Angular Highcharts - Краткое руководство
HighChart Angular Wrapper- это компонент с открытым исходным кодом, основанный на Angular, который обеспечивает элегантную и многофункциональную визуализацию Highcharts в приложении Angular, и его можно легко использовать вместе с компонентами Angular. Есть главы, в которых обсуждаются все основные компоненты Highcharts с подходящими примерами в приложении Angular.
Особенности
Compatible- Все современные браузеры поддерживаются вместе с браузерами iPhone / iPad и Internet Explorer 6 и новее. Современные браузеры используют SVG для рендеринга графики, а в устаревших версиях Internet Explorer графика рисуется с использованием VML.
Pure TypeScript - JavaScript не требуется, так как полный API Highcharts доступен в TypeScript.
No Flash - Не требуются подключаемые модули на стороне клиента, такие как Flash player или Java, поскольку Highcharts использует собственные браузерные технологии, а диаграммы можно запускать без изменений на современных мобильных устройствах.
Clean Syntax - Большинство методов объединяются в цепочку, поэтому параметрами конфигурации диаграммы можно управлять, используя такой же строгий синтаксис, как JSON.
Dynamic- Серии и точки могут быть добавлены динамически в любое время после создания диаграммы. Поддерживаются перехватчики событий. Поддерживаются взаимодействия с сервером.
Documented - API Highcharts тщательно документированы с многочисленными примерами кода и синтаксиса.
Это руководство поможет вам подготовить среду разработки для начала работы с Highcharts и Angular Framework. В этой главе мы обсудим настройку среды, необходимую для Angular 6. Чтобы установить Angular 6, нам потребуется следующее:
- Nodejs
- Npm
- Angular CLI
- IDE для написания вашего кода
Nodejs должен быть больше 8,11, а npm должен быть больше 5,6.
Nodejs
Чтобы проверить, установлен ли nodejs в вашей системе, введите node -vв терминале. Это поможет вам увидеть версию nodejs, установленную в настоящее время в вашей системе.
C:\>node -v
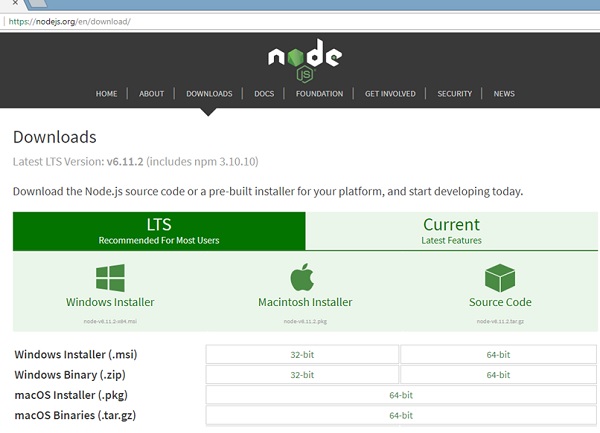
v8.11.3Если он ничего не печатает, установите nodejs в свою систему. Чтобы установить nodejs, перейдите на домашнюю страницуhttps://nodejs.org/en/download/ из nodejs и установите пакет на основе вашей ОС.
Домашняя страница nodejs будет выглядеть следующим образом -

В зависимости от вашей ОС установите необходимый пакет. После установки nodejs вместе с ним будет установлен npm. Чтобы проверить, установлен ли npm, введите в терминале npm -v. Он должен отображать версию файла npm.
C:\>npm -v
5.6.0Установка Angular 6 очень проста с помощью angular CLI. Посетите домашнюю страницуhttps://cli.angular.io/ angular, чтобы получить ссылку на команду.

Тип npm install -g @angular/cli, чтобы установить angular cli в вашей системе.

