Watir - teste móvel
Para o teste de dispositivos móveis, usaremos o navegador Desktop, que funcionará como navegador do dispositivo para fins de teste. Vamos entender seu procedimento neste capítulo.
Para testar seu aplicativo em navegadores móveis, precisamos instalar o webdriver-user-agent.
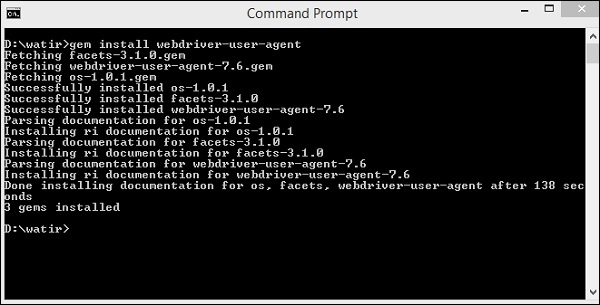
Instalando webdriver-user-agent
gem install webdriver-user-agent
Agora, vamos usar o useragent Webdriver conforme mostrado no exemplo abaixo -
Exemplo
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :landscape)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
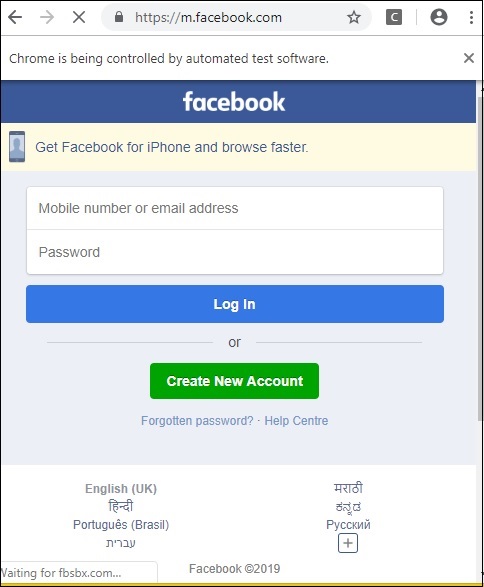
puts browser.url == 'https://m.facebook.com/'Fornecemos o url facebook.com. Ao executá-lo, ele abre no modo móvel, com base no useragent, conforme mostrado abaixo -

Vamos agora tentar no modo retrato. Use o seguinte código para este propósito -
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :portrait)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
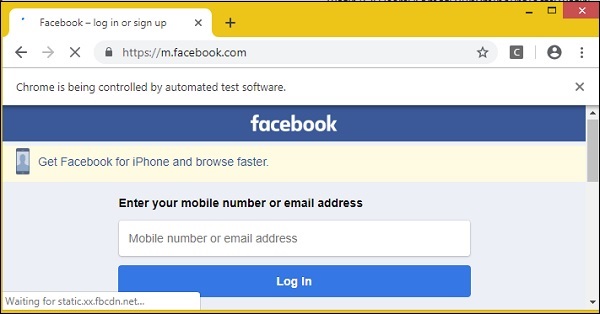
puts browser.url == 'https://m.facebook.com/'A saída no modo retrato é mostrada abaixo -