WebRTC - Arquitetura
A arquitetura geral do WebRTC possui um grande nível de complexidade.

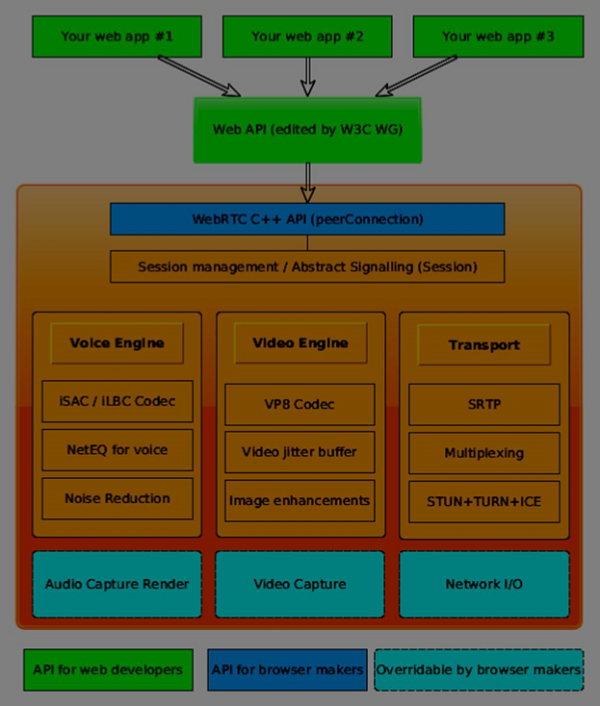
Aqui você pode encontrar três camadas diferentes -
API for web developers - essa camada contém todas as APIs necessárias para o desenvolvedor da Web, incluindo objetos RTCPeerConnection, RTCDataChannel e MediaStrean.
API para fabricantes de navegadores
API substituível, que os fabricantes de navegadores podem conectar.
Os componentes de transporte permitem estabelecer conexões entre vários tipos de redes, enquanto os motores de voz e vídeo são estruturas responsáveis por transferir fluxos de áudio e vídeo de uma placa de som e câmera para a rede. Para desenvolvedores da Web, a parte mais importante é a API WebRTC.
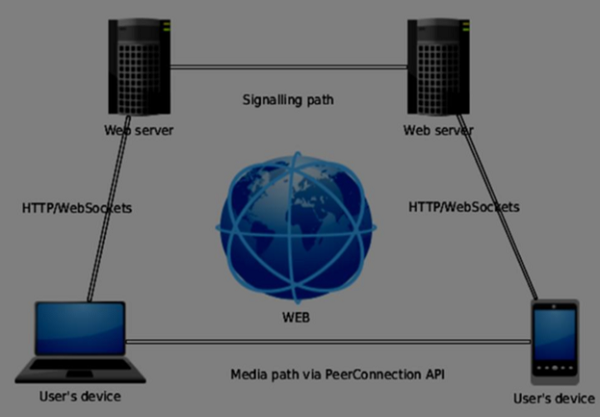
Se olharmos para a arquitetura WebRTC do lado cliente-servidor, podemos ver que um dos modelos mais comumente usados é inspirado no Trapézio SIP (Session Initiation Protocol).

Neste modelo, ambos os dispositivos estão executando um aplicativo da web de servidores diferentes. O objeto RTCPeerConnection configura fluxos para que eles possam se conectar um ao outro, ponto a ponto. Essa sinalização é feita via HTTP ou WebSockets.
Mas o modelo mais comumente usado é o Triângulo -

