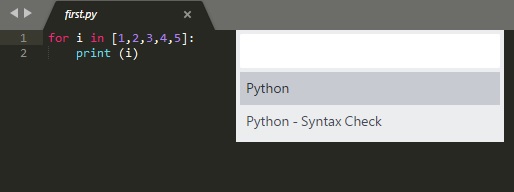
Encontrando ocorrências
O editor Sublime Text inclui um recurso para localizar as ocorrências das palavras-chave incluídas nos scripts. A tecla de atalho para encontrar ocorrências da palavra-chave éCtrl+D após destacar a palavra-chave associada.

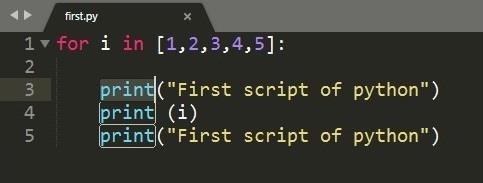
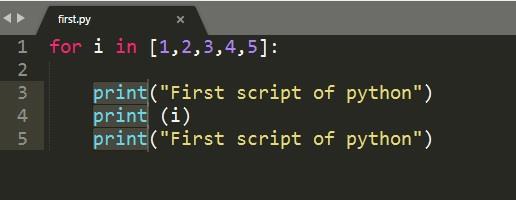
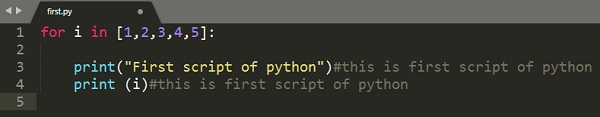
Se você quiser pesquisar uma palavra-chave, diga print a partir do código fornecido, você pode usar Ctrl+D ou Cmd+D para obter a contagem de ocorrências da palavra-chave associada.

Anexando comentários na linha
Podemos acrescentar comentários no final da linha usando a tecla de atalho Ctrl+Shift+L para Windows e Cmd+Shift+L para o sistema operacional Mac depois de selecionar a seção de código onde você realmente precisa do comentário.

Existem vários tipos de edição de código e teclas de atalho usadas no editor de texto Sublime -
- Dividindo a seleção em linhas
- Envolvendo o parágrafo completo em arquivo HTML
- Encontrando todas as ocorrências
Este capítulo discute cada um deles em detalhes.
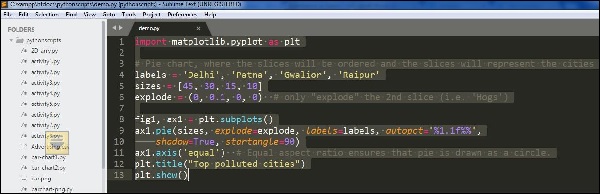
Dividindo a seleção em linhas
A combinação de teclas Ctrl+Shift+Lpermite selecionar os blocos de linhas e dividi-los, no Windows. A captura de tela fornecida abaixo explica isso -

Envolvendo Parágrafo Completo em Arquivo HTML
A combinação de teclas Alt+Shift+wpara Windows e Cmd + Shift + w para Mac, permite ao usuário dividir as seções de código e criar vários parágrafos. É referido como umwrap selection with html tag. Isso também permite incluir tags HTML usando o editor Sublime.
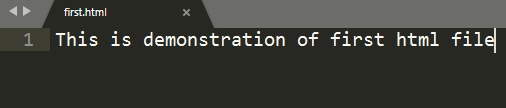
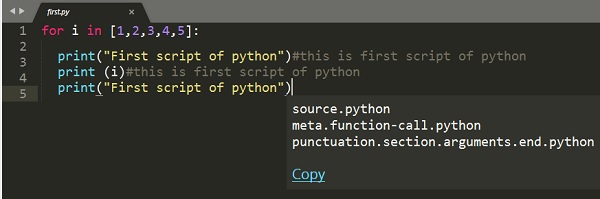
A captura de tela fornecida abaixo explica como envolver o texto com uma tag HTML -

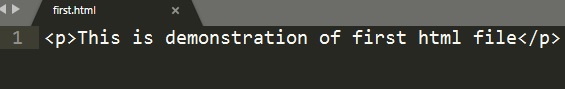
Depois de embrulhar o texto, o texto embrulhado com uma tag HTML será visto como mostrado abaixo -

Encontrando todas as ocorrências
O padrão chave Ctrl+Shift+fpermite que você encontre uma palavra-chave em um determinado projeto. A captura de tela fornecida abaixo explica isso -

A tecla de atalho abre uma janela com três opções incluídas, a saber find, where e replace,
Onde,
find refere-se à pesquisa de uma determinada palavra-chave,
where menciona a seção sobre qual repositório é pesquisado, e
replace menciona a palavra-chave que é substituída em vez de encontrar palavra-chave.
Linting é o processo de sinalizar construções suspeitas e prováveis de serem bugs em qualquer linguagem de programação.
Sublime Linter é o pacote de Sublime Text que ajuda você a fazer linting em Sublime. Ajuda na criação de arquivos em diferentes modos para a manipulação da base de código. Não é um pacote embutido e você precisa instalá-lo manualmente.
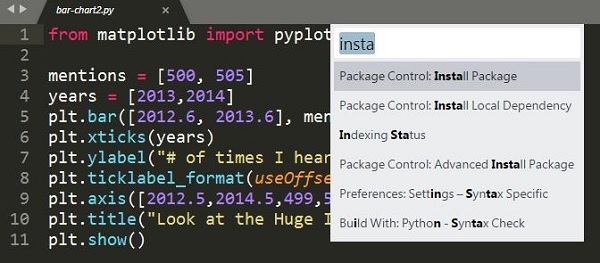
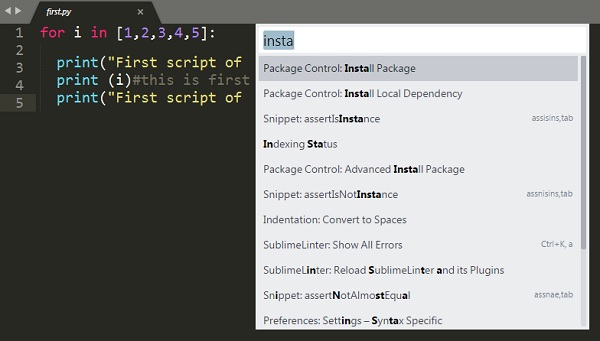
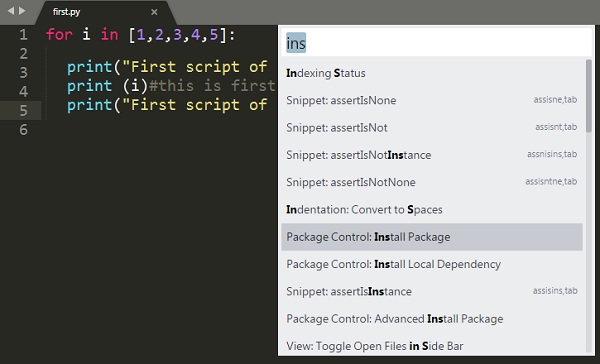
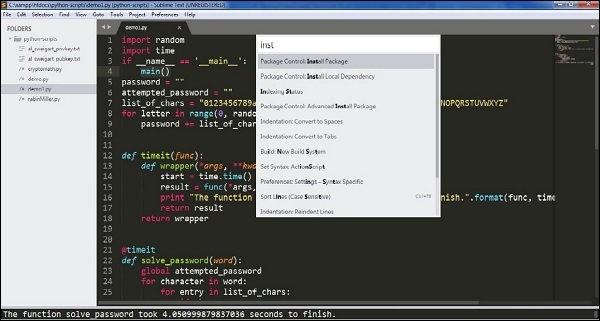
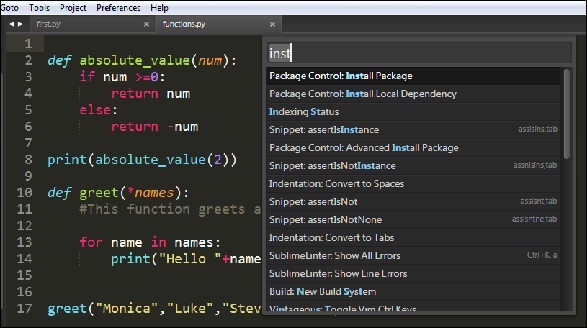
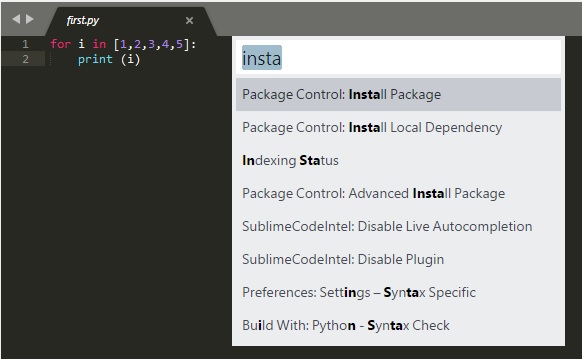
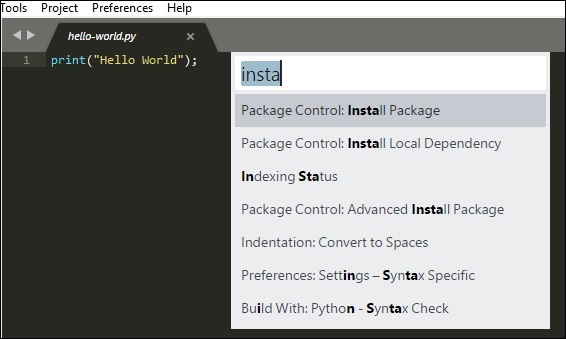
Você pode instalar qualquer controle de pacote no editor de Texto Sublime usando a combinação de teclas de atalho Ctrl+Shift+P, e selecionando o Package Control: Install Package opção.

