Advanced Excel - воронкообразная диаграмма
Воронкообразная диаграмма используется для визуализации постепенного сокращения данных по мере их перехода от одной фазы к другой. Данные в каждой из этих фаз представлены в виде отдельных частей по 100% (целого). Как и круговая диаграмма, в воронкообразной диаграмме также не используются оси.
Например, в конвейере продаж будут этапы, показанные ниже.
Перспективы → Квалифицированные перспективы → Предложения → Переговоры → Окончательные продажи.
Обычно значения постепенно уменьшаются. Выявлено много потенциальных клиентов, но часть из них подтверждена и еще менее соответствуют критериям подачи предложений. Еще меньшее количество приходит на переговоры, и, в конце концов, остается лишь несколько заключенных сделок. Это сделает решетку похожей на воронку.
Что такое воронка-диаграмма?
Диаграмма «Воронка» показывает процесс, который начинается в начальном состоянии и заканчивается конечным состоянием, где заметно, на каких стадиях происходит выпадение и в какой степени. Если диаграмма также объединена с данными исследования, то есть количественными измерениями того, сколько товаров теряется на каждом этапе процесса продажи или выполнения заказа, то диаграмма воронки показывает, где находятся самые большие узкие места в процессе.
В отличие от настоящей воронки, не все, что наливается сверху, проходит вниз. Название относится только к форме диаграммы, цель которой является иллюстративной.

Другой вариант диаграммы «Воронка» состоит в том, что данные на каждой из этих фаз представлены в виде различных частей по 100% (целого), чтобы показать, с какой скоростью происходят изменения в воронке.
Как и круговая диаграмма, в воронкообразной диаграмме также не используются оси.
Преимущества воронкообразных диаграмм
Воронкообразную диаграмму можно использовать в различных сценариях, включая следующие:
Чтобы руководители могли видеть, насколько эффективна команда продаж в превращении потенциального клиента в сделку.
Воронкообразную диаграмму можно использовать для отображения тенденций посещения веб-сайта. Он может отображать посещения страницы посетителями на главной странице вверху, а в других областях, например, загрузки веб-сайта или людей, заинтересованных в покупке продукта, будут пропорционально меньше.
Воронкообразная диаграмма выполнения заказов, где вверху находятся инициированные заказы, а внизу - заказы, доставленные довольным клиентам. Он показывает, сколько еще находится в процессе, а также процент отмененных и возвращенных.
Еще одно использование воронкообразной диаграммы - это отображение продаж каждого продавца.
Воронкообразную диаграмму также можно использовать для оценки процесса найма.
Воронкообразную диаграмму также можно использовать для анализа процесса выполнения заказа.
Подготовка данных
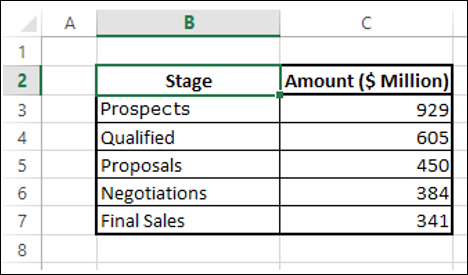
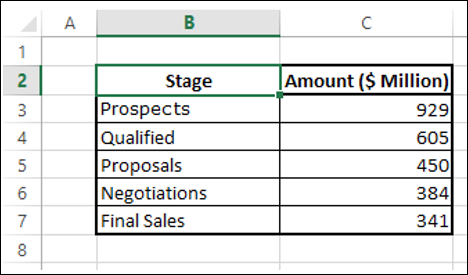
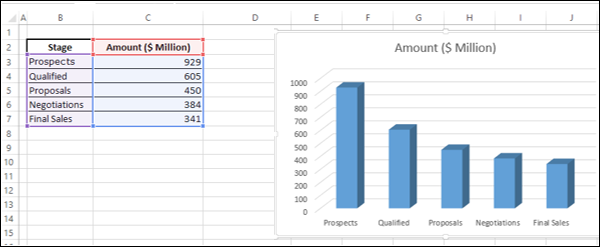
Поместите значения данных в таблицу.

