Аурелия - Ссылки
В этой главе вы увидите несколько простых примеров ссылок на Aurelia. Вы можете использовать его для создания ссылки на конкретный объект. Вы можете создать ссылку на элементы или атрибуты, как показано в следующей таблице.
Справочная таблица
| Старший Нет | Пример и описание |
|---|---|
| 1 | ref = "myRef" Используется для создания ссылки на элемент DOM. |
| 2 | attribute-name.ref = "myRef" Используется для создания ссылки на модель представления настраиваемого атрибута. |
| 3 | view-model.ref = "myRef Используется для создания ссылки на модель представления настраиваемого элемента. |
| 4 | view.ref = "myRef" Используется для создания ссылки на экземпляр представления настраиваемых элементов. |
| 5 | rcontroller.ref = "myRef" Используется для создания ссылки на экземпляр контроллера настраиваемого элемента. |
В следующем примере мы создадим ссылку на inputэлемент. Мы будем использовать синтаксис класса по умолчанию какview-model.
app.js
export class App { }Мы создаем ссылку на input элемент, добавив ref = "name" атрибут.
app.html
<template>
<input type = "text" ref = "name"><br/>
<h3>${name.value}</h3>
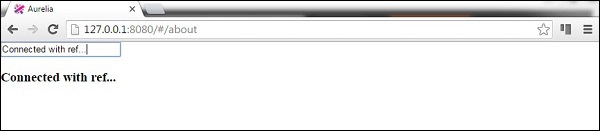
</template>Когда мы запустим приложение, мы увидим, что текст, введенный в поле ввода, отображается на экране.