Neste modelo, os dois dispositivos usam o mesmo aplicativo da web. Ele dá ao desenvolvedor da web mais flexibilidade ao gerenciar as conexões do usuário.
A API WebRTC
Consiste em alguns objetos JavaScript principais -
- RTCPeerConnection
- MediaStream
- RTCDataChannel
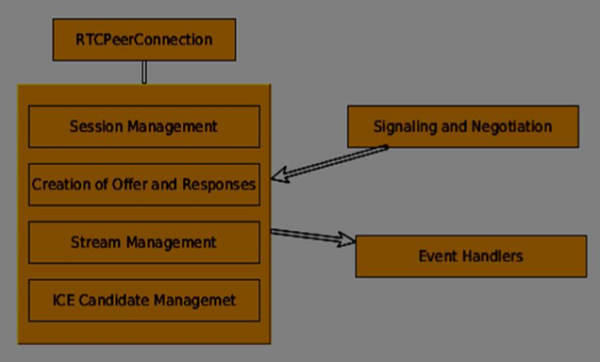
O objeto RTCPeerConnection
Este objeto é o principal ponto de entrada para a API WebRTC. Isso nos ajuda a conectar-se a pares, inicializar conexões e anexar fluxos de mídia. Ele também gerencia uma conexão UDP com outro usuário.
A principal tarefa do objeto RTCPeerConnection é configurar e criar uma conexão de mesmo nível. Podemos facilmente conectar pontos-chave da conexão porque esse objeto dispara um conjunto de eventos quando eles aparecem. Esses eventos fornecem acesso à configuração de nossa conexão -

O RTCPeerConnection é um objeto javascript simples, que você pode simplesmente criar desta forma -
[code]
var conn = new RTCPeerConnection(conf);
conn.onaddstream = function(stream) {
// use stream here
};
[/code]O objeto RTCPeerConnection aceita um parâmetro conf , que abordaremos mais tarde nestes tutoriais. O evento onaddstream é disparado quando o usuário remoto adiciona um fluxo de vídeo ou áudio à conexão de mesmo nível.
API MediaStream
Os navegadores modernos fornecem ao desenvolvedor acesso à API getUserMedia , também conhecida como API MediaStream . Existem três pontos principais de funcionalidade -
Ele dá ao desenvolvedor acesso a um objeto de fluxo que representa fluxos de vídeo e áudio
Ele gerencia a seleção de dispositivos de entrada do usuário, caso um usuário tenha várias câmeras ou microfones em seu dispositivo
Ele fornece um nível de segurança perguntando ao usuário o tempo todo ele deseja buscar o fluxo
Para testar esta API, vamos criar uma página HTML simples. Ele mostrará um único elemento <video>, solicitará a permissão do usuário para usar a câmera e mostrará uma transmissão ao vivo da câmera na página. Crie um arquivo index.html e adicione -
[code]
<html>
<head>
<meta charset = "utf-8">
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>
[/code]Em seguida, adicione um arquivo client.js -
[code]
//checks if the browser supports WebRTC
function hasUserMedia() {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
return !!navigator.getUserMedia;
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
//get both video and audio streams from user's camera
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//insert stream into the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
}else {
alert("Error. WebRTC is not supported!");
}
[/code]Agora abra o index.html e você deverá ver o stream de vídeo exibindo seu rosto.
Mas tome cuidado, porque WebRTC funciona apenas no lado do servidor. Se você simplesmente abrir esta página com o navegador, ele não funcionará. Você precisa hospedar esses arquivos nos servidores Apache ou Node, ou em qual você preferir.
O objeto RTCDataChannel
Além de enviar fluxos de mídia entre pares, você também pode enviar dados adicionais usando a API DataChannel . Esta API é tão simples quanto a API MediaStream. A principal tarefa é criar um canal proveniente de um objeto RTCPeerConnection existente -
[code]
var peerConn = new RTCPeerConnection();
//establishing peer connection
//...
//end of establishing peer connection
var dataChannel = peerConnection.createDataChannel("myChannel", dataChannelOptions);
// here we can start sending direct messages to another peer
[/code]Isso é tudo que você precisava, apenas duas linhas de código. Todo o resto é feito na camada interna do navegador. Você pode criar um canal em qualquer conexão de par até que o objeto RTCPeerConnection seja fechado.
Resumo
Agora você deve ter um bom domínio da arquitetura WebRTC. Também cobrimos as APIs MediaStream, RTCPeerConnection e RTCDataChannel. A API WebRTC é um alvo móvel, portanto, sempre se mantenha atualizado com as especificações mais recentes.