Аурелия - Краткое руководство
Лучшее определение фреймворка можно найти в официальных документах Aurelia -
На самом деле все просто. Aurelia - это просто JavaScript. Однако это не вчерашний JavaScript, а JavaScript завтрашнего дня. Используя современные инструменты, мы смогли написать Aurelia с нуля на ECMAScript 2016. Это означает, что в нашем распоряжении есть собственные модули, классы, декораторы и многое другое ... и они есть у вас.
Aurelia не только написана на современном и будущем JavaScript, но и использует современный подход к архитектуре. В прошлом каркасы были монолитными животными. Но не Аурелия. Он построен как серия сотрудничающих библиотек. Взятые вместе, они образуют мощную и надежную структуру для создания одностраничных приложений (SPA). Однако библиотеки Aurelia часто можно использовать индивидуально, на традиционных веб-сайтах или даже на стороне сервера с помощью таких технологий, как NodeJS.
Аурелия - Особенности
Components- Компоненты являются строительными блоками каркаса Aurelia. Он состоит из пар представления HTML и модели представления JavaScript.
Web Standards - Это один из самых чистых современных фреймворков, полностью ориентированный на веб-стандарты без лишних абстракций.
Extensible - Фреймворк предлагает простой способ интеграции с другими необходимыми инструментами.
Commercial Support- Aurelia предлагает коммерческую и корпоративную поддержку. Это официальный продукт Durandal Inc.
License - Aurelia имеет открытый исходный код и лицензию MIT.
Аурелия - Преимущества
Аурелия очень чистая. Если вы будете следовать соглашениям о фреймворках, вы можете сосредоточиться на своем приложении, не мешая фреймворку.
Он также легко расширяется. Вы можете добавлять или удалять любые инструменты, которые предлагает платформа, а также любые другие инструменты, которые не являются частью платформы.
С Аурелией очень легко работать. Он ориентирован на опыт разработчиков. Это сэкономит вам много времени.
Сама структура ориентирована на веб-стандарты, поэтому вы всегда будете в курсе современных концепций.
У Аурелии не самое большое сообщество, но оно очень гибкое, хорошо осведомленное и готово помочь в короткие сроки.
Ограничения
Нет никаких серьезных ограничений. Фреймворк мощный и простой в работе.
В этой главе вы узнаете, как начать работу с фреймворком Aurelia. Прежде чем вы это сделаете, вам понадобитсяNodeJS установлен в вашей системе.
| Старший Нет | Программное обеспечение и описание |
|---|---|
| 1 | NodeJS and NPM NodeJS - это платформа, необходимая для разработки Aurelia. Ознакомьтесь с нашей настройкой среды NodeJS . |
Шаг 1 - Загрузите пакет Aurelia
Прежде чем мы загрузим пакет Aurelia, давайте создадим папку на рабочем столе, где будет размещено наше приложение.
C:\Users\username\Desktop>mkdir aureliaAppТеперь мы можем скачать пакет с официального сайта Aurelia .
Аурелия поддерживает ES2016 и TypeScript. Мы будем использоватьES2016. Извлеките загруженные файлы в папкуaureliaApp папку, которую мы создали выше.
Шаг 2 - Установите веб-сервер
Сначала нам нужно установить веб-сервер из command prompt окно.
C:\Users\username\Desktop\aureliaApp>npm install http-server -gШаг 3 - Запустите веб-сервер
Чтобы запустить веб-сервер, нам нужно запустить следующий код в command prompt.
C:\Users\username\Desktop\aureliaApp>http-server -o -c-1Мы видим наше первое приложение Aurelia в браузере.

В этой главе мы расскажем о стартовом приложении Aurelia, созданном в предыдущей главе. Мы также проведем вас через структуру папок, чтобы вы могли понять основные концепции, лежащие в основе фреймворка Aurelia.
Структура папки
package.json представляет документацию о npmпакеты установлены. Он также показывает версию этих пакетов и предоставляет простой способ добавления, удаления, изменения версии или автоматической установки всех пакетов, когда приложение должно быть совместно использовано разработчиками.
index.html- это страница приложения по умолчанию, как и в большинстве приложений на основе HTML. Это место, куда загружаются скрипты и таблицы стилей.
config.js- это файл конфигурации загрузчика Aurelia. Вы не будете тратить много времени на работу с этим файлом.
jspm_packages это каталог для SystemJS загруженные модули.
stylesкаталог стилей по умолчанию. Вы всегда можете изменить место, где храните файлы стилей.
srcпапка - это место, где вы будете проводить большую часть своего времени разработки. Он держитHTML и js файлы.
Исходные файлы
Как мы уже говорили, srcКаталог - это место, где будет храниться логика вашего приложения. Если вы посмотрите на приложение по умолчанию, вы увидите, чтоapp.js и app.html очень простые.
Aurelia позволяет нам использовать базовый язык JavaScript для определений классов. В следующем примере по умолчанию показан класс EC6.
app.js
export class App {
message = 'Welcome to Aurelia!';
}В message свойство привязано к HTML-шаблону с помощью ${message}синтаксис. Этот синтаксис представляет собой одностороннюю привязку, преобразованную в строку и отображаемую в представлении шаблона.
app.html
<template>
<h1>${message}</h1>
</template>Как мы уже обсуждали в предыдущей главе, мы можем запустить сервер, выполнив следующую команду в command prompt окно.
C:\Users\username\Desktop\aureliaApp>http-server -o -c-1Приложение будет отображаться на экране.

Компоненты являются основными строительными блоками фреймворка Aurelia. В этой главе вы узнаете, как создавать простые компоненты.
Простой компонент
Как уже обсуждалось в предыдущей главе, каждый компонент содержит view-model что написано в JavaScript, и view написано в HTML. Вы можете увидеть следующееview-modelопределение. ЭтоES6 пример, но вы также можете использовать TypeScript.
app.js
export class MyComponent {
header = "This is Header";
content = "This is content";
}Мы можем привязать наши значения к представлению, как показано в следующем примере. ${header}синтаксис свяжет определенный header значение от MyComponent. Та же концепция применяется дляcontent.
app.html
<template>
<h1>${header}</h1>
<p>${content}</p>
</template>Приведенный выше код даст следующий результат.

Компонентные функции
Если вы хотите обновить верхний и нижний колонтитулы, когда пользователь нажимает кнопку, вы можете использовать следующий пример. На этот раз мы определяемheader и footer внутри EC6 конструктор класса.
app.js
export class App{
constructor() {
this.header = 'This is Header';
this.content = 'This is content';
}
updateContent() {
this.header = 'This is NEW header...'
this.content = 'This is NEW content...';
}
}Мы можем добавить click.delegate() соединить updateContent()функцию с помощью кнопки. Подробнее об этом в одной из наших последующих глав.
app.html
<template>
<h1>${header}</h1>
<p>${content}</p>
<button click.delegate = "updateContent()">Update Content</button>
</template>Когда кнопка нажата, заголовок и контент будут обновлены.