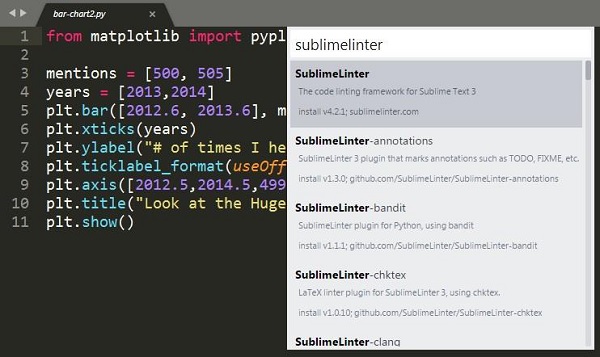
Selecione o pacote associado para instalar no editor de Texto Sublime. Para instalar o Sublime Linter, você precisa selecionar a opção deSublimeLinter plugar.

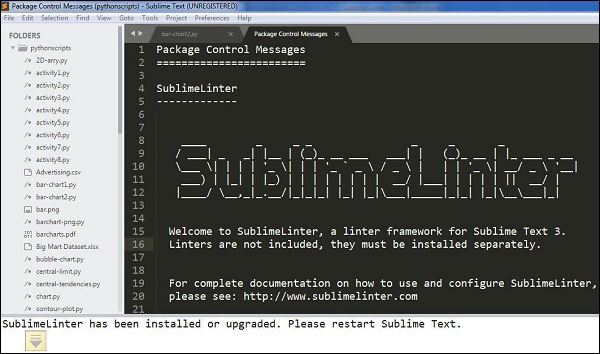
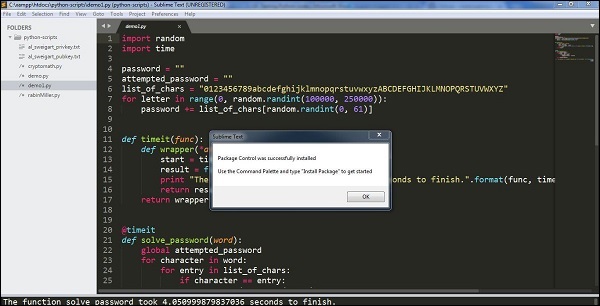
Após a instalação bem-sucedida, sua tela terá a aparência mostrada abaixo -

Modos de Sublime Linter
Sublime Linter é executado em quatro modos diferentes, conforme mencionado abaixo -
Modo de Fundo
Quando a chave Sublime Linter é definida como true, o linting é executado em segundo plano constantemente cada vez que o arquivo é modificado.
Modo de economia de carga
Quando a chave Sublime Linter é definida como, linting load saveserá executado quando um arquivo for carregado do repositório.
Modo Somente Salvar
Quando a chave Sublime Linter é definida como save only modo, o linting é executado ao salvar o arquivo específico no repositório de trabalho.
Modo On Demand
No modo sob demanda, o Sublime Linter será definido para true, usando o atalho Ctrl+Alt+L, que configura o linter para detectar bugs, se houver algum presente no código.
O editor Sublime Text inclui atalhos e métodos para manipular a saída. Este capítulo discute em detalhes sobre esses atalhos com a ajuda de ilustrações adequadas.
Abrindo a Paleta de Comandos
A paleta de comandos no editor de texto sublime inclui opções para instalar pacotes e console. A tecla de atalho para este propósito éCtrl+Shift+P para Windows e Cmd+Shift+Ppara Mac. A captura de tela fornecida abaixo mostra a abertura da paleta de comandos usando este atalho.

Alternar barra lateral
O editor de texto sublime inclui uma barra lateral que exibe os scripts ou os nomes dos arquivos. Você pode usar a tecla de atalhoCtrl+KB no Windows e Cmd+KB para Mac com essa finalidade.


Exibir escopo na barra de status
A tecla de atalho Ctrl+Shift+Alt+P para Windows e Ctrl+Shift+Ppara Mac exibe o escopo na barra de status. A captura de tela a seguir mostra uma ilustração desse atalho.

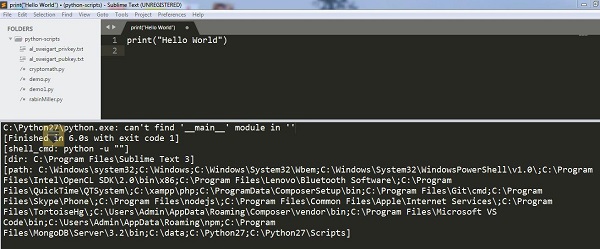
Console Python
Ao trabalhar com scripts Python usando o editor de texto Sublime, você pode usar Ctrl+`para Windows ou Control + `para Windows, para operar o console Python.

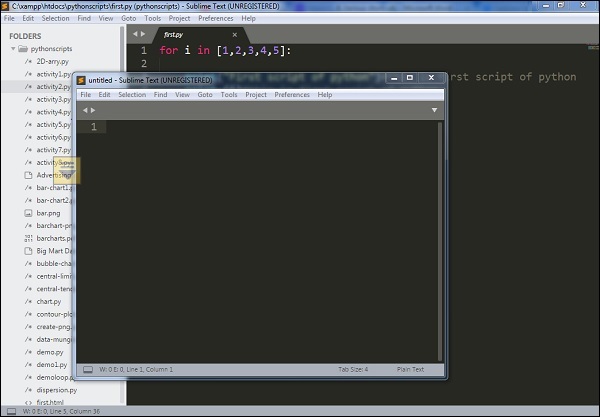
Nova janela
Com as novas janelas, você pode gerenciar vários projetos simultaneamente. Você pode usar a tecla de atalho Ctrl+Shift+N no Windows e Cmd+Shift+N para Mac para criar uma nova janela no editor de Texto Sublime.
Snippets são os modelos inteligentes que podem ser reutilizados sempre que necessário. O editor de texto sublime inclui recurso de snippets para modelos HTML. Neste capítulo, você aprenderá sobre eles em detalhes.
Entendendo Snippets
Snippets são arquivos XML simples com vários atributos. Eles incluem uma extensão chamadasublime-snippet. A tag raiz do elemento XML será o<snippet>tag. Os snippets criados são salvos noPackages pasta e são considerados como residentes nesta pasta.

O formato do arquivo e a sintaxe dos snippets são discutidos em detalhes a seguir -
Content −Esta seção inclui a descrição do snippet.
tabTrigger - Inclui uma sequência de caracteres que dispara quando o snippet é escrito.
Scope - Define o escopo no qual o snippet permanece ativo.
Description- Inclui toda a meta descrição. Ele será exibido quando o menu do snippet for aberto.
Criando o primeiro snippet
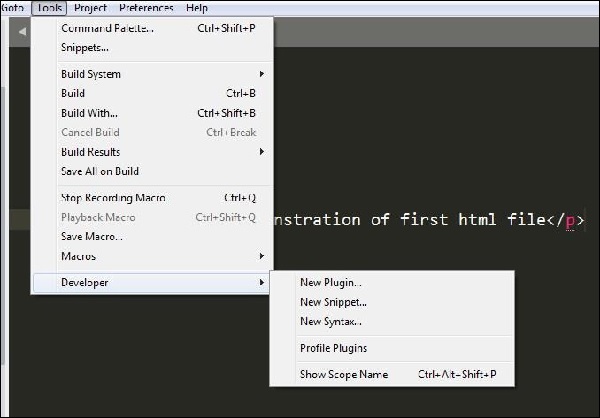
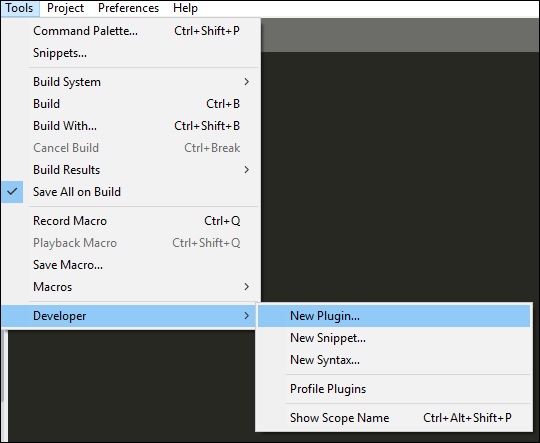
Você pode criar o snippet padrão usando Tools → Developer → Snippet opção.

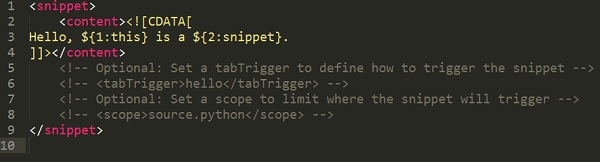
Então, um snippet de demonstração com as tags associadas será criado conforme mostrado abaixo -

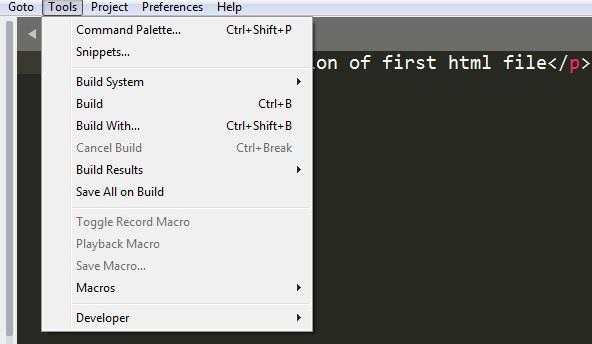
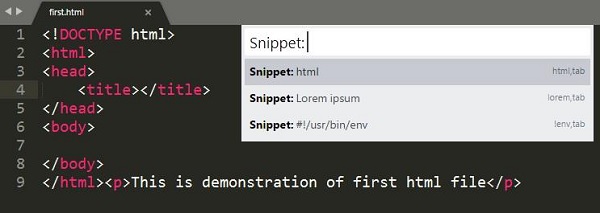
Para criar um primeiro trecho no editor de Texto Sublime, clique no Tools menu e selecione o Snippets opção da janela suspensa, conforme mostrado na imagem aqui.

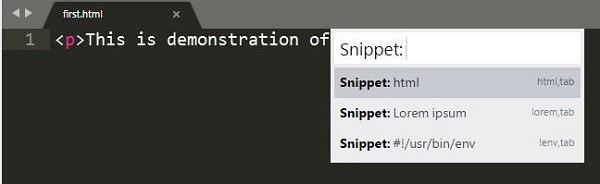
Agora escolha Snippet:html a partir das opções exibidas.