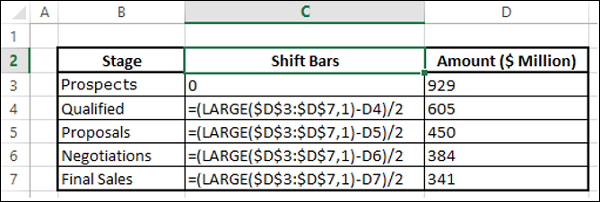
Step 1 - Вставьте столбец в таблицу, как показано ниже.

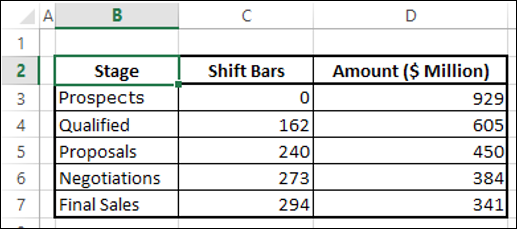
Вы получите следующие данные. Вы будете использовать эту таблицу для создания воронкообразной диаграммы.

Создание воронкообразной диаграммы
Ниже приведены шаги по созданию воронкообразной диаграммы.
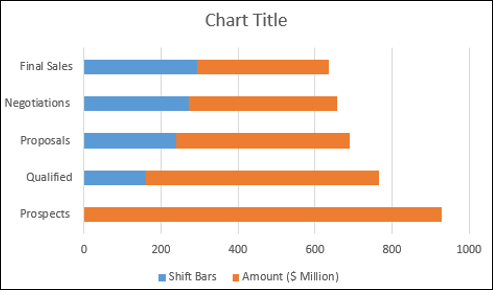
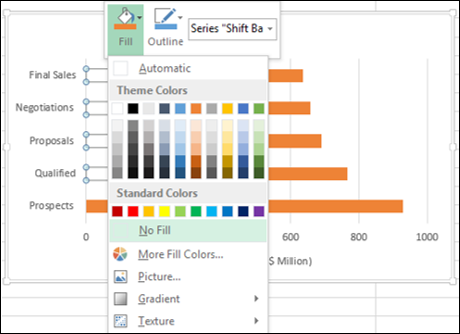
Step 1 - Выберите данные и вставьте гистограмму с накоплением.

Step 2 - Щелкните правой кнопкой мыши полосы Shift (синий цвет на диаграмме выше) и измените цвет заливки на Нет заливки.

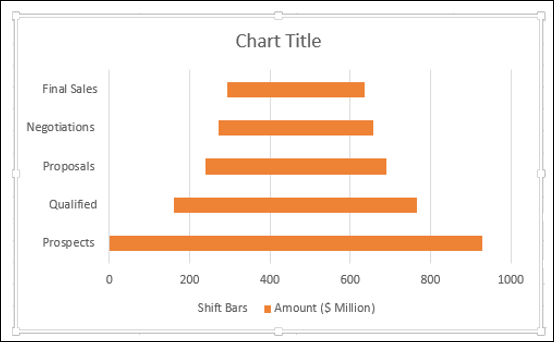
График выглядит так, как показано ниже.

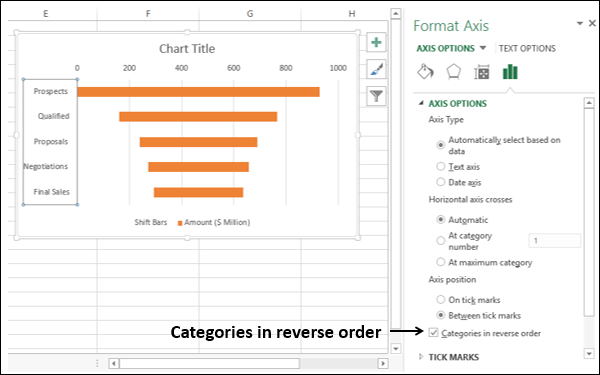
Step 3 - Создайте диаграмму следующим образом.
- Щелкните правой кнопкой мыши по вертикальной оси.
- Выберите «Ось формата» из раскрывающегося списка.
- Щелкните ОПЦИИ ОСИ на панели «Ось формата».
- Установите флажок - Категории в обратном порядке.