Aurelia использует методы жизненного цикла компонентов для управления жизненным циклом компонентов. В этой главе мы покажем вам эти методы и объясним жизненный цикл компонента.
constructor()- Метод конструктора используется для инициализации объекта, созданного с помощью класса. Этот метод вызывается первым. Если вы не укажете этот метод, будет использоваться конструктор по умолчанию.
created(owningView, myView)- Это вызывается, когда представление и модель представления созданы и подключены к контроллеру. Этот метод принимает два аргумента. Первый - это представление, в котором объявлен компонент.(owningView). Второй - компонентный вид(myView).
bind(bindingContext, overrideContext)- В этот момент началась привязка. Первый аргумент представляет контекст привязки компонента. Второй -overrideContext. Этот аргумент используется для добавления дополнительных контекстных свойств.
attached() - Присоединенный метод вызывается после того, как компонент прикреплен к DOM.
detached() - Этот метод противоположен attached. Он вызывается, когда компонент удаляется из DOM.
unbind() - Последний метод жизненного цикла unbind. Он вызывается, когда компонент не привязан.
Методы жизненного цикла полезны, когда вы хотите иметь больший контроль над своим компонентом. Вы можете использовать их, когда вам нужно запустить некоторые функции в определенный момент жизненного цикла компонента.
Все методы жизненного цикла показаны ниже.
app.js
export class App {
constructor(argument) {
// Create and initialize your class object here...
}
created(owningView, myView) {
// Invoked once the component is created...
}
bind(bindingContext, overrideContext) {
// Invoked once the databinding is activated...
}
attached(argument) {
// Invoked once the component is attached to the DOM...
}
detached(argument) {
// Invoked when component is detached from the dom
}
unbind(argument) {
// Invoked when component is unbound...
}
}Aurelia предлагает способ динамического добавления компонентов. Вы можете повторно использовать один компонент в разных частях приложения без необходимости многократно включать HTML. В этой главе вы узнаете, как этого добиться.
Шаг 1 - Создайте пользовательский компонент
Создадим новый components каталог внутри src папка.
C:\Users\username\Desktop\aureliaApp\src>mkdir componentsВнутри этого каталога мы создадим custom-component.html. Этот компонент будет вставлен позже на HTML-страницу.
custom-component.html
<template>
<p>This is some text from dynamic component...</p>
</template>Шаг 2 - Создайте главный компонент
Мы создадим простой компонент в app.js. Он будет использоваться для рендерингаheader и footer текст на экране.
app.js
export class MyComponent {
header = "This is Header";
content = "This is content";
}Шаг 3 - Добавьте пользовательский компонент
Внутри нашего app.html файл, нам нужно require в custom-component.htmlчтобы иметь возможность вставлять его динамически. Как только мы это сделаем, мы можем добавить новый элементcustom-component.
app.html
<template>
<require from = "./components/custom-component.html"></require>
<h1>${header}</h1>
<p>${content}</p>
<custom-component></custom-component>
</template>Ниже приводится результат. Header и Footer текст отображается из myComponent внутри app.js. Дополнительный текст отображается изcustom-component.js.

В этой главе вы узнаете, как использовать библиотеку внедрения зависимостей Aurelia.
Сначала нам нужно создать новый файл dependency-test.js внутри srcпапка. В этом файле мы создадим простой классDependencyTest. Этот класс будет позже введен как зависимость.
SRC / зависимости-test.js
export class DependencyTest {
constructor() {
this.test = "Test is succesfull!!!";
}
}Вводить
В нашем app.js файл, мы импортируем inject библиотека и DependencyTestкласс, который мы создали выше. Чтобы внедрить класс, который мы используем@inject()функция. НашиApp class просто запишет его в консоль разработчика.
import {inject} from 'aurelia-framework';
import {DependencyTest} from './dependency-test';
@inject(DependencyTest)
export class App {
constructor(DependencyTest) {
console.log(DependencyTest);
}
}Мы можем проверить консоль, чтобы увидеть, что DependencyTest класс вводится.