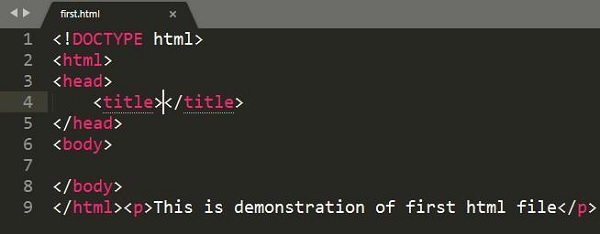
Isso cria um snippet padrão no arquivo html especificado, conforme mostrado abaixo.

Observe que existem vários snippets para diferentes tipos de arquivos. Para arquivos html na base de código, existem três fragmentos definidos no editor de texto Sublime, conforme mostrado abaixo.

Fragmentos de controle de pacote
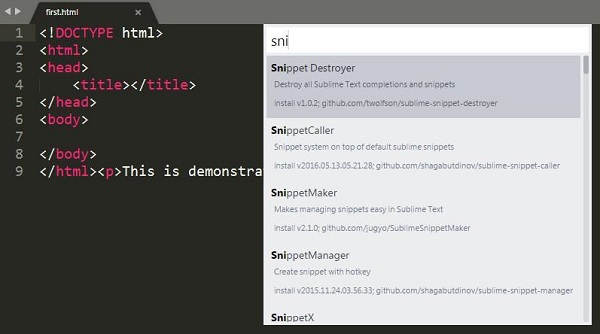
Os snippets de controle são usados principalmente para o desenvolvimento de produtos. Cominstall packages opção no editor Sublime, você pode baixar qualquer snippet necessário para desenvolvimento web e instalá-lo.

Você pode precisar dos seguintes pacotes para desenvolvimento web -
- EverCodeLab Sublime suporta Ruby on Rails
- Snippets de PHP adicionais para PHP
- Snippets de HTML para arquivos HTML
- Snippets de bootstrap do Twitter para bootstrap do Twitter
- Snippets de JavaScript para arquivos JS
- Pacote de snippets jQuery para jQuery
Macros são o recurso básico de automação que inclui uma sequência de comandos. Você pode usar macros sempre que precisar realizar uma operação que inclua as mesmas etapas.
Arquivos de macro são arquivos JSON com uma extensão chamada .sublime-micro e são considerados muito úteis.
Gravando uma Macro
A gravação de uma macro define o procedimento para manter um conjunto de comandos necessários para o arquivo fornecido. Você pode gravar uma macro de duas maneiras -
Use a tecla de atalho Ctrl+Q para gravar uma macro no Windows e Cmd + Q no Mac.
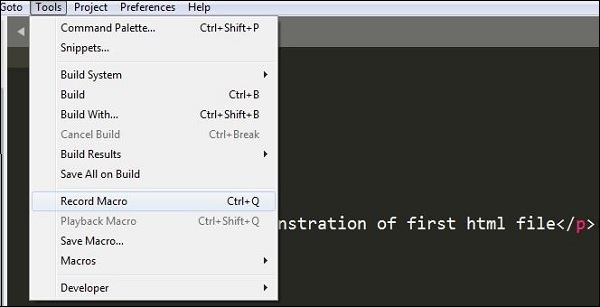
Use o record opção em Tools → Record Macro.

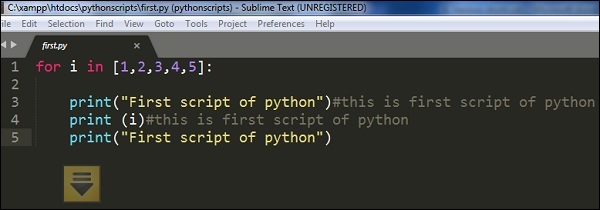
Depois que a macro começar a gravar, você poderá ver a seguinte mensagem no editor de texto sublime -

Tocando uma macro
Você pode usar a tecla de atalho Ctrl+Shift+Q no Windows e Cmd+Shift+Qpara Mac, para reproduzir uma macro gravada pelo usuário em Sublime Text. Observe que este atalho reproduz olast recorded macro em Sublime.
Salvando uma Macro
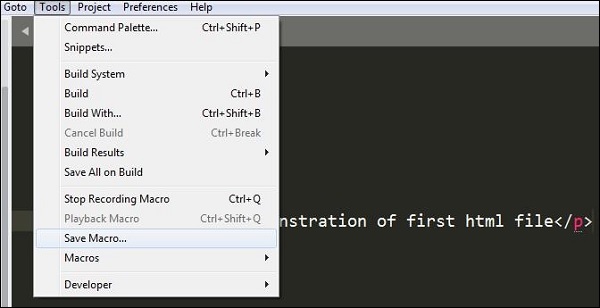
Você pode salvar uma macro gravada usando a opção Tools → Save Macro. A captura de tela a seguir mostra como salvar uma macro usando esta opção.

Você também pode redefinir as macros usando várias opções na barra de menu Ferramentas, como mostrado abaixo -

As combinações de teclas no Sublime Text ajudam o usuário a processar e mapear as sequências de teclas pressionadas para ações. Eles são definidos no formato JSON e são armazenados em.sublime-keymap arquivos.
Para uma melhor integração, é importante manter os arquivos de mapa de teclas separados para Linux, OSX e Windows. Os mapas principais da plataforma correspondente serão carregados no editor de Texto Sublime.
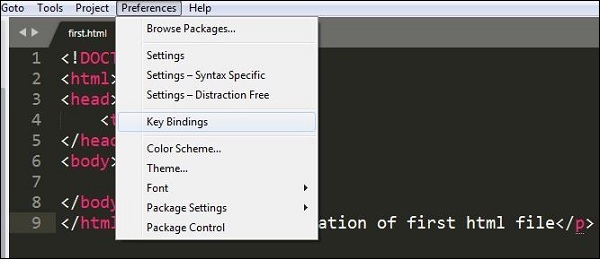
Um usuário pode abrir o keymap arquivo ou combinações de teclas padrão usando a opção Preferences → Key Bindings.


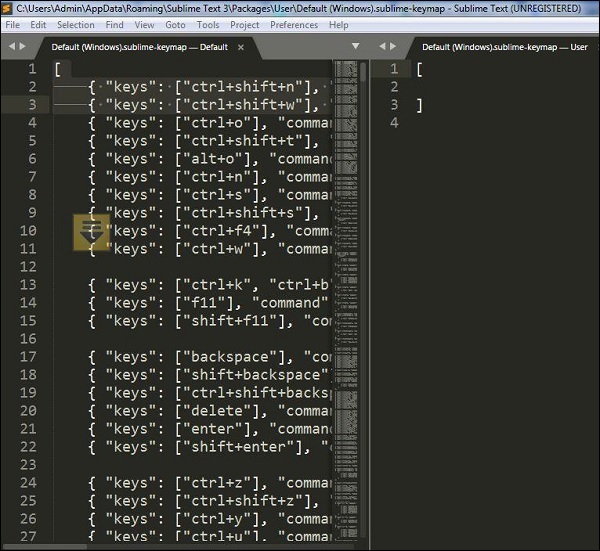
O exemplo a seguir mostra como realizar combinações de teclas no Windows -
[
{ "keys": ["ctrl+shift+n"], "command": "new_window" },
{ "keys": ["ctrl+shift+w"], "command": "close_window" }
]Definindo Ligações de Teclas
O editor de texto sublime inclui uma opção para definir um mapa de teclas. Os atalhos de teclado definidos no arquivo.sublime-keymap inclui todas as combinações de valores-chave.

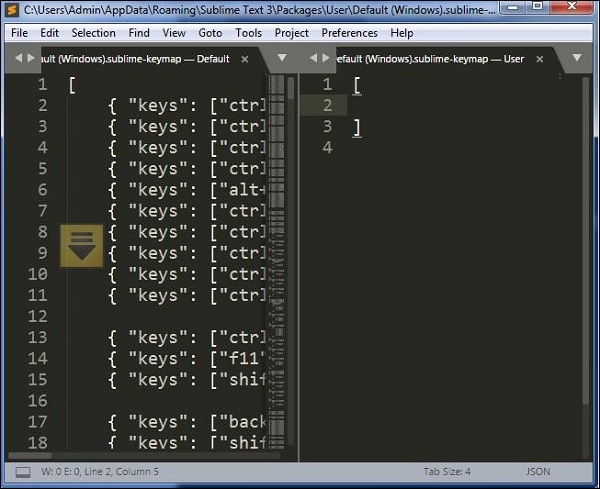
Você pode incluir o seguinte conjunto de ligações de teclas neste arquivo e salvá-los para verificar a execução, com a ajuda do código mostrado abaixo -
[
{
"keys": ["super+alt+;"], "command": "run_macro_file",
"args":
{"file": "Packages/User/semicolon.sublime-macro"}
}
]Aqui superé o Winkey no Windows ou Linux e um comando no sistema operacional OSX. Observe que este código irá executar a macro localizada emPackages/User e é nomeado semicolon.sublime-macro ao pressionar o Super+Alt+ chaves.
Neste capítulo, você aprenderá várias teclas de atalho para mover e selecionar as colunas de um arquivo em Texto Sublime.
Movendo o ponteiro para o início do código
Você pode usar o atalho Ctrl+Home para mover o ponteiro para o início do código no editor de texto sublime.
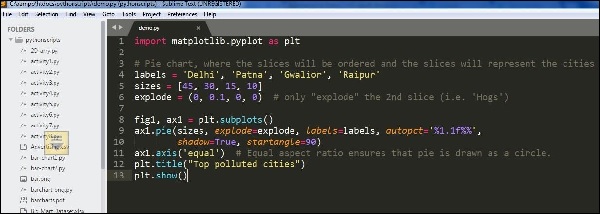
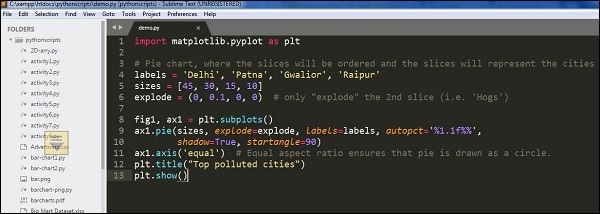
Observe o código de amostra mostrado aqui.