Вы получите указанную выше установку в своем терминале после установки Angular CLI. Вы можете использовать любую IDE по вашему выбору, например, WebStorm, Atom, Visual Studio Code и т. Д.
Установить Highcharts
Выполните следующую команду, чтобы установить модуль highchart в созданном проекте.
highchartsApp>npm install highcharts --save
+ [email protected]
added 1 package in 137.534sВыполните следующую команду, чтобы установить модуль оболочки highchart в созданном проекте.
highchartsApp>npm install highcharts-angular --save
+ [email protected]
added 1 package in 20.93sДобавьте следующую запись в файл highchartsApp.module.ts
import { HighchartsChartComponent } from 'highcharts-angular';
declarations: [
...
HighchartsChartComponent
],В этой главе мы продемонстрируем конфигурацию, необходимую для рисования диаграммы с использованием Highcharts API в Angular.
Шаг 1 - Создайте приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем highchartsApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержание измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HighchartsChartComponent } from 'highcharts-angular';
@NgModule({
declarations: [
AppComponent,
HighchartsChartComponent
],
imports: [
BrowserModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<highcharts-chart
[Highcharts] = "highcharts"
[options] = "chartOptions"
style = "width: 100%; height: 400px; display: block;">
</highcharts-chart>Мы увидим обновленный app.component.ts в конце после понимания настроек.
Шаг 2 - Используйте конфигурации
Создать Highcharts и создать chartOptions
highcharts = Highcharts;
chartOptions = {
}Создать диаграмму
Настройте тип, заголовок и подзаголовок диаграммы с помощью chartOptions.
chart: {
type: "spline"
},xAxis
Настройте тикер для отображения на оси X с помощью chartOptions.
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},yAxis
Настройте заголовок для отображения на оси Y с помощью chartOptions.
yAxis: {
title:{
text:"Temperature °C"
}
},всплывающая подсказка
Настройте всплывающую подсказку. Поместите суффикс, который будет добавлен после значения (ось Y), используя chartOptions.
tooltip: {
valueSuffix:" °C"
},серии
Настройте данные для отображения на диаграмме с помощью chartOptions. Серия - это массив, каждый элемент которого представляет собой одну строку на графике.
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]пример
Рассмотрим следующий пример, чтобы лучше понять синтаксис конфигурации -
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: "spline"
},
title: {
text: "Monthly Average Temperature"
},
subtitle: {
text: "Source: WorldClimate.com"
},
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
yAxis: {
title:{
text:"Temperature °C"
}
},
tooltip: {
valueSuffix:" °C"
},
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
};
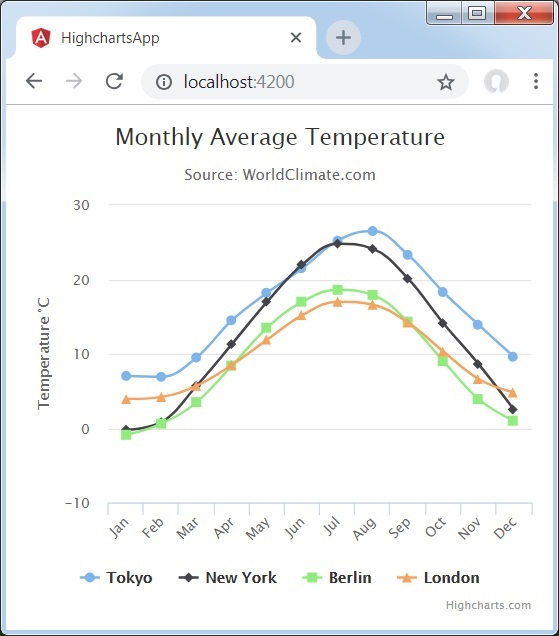
}Результат
Проверьте результат.