В следующих главах будет больше примеров внедрения зависимостей Aurelia.
В этой главе мы покажем вам, как настроить платформу Aurelia для ваших нужд. Иногда вам нужно будет установить начальную конфигурацию или запустить некоторый код, прежде чем приложение будет отображено для пользователей.
Шаг 1. Создайте main.js
Создадим main.js файл внутри srcпапка. Внутри этого файла мы настроим Aurelia.
Вам также необходимо указать Aurelia загрузить модуль конфигурации. Вы можете увидеть закомментированную часть в следующем примере.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Aurelia</title>
<link rel = "stylesheet" href = "styles/styles.css">
<meta name = "viewport" content = "width=device-width, initial-scale = 1">
</head>
<body aurelia-app = "main">
<!--Add "main" value to "aurelia-app" attribute... -->
<script src = "jspm_packages/system.js"></script>
<script src = "config.js"></script>
<script>
SystemJS.import('aurelia-bootstrapper');
</script>
</body>
</html>Шаг 2 - Конфигурация по умолчанию
В приведенном ниже коде показано, как использовать конфигурацию по умолчанию. configureфункция позволяет установить конфигурацию вручную. Мы устанавливаемuse свойство, чтобы указать, что нам нужно.
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging();
aurelia.start().then(() => aurelia.setRoot());
}Шаг 3 - Расширенная конфигурация
Есть много вариантов конфигурации, которые мы могли бы использовать. Это выходит за рамки данной статьи, чтобы показать вам все это, поэтому мы объясним, как работает конфигурация, на следующем примере. По сути, мы говорим Аурелии использоватьdefault data binding language, default resources, development logging, router, history и event aggregator. Это стандартный набор плагинов.
export function configure(aurelia) {
aurelia.use
.defaultBindingLanguage()
.defaultResources()
.developmentLogging()
.router()
.history()
.eventAggregator();
aurelia.start().then(() => aurelia.setRoot());
}Note - Эти настройки будут подробно объяснены в следующей главе.
Когда вы начинаете создавать свое приложение, большую часть времени вы захотите использовать дополнительные плагины. В этой главе вы узнаете, как использовать плагины в среде Aurelia.
Стандартные плагины
В предыдущей главе мы увидели, как использовать конфигурацию по умолчанию в среде Aurelia. Если вы используете конфигурацию по умолчанию, будет доступен стандартный набор плагинов.
defaultBindingLanguage() - Этот плагин предлагает простой способ подключения view-model с участием view. Вы уже видели синтаксис односторонней привязки данных(${someValue}). Несмотря на то, что вы можете использовать другой язык привязки, рекомендуется использовать язык привязки по умолчанию.
defaultResources() - Ресурсы по умолчанию дают нам некоторые примитивные конструкции, такие как if, repeat, composeи т. д. Вы даже можете построить эти конструкции самостоятельно, но поскольку они широко используются, Аурелия уже создала их внутри этой библиотеки.
Router()- Большинство приложений используют какую-то маршрутизацию. Следовательно,Routerявляется частью стандартных плагинов. Вы можете узнать больше о маршрутизации в следующей главе.
History() - Плагин History обычно используется вместе с router.
eventAggregator()- Этот плагин используется для межкомпонентного взаимодействия. Он обрабатывает публикацию и подписку на сообщения или каналы внутри вашего приложения.
Официальные плагины
Эти плагины не входят в стандартную конфигурацию, но часто используются.
fetch()- Плагин Fetch используется для обработки HTTP-запросов. Вы можете использовать другую библиотеку AJAX, если хотите.
animatorCSS() - Этот плагин предлагает способ обработки CSS-анимации.
animator-velocity()- Вместо CSS-анимации вы можете использовать библиотеку анимации Velocity. Эти плагины позволяют нам использовать Velocity внутри приложений Aurelia.
dialog() - Плагин Dialog предлагает настраиваемое модальное окно.
i18n() - Это плагин для интернализации и локализации.
ui-virtualization() - Виртуализация - полезная библиотека для обработки больших задач пользовательского интерфейса с высокой производительностью.
validation() - Используйте этот плагин, когда вам нужно проверить свои данные.
Все описанные выше плагины официально поддерживаются командой Aurelia Core на момент написания этого руководства. В будущем будут добавлены и другие полезные плагины. В следующем примере показано, как настроить приложение для использования плагинов.
Установка плагинов
Если, например, мы хотим использовать animator-css и animator-velocity, нам нужно сначала установить его.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-animator-css
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-animator-velocityВ последней главе вы узнали, как использовать ручную настройку. Мы можем добавить наши плагины вmain.js файл.
main.js
export function configure(aurelia) {
aurelia.use
.defaultBindingLanguage()
.defaultResources()
.developmentLogging()
.router()
.history()
.eventAggregator()
.plugin('aurelia-animatorCSS')
.plugin('aurelia-animator-velocity')
aurelia.start().then(() => aurelia.setRoot());
}У Aurelia есть собственная система привязки данных. В этой главе вы узнаете, как связать данные с Aurelia, а также объясните различные механизмы привязки.
Простая привязка
Вы уже видели простую привязку в некоторых из наших предыдущих глав. ${...}синтаксис используется для связывания veiw-модели и просмотра.
app.js
export class App {
constructor() {
this.myData = 'Welcome to Aurelia app!';
}
}app.html
<template>
<h3>${myData}</h3>
</template>
Двусторонняя привязка
Прелесть Аурелии в ее простоте. Двусторонняя привязка данных устанавливается автоматически, когда мы выполняем привязку кinput поля
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData" />
<h3>${myData}</h3>
</template>Теперь у нас есть связь между нашей моделью представления и представлением. Всякий раз, когда мы вводим текст внутриinput поле, вид будет обновлен.

В этой главе вы узнаете, как использовать behaviors. Вы можете рассматривать поведение привязки как фильтр, который может изменять данные привязки и отображать их в другом формате.
Дроссель
Это поведение используется для установки того, как часто должно происходить обновление привязки. Мы можем использоватьthrottleчтобы замедлить скорость обновления входной модели представления. Рассмотрим пример из предыдущей главы. Ставка по умолчанию200 ms. Мы можем изменить это на2 sec добавлением & throttle:2000 на наш вклад.
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData & throttle:2000" />
<h3>${myData}</h3>
</template>
Debounce
debounce почти то же самое, что throttle. Разница в том, что debounce обновит привязку после того, как пользователь перестанет печатать. В следующем примере будет обновлена привязка, если пользователь перестанет печатать в течение двух секунд.
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData & debounce:2000" />
<h3>${myData}</h3>
</template>один раз
oneTimeэто наиболее эффективное поведение с точки зрения производительности. Вы должны всегда использовать его, если знаете, что данные должны быть привязаны только один раз.
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData & oneTime" />
<h3>${myData}</h3>
</template>В приведенном выше примере текст будет привязан к представлению. Однако, если мы изменим текст по умолчанию, ничего не произойдет, поскольку он привязан только один раз.
Если вам нужно преобразовать некоторые значения в приложении Aurelia, вы можете использовать converters вместо того, чтобы вручную преобразовывать значения в желаемый формат.
Конвертировать дату
Когда мы хотим преобразовать значение даты по умолчанию в какой-то конкретный формат, мы можем использовать momentJSбиблиотека. Это небольшая библиотека, используемая для управления датами.
C:\Users\username\Desktop\aureliaApp>jspm install momentСоздадим новый файл converters.js. Мы будем использовать этот файл для добавления кода, специфичного для конвертера. Используйте следующую команду или создайте файл вручную.
C:\Users\username\Desktop\aureliaApp>touch converters.jsConverter.js
Внутри этого файла мы импортируем moment библиотека и набор DateFormatValueConverterчтобы вернуть только значения месяца, дня и года без дополнительных данных. Важно отметить, что Аурелия может распознать любой класс, заканчивающийся наValueConverter. Вот почему имя нашего классаDateFormatValueConverter. Этот класс будет зарегистрирован какdateFormat и позже мы сможем использовать его изнутри.
convertters.js
import moment from 'moment';
export class DateFormatValueConverter {
toView(value) {
return moment(value).format('M/D/YYYY');
}
}В app.js, мы просто будем использовать текущую дату. Это будет наша модель просмотра.
app.js
export class App {
constructor() {
this.currentDate = new Date();
}
}Мы уже обсуждали require в custom-elementsглаву. Символ трубы | используется для применения преобразователя. Мы используем толькоdateFormat так как именно так регистрируется Аурелия DateFormatValueConverter.
app.html
<template>
<require from = "./converters"></require>
<h3>${currentDate | dateFormat}</h3>
</template>
Конвертировать валюту
Это пример форматирования валюты. Вы заметите, что концепция такая же, как в приведенном выше примере. Для начала нам нужно установитьnumeral библиотека из command prompt.
C:\Users\username\Desktop\aureliaApp>jspm install numeralКонвертер установит формат валюты.
convertters.js
import numeral from 'numeral';
export class CurrencyFormatValueConverter {
toView(value) {
return numeral(value).format('($0,0.00)');
}
}View-модель просто сгенерирует случайное число. Мы будем использовать это значение в валюте и обновлять его каждую секунду.
app.js
export class App {
constructor() {
this.update();
setInterval(() => this.update(), 1000);
}
update() {
this.myCurrency = Math.random() * 1000;
}
}Наше представление покажет случайно сгенерированное число, преобразованное в валюту.
app.html
<template>
<require from = "./converters"></require>
<h3>${myCurrency | currencyFormat}</h3>
</template>
В этой главе вы узнаете о событиях Aurelia.
Делегат мероприятия
Равномерное делегирование - полезная концепция, когда обработчик событий прикрепляется к одному элементу верхнего уровня вместо нескольких элементов в DOM. Это повысит эффективность использования памяти приложения и должно использоваться по возможности.
Это простой пример использования делегирования событий с фреймворком Aurelia. В нашем представлении будет кнопка сclick.delegate событие прикреплено.
app.html
<template>
<button click.delegate = "myFunction()">CLICK ME</button>
</template>После нажатия кнопки myFunction() будет называться.
app.js
export class App {
myFunction() {
console.log('The function is triggered...');
}
}Мы получим следующий результат.

