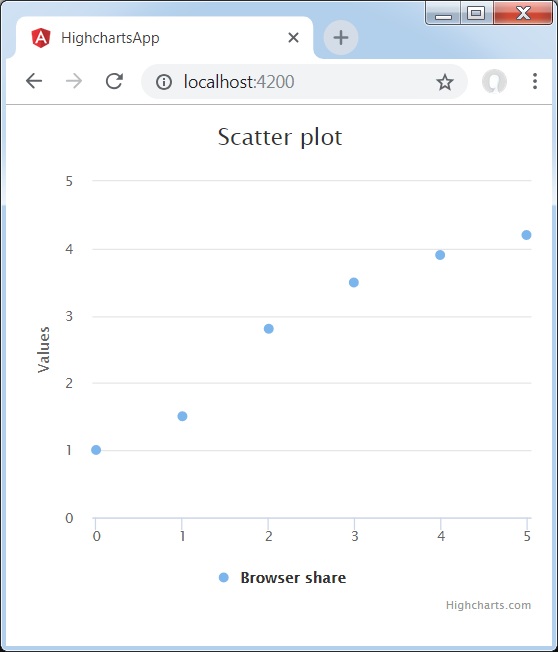
Angular Highcharts - Точечные диаграммы
Ниже приведен пример базовой диаграммы разброса.
Мы уже видели конфигурацию, используемую для рисования диаграммы в главе Синтаксис конфигурации Highcharts .
Пример базовой диаграммы разброса приведен ниже.
Конфигурации
Давайте теперь посмотрим, какие дополнительные настройки / шаги были предприняты.
серии
Настройте тип диаграммы на разброс. series.typeопределяет тип ряда для диаграммы. Здесь значение по умолчанию - «линия».
var chart = {
type: 'scatter',
zoomType: 'xy'
};пример
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
title : {
text: 'Scatter plot'
},
series : [{
type: 'scatter',
zoomType:'xy',
name: 'Browser share',
data: [ 1, 1.5, 2.8, 3.5, 3.9, 4.2 ]
}]
};
}Результат
Проверьте результат.