Линейные диаграммы используются для построения диаграмм на основе линий / сплайнов. В этом разделе мы обсудим различные типы линейных и сплайновых диаграмм.
| Старший Нет | Тип диаграммы и описание |
|---|---|
| 1 | Базовая линия Базовый линейный график. |
| 2 | С метками данных Диаграмма с метками данных. |
| 3 | Временной ряд, масштабируемый График с временным рядом. |
| 4 | Сплайн с перевернутыми осями Сплайн-диаграмма с перевернутыми осями. |
| 5 | Сплайн с символами Сплайн-диаграмма с использованием символов жары / дождя. |
| 6 | Сплайн с полосами сюжета Сплайн-диаграмма с полосами графика. |
Диаграммы с областями используются для построения диаграмм с областями. В этом разделе мы обсудим различные типы диаграмм на основе областей.
| Sr. No. | Тип диаграммы и описание |
|---|---|
| 1 | Основная область Базовая диаграмма с областями. |
| 2 | Область с отрицательными значениями Диаграмма с областями с отрицательными значениями. |
| 3 | Сложенная область Диаграмма с областями, наложенными одна на другую. |
| 4 | Процентная площадь График с данными в процентах. |
| 5 | Область с недостающими точками График с пропущенными точками в данных. |
| 6 | Перевернутые оси Площадь с использованием перевернутых осей. |
| 7 | Площадь-сплайн Диаграмма с областями с использованием сплайна. |
Гистограммы используются для построения гистограмм. В этом разделе мы обсудим различные типы столбчатых диаграмм.
| Sr. No. | Тип диаграммы и описание |
|---|---|
| 1 | Базовый бар Базовая гистограмма. |
| 2 | Сложенный бар Столбиковая диаграмма с наложенными друг на друга столбцами. |
| 3 | Гистограмма с отрицательными значениями Гистограмма с отрицательными значениями. |
Столбчатые диаграммы используются для построения столбцовых диаграмм. В этом разделе мы обсудим различные типы столбцовых диаграмм.
| Sr. No. | Тип диаграммы и описание |
|---|---|
| 1 | Базовая колонка Базовая гистограмма. |
| 2 | Столбец с отрицательными значениями Гистограмма с отрицательными значениями. |
| 3 | Столбец с накоплением На диаграмме столбцы наложены друг на друга. |
| 4 | Столбец с накоплением и сгруппировкой Диаграмма с столбцами в сгруппированной и сгруппированной форме. |
| 5 | Столбец с накоплением процентов Диаграмма с накоплением процентов. |
| 6 | Столбец с повернутыми метками Столбчатая диаграмма с повернутыми метками в столбцах. |
| 7 | Диапазон столбца Столбчатая диаграмма с использованием диапазонов. |
GWP Highcharts - Круговые диаграммы
Круговые диаграммы используются для построения круговых диаграмм. В этом разделе мы обсудим различные типы круговых диаграмм.
| Sr. No. | Тип диаграммы и описание |
|---|---|
| 1 | Обычный пирог Базовая круговая диаграмма. |
| 2 | Пирог с легендами Круговая диаграмма с легендами. |
| 3 | Пончиковая диаграмма Пончиковая диаграмма. |
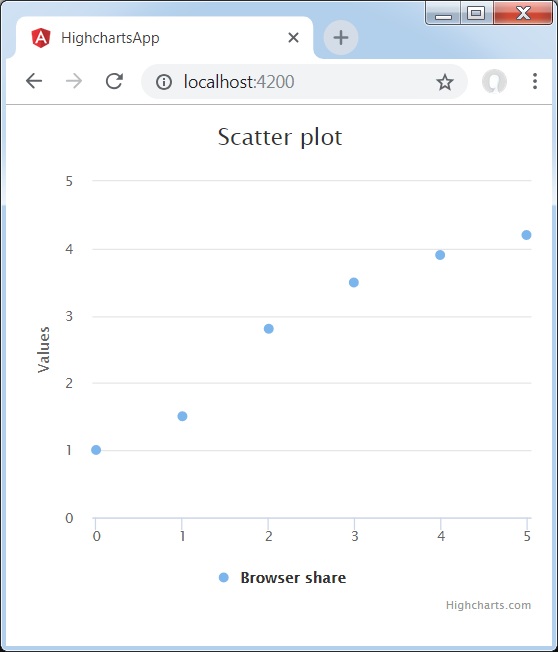
Ниже приведен пример базовой диаграммы разброса.
Мы уже видели конфигурацию, используемую для рисования диаграммы в главе Синтаксис конфигурации Highcharts .
Пример базовой диаграммы разброса приведен ниже.
Конфигурации
Давайте теперь посмотрим, какие дополнительные настройки / шаги были предприняты.
серии
Настройте тип диаграммы на разброс. series.typeопределяет тип ряда для диаграммы. Здесь значение по умолчанию - «линия».
var chart = {
type: 'scatter',
zoomType: 'xy'
};пример
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
title : {
text: 'Scatter plot'
},
series : [{
type: 'scatter',
zoomType:'xy',
name: 'Browser share',
data: [ 1, 1.5, 2.8, 3.5, 3.9, 4.2 ]
}]
};
}Результат
Проверьте результат.

Динамические диаграммы используются для рисования диаграмм на основе данных, где данные могут измениться после рендеринга диаграммы. В этом разделе мы обсудим различные типы динамических диаграмм.
| Sr. No. | Тип диаграммы и описание |
|---|---|
| 1 | Сплайн обновляется каждую секунду Сплайн-диаграмма обновляется каждую секунду. |
| 2 | Нажмите, чтобы добавить точку Диаграмма с возможностью добавления точек. |
Комбинированные диаграммы используются для построения смешанных диаграмм; например, линейчатая диаграмма с круговой диаграммой. В этом разделе мы обсудим различные типы комбинационных диаграмм.
| Sr. No. | Тип диаграммы и описание |
|---|---|
| 1 | Столбец, линия и круговая диаграмма Диаграмма с столбцом, линией и круговой диаграммой. |
| 2 | Двойные оси, линия и столбец Диаграмма с двойными осями, линией и столбцом. |
| 3 | Несколько топоров Диаграмма с несколькими осями. |
| 4 | Разброс с линией регрессии Точечная диаграмма с линией регрессии. |
Трехмерные диаграммы используются для построения трехмерных диаграмм. В этом разделе мы обсудим различные типы трехмерных диаграмм.
| Sr. No. | Тип диаграммы и описание |
|---|---|
| 1 | 3D колонна Трехмерная столбчатая диаграмма. |
| 2 | 3D-разброс Точечная диаграмма 3D. |
| 3 | 3D пирог 3D круговая диаграмма. |
Диаграммы карты используются для построения диаграмм тепловой карты или древовидной карты. В этом разделе мы обсудим различные типы карт.
| Sr. No. | Тип диаграммы и описание |
|---|---|
| 1 | Тепловая карта Тепловая карта. |
| 2 | Древовидная карта Древовидная карта. |