Триггер события
Бывают случаи, когда вы не можете использовать делегирование. Некоторые события JavaScript не поддерживают делегирование; IOS поддерживает его для некоторых элементов. Чтобы узнать, какие события допускают делегирование, вы можете выполнить поискbubbleсвойство любого события здесь . В этих случаях вы можете использоватьtrigger() метод.
Функциональные возможности из приведенного выше примера можно создать с помощью click.trigger.
app.html
<template>
<button click.trigger = "myFunction()">CLICK ME</button>
</template>app.js
export class App {
myFunction() {
console.log('The function is triggered...');
}
}Агрегатор событий следует использовать, когда ваши события нужно прикрепить к большему количеству слушателей или когда вам нужно наблюдать за некоторыми функциями вашего приложения и ждать обновления данных.
У агрегатора событий Aurelia есть три метода. Вpublishбудет запускать события и может использоваться несколькими подписчиками. Для подписки на событие мы можем использоватьsubscribeметод. И наконец, мы можем использоватьdisposeспособ отсоединить подписчиков. Следующий пример демонстрирует это.
В нашем представлении будет всего по три кнопки для каждой из трех функций.
app.html
<template>
<button click.delegate = "publish()">PUBLISH</button><br/>
<button click.delegate = "subscribe()">SUBSCRIBE</button><br/>
<button click.delegate = "dispose()">DISPOSE</button>
</template>Нам нужно импортировать eventAggregator и ввести его до того, как мы сможем его использовать.
app.js
import {inject} from 'aurelia-framework';
import {EventAggregator} from 'aurelia-event-aggregator';
@inject(EventAggregator)
export class App {
constructor(eventAggregator) {
this.eventAggregator = eventAggregator;
}
publish() {
var payload = 'This is some data...';
this.eventAggregator.publish('myEventName', payload);
}
subscribe() {
this.subscriber = this.eventAggregator.subscribe('myEventName', payload => {
console.log(payload);
});
}
dispose() {
this.subscriber.dispose();
console.log('Disposed!!!');
}
}Нам нужно щелкнуть SUBSCRIBEкнопку, чтобы прослушать данные, которые будут опубликованы в будущем. После подключения подписчика при каждой отправке новых данных консоль регистрирует их. Если мы щелкнем поPUBLISH пять раз, мы увидим, что она каждый раз регистрируется.

Мы также можем отключить нашего подписчика, нажав на DISPOSE кнопка.
В этой главе вы узнаете, как использовать формы в среде Aurelia.
Ввод текста
Сначала мы увидим, как отправить inputформа. В представлении будет две формы ввода для имени пользователя и пароля. Мы будем использоватьvalue.bind для привязки данных.
app.html
<template>
<form role = "form" submit.delegate = "signup()">
<label for = "email">Email</label>
<input type = "text" value.bind = "email" placeholder = "Email">
<label for = "password">Password</label>
<input type = "password" value.bind = "password" placeholder = "Password">
<button type = "submit">Signup</button>
</form>
</template>Функция регистрации просто берет значения имени пользователя и пароля из входных данных и регистрирует их в консоли разработчика.
export class App {
email = '';
password = '';
signup() {
var myUser = { email: this.email, password: this.password }
console.log(myUser);
};
}
Флажок
В следующем примере будет показано, как установить флажок с помощью фреймворка Aurelia. Мы создадим один флажок и свяжемchecked ценность для нашей модели представления.
app.html
<template>
<form role = "form" submit.delegate = "submit()">
<label for = "checkbox">Checkbox</label>
<input type = "checkbox" id = "checkbox" checked.bind = "isChecked"><br/>
<button type = "submit">SUBMIT</button>
</form>
</template>Отправка формы просто регистрирует checked значение в консоли.
app.js
export class App {
constructor() {
this.isChecked = false;
}
submit() {
console.log("isChecked: " + this.isChecked);
}
}
Радио-кнопки
В следующем примере будет показано, как отправить radio buttons. Синтаксисrepeat.for = "option of options"будет повторяться через массив объектов и создавать переключатель для каждого объекта. Это изящный способ динамического создания элементов в среде Aurelia. Остальное такое же, как в предыдущих примерах. Мы связываемmodel и checked значения.
app.html
<template>
<form role = "form" submit.delegate = "submit()">
<label repeat.for = "option of options">
<input type = "radio" name = "myOptions"
model.bind = "option" checked.bind = "$parent.selectedOption"/>
${option.text}
</label>
<br/>
<button type = "submit">SUBMIT</button>
</form>
</template>В нашей модели представления мы создадим массив объектов this.optionsи укажите, что установлен первый переключатель. Опять же,SUBMIT кнопка просто войдет в консоль, для которой установлен переключатель.
app.js
export class PeriodPanel {
options = [];
selectedOption = {};
constructor() {
this.options = [
{id:1, text:'First'},
{id:2, text:'Second'},
{id:3, text:'Third'}
];
this.selectedOption = this.options[0];
}
submit() {
console.log('checked: ' + this.selectedOption.id);
}
}Если мы отметим третий переключатель и отправим нашу форму, консоль покажет это.