Step 4 - Настройте диаграмму следующим образом.
- Отмените выбор легенды в элементах диаграммы.
- Измените заголовок диаграммы.
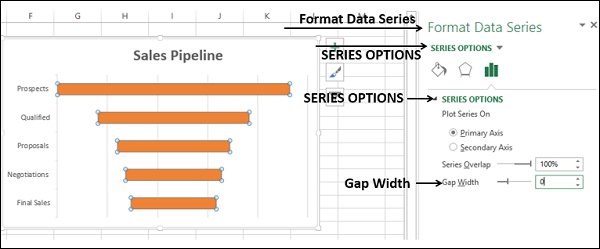
- Щелкните правой кнопкой мыши оранжевые полосы.
- Выберите Форматировать ряд данных.
- Измените ширину зазора на 0% в ПАРАМЕТРАХ СЕРИИ.

Step 5 - Выберите метки данных в элементах диаграммы.

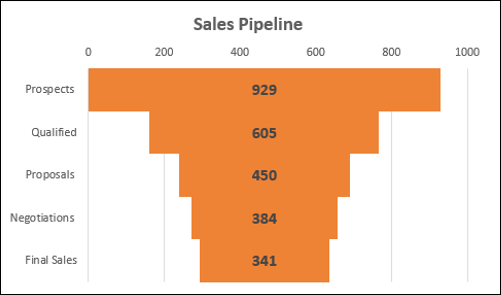
Ваша диаграмма воронки продаж готова.
Форматирование воронкообразной диаграммы
Step 6 - Сделайте диаграмму более привлекательной следующим образом
- Щелкните элементы диаграммы.
- Снимите флажок с горизонтальной оси.
- Снимите флажок Линии сетки.
- Щелкните правой кнопкой мыши на стержнях.
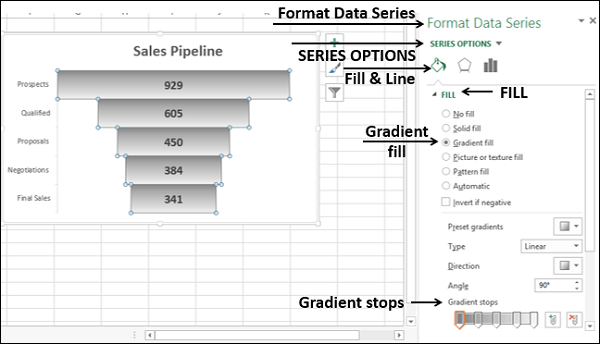
- В раскрывающемся списке выберите Форматировать ряд данных.
- Нажмите «Заливка и линия» в разделе «ПАРАМЕТРЫ СЕРИИ» на панели «Форматировать ряд данных».
- Нажмите Градиентная заливка под опцией Заливка.
- Установите градиентные остановки.

Step 7- Щелкните сплошную линию под ГРАНИЦЕЙ. Выберите Цвет как черный.

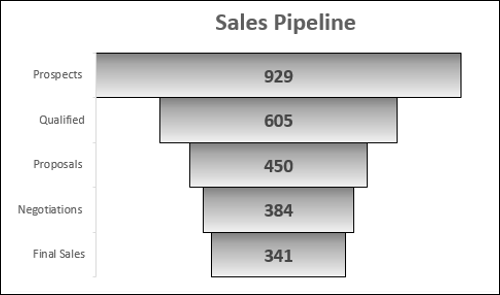
Ваша отформатированная воронка-диаграмма готова.

Диаграмма эстетической воронки
Теперь, когда вы поняли основы диаграммы воронки, вы можете приступить к созданию эстетической диаграммы воронки, которая на самом деле выглядит как воронка, следующим образом:
Step 1 - Начните с исходной таблицы данных.

Step 2 - Выберите данные и вставьте трехмерную диаграмму с накоплением столбцов.