A captura de tela abaixo mostra o mesmo código em que o cursor é movido para o início.

Estendendo uma coluna
Você pode usar o atalho Ctrl+Lpara estender uma coluna especificada. Este atalho selecionará a coluna que inclui o ponteiro. A captura de tela a seguir explica isso de maneira detalhada -

Cortando uma coluna
Você pode usar o atalho Ctrl+Kpara cortar a coluna especificada do arquivo. Para OSX, você terá que usar a combinação de teclasCmd+K para este propósito.
O exemplo mostrado aqui exibe o código onde a linha mencionada na quinta coluna é cortada.

Dividir um bloco de texto
Você pode usar o atalho Ctrl+Shift+K para dividir um bloco de texto selecionado em duas seleções.

Note - A diferença nas combinações de teclas da combinação anterior é que as colunas são visíveis. Ctrl+Shift+K remove o número da coluna do código especificado, enquanto Ctrl+K mantém o número da coluna intacto após cortar a coluna inteira.
Recuo é o processo de manutenção dos blocos de código das linguagens de programação para manter uma estrutura sistemática. Ajuda a transmitir aos desenvolvedores uma melhor estrutura do programa. Este capítulo explica em detalhes sobre o recuo no editor de texto Sublime.
Importância da Indentação
A indentação ajuda a manter a estrutura do código de forma que seja facilmente compreendida por qualquer pessoa que a acesse. O recuo adequado transmite os seguintes recursos ao código -
- Readability
- User-friendliness
- Adaptability
- Facilidade de manutenção
Opções de recuo em texto sublime
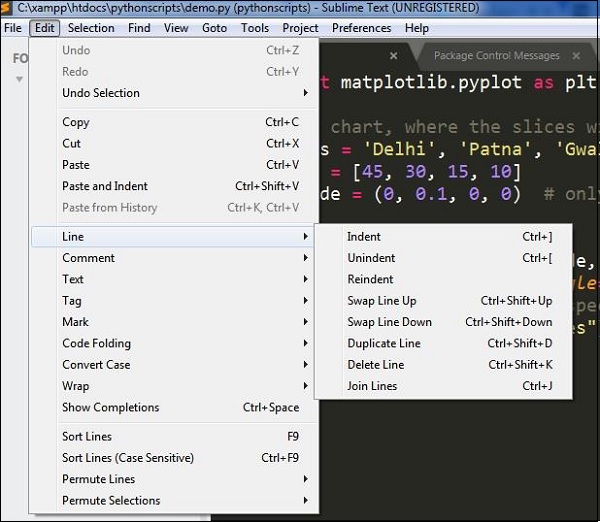
O editor de texto sublime oferece várias opções para recuo de código, conforme mostrado na captura de tela a seguir -

O uso dessas opções é discutido em detalhes aqui -
Opção de recuo
A opção de recuo ajuda a criar recuo do código especificado. Você deve selecionar o código especificado e selecionar oIndentopção. Você também pode usar o atalhoCtrl+[depois de selecionar o código necessário que deve ser indentado. Consulte a captura de tela a seguir para uma melhor compreensão -

Opção de desfazer
A opção Unindent funciona no reverso do procedimento de indentação. O atalho para a opção de desfazer éCtrl+]. Consulte a captura de tela a seguir para uma melhor compreensão -

Opção Reindent
A opção Reindent é usada para desfazer a opção de desfazer e reverter o código de volta à mesma condição. Consulte a captura de tela a seguir para uma melhor compreensão -

Benefícios do recuo
A indentação adequada oferece vários benefícios ao código e aos desenvolvedores. Eles são discutidos abaixo -
Os blocos de código ficarão visíveis sem muito esforço.
O desenvolvedor pode se concentrar nas linhas de código que são necessárias e ignorar facilmente as irrelevantes.
Um desenvolvedor que usa o mesmo tipo de estrutura de código várias vezes não precisa se concentrar no start of block e end of block afirmações.
Quaisquer linhas de código mal colocadas podem ser facilmente identificadas.
As configurações básicas do editor de texto sublime são as configurações necessárias para o editor, como tamanho da fonte, exibição de números de linha ou esquema de cores do editor.
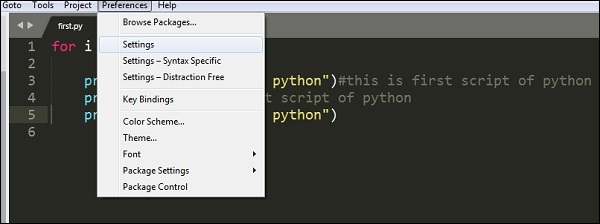
Todas as configurações básicas são definidas no formato JSON. Para ver a lista de configurações, vá para o menu dePreferences -> Settings.


As configurações incluem dois tipos de configurações, a saber -
- Default
- User
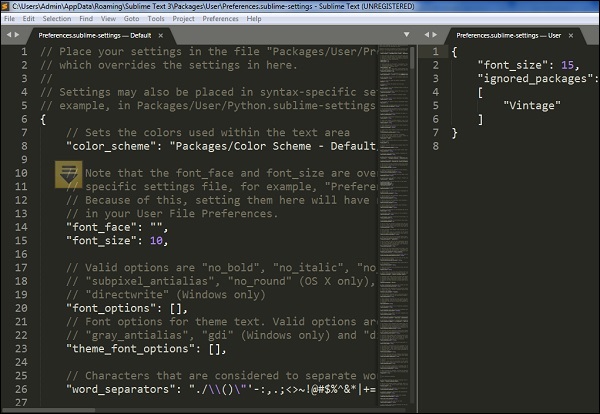
Padrão inclui todas as configurações padrão e o usuário define as configurações personalizadas para as configurações básicas.
Para o cenário mencionado acima, as configurações personalizadas são as mencionadas abaixo -
"font_size": 15,
"ignored_packages":
[
"Vintage"
]Categorias de configurações
Várias categorias de configurações em Sublime Text são as seguintes -
Configurações do Editor
Isso inclui as configurações básicas para editar os arquivos da base de código. Exemplos incluemfont_face, font_size e tab_size. As configurações estão presentes na configuração padrão.
Configurações da interface do usuário
Isso inclui as configurações gerais que se concentram especificamente no plano de fundo, tema e várias combinações de cores. Essas configurações são anexadas na segunda seção da configuração padrão.
Comportamento do aplicativo
Essas configurações se concentram no comportamento do aplicativo incluído no editor de Texto Sublime em janelas abertas. Essas configurações estão incluídas na terceira seção de configurações padrão.
Sintaxe - configurações específicas
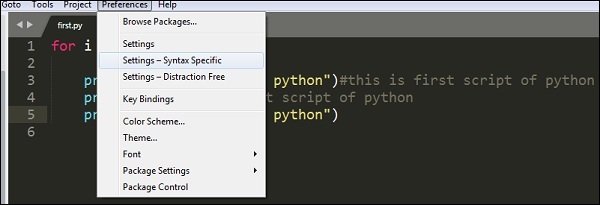
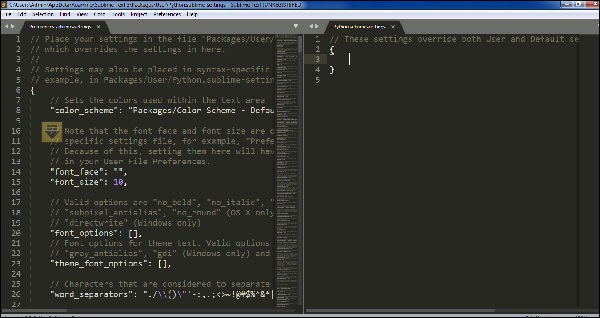
Essas configurações são usadas para projetar a sintaxe do editor de Texto Sublime. Para obter a lista de configurações específicas de sintaxe, o usuário precisa usar a opçãoPreferences − Syntax-Specific.


O gerenciamento de temas no editor de texto Sublime implica em melhorar a aparência do editor com cores e fundos atraentes. Temas são valores formatados em JSON com.sublime-theme extensão e gerenciar a aparência da interface do usuário do editor, alterando as cores dos elementos do IDE.
Instalando e aplicando temas
As etapas a seguir o orientarão sobre como instalar e aplicar temas no editor de texto Sublime -
Step 1 - Use o Install Pacote do Sublime Text para instalar o pacote de temas, conforme mostrado na imagem aqui -

Step 2 - Você pode ver uma lista de opções com Install Package opção e você pode baixá-los e instalá-los no editor de texto Sublime.

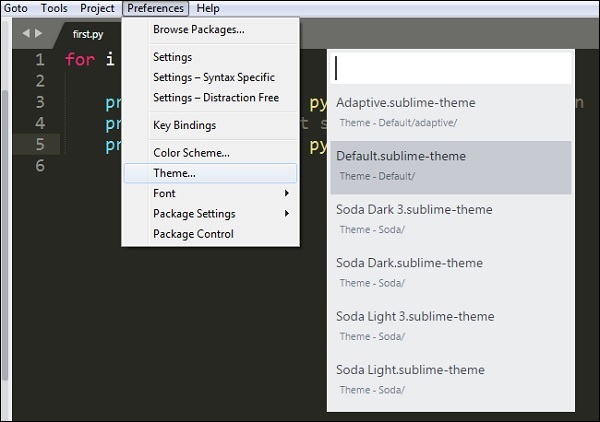
Step 3 - Depois de selecionar um tema, ative-o.

Step 4- Agora selecione o tema desejado na lista de temas instalados. Isso muda automaticamente a aparência do editor.