В этой главе вы узнаете, как работать с HTTP-запросами в среде Aurelia.
Шаг 1 - Создайте представление
Создадим четыре кнопки, которые будут использоваться для отправки запросов к нашему API.
app.html
<template>
<button click.delegate = "getData()">GET</button>
<button click.delegate = "postData()">POST</button>
<button click.delegate = "updateData()">PUT</button>
<button click.delegate = "deleteData()">DEL</button>
</template>Шаг 2 - Создайте View-модель
Для отправки запросов на сервер Аурелия рекомендует fetchклиент. Мы создаем функции для всех необходимых нам запросов (GET, POST, PUT и DELETE).
import 'fetch';
import {HttpClient, json} from 'aurelia-fetch-client';
let httpClient = new HttpClient();
export class App {
getData() {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1')
.then(response => response.json())
.then(data => {
console.log(data);
});
}
myPostData = {
id: 101
}
postData(myPostData) {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts', {
method: "POST",
body: JSON.stringify(myPostData)
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
myUpdateData = {
id: 1
}
updateData(myUpdateData) {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', {
method: "PUT",
body: JSON.stringify(myUpdateData)
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
deleteData() {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', {
method: "DELETE"
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
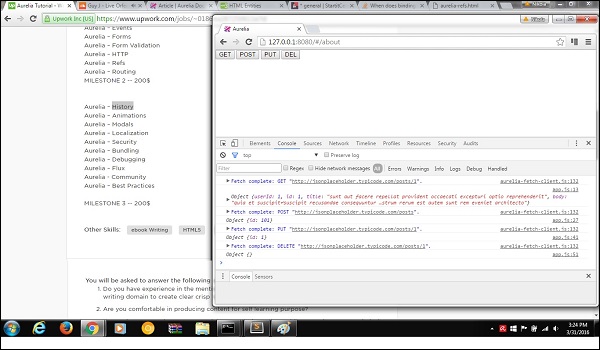
}Мы можем запустить приложение и нажать GET, POST, PUT и DELкнопки соответственно. Мы видим в консоли, что каждый запрос успешен, и результат регистрируется.

В этой главе вы увидите несколько простых примеров ссылок на Aurelia. Вы можете использовать его для создания ссылки на конкретный объект. Вы можете создать ссылку на элементы или атрибуты, как показано в следующей таблице.
Справочная таблица
| Старший Нет | Пример и описание |
|---|---|
| 1 | ref = "myRef" Используется для создания ссылки на элемент DOM. |
| 2 | attribute-name.ref = "myRef" Используется для создания ссылки на модель представления настраиваемого атрибута. |
| 3 | view-model.ref = "myRef Используется для создания ссылки на модель представления настраиваемого элемента. |
| 4 | view.ref = "myRef" Используется для создания ссылки на экземпляр представления настраиваемых элементов. |
| 5 | rcontroller.ref = "myRef" Используется для создания ссылки на экземпляр контроллера настраиваемого элемента. |
В следующем примере мы создадим ссылку на inputэлемент. Мы будем использовать синтаксис класса по умолчанию какview-model.
app.js
export class App { }Мы создаем ссылку на input элемент, добавив ref = "name" атрибут.
app.html
<template>
<input type = "text" ref = "name"><br/>
<h3>${name.value}</h3>
</template>Когда мы запустим приложение, мы увидим, что текст, введенный в поле ввода, отображается на экране.

Маршрутизация - важная часть каждого приложения. В этой главе вы узнаете, как использовать маршрутизатор в среде Aurelia.
Шаг 1 - Создание страниц
Мы уже создали папку с компонентами в одной из предыдущих глав. Если он еще не создан, поместите его вsrc папка.
C:\Users\username\Desktop\aureliaApp\src>mkdir componentsВнутри этой папки мы создадим home и about каталоги.
C:\Users\username\Desktop\aureliaApp\src\components>mkdir home
C:\Users\username\Desktop\aureliaApp\src\components>mkdir aboutВнутри home папку, нам нужно создать view и view-model файлы.
C:\Users\username\Desktop\aureliaApp\src\components\home>touch home.js
C:\Users\username\Desktop\aureliaApp\src\components\home>touch home.htmlНам также нужно view и view-model за about страница.
C:\Users\username\Desktop\aureliaApp\src\components\about>touch about.js
C:\Users\username\Desktop\aureliaApp\src\components\about>touch about.htmlNote - Вы также можете создать все указанные выше папки вручную.
Шаг 2 - страницы
Затем нам нужно добавить код по умолчанию к созданным файлам.
home.html
<template>
<h1>HOME</h1>
</template>home.js
export class Home {}about.html
<template>
<h1>ABOUT</h1>
</template>about.js
export class About {}Шаг 3 - Маршрутизатор
Мы создадим view-model за router внутри app.js файл.
app.js
export class App {
configureRouter(config, router) {
config.title = 'Aurelia';
config.map([
{ route: ['','home'], name: 'home',
moduleId: './components/home/home', nav: true, title:'Home' },
{ route: 'about', name: 'about',
moduleId: './components/about/about', nav: true, title:'About' }
]);
this.router = router;
}
}Наш роутер view будет помещен в app.html.
app.html
<template>
<nav>
<ul>
<li repeat.for = "row of router.navigation">
<a href.bind = "row.href">${row.title}</a>
</li>
</ul>
</nav>
<router-view></router-view>
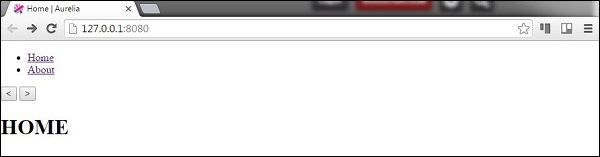
</template>Когда мы запустим приложение, мы сможем изменить маршруты, нажав home или о ссылках.

В этой главе вы узнаете, как использовать aurelia-history плагин.
Шаг 1. Установите плагин
Этот плагин уже доступен как часть стандартной конфигурации. Если вы установилиaurelia.use.standardConfiguration() как часть ручной настройки, вы готовы к работе.
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging();
aurelia.start().then(() => aurelia.setRoot());
}Шаг 2 - Использование истории
Воспользуемся примером из последней главы (Aurelia - Routing). Если мы хотим установить функциональность для перехода назад или вперед, мы можем использоватьhistory объект с back() и forward()методы. Мы добавим это после настройки маршрутизатора.
app.js
export class App {
configureRouter(config, router) {
config.title = 'Aurelia';
config.map([
{ route: ['','home'], name: 'home',
moduleId: './pages/home/home', nav: true, title:'Home' },
{ route: 'about', name: 'about',
moduleId: './pages/about/about', nav: true, title:'About' }
]);
this.router = router;
}
goBack() {
history.back();
}
goForward() {
history.forward();
}
}Теперь добавим две кнопки к нашему view.
app.html
<template>
<nav>
<ul>
<li repeat.for = "row of router.navigation">
<a href.bind = "row.href">${row.title}</a>
</li>
</ul>
</nav>
<button click.delegate = "goBack()"></button>
//The button used for navigationg back...
<button click.delegate = "goForward()"></button>
//The button used for navigationg forward...
<router-view></router-view>
</template>Пользователи могут перемещаться вперед и назад, нажимая добавленные нами кнопки.

