Aurelia - привязка данных
У Aurelia есть собственная система привязки данных. В этой главе вы узнаете, как связать данные с Aurelia, а также объясните различные механизмы привязки.
Простая привязка
Вы уже видели простую привязку в некоторых из наших предыдущих глав. ${...}синтаксис используется для связывания veiw-модели и просмотра.
app.js
export class App {
constructor() {
this.myData = 'Welcome to Aurelia app!';
}
}app.html
<template>
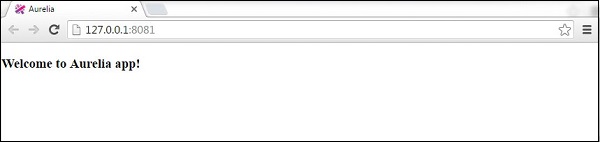
<h3>${myData}</h3>
</template>
Двусторонняя привязка
Прелесть Аурелии в ее простоте. Двусторонняя привязка данных устанавливается автоматически, когда мы выполняем привязку кinput поля
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
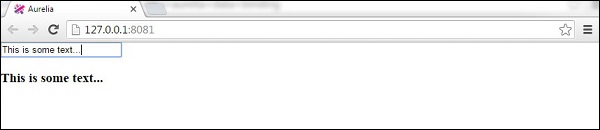
<input id = "name" type = "text" value.bind = "myData" />
<h3>${myData}</h3>
</template>Теперь у нас есть связь между нашей моделью представления и представлением. Всякий раз, когда мы вводим текст внутриinput поле, вид будет обновлен.