Esquema de cores
Os esquemas de cores são arquivos formatados em XML localizados no Packagespasta com esquemas de cores. Eles são uma maneira incrível de customizar cores de texto Sublime, ao contrário de temas que são específicos para elementos de IU.
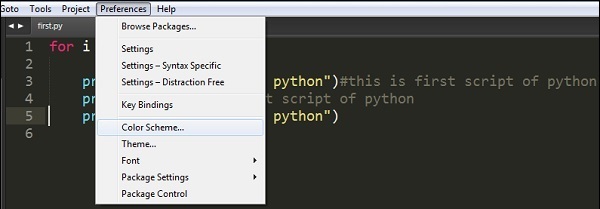
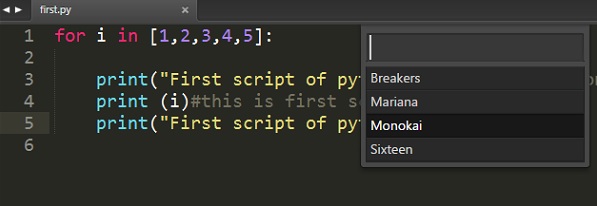
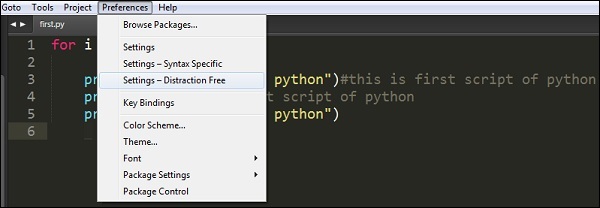
Você pode escolher esquemas de cores usando a opção Preferences → Color Scheme. Consulte a imagem a seguir que mostra o mesmo.


Os esquemas de cores incluem várias opções, como Breakers, Mariana, Monokai, e Sixteen. A aparência do editor depende do esquema de cores que você escolher. Observe que esses padrões se concentrarão apenas na sintaxe de cores.
O modo vintage no editor de texto Sublime é um pacote que inclui uma combinação de recursos de edição do vi. O modo vintage permite que você use uma lista de comandos vi no editor Sublime.
O modo vintage é um projeto de código aberto e você pode baixá-lo no link -
https://github.com/sublimehq/Vintage
Compreendendo o editor vi
Vié um editor de texto primitivo e popularmente usado. Foi originalmente criado para o sistema operacional UNIX e com funcionalidade básica de execução de scripts. É um editor de linha de comando usado popularmente em vários sistemas operacionais porque não requer o mouse para as operações.Sublime inclui vim, que é uma seção avançada de vi editor e inclui a personalização de macros, snippets e plug-ins.
Ativando o modo vintage
Você pode ativar o modo Vintage por meio das seguintes etapas -
Selecione a opção Preferences → Settings
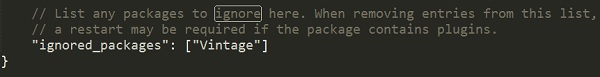
Edite o json arquivo de configuração de configurações com nome de chave como ignored_packages. O pacote vintage está incluído noignored_packages seção.

Remova o atributo Vintage das configurações para habilitar a propriedade Vintage no editor de texto Sublime.
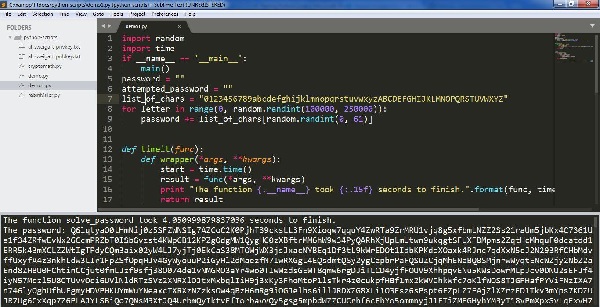
"ignored_packages": []Seu editor de modo vintage aparecerá conforme mostrado na seguinte captura de tela -

O modo vintage inclui uma variedade de comandos semelhantes ao editor vi. Isso inclui as configurações básicas do editor de texto sublime, conforme mostrado no código fornecido abaixo -
{
"color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",
"font_size": 15,
"ignored_packages":
[
],
"vintage_start_in_command_mode": true,
"theme": "Soda Dark.sublime-theme"
}| Modo | Descrição | Chave |
|---|---|---|
| Modo de Comando | Espera que o usuário digite um comando | Esc |
| Modo de inserção | O texto pode ser inserido em diferentes posições | i / I / a / A |
| Modo Visual | Selecione / destaque o texto usando os Comandos de Movimento | V |
| Modo de linha visual | Selecione / destaque linhas de texto usando as teclas de seta | Shift + V |
Modo Vintage
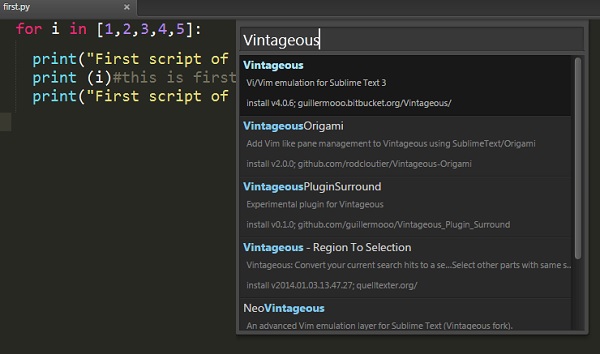
Vintageous é o pacote usado para a análise descritiva do editor vi. Ele pode ser baixado usando o controle de pacote conforme mencionado abaixo -

Depois de instalar com sucesso o pacote vintageous, sua tela terá a aparência mostrada na imagem a seguir -

Sublime Editor inclui módulos de teste para várias linguagens de programação. Isso ajuda no teste de unidade de arquivos e scripts e ajuda os desenvolvedores a analisar bugs, erros e problemas, se houver.
O editor de texto Sublime inclui 3 módulos que são necessários para o teste e implantação de JavaScript. Este capítulo os discute em detalhes.
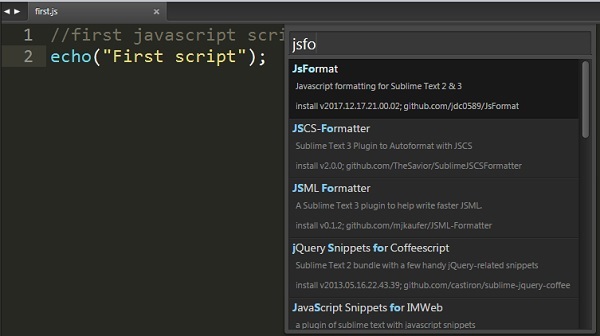
JsFormat
JsFormat é um plugin JavaScript usado para formatar as linhas do script, o que facilita o processo de teste de unidade. Nos bastidores, ele usa embelezador JS (http://jsbeautifier.org/) para formatar o JS completo ou partes dos arquivos JS. JSFormat pode ser instalado usando oInstall Package opção do editor Sublime.

Características
JsFormat oferece os seguintes recursos para o script -
- Facilita a formatação de arquivos JS e JSON.
- Oferece formatação de texto completo e formatação selecionada.
- Fornece configurações personalizáveis para opções de formatação.
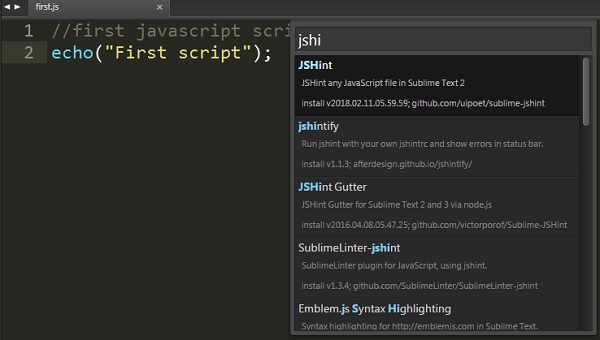
JSHint
JSHint é uma ferramenta conduzida pela comunidade usada para analisar os erros por meio de dicas. Isso ajuda a detectar erros e problemas potenciais. JSHint é um pacote de código aberto, simples e fácil de entender. Você pode instalar JSHine no editor de texto Sublime através deInstall Package modo.
Para implementar o plugin JSHint no Sublime Text Editor, você pode usar o atalho Alt+J no Windows e Cmd+j em sistemas OSX.

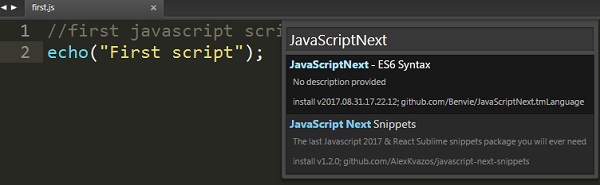
JavaScriptNext
Este script é usado para destacar a sintaxe do arquivo JS e seu significado associado. Inclui um recurso de destaque de sintaxe com vários módulos, funções de seta, classes e geradores.

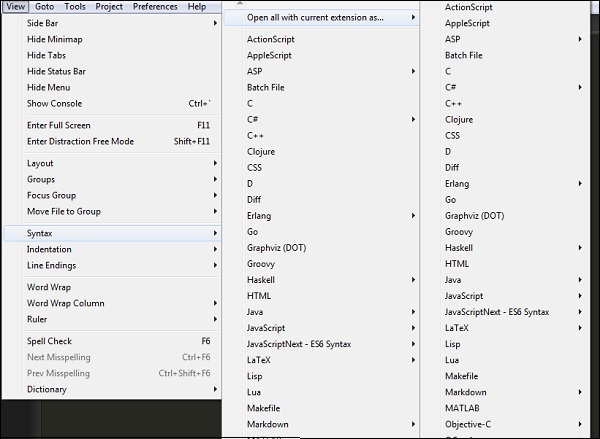
Você pode realizar a verificação de sintaxe em um arquivo usando a lista de sintaxe, conforme mostrado na imagem abaixo -