В этой главе вы узнаете, как использовать CSS-анимацию в среде Aurelia.
Шаг 1 - просмотр
Наше представление будет иметь один элемент, который будет анимирован, и кнопку для запуска animateElement() функция.
app.html
<template>
<div class = "myElement"></div>
<button click.delegate = "animateElement()">ANIMATE</button>
</template>Шаг 2 - Просмотр модели
Внутри нашего файла JavaScript мы импортируем CssAnimatorплагин и вставьте его как зависимость. ВanimateElementфункция вызовет аниматора для запуска анимации. Анимация будет создана на следующем шаге.
import {CssAnimator} from 'aurelia-animator-css';
import {inject} from 'aurelia-framework';
@inject(CssAnimator, Element)
export class App {
constructor(animator, element) {
this.animator = animator;
this.element = element;
}
animateElement() {
var myElement = this.element.querySelector('.myElement');
this.animator.animate(myElement, 'myAnimation');
}
}Шаг 3 - Стиль
Мы напишем CSS внутри styles/styles.css файл. .myAnimation-add это начальная точка анимации, а .myAnimation-remove вызывается, когда анимация завершена.
styles.css
.myElement {
width:100px;
height: 100px;
border:1px solid blue;
}
.myAnimation-add {
-webkit-animation: changeBack 3s;
animation: changeBack 3s;
}
.myAnimation-remove {
-webkit-animation: fadeIn 3s;
animation: fadeIn 3s;
}
@-webkit-keyframes changeBack {
0% { background-color: #e6efff; }
25% { background-color: #4d91ff; }
50% { background-color: #0058e6; }
75% { background-color: #003180; }
100% { background-color: #000a1a; }
}
@keyframes changeBack {
0% { background-color: #000a1a; }
25% { background-color: #003180; }
50% { background-color: #0058e6; }
75% { background-color: #4d91ff; }
100% { background-color: #e6efff; }
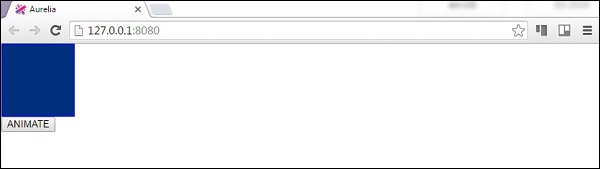
}Однажды ANIMATEПри нажатии кнопки цвет фона изменится с голубого на темный. Когда эта анимация завершится через три секунды, элемент перейдет в начальное состояние.

Aurelia предлагает способ реализовать диалоговое (модальное) окно. В этой главе мы покажем вам, как его использовать.
Шаг 1. Установите плагин Dialog
Плагин Dialog можно установить из command prompt окно.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-dialogЧтобы этот плагин работал, нам нужно использовать ручную загрузку. Мы рассмотрели это в главе «Конфигурация». Внутриmain.js файл, нам нужно добавить aurelia-dialog плагин.
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-dialog');
aurelia.start().then(() => aurelia.setRoot());
}Шаг 2 - Создание папок и файлов
Сначала мы создадим новый каталог с именем modal. Поместим его внутрьcomponentsпапка. Открытьcommand prompt и запустите следующий код.
C:\Users\username\Desktop\aureliaApp\src\components>mkdir modalВ этой папке мы создадим два новых файла. Эти файлы будут представлятьview и view-model для нашего модального.
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.html
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.jsШаг 3 - Создайте модальное окно
Сначала добавим view-modelкод. Нам нужно импортировать и ввестиdialog-controller. Этот контроллер используется для управления модальными функциями. В следующем примере мы используем его для централизации модального окна по горизонтали.
my-modal.js
import {inject} from 'aurelia-framework';
import {DialogController} from 'aurelia-dialog';
@inject(DialogController)
export class Prompt {
constructor(controller) {
this.controller = controller;
this.answer = null;
controller.settings.centerHorizontalOnly = true;
}
activate(message) {
this.message = message;
}
}В viewкод будет выглядеть так. При нажатии кнопки открывается или закрывается модальное окно.
my-modal.html
<template>
<ai-dialog>
<ai-dialog-body>
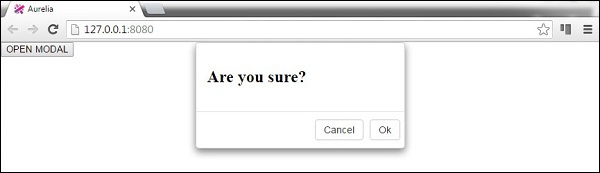
<h2>${message}</h2>
</ai-dialog-body>
<ai-dialog-footer>
<button click.trigger = "controller.cancel()">Cancel</button>
<button click.trigger = "controller.ok(message)">Ok</button>
</ai-dialog-footer>
</ai-dialog>
</template>Шаг 4 - Запуск модального окна
Последний шаг - это функция для запуска нашего модального окна. Нам нужно импортировать и ввестиDialogService. У этой службы есть методopen, где мы можем пройти view-model из my-modal файл и model, чтобы мы могли динамически связывать данные.
app.js
import {DialogService} from 'aurelia-dialog';
import {inject} from 'aurelia-framework';
import {Prompt} from './components/modal/my-modal';
@inject(DialogService)
export class App {
constructor(dialogService) {
this.dialogService = dialogService;
}
openModal() {
this.dialogService.open( {viewModel: Prompt, model: 'Are you sure?' }).then(response => {
console.log(response);
if (!response.wasCancelled) {
console.log('OK');
} else {
console.log('cancelled');
}
console.log(response.output);
});
}
};Наконец, мы создадим кнопку, чтобы мы могли вызвать openModal функция.
app.html
<template>
<button click.trigger = "openModal()">OPEN MODAL</button>
<template>Если мы запустим приложение, мы можем щелкнуть OPEN MODAL кнопку, чтобы вызвать новое модальное окно.

