Advanced Excel - График термометра
График термометра представляет собой визуализацию фактического значения четко определенной меры, например, состояния задачи по сравнению с целевым значением. Это линейная версия измерительной диаграммы, о которой вы узнаете в следующей главе.
Вы можете отслеживать свой прогресс в достижении цели в течение определенного периода времени с помощью простой диаграммы восходящего термометра.
Что такое диаграмма термометра?
Диаграмма термометра отслеживает отдельную задачу, например завершение работы, отображая текущий статус по сравнению с целевым. Он отображает процент выполненной задачи, принимая цель за 100%.
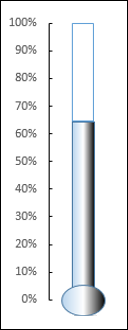
График термометра выглядит так, как показано ниже.

Преимущества диаграмм термометров
График термометра можно использовать для отслеживания любого фактического значения по сравнению с целевым значением в процентах выполнения. Он работает с одним значением и представляет собой привлекательную диаграмму, которую можно включить в информационные панели для быстрого визуального воздействия на% достигнутых результатов,% производительности по сравнению с целевым показателем продаж,% прибыли,% выполнения работы,% использованного бюджета и т. Д.
Если у вас есть несколько значений для отслеживания фактических значений по сравнению с целевыми значениями, вы можете использовать маркированную диаграмму, которую вы узнаете в следующей главе.
Подготовка данных
Подготовьте данные следующим образом -
Рассчитайте фактическое значение как процент от фактического значения по сравнению с целевым значением.
Цель всегда должна быть 100%.
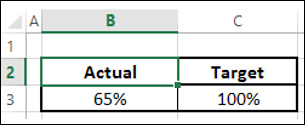
Поместите свои данные в таблицу, как показано ниже.

Создание диаграммы термометра
Ниже приведены шаги для создания диаграммы термометра.
Step 1 - Выберите данные.
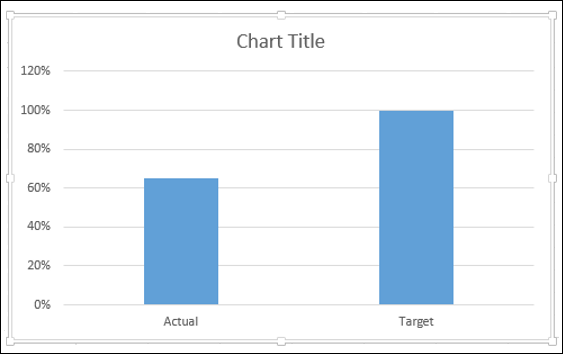
Step 2 - Вставьте кластерную столбчатую диаграмму.

Как видите, правый столбец - это Target.
Step 3 - Щелкните столбец на диаграмме.
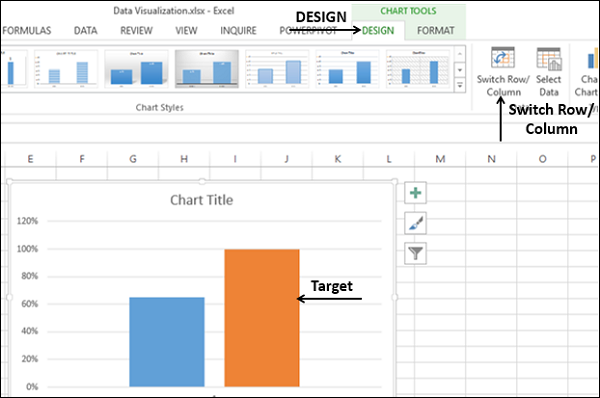
Step 4 - Щелкните вкладку ДИЗАЙН на ленте.
Step 5 - Нажмите кнопку «Переключить строку / столбец».

Step 6 - Щелкните правой кнопкой мыши целевой столбец.
Step 7 - Выберите «Форматировать ряд данных» из раскрывающегося списка.
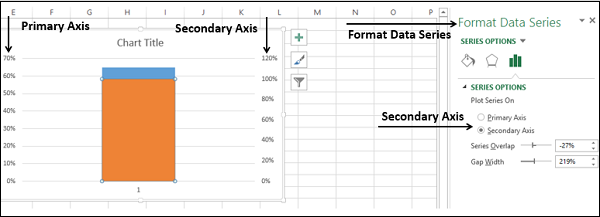
Step 8 - Щелкните «Вторичная ось» в разделе «ПАРАМЕТРЫ СЕРИИ» на панели «Формат данных серии».

Как видите, первичная ось и вторичная ось имеют разные диапазоны.
Step 9- Щелкните правой кнопкой мыши по основной оси. Выберите «Ось формата» из раскрывающегося списка.
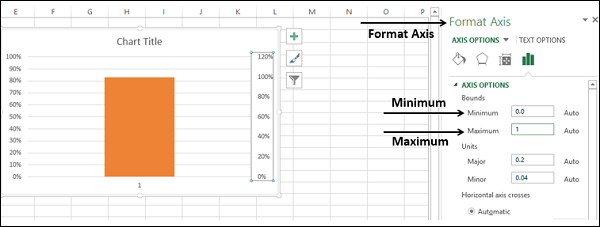
Step 10 - Введите следующее в Bounds под AXIS OPTIONS на панели Format Axis -
- 0 для минимума.
- 1 для максимума.
Повторите шаги, указанные выше для вторичной оси, чтобы изменить границы на 0 и 1.