Ofertas Python unittest, uma estrutura de teste de unidade oficial para o teste de unidade dos scripts projetados antes da implantação. Também é chamado dePyUnit. Os testes de unidade Python usados no editor de texto sublime são chamados desublime-unittests e estão disponíveis no seguinte link -
https://github.com/martinsam/sublime-unittest
Esses testes de unidade contêm vários fragmentos úteis para facilitar a escrita de casos de teste de unidade.
Instalação de UnitTest
O controle de pacote do Sublime gerencia a instalação do unittests e as etapas a seguir descrevem em detalhes -
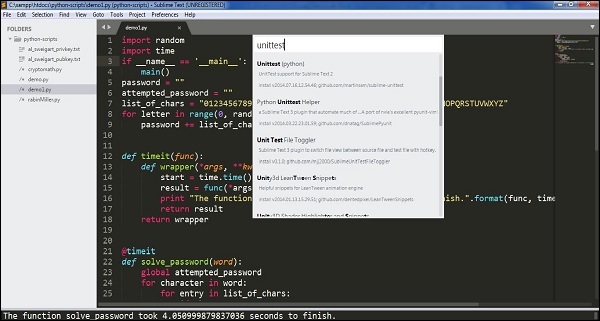
Step 1 - Use a paleta de comandos do Sublime Editor Ctrl+Shift+P para instalação do pacote, como mostrado nas imagens fornecidas abaixo -



Step 2 - Os pacotes instalados usam os seguintes dois snippets principais -
testclass que é usado para criar uma nova classe de teste
testfunc que é usado para criar uma nova função de teste para preenchermos
Step 3- O console calcula os resultados do teste conforme mostrado na captura de tela abaixo. Observe que o resultado depende do sucesso ou fracasso do teste.
Success Result

Failure Result

Note - Casos de teste de unidade funcionam como um compilador para scripts de computação em python.
Sublime Text Editor usa Hunspell para o processo de verificação ortográfica. Hunspellé o corretor ortográfico do LibreOffice, Mozilla Thunderbird, Google Chrome e muitos pacotes proprietários. O editor Sublime Text inclui suporte de dicionário para a verificação ortográfica adequada das palavras.
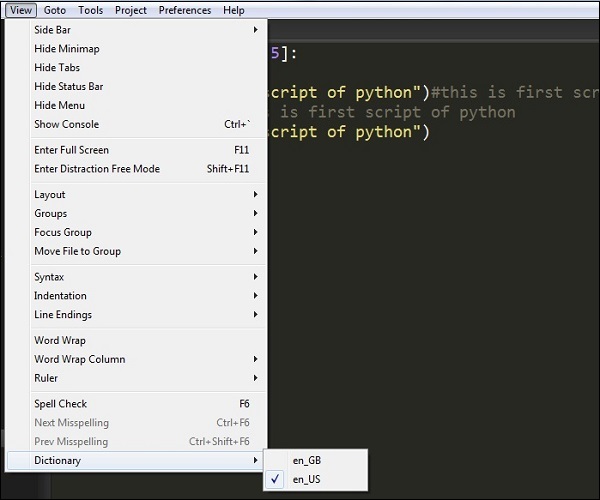
Dicionários
Sublime Text inclui dicionários codificados em UTF-8. Para implementar um dicionário com o editor de Texto Sublime, ele deve primeiro ser convertido em UTF-8. Se o usuário tiver um dicionário codificado UTF-8, ele pode ser instalado usando oPreferences opção no editor de texto sublime.

Você pode selecionar o dicionário de View → Dictionary menu como mostrado na imagem dada -

Configurações para Dicionário
Existem duas configurações definidas para a verificação ortográfica do Sublime Text Editor -
- Spell_check
- Dictionary
// Set to true to turn spell checking on by default
"spell_check": false,
// Word list to use for spell checking
"dictionary": "Packages/Language - English/en_US.dic"Essas configurações estão incluídas no settingsArquivo. Palavras adicionadas e ignoradas são armazenadas nas configurações do usuário sob oadded_words e ignored_words chaves, respectivamente.
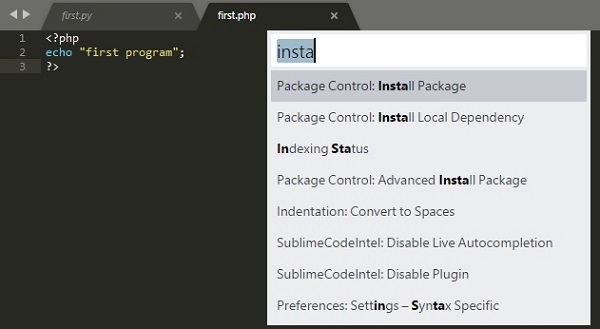
Os pacotes de software são instalados no Sublime Text para funcionalidades adicionais. Você pode ver a lista de pacotes de software através da tecla de atalhoCtrl+Shift+P no Windows e Cmd+Shift+Pno Mac. Observe as seguintes capturas de tela para uma melhor compreensão -


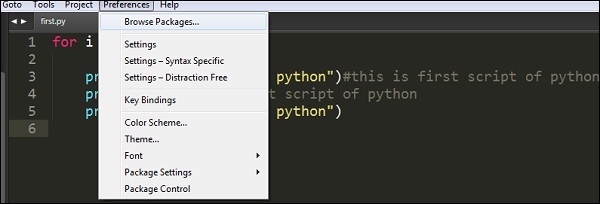
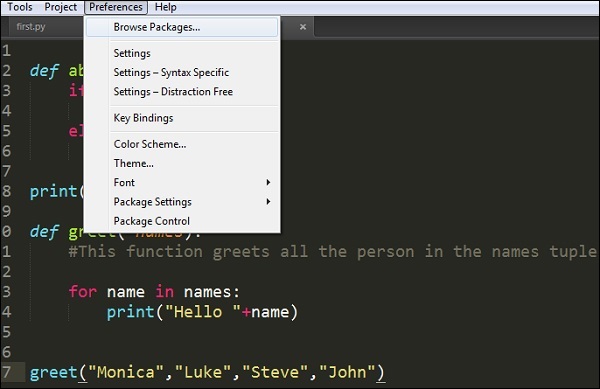
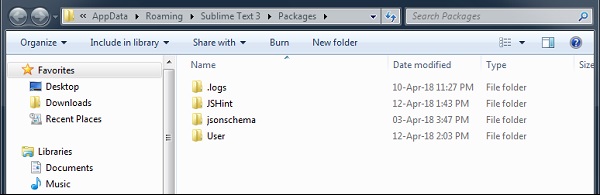
Esses pacotes são instalados no Packages → Userdiretório que inclui toda a configuração necessária. Para navegar pelos pacotes, selecionePreferences → Browse Packages opção, conforme mostrado na imagem abaixo -



Esses arquivos são a configuração personalizada que pode ser alterada como e quando necessário. Os pacotes são criados no formato JSON.
Considere o sublime-keymap pacote criado que inclui o seguinte código -
[
{
"keys": ["super+alt+;"],
"command": "run_macro_file",
"args": {"file": "Packages/User/semicolon.sublime-macro"}
}
]Neste capítulo, você aprenderá sobre as opções principais de File, Edit e Goto menus do editor de texto sublime.
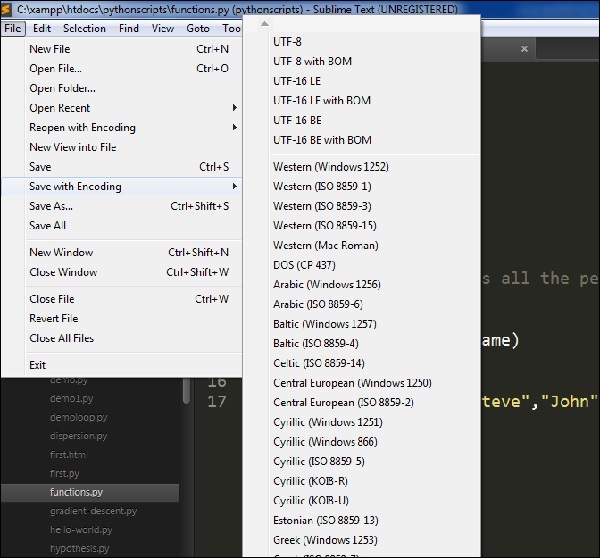
Salvar com codificação
Esta opção está incluída no Filemenu que ajuda a salvar os scripts e arquivo com a codificação apropriada. O Sublime Text Editor inclui uma variedade de opções para a codificação de scripts Python, conforme mostrado na captura de tela a seguir -

O processo de codificação ajuda a proteger os scripts de ataques de terceiros e permite que o item de uso ou interesse percebido seja convertido em uma construção.
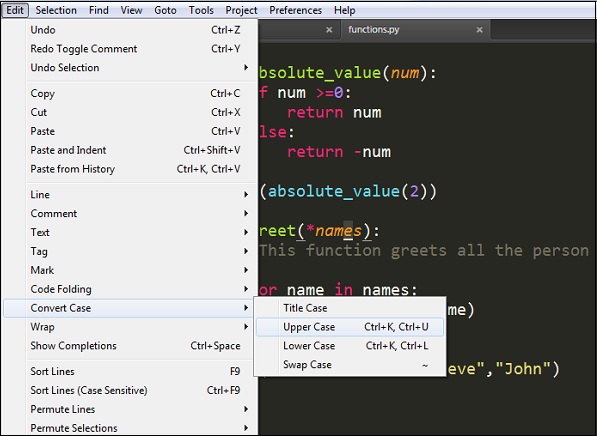
Converter caixa
Converter maiúsculas e minúsculas ajuda na conversão de maiúsculas em minúsculas e vice-versa. Consulte a captura de tela a seguir para uma melhor compreensão -

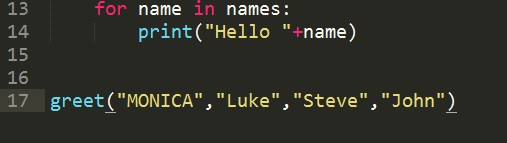
Por exemplo, considere uma palavra-chave Monicaincluído no arquivo e vamos convertê-lo em maiúsculas. Consulte a captura de tela a seguir para uma melhor compreensão -

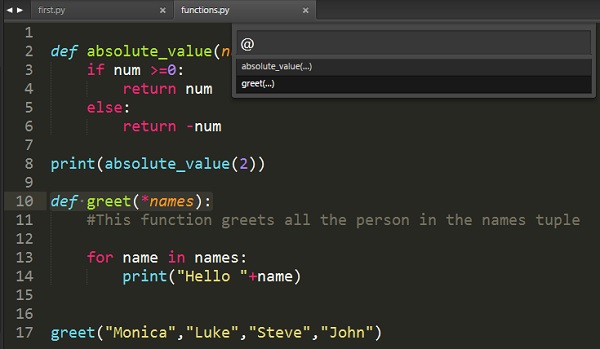
Goto Symbol
Com esta opção, um usuário pode pesquisar ou obter a palavra-chave apropriada ou qualquer função. Esta opção é muito benéfica quando temos mais de 1000 linhas de código e o usuário precisa pesquisar uma linha ou anotação exclusiva.
A imagem a seguir mostra a demonstração do símbolo Goto -