Аурелия предлагает i18nплагин. В этой главе вы узнаете, как локализовать приложение с помощью этого плагина.
Шаг 1. Установите плагин
Открыть command prompt окно и запустите следующий код для установки i18n плагин.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-i18nНам также необходимо установить бэкэнд-плагин.
C:\Users\username\Desktop\aureliaApp>jspm install npm:i18next-xhr-backendШаг 2 - Создание папок и файлов
В корневой папке проекта нам нужно создать locale каталог.
C:\Users\username\Desktop\aureliaApp>mkdir localeВ этой папке вам нужно добавить новые папки для любого языка, который вы хотите. Мы создадимen с участием translation.js файл внутри.
C:\Users\username\Desktop\aureliaApp\locale>mkdir en
C:\Users\username\Desktop\aureliaApp\locale\en>touch translation.jsonШаг 3 - Используйте плагин
Чтобы использовать этот плагин, вам необходимо использовать ручную загрузку. Дополнительную информацию см. В главе «Конфигурация». Нам нужно добавитьi18n плагин к main.js файл.
main.js
import {I18N} from 'aurelia-i18n';
import XHR from 'i18next-xhr-backend';
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-i18n', (instance) => {
// register backend plugin
instance.i18next.use(XHR);
// adapt options to your needs (see http://i18next.com/docs/options/)
instance.setup({
backend: {
loadPath: '/locales/{{lng}}/{{ns}}.json',
},
lng : 'de',
attributes : ['t','i18n'],
fallbackLng : 'en',
debug : false
});
});
aurelia.start().then(a => a.setRoot());
}Шаг 4 - Файл JSON перевода
Это файл, в котором вы можете установить значения перевода. Мы будем использовать пример из официальной документации. Вde-DE Папка фактически должна использоваться для перевода на немецкий язык, однако вместо этого мы будем использовать английские фразы для облегчения понимания.
translation.json
{
"score": "Score: {{score}}",
"lives": "{{count}} life remaining",
"lives_plural": "{{count}} lives remaining",
"lives_indefinite": "a life remaining",
"lives_plural_indefinite": "some lives remaining",
"friend": "A friend",
"friend_male": "A boyfriend",
"friend_female": "A girlfriend"
}Шаг 5 - Установите языковой стандарт
Нам просто нужно импортировать i18n плагин и настройте его на использование кода JSON из de-DE папка.
app.js
import {I18N} from 'aurelia-i18n';
export class App {
static inject = [I18N];
constructor(i18n) {
this.i18n = i18n;
this.i18n
.setLocale('de-DE')
.then( () => {
console.log('Locale is ready!');
});
}
}Шаг 6 - Просмотр
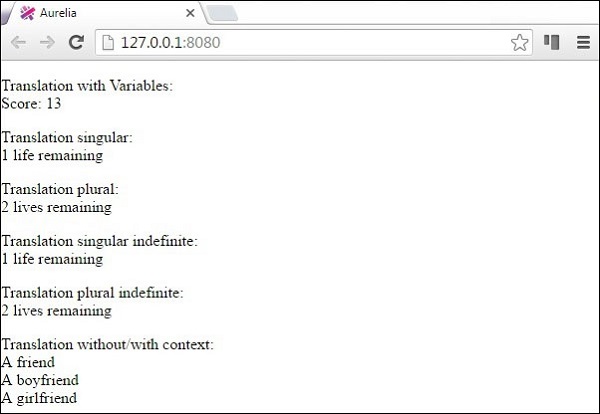
Есть несколько способов перевести данные. Мы будем использовать настраиваемый ValueConverter с именемt. В следующем примере вы можете увидеть различные способы форматирования данных. Сравните это сtranslation.json файл, и вы заметите шаблоны, используемые для форматирования.
<template>
<p>
Translation with Variables: <br />
${ 'score' | t: {'score': 13}}
</p>
<p>
Translation singular: <br />
${ 'lives' | t: { 'count': 1 } } </p> <p> Translation plural: <br /> ${ 'lives' | t: { 'count': 2 } }
</p>
<p>
Translation singular indefinite: <br />
${ 'lives' | t: { 'count': 1, indefinite_article: true } } </p> <p> Translation plural indefinite: <br /> ${ 'lives' | t: { 'count': 2, indefinite_article: true } }
</p>
<p>
Translation without/with context: <br />
${ 'friend' | t } <br /> ${ 'friend' | t: { context: 'male' } } <br />
${ 'friend' | t: { context: 'female' } }
</p>
</template>Когда мы запустим приложение, мы получим следующий результат.

В этой главе вы узнаете, как настроить и использовать aurelia-tools.
Шаг 1 - Корневая папка
Давайте создадим корневую папку, в которой мы будем хранить все приложения Aurelia.
C:\Users\username\Desktop>mkdir aurelia-projectsШаг 2 - Инструменты Aurelia
Внутри aurelia-projects папку, мы будем клонировать aurelia-tools репозиторий из github.
C:\Users\username\Desktop\aurelia-projects>git clone https://github.com/aurelia/tools.gitШаг 3 - Создайте новый проект
Чтобы начать новый проект Aurelia, рекомендуется использовать один из aurelia-skeletons. Давайте клонируем скелеты Аурелии из git.
C:\Users\username\Desktop\aurelia-projects>git clone https://github.com/aurelia/skeleton-navigation.gitНам также необходимо установить пакеты, модули и зависимости. Вы можете выбирать между различными скелетными приложениями. Мы будем использоватьskeleton-es2016.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>npm install
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>jspm installНаконец, нам нужно запустить следующий код для создания среды разработки.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp build-dev-envШаг 4 - Обновление
Обновите локальные репозитории с помощью следующей команды.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp update-own-depsШаг 5 - тянуть
Мы также можем вытащить зависимость Aurelia без сборки.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp pull-dev-envВ этой главе вы узнаете, как использовать бандлинг в среде Aurelia.
Шаг 1 - Установка необходимых компонентов
Вы можете установить aurelia-bundler выполнив следующую команду в command prompt.
C:\Users\username\Desktop\aureliaApp>npm install aurelia-bundler --save-devЕсли у вас не установлен gulp, вы можете установить его, запустив этот код.
C:\Users\username\Desktop\aureliaApp>npm install gulpВы также можете установить require-dir посылка из npm.
C:\Users\username\Desktop\aureliaApp>npm install require-dirШаг 2 - Создание папок и файлов
Сначала создайте gulpfile.js в корневом каталоге приложений.
C:\Users\username\Desktop\aureliaApp>touch gulpfile.jsВам понадобится buildпапка. В этом каталоге добавьте еще одну папку с именемtasks.
C:\Users\username\Desktop\aureliaApp>mkdir build
C:\Users\username\Desktop\aureliaApp\build>mkdir tasksВам нужно создать bundle.js файл внутри tasks папка.
C:\Users\username\Desktop\aureliaApp\build\tasks>touch bundle.jsШаг 3 - Глоток
Использовать gulpкак исполнитель задач. Вам нужно сказать ему, чтобы он запускал код изbuild\tasks\bundle.js.
gulpfile.js
require('require-dir')('build/tasks');Теперь создайте задачу, которая вам нужна. Эту задачу возьмет приложение, создастdist/appbuild.js и dist/vendor-build.jsфайлы. После завершения процесса сборкиconfig.jsфайл также будет обновлен. Вы можете включить все файлы и плагины, которые хотите внедрить и минимизировать.
bundle.js
var gulp = require('gulp');
var bundle = require('aurelia-bundler').bundle;
var config = {
force: true,
baseURL: '.',
configPath: './config.js',
bundles: {
"dist/app-build": {
includes: [
'[*.js]',
'*.html!text',
'*.css!text',
],
options: {
inject: true,
minify: true
}
},
"dist/vendor-build": {
includes: [
'aurelia-bootstrapper',
'aurelia-fetch-client',
'aurelia-router',
'aurelia-animator-css',
],
options: {
inject: true,
minify: true
}
}
}
};
gulp.task('bundle', function() {
return bundle(config);
});В command prompt сообщит нам, когда комплектация будет завершена.