И первичная ось, и вторичная ось будут установлены на 0% - 100%.
Как видите, целевой столбец скрывает фактический столбец.
Step 11 - Щелкните правой кнопкой мыши видимый столбец, то есть цель.
Step 12 - Выберите «Форматировать ряд данных» из раскрывающегося списка.
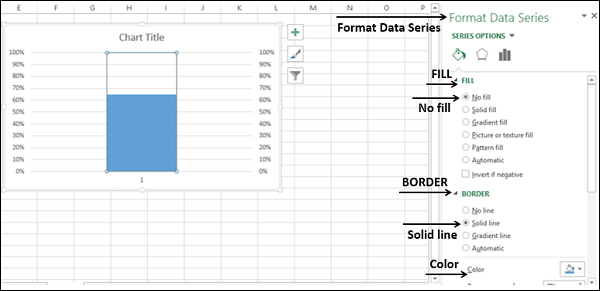
На панели «Форматировать ряд данных» выберите следующее -
- Нет заполнения под опцией FILL.
- Сплошная линия под опцией ГРАНИЦА.
- Синий под опцией Цвет.

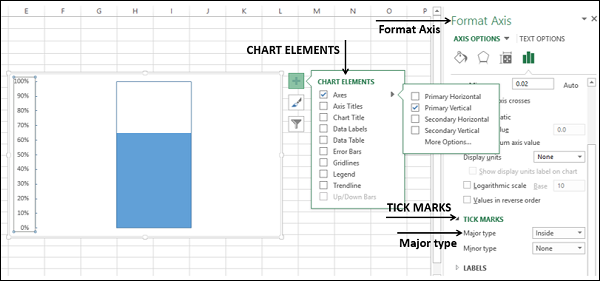
Step 13 - В элементах диаграммы отмените выбор следующего -
- Ось → Первичная горизонтальная.
- Ось → Вторичная вертикаль.
- Gridlines.
- Заголовок диаграммы.
Step 14 - Щелкните правой кнопкой мыши по основной вертикальной оси.
Step 15 - Выберите «Ось формата» из раскрывающегося списка.
Step 16 - Щелкните ЗАМЕТКИ под ОПЦИЯМИ ОСИ на панели Ось формата.
Step 17 - Выберите опцию Inside для Major type.

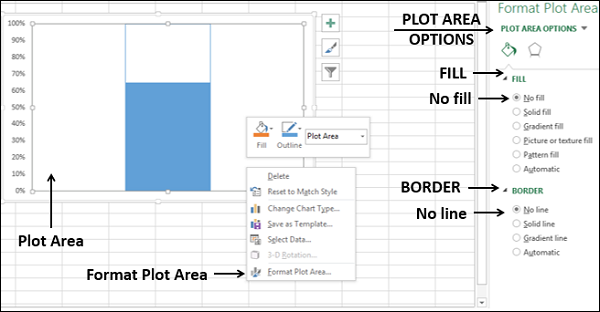
Step 18 - Щелкните правой кнопкой мыши область диаграммы.
Step 19 - В раскрывающемся списке выберите «Форматировать область графика».
Step 20- Щелкните «Заливка и линия» на панели «Форматирование области построения». Выберите следующее -
- Нет заполнения под опцией FILL.
- Нет строки под опцией ГРАНИЦА.

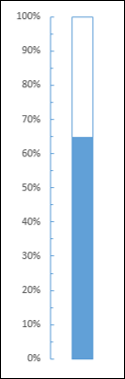
Step 21 - Измените размер области диаграммы, чтобы получить форму термометра для диаграммы.

У вас есть диаграмма термометра с отображением фактического значения по сравнению с целевым значением.
Step 22 - Вы можете сделать эту диаграмму термометра более привлекательной с помощью некоторого форматирования.
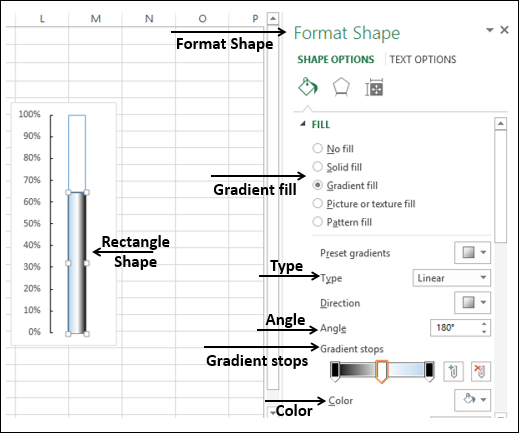
- Вставьте фигуру «Прямоугольник», перекрывая синюю прямоугольную часть диаграммы.
- В параметрах формата фигуры выберите следующее -
- Градиентная заливка для FILL.
- Линейный для типа.
- 1800 для угла.
- Установите градиентные остановки на 0%, 50% и 100%.
- Для градиента останавливается на 0% и 100%, выберите черный цвет.
- Для градиента 50% выберите белый цвет.

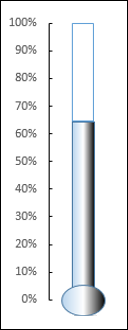
- Вставьте овальную форму внизу.
- Отформатируйте овальную форму, используя те же параметры, что и для прямоугольника.
- Результат будет таким, как показано ниже -

Ваша таблица эстетического термометра готова. Это будет хорошо смотреться на панели инструментов или как часть презентации.