WebRTC - Suporte Móvel
No mundo móvel, o suporte WebRTC não está no mesmo nível que em desktops. Os dispositivos móveis têm seus próprios caminhos, então WebRTC também é algo diferente nas plataformas móveis.

Ao desenvolver um aplicativo WebRTC para desktop, consideramos o uso do Chrome, Firefox ou Opera. Todos eles suportam WebRTC pronto para uso. Em geral, você só precisa de um navegador e não se preocupa com o hardware do desktop.
No mundo móvel, existem três modos possíveis para WebRTC hoje -
- O aplicativo nativo
- O aplicativo do navegador
- O navegador nativo
Android
Em 2013, o navegador Firefox para Android foi apresentado com suporte WebRTC pronto para uso. Agora você pode fazer chamadas de vídeo em dispositivos Android usando o navegador Firefox para celular.
Possui três componentes WebRTC principais -
PeerConnection - permite chamadas entre navegadores
getUserMedia - fornece acesso à câmera e ao microfone
DataChannels - fornece transferência de dados ponto a ponto
O Google Chrome para Android também oferece suporte WebRTC. Como você já percebeu, os recursos mais interessantes geralmente aparecem pela primeira vez no Chrome.
No ano passado, o navegador móvel Opera apareceu com suporte WebRTC. Portanto, para Android, você tem Chrome, Firefox e Opera. Outros navegadores não oferecem suporte a WebRTC.
iOS
Infelizmente, WebRTC não é compatível com iOS agora. Embora WebRTC funcione bem no Mac ao usar Firefox, Opera ou Chrome, não é compatível com iOS.
Hoje em dia, seu aplicativo WebRTC não funciona em dispositivos móveis da Apple fora da caixa. Mas existe um navegador - Bowser. É um navegador da Web desenvolvido pela Ericsson e oferece suporte ao WebRTC pronto para uso. Você pode verificar sua página inicial emhttp://www.openwebrtc.org/bowser/.
Hoje, é a única maneira amigável de oferecer suporte ao seu aplicativo WebRTC no iOS. Outra maneira é desenvolver você mesmo um aplicativo nativo.
Telefones Windows
A Microsoft não oferece suporte a WebRTC em plataformas móveis. Mas eles confirmaram oficialmente que irão implementar ORTC (Object Realtime Communications) em versões futuras do IE. Eles não planejam oferecer suporte ao WebRTC 1.0. Eles rotularam seu ORTC como WebRTC 1.1, embora seja apenas um aprimoramento da comunidade e não o padrão oficial.
Portanto, hoje os usuários do Windows Phone não podem usar aplicativos WebRTC e não há como superar essa situação.
Amora
Os aplicativos WebRTC também não são suportados no Blackberry, de forma alguma.
Usando um navegador nativo WebRTC
O caso mais conveniente e confortável para usuários utilizarem WebRTC é usar o navegador nativo do dispositivo. Neste caso, o dispositivo está pronto para realizar quaisquer configurações adicionais.
Hoje, apenas dispositivos Android com a versão 4 ou superior oferecem esse recurso. A Apple ainda não mostra nenhuma atividade com suporte WebRTC. Portanto, os usuários do Safari não podem usar aplicativos WebRTC. A Microsoft também não o introduziu no Windows Phone 8.
Usando WebRTC por meio de aplicativos de navegador
Isso significa usar aplicativos de terceiros (navegadores da web não nativos) para fornecer os recursos WebRTC. Por enquanto, existem dois desses aplicativos de terceiros. Bowser, que é a única maneira de trazer recursos WebRTC para o dispositivo iOS e Opera, que é uma boa alternativa para a plataforma Android. O restante dos navegadores móveis disponíveis não oferece suporte a WebRTC.
Aplicativos móveis nativos
Como você pode ver, o WebRTC ainda não tem um grande suporte no mundo móvel. Portanto, uma das soluções possíveis é desenvolver aplicativos nativos que utilizem a API WebRTC. Mas não é a melhor escolha porque o principal recurso WebRTC é uma solução de plataforma cruzada. De qualquer forma, em alguns casos, esta é a única maneira porque um aplicativo nativo pode utilizar funções ou recursos específicos do dispositivo que não são suportados por navegadores HTML5.
Restringindo o fluxo de vídeo para dispositivos móveis e desktop
O primeiro parâmetro da API getUserMedia espera um objeto de chaves e valores informando ao navegador como processar fluxos. Você pode verificar o conjunto completo de restrições emhttps://tools.ietf.org/html/draft-alvestrand-constraints-resolution-03. Você pode configurar a proporção do vídeo, frameRate e outros parâmetros opcionais.
O suporte a dispositivos móveis é uma das maiores dores, porque os dispositivos móveis têm espaço de tela limitado junto com recursos limitados. Você pode querer que o dispositivo móvel capture apenas uma resolução de 480x320 ou stream de vídeo menor para economizar energia e largura de banda. Usar a string do agente do usuário no navegador é uma boa maneira de testar se o usuário está em um dispositivo móvel ou não. Vamos ver um exemplo. Crie o arquivo index.html -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>Em seguida, crie o seguinte arquivo client.js -
//constraints for desktop browser
var desktopConstraints = {
video: {
mandatory: {
maxWidth:800,
maxHeight:600
}
},
audio: true
};
//constraints for mobile browser
var mobileConstraints = {
video: {
mandatory: {
maxWidth: 480,
maxHeight: 320,
}
},
audio: true
}
//if a user is using a mobile browser
if(/Android|iPhone|iPad/i.test(navigator.userAgent)) {
var constraints = mobileConstraints;
} else {
var constraints = desktopConstraints;
}
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia(constraints, function (stream) {
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
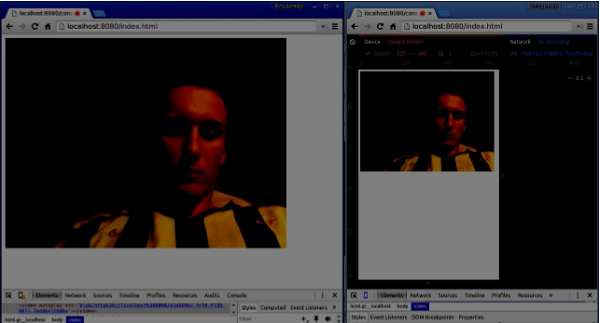
}Execute o servidor da web usando o comando estático e abra a página. Você deve ver que é 800x600. Em seguida, abra esta página em uma janela de visualização móvel usando ferramentas do Chrome e verifique a resolução. Deve ser 480x320.

As restrições são a maneira mais fácil de aumentar o desempenho de seu aplicativo WebRTC.
Resumo
Neste capítulo, aprendemos sobre os problemas que podem ocorrer durante o desenvolvimento de aplicativos WebRTC para dispositivos móveis. Descobrimos diferentes limitações de suporte à API WebRTC em plataformas móveis. Também lançamos um aplicativo de demonstração em que definimos diferentes restrições para navegadores de desktop e móveis.