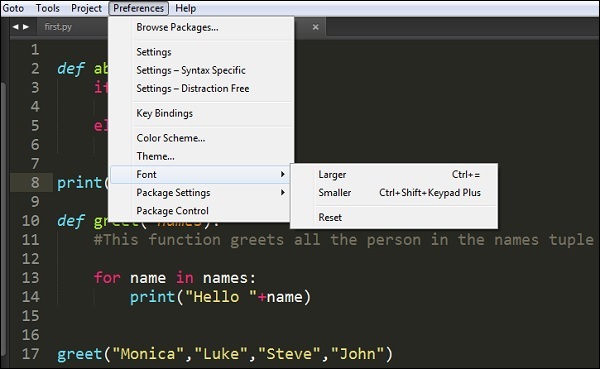
Os capítulos anteriores discutiram várias opções relacionadas ao Preferencescardápio. Neste capítulo, você aprenderá em detalhes sobre oFont settings do editor Sublime Text.
O Sublime Editor oferece três dimensões de tamanhos de fonte - Larger, Smaller e Resetopção para desfazer as alterações específicas feitas. A implementação da fonte especificada é possível depois que o usuário seleciona o parágrafo ou texto apropriado no editor.

Considere um texto selecionado no arquivo functions.py onde você precisa fazer as alterações desejadas -

Observe que após a implementação da fonte maior, as dimensões e tamanho da fonte dos scripts serão automaticamente alterados para dimensão maior.

Todo editor inclui plugin para o desenvolvimento, que aciona conjunto de atividades e pacotes padrão. O editor Sublime Text inclui um recurso para desenvolver seu próprio plugin personalizado. Este capítulo discute em detalhes sobre como desenvolver seu próprio plugin em Sublime Text.
Plugin de desenvolvimento
As etapas a seguir mostram em detalhes como desenvolver um plugin em Sublime Text -
Step 1 - Selecione o New Plugin opção navegando através de Tools → Developer → New Plugin como mostrado abaixo -

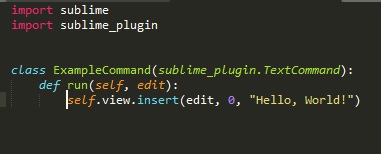
Step 2 - O código básico de um plugin inclui a importação de duas bibliotecas principais: sublime e sublime_plugin.

O código do plugin é -
import sublime
import sublime_plugin
class ExampleCommand(sublime_plugin.TextCommand):
def run(self, edit):
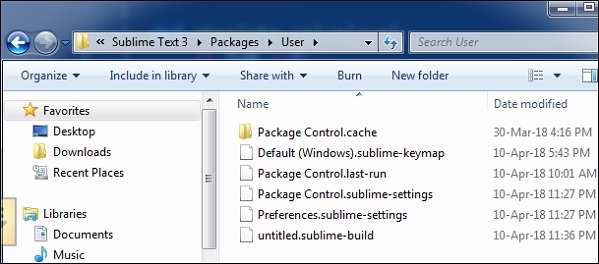
self.view.insert(edit, 0, "Hello, World!")Step 3 - Os plug-ins personalizados são salvos em Packages → Userpasta. Consulte a captura de tela a seguir, que fornece uma compreensão completa dos plug-ins salvos no editor de texto Sublime.

Executando o plugin
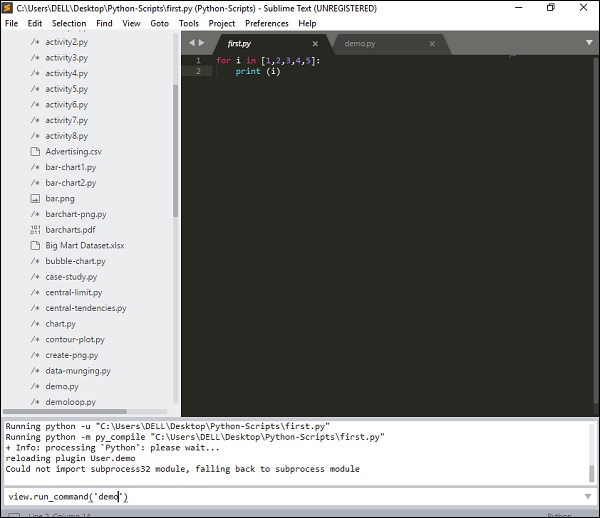
Depois de criar um plugin e salvá-lo, abra o console usando a tecla de atalho Ctrl+` no Windows e Cmd+` no OSX, e execute o comando mostrado aqui -
view.run_command(plugin-name)
Este comando executará o plugin definido pelo usuário com a lista de atividades incluídas nele.
A Paleta de comandos inclui uma lista de itens ou comandos usados com freqüência. As entradas de comandos estão incluídas no.sublime-commands file.
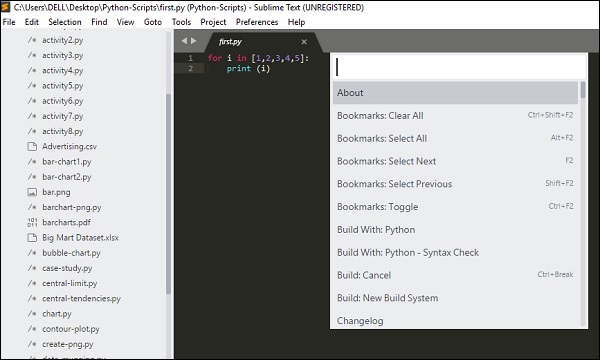
Usando a Paleta de Comandos
Para abrir uma paleta de comandos no editor de texto sublime, você pode usar a combinação de teclas de atalho Ctrl+Shift+P no Windows e Cmd+Shift+P no OSX.

Os comandos mais usados da paleta são -
- Construir com Python
- Pacotes de instalação
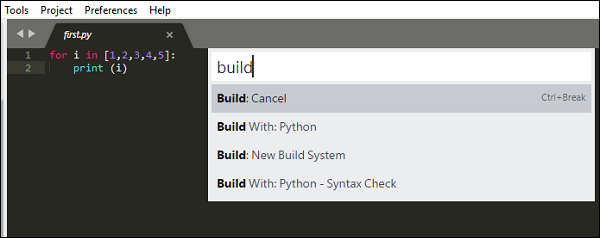
Construir com Python
Isso irá gerar todas as dependências e construir o código especificado de um determinado arquivo Python.

Pacotes de instalação
Com este comando, obtemos uma lista de pacotes que podem ser instalados e que não foram incluídos anteriormente.

Todos os comandos incluídos na paleta de comandos são armazenados no diretório Packages. O exemplo básico de comando declarado dentro do arquivo Default.sublime-comandos é mostrado no código fornecido abaixo -
[
{ "caption": "Project: Save As", "command": "save_project_as" },
{ "caption": "Project: Close", "command": "close_project" },
{ "caption": "Project: Add Folder", "command": "prompt_add_folder" },
]Note - O arquivo JSON inclui 3 chaves principais para cada comando -
- Name/Caption
- Location
- Content
A depuração é o processo de encontrar erros e bugs no código fornecido e corrigi-los. O editor Sublime inclui vários plug-ins com recursos de depuração, o que ajuda a encontrar erros facilmente.
Neste capítulo, você aprenderá como depurar um aplicativo da web PHP. Usos sublimesSublime TestX debugplugin para este propósito. Os recursos deste plugin são -
É uma extensão usada para depurar os arquivos e scripts PHP.
Fornece uma lista de recursos de depuração e criação de perfil.
Mantém rastreamentos de pilha e parâmetros em tempo real, como exibição e funcionalidades.
Instalação do Sublime Plugin
Para instalar o plugin Sublime Text Xdebug, você terá que seguir os seguintes passos -
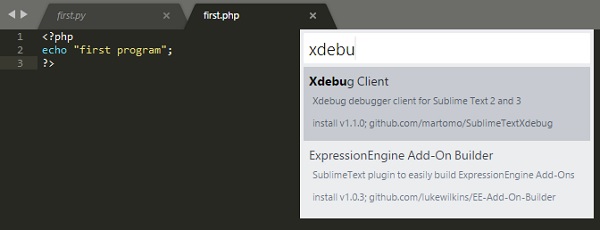
Step 1 - Instale a instalação da paleta de controle do pacote com o atalho de Ctrl+Shift+P ou Cmd+shift+P.


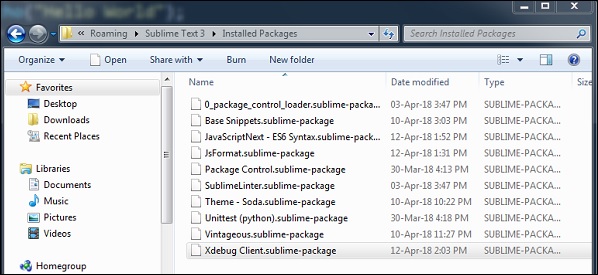
Step 2 - Após a instalação bem-sucedida do cliente Xdebug, o arquivo de configuração será mantido no Installed Packagespasta. O arquivo de configuração é o arquivo JSON que inclui os parâmetros para depurar um aplicativo da web PHP.

Step 3 - Inicie a sessão de depuração do arquivo PHP usando o atalho Ctrl+F9. Você também pode fazer isso usando oStart Debug opção usando a paleta de comandos.