В этой главе вы узнаете, как добавить отладчик контекста Aurelia в качестве расширения Chrome.
Note - Перед добавлением расширения вам необходимо иметь aurelia-toolsфайлы. Если у вас его нет, вы можете проверить главу Инструменты.
Шаг 1. Откройте расширения Chrome
Самый простой способ открыть расширения Chrome - запустить следующий код в адресной строке браузера.
chrome://extensionsШаг 2 - Добавьте расширение
Поскольку это расширение еще не доступно в магазине Chrome, проверьте developermode флажок и щелкните Load Unpacked Extensions. Откроется небольшое окно, в котором вы можете выбрать добавляемое расширение.
Для этого примера давайте выберем папку Desktop / aurelia-projects / tools / context-debugger и откроем ее.
Теперь мы видим, что расширение загружено в браузер.

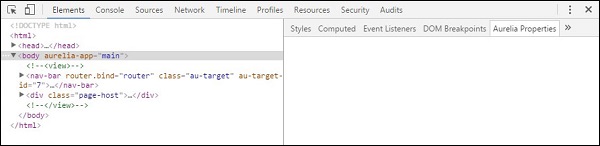
Мы также можем проверить консоль разработчиков. Когда мы нажимаемelements вкладка, мы увидим aurelia-properties в правом нижнем углу.

Сообщество - один из наиболее важных факторов, которые следует учитывать при выборе фреймворка. Aurelia предлагает своим клиентам фантастическую поддержку. В этой главе вы узнаете, как получить помощь, если вы застряли.
Аурелия - Официальная документация
Вы можете найти документы Aurelia по этой ссылке - https://aurelia.io/docs.html
Аурелия Гиттер - Канал
Если вам нужен быстрый ответ, вы всегда можете задать вопрос на канале aurelia gitter. Этот канал можно найти по следующей ссылке -https://gitter.im/Aurelia/Discuss
Аурелия - Github
Вы также можете отправить проблему в официальный репозиторий Aurelia на github. https://github.com/aurelia
Аурелия - Блог
Если вы хотите следить за обновлениями и изменениями Аурелии, вы можете следить за официальным блогом Дюрандаля. http://blog.durandal.io/
Аурелия - Блог Роба Айзенберга
Вы также можете следить за официальным блогом Роба Айзенберга, создателя фреймворка Aurelia. http://eisenbergeffect.bluespire.com/
Аурелия - Поддержка предприятий
Aurelia предлагает корпоративную поддержку для команд и отдельных лиц. Если вы заинтересованы, отправьте электронное письмо по следующему адресу -
[email protected]Аурелия - Нанять команду разработчиков
Вы можете нанять Aurelia Expert Developers, отправив электронное письмо на этот адрес.
[email protected]Аурелия - Обучение
Если вы хотите получить официальную тренировку Aurelia для своей команды, вы можете отправить электронное письмо на этот адрес.
[email protected]Aurelia - это новая структура, поэтому лучшие практики еще предстоит разработать. В этой главе вы найдете несколько полезных рекомендаций, которым нужно следовать.
Запуск нового проекта
Аурелия предлагает aurelia-skeletons. На выбор есть пара скелетов. Команда, стоящая за Aurelia, активно поддерживает скелеты, и они всегда в курсе новейших версий фреймворка.
Скелеты Аурелии
skeleton-es2016-webpack позволяет писать ES2016 код и использование npm для управления пакетами и webpack для комплектации.
skeleton-es2016 позволяет писать ES2016 код и использование jspm для управления пакетами и SystemJS для загрузки и комплектации.
skeleton-typescript-webpack позволяет писать TypeScript код и использование npm для управления пакетами и webpack для комплектации.
skeleton-typescript позволяет писать TypeScript код и использование jspm для управления пакетами и SystemJS для загрузки и комплектации.
skeleton-typescript-asp.net5 позволяет писать TypeScript код и использование jspm для управления пакетами и SystemJSдля загрузки и комплектации. ВASP.NET бэкэнд также интегрирован.
skeleton-es2016-asp.net5 позволяет писать ES2016 код и использование jspm для управления пакетами и SystemJSдля загрузки и комплектации. ВASP.NET бэкэнд интегрирован.
Вы можете клонировать все скелеты из GitHub. Инструкции по установке можно найти внутриREADME.md файлы для каждого скелета.
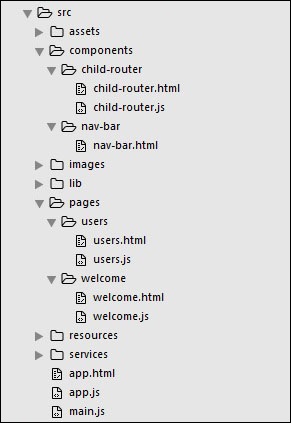
C:\Users\username\Desktop>git clone https://github.com/aurelia/skeleton-navigation.gitСтруктура папки
Вы можете использовать любую структуру папок, какую захотите. Если вы не знаете, с чего начать, вы можете использовать следующую структуру папок. Изображение представляет файлы и папку вsrc каталог.

Веб-стандарты
Aurelia - это фреймворк, ориентированный на веб-стандарты. Это было одной из главных целей стоящей за ним команды. Они позаботятся о том, чтобы фреймворк всегда соответствовал современной сети. Это очень хорошо для разработчиков, так как мы можем рассчитывать на удобство использования фреймворка в будущем. Это также помогает нам быть в курсе последних событий в браузерах и в Интернете.
EcmaScript 6
Это хорошая практика не только для Aurelia, но и для любого другого фреймворка JavaScript. ES6предлагает новые функции, которые могут помочь в процессе разработки. Вы также можете использоватьTypeScript, если вам нравятся строго типизированные языки.