Watir - Windows do navegador
Você encontrará casos em que temos que usar uma janela pop-up ou abrir uma nova janela do navegador. Neste capítulo, discutiremos como testar esses casos usando Watir.
Sintaxe
browser.windowUm exemplo prático que vamos testar é dado aqui -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
var myWindow = window.open(
"https://www.google.com/", "mywindow", "width = 1000,height = 500");
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
</body>
</html>Resultado

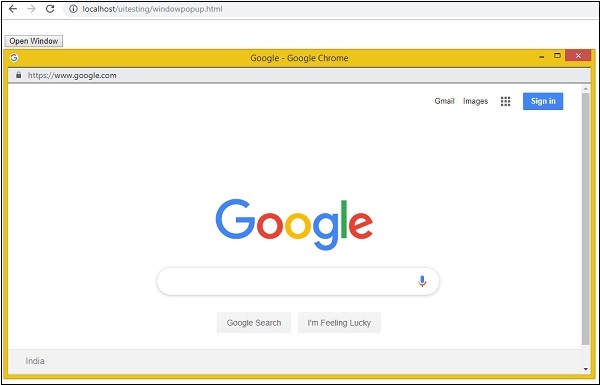
Ao clicar no botão Abrir janela, a janela pop-up é aberta. Aqui, o url que fornecemos é www.google.com . Agora vamos testar o mesmo usando Watir /
Exemplo
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/windowpopup.html')
b.button(id: 'btnsubmit').click
b.window(title: 'Google').use do
b.screenshot.save 'popupwindow.png'
t = b.text_field(class: 'gLFyf')
t.set 'Watir'
b.screenshot.save 'popupwindowbefore.png'
b.button(name: 'btnK').click
b.screenshot.save 'popupwindowafter.png'
endAs capturas de tela que tiramos são fornecidas abaixo -
popupwindow.png

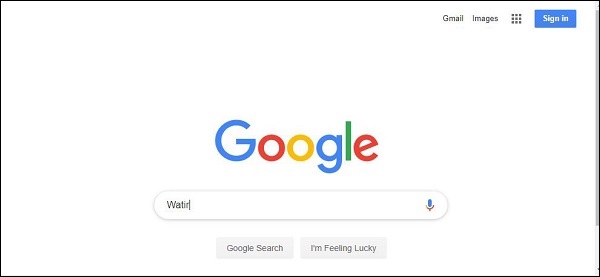
popupwindowbefore.png

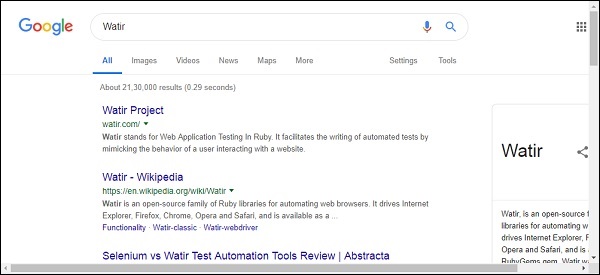
popupwindowafter.png