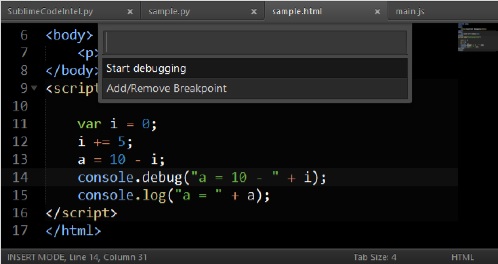
Step 4 - As janelas divididas de XdebugClientirá mostrar a saída do arquivo PHP. Ele mantém um processo de depuração de código linha por linha. Consulte a captura de tela a seguir para uma melhor compreensão -

O Sublime Text Editor tem um plugin Web Inspectorpara depurar o código JavaScript. Isso nos ajuda a definir pontos de interrupção, examinar o console e avaliar seções de código. Neste capítulo, você aprenderá em detalhes sobre este plugin.
Instalação do Sublime Web Inspector
As etapas a seguir mostram a instalação do Sublime Web Inspector -
Passo 1
Use a opção de menu Preferences → Browse Packages para obter o caminho dos pacotes instalados conforme mostrado na imagem fornecida.

Passo 2
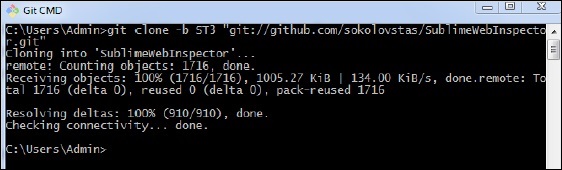
Com a ajuda de git prompt de comando, clone os pacotes do aplicativo da web Javascript de depuração usando o repositório git, conforme mostrado no comando fornecido abaixo -
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"
etapa 3
Para testar a instalação, abra uma paleta de comandos e inicie o inspetor da web. Você pode usar a tecla de atalho para o inspetor da webCtrl+Shift+R no Windows e Cmd+Shift+Rem sistemas OSX. Você pode ver todos os pontos de interrupção necessários para o aplicativo JavaScript, conforme mostrado abaixo -

O processamento em lote em Texto Sublime também se refere a Build systems. Os sistemas de construção ajudam o usuário a executar arquivos por meio de programas externos, comomake, tidy e interpreters.
Os pontos a seguir são dignos de nota ao trabalhar com sistemas Build -
Eles são arquivos JSON e têm a extensão .sublime-build.
Para iniciar o processo de construção, você pode selecionar a opção Tools → Build ou o atalho Ctrl+B no Windows e Cmd+B para o sistema OSX.
Lembre-se de que, ao longo deste tutorial, estamos nos concentrando em arquivos Python. O texto sublime inclui dois modos de construção para arquivos Python.

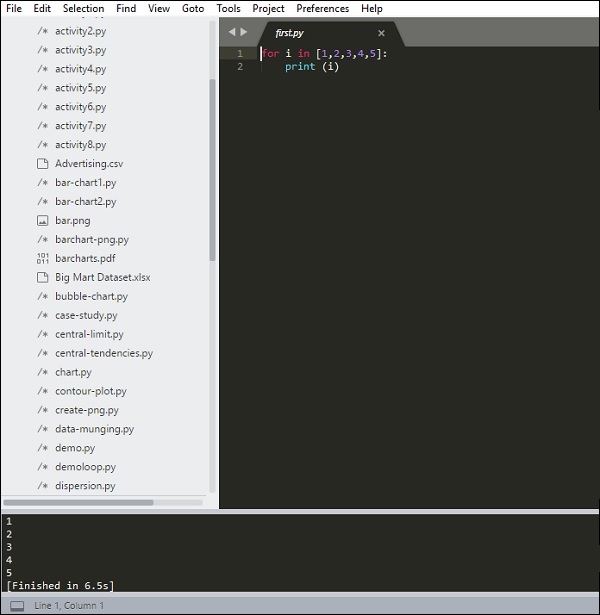
Assim que a compilação para Python for concluída, você pode observar a seguinte saída no editor -

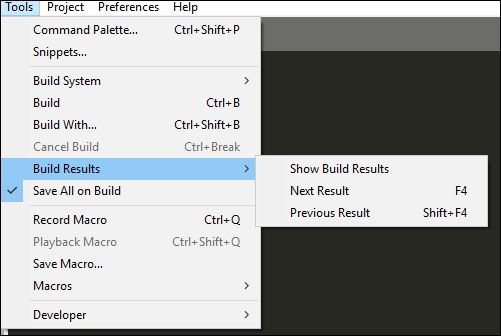
Você pode ver a lista de resultados de construção criados para o projeto específico no editor de Texto Sublime usando a opção Tools → Build Results → Show Build Results.

Observe que os sistemas de construção e os arquivos completos associados ao processamento em lote devem estar localizados no Packages pasta (Packages/user) Muitos pacotes no Sublime Editor incluem seus próprios sistemas de construção.
O modo Distraction Free no editor de texto sublime permite exibir o código e os arquivos em tela inteira. Você pode entrar no modo sem distração via opçãoView → Enter distraction mode item do menu.

Assim que o modo de distração for habilitado no editor de Texto Sublime, a saída ficará visível conforme abaixo -

Todos os itens acessíveis do cromo da IU ficam ocultos, mas acessíveis no modo de distração.
Costumização
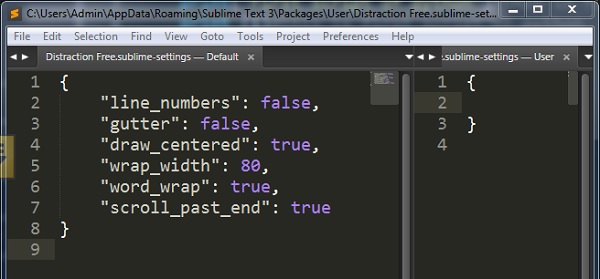
Todas as propriedades de personalização do modo livre de distração do editor de Texto Sublime estão incluídas no Distraction Free.sublime-settings Arquivo JSON conforme mostrado na captura de tela fornecida abaixo.

A captura de tela a seguir mostra as propriedades incluídas no modo livre de distração do editor Sublime -

Observe que os atributos como line_numbers, gutter, draw_centered, wrap_width, word_wrap e scroll_past_end são tais que permitem um modo atraente sem distração.
SublimeCodeIntel é um plugin importante para o editor de texto Sublime. Ele oferece os seguintes recursos -
Recurso de salto para o símbolo, que ajuda o usuário a saltar para o arquivo e a linha especificada do símbolo.
Inclui biblioteca de autocomplete e exibe os módulos / símbolos em tempo real.
As dicas de ferramentas exibem informações na barra de status sobre a função associada.
Instalação
Você pode instalar o plugin SublimeCodeIntel através das seguintes etapas -
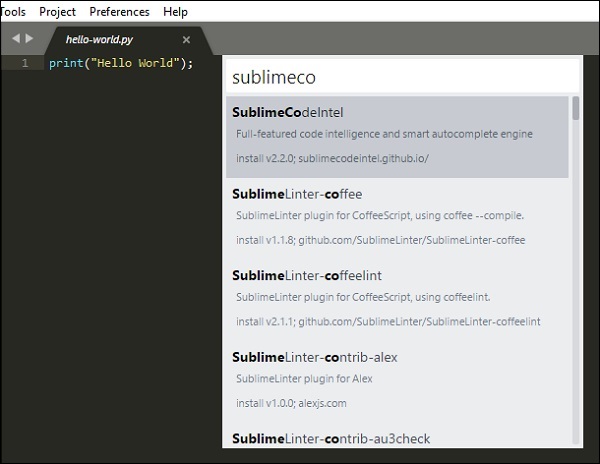
Step 1- Obtenha a funcionalidade do pacote de instalação do editor de Texto Sublime usando o atalho Ctrl + Shift + P no Windows e Cmd + Shift + P para o sistema OSX. Consulte a captura de tela a seguir para melhor compreensão -

Step 2 - Agora, selecione o plugin SublimeCodeIntel para instalação e reinicie o editor de texto Sublime.

Step 3 - Na instalação bem-sucedida de SublimeCodeIntel plugin, sua tela ficará assim -

Configuração
Existem duas configurações integradas de SublimeCodeIntel -
- Configurações - padrão
- Configurações - Usuário
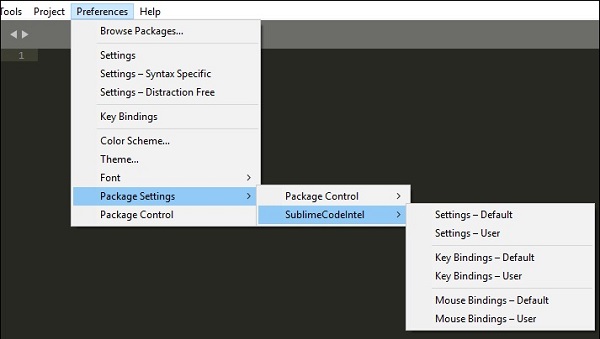
Consulte a imagem a seguir que mostra essas configurações -

A configuração para SublimeCodeIntel está incluído no arquivo JSON chamado SublimeCodeIntel.sublime-settings. A configuração necessária para cada idioma está incluída no plugin SublimeCodeIntel conforme abaixo -
/*
Defines a configuration for each language.
*/
"codeintel_language_settings": {
"Python3": {
"python3": "/usr/local/bin/python3.3",
"codeintel_scan_extra_dir": [
"/Applications/Sublime Text.app/Contents/MacOS",
"~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/arch",
"~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/libs"
],
"codeintel_scan_files_in_project": true,
"codeintel_selected_catalogs": []
},
"JavaScript": {
"codeintel_scan_extra_dir": [],
"codeintel_scan_exclude_dir":["/build/", "/min/"],
"codeintel_scan_files_in_project": false,
"codeintel_max_recursive_dir_depth": 2,
"codeintel_selected_catalogs": ["jQuery"]
},
"PHP": {
"php": "/Applications/MAMP/bin/php/php5.5.3/bin/php",
"codeintel_scan_extra_dir": [],
"codeintel_scan_files_in_project": true,
"codeintel_max_recursive_dir_depth": 15,
"codeintel_scan_exclude_dir":["/Applications/MAMP/bin/php/php5.5.3/"]
}
}Essas configurações podem ser personalizadas conforme e quando necessário. Depende do número de módulos / bibliotecas instalados pelo usuário com vários parâmetros, como o tamanho e a complexidade do projeto em que o usuário está trabalhando.