Angular Highcharts - Синтаксис конфигурации
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования диаграммы с использованием Highcharts API в Angular.
Шаг 1 - Создайте приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем highchartsApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержание измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HighchartsChartComponent } from 'highcharts-angular';
@NgModule({
declarations: [
AppComponent,
HighchartsChartComponent
],
imports: [
BrowserModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<highcharts-chart
[Highcharts] = "highcharts"
[options] = "chartOptions"
style = "width: 100%; height: 400px; display: block;">
</highcharts-chart>Мы увидим обновленный app.component.ts в конце после понимания настроек.
Шаг 2 - Используйте конфигурации
Создать Highcharts и создать chartOptions
highcharts = Highcharts;
chartOptions = {
}Создать диаграмму
Настройте тип, заголовок и подзаголовок диаграммы с помощью chartOptions.
chart: {
type: "spline"
},xAxis
Настройте тикер для отображения на оси X с помощью chartOptions.
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},yAxis
Настройте заголовок для отображения на оси Y с помощью chartOptions.
yAxis: {
title:{
text:"Temperature °C"
}
},всплывающая подсказка
Настройте всплывающую подсказку. Поместите суффикс, который будет добавлен после значения (ось Y), используя chartOptions.
tooltip: {
valueSuffix:" °C"
},серии
Настройте данные для отображения на диаграмме с помощью chartOptions. Серия - это массив, каждый элемент которого представляет собой одну строку на диаграмме.
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]пример
Рассмотрим следующий пример, чтобы лучше понять синтаксис конфигурации -
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: "spline"
},
title: {
text: "Monthly Average Temperature"
},
subtitle: {
text: "Source: WorldClimate.com"
},
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
yAxis: {
title:{
text:"Temperature °C"
}
},
tooltip: {
valueSuffix:" °C"
},
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
};
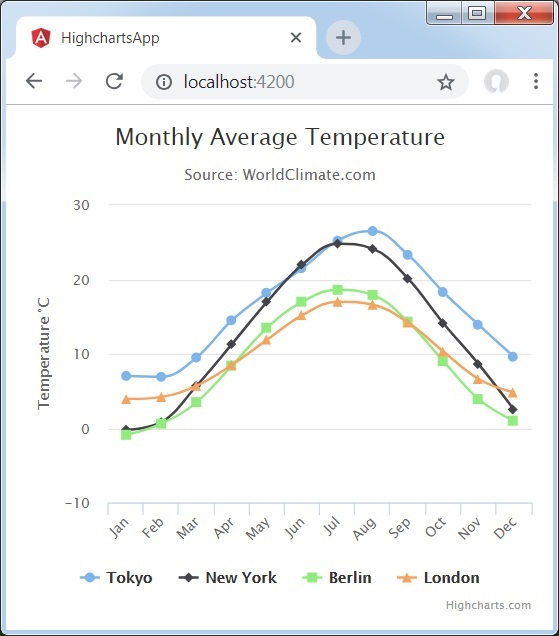
}Результат
Проверьте результат.