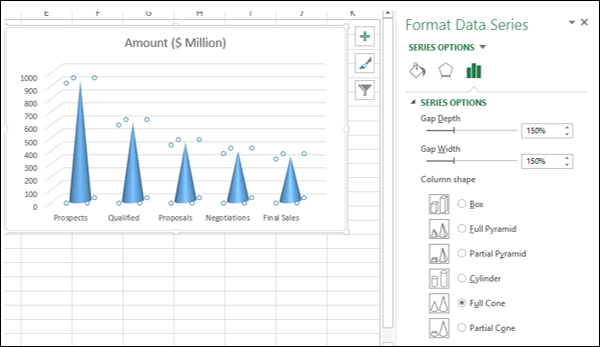
Step 3 - Создайте диаграмму следующим образом.
- Щелкните правой кнопкой мыши столбцы.
- Выберите Форматировать ряд данных.
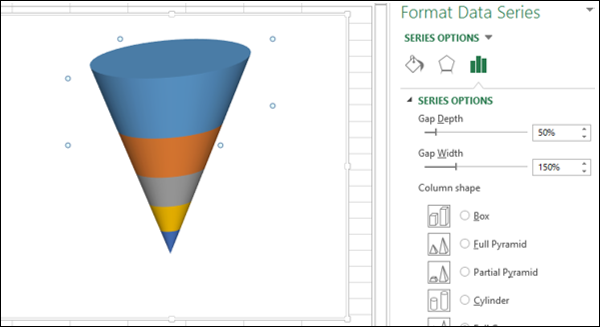
- Щелкните ПАРАМЕТРЫ СЕРИИ на панели «Форматировать ряд данных».
- Выберите Полный конус в разделе Форма колонны.

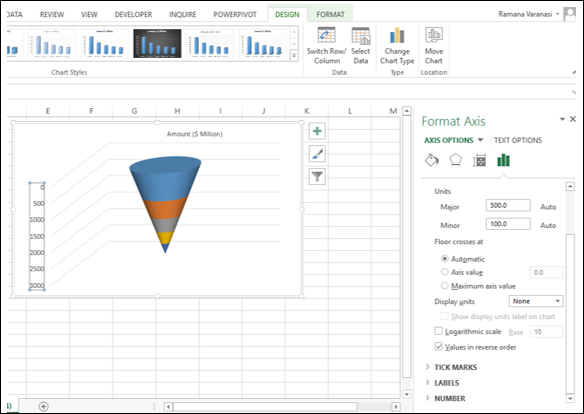
Step 4 - Настройте диаграмму следующим образом.
- Щелкните вкладку «Дизайн» на ленте.
- Щелкните Переключить строку / столбец.
- Щелкните правой кнопкой мыши по вертикальной оси и выберите в раскрывающемся списке «Ось формата».
- Щелкните ОПЦИИ ОСИ на панели «Ось формата».
- Установите флажок - Значения в обратном порядке.

Step 5 - Отмените выбор всех элементов диаграммы

Step 6 - Щелкните правой кнопкой мыши на столбцах и выберите «Форматировать ряд данных» из раскрывающегося списка.
Step 7 - Щелкните на ПАРАМЕТРЫ СЕРИИ на панели «Формат данных ряда» и введите 50% для глубины зазора в ПАРАМЕТРЫ СЕРИИ.

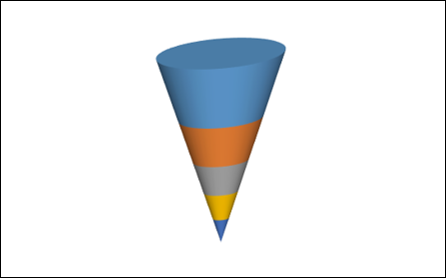
Step 8 - Отформатируйте диаграмму, указав следующие детали.
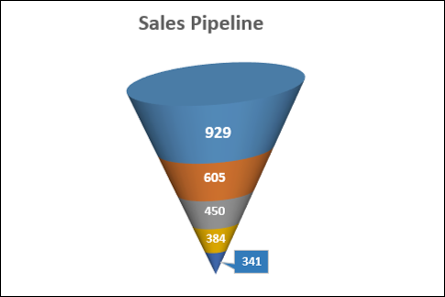
- Выберите метки данных в элементах диаграммы.
- Разместите их и отформатируйте.
- Вы можете выбрать вариант Call Out для метки данных в нижней части.
- Дайте название диаграмме.

Ваша воронка-диаграмма готова.