WebRTC - Meio Ambiente
Antes de começarmos a construir nossos aplicativos WebRTC, devemos definir nosso ambiente de codificação. Em primeiro lugar, você deve ter um editor de texto ou IDE onde possa editar HTML e Javascript. É possível que você já tenha escolhido o preferido enquanto lê este tutorial. Quanto a mim, estou usando o IDE WebStorm. Você pode baixar sua versão de teste emhttps://www.jetbrains.com/webstorm/. Também estou usando o Linux Mint como sistema operacional de escolha.
O outro requisito para aplicativos WebRTC comuns é ter um servidor para hospedar os arquivos HTML e Javascript. O código não funcionará apenas com um clique duplo nos arquivos porque o navegador não tem permissão para se conectar a câmeras e microfones, a menos que os arquivos estejam sendo servidos por um servidor real. Isso é feito obviamente devido a problemas de segurança.
Existem muitos servidores web diferentes, mas neste tutorial, vamos usar Node.js com node-static -
Visita https://nodejs.org/en/ e baixe a versão mais recente do Node.js.
Descompacte-o no diretório / usr / local / nodejs.
Abra o arquivo /home/YOUR_USERNAME/.profile e adicione a seguinte linha ao final - export PATH = $ PATH: / usr / local / nodejs / bin
Depois, você pode reiniciar o computador ou executar o código-fonte /home/YOUR_USERNAME/.profile
Agora o comando do nó deve estar disponível na linha de comando. O comando npm também está disponível. NMP é o gerenciador de pacotes para Node.js. Você pode aprender mais emhttps://www.npmjs.com/.
Abra um terminal e execute sudo npm install -g node-static . Isso instalará o servidor da web estático para Node.js.
Agora navegue para qualquer diretório que contenha os arquivos HTML e execute o comando estático dentro do diretório para iniciar seu servidor web.
Você pode navegar para http://localhost:8080 para ver seus arquivos.
Existe outra maneira de instalar o nodejs. Basta executar sudo apt-get install nodejs na janela do terminal.
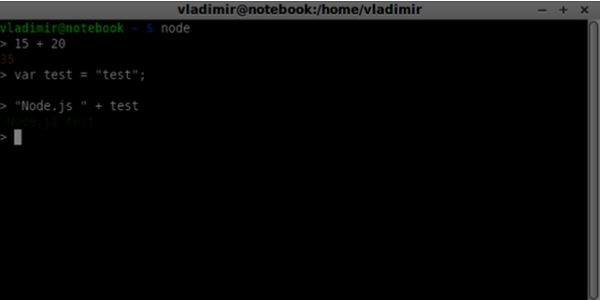
Para testar a instalação do Node.js, abra o terminal e execute o comando node . Digite alguns comandos para verificar como funciona -

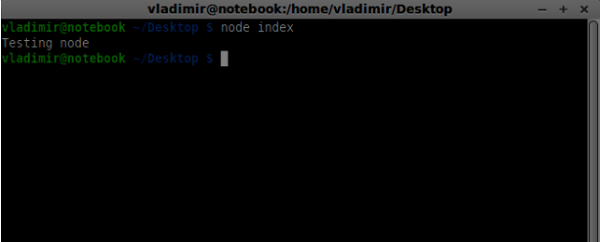
Node.js executa arquivos Javascript, bem como comandos digitados no terminal. Crie um arquivo index.js com o seguinte conteúdo -
console.log(“Testing Node.js”);Em seguida, execute o comando de índice do nó . Você verá o seguinte -

Ao construir nosso servidor de sinalização, usaremos uma biblioteca WebSockets para Node.js. Para instalar em run npm instale ws no terminal.
Para testar nosso servidor de sinalização, usaremos o utilitário wscat. Para instalá-lo, execute npm install -g wscat na janela do seu terminal.
| S.No | Protocolos e descrição |
|---|---|
| 1 | Protocolos WebRTC Os aplicativos WebRTC usam UDP (User Datagram Protocol) como protocolo de transporte. A maioria das aplicações web hoje são construídas com o uso do TCP (Transmission Control Protocol) |
| 2 | Protocolo de Descrição de Sessão O SDP é uma parte importante do WebRTC. É um protocolo que se destina a descrever as sessões de comunicação de mídia. |
| 3 | Encontrar uma rota Para se conectar a outro usuário, você deve encontrar um caminho claro em torno de sua própria rede e da rede do outro usuário. Mas há chances de que a rede que você está usando tenha vários níveis de controle de acesso para evitar problemas de segurança. |
| 4 | Protocolo de transmissão de controle de fluxo Com a conexão de mesmo nível, podemos enviar rapidamente dados de vídeo e áudio. O protocolo SCTP é usado hoje para enviar dados de blob além de nossa conexão de pares atualmente configurada ao usar o objeto RTCDataChannel. |
Resumo
Neste capítulo, cobrimos várias das tecnologias que permitem conexões de pares, como UDP, TCP, STUN, TURN, ICE e SCTP. Agora você deve ter uma compreensão superficial de como o SDP funciona e seus casos de uso.