BabylonJS - Краткое руководство
Babylon.js - это фреймворк с открытым исходным кодом javascript, который используется для разработки 3D-приложений / видеоигр для Интернета. Официальный сайт BabylonJS - www.babylonjs.com .
Пользователям легко пользоваться фреймворком Babylon.js. Он содержит все необходимые инструменты для создания и управления 3D-объектами, спецэффектами, звуками и т. Д.
Babylon.js - один из самых популярных движков для 3D-игр, который широко используется разработчиками. Будучи 3D-библиотекой, она предоставляет встроенные функции. Эти функции помогут вам эффективно и точно реализовать общие функции 3D.
Он разработан с использованием языка TypeScript на основе WebGL и javascript.
Что такое WebGL?
WebGL (библиотека веб-графики) - это новый стандарт трехмерной графики в Интернете. Он предназначен для рендеринга 2D-графики и интерактивной 3D-графики. Он является производным от библиотеки OpenGL ES 2.0, которая представляет собой низкоуровневый 3D API для телефонов и других мобильных устройств. WebGL обеспечивает аналогичные функциональные возможности ES 2.0 (встроенные системы) и хорошо работает на современном оборудовании для трехмерной графики.
TypeScript
По определению «TypeScript - это JavaScript для разработки в масштабе приложения».
TypeScript - это строго типизированный объектно-ориентированный компилируемый язык. TypeScript - это и язык, и набор инструментов. TypeScript - это типизированный надмножество JavaScript, скомпилированного в JavaScript. Другими словами, TypeScript - это JavaScript плюс некоторые дополнительные функции.
Цель языка TypeScript - улучшить и обезопасить создание кода JavaScript. Поскольку BabylonJS разработан с использованием TypScript, он является надежным и безопасным.
В этой главе мы узнаем, как настроить среду для BabylonJS.
Чтобы начать настройку, посетите официальный сайт Babylon.js - www.babylonjs.com . Перейдите в раздел загрузки, выберите последнюю версию Babylon.js и сохраните в своей папке.
Снимок экрана для того же выглядит следующим образом -

Вы также можете зайти на GITHUB и клонировать проект babylonjs -
Babylon.js
В командной строке введите -
git clone https://github.com/BabylonJS/Babylon.js.git
go to cd BabylonJS/
npm installНеобходимые файлы будут доступны в папке BabylonJS.
Вы можете использовать VSCode (код Microsoft Visual Studio) для редактирования. Код имеет встроенные функции, такие как выделение любых ошибок, выделение синтаксиса и т. Д. Вы можете использовать любой редактор по вашему выбору, и не обязательно использовать только VSCode.
BabylonJSэто фреймворк JavaScript с открытым исходным кодом для создания трехмерных игр с использованием HTML5 и WEBGL. Он размещен на github. Официальный веб-сайт BabylonJS - www.babylonjs.com.
В мире 3D-анимации фигуры рисуются с помощью треугольников. С WebGL сложность возрастает из-за большого количества кода, задействованного в процессе. BabylonJS - это простое решение, призванное снизить повышенную сложность. Здесь API для источников света, камеры, движка просты в обращении и для создания 3D-объектов.
Исходный код babylonJS закодирован в машинописном тексте, компилируется в Javascript и доступен конечному пользователю.
Чтобы начать работу с Babylonjs, загрузите файл babylonjs, разместите его на своей стороне, и вы готовы начать писать свой 3D-код.
BabylonJS разработан сотрудниками Microsoft в 2016 году. Дэвид Катухе, главный программный менеджер группы Window & Devices в Microsoft, является главным человеком, стоящим за разработкой BabylonJs и ее большим успехом.
Для запуска BabylonJS нам нужны современные браузеры с поддержкой WEBGL. Последние версии браузеров, например Internet Explorer 11+, Firefox 4+, Google Chrome 9+, Opera 15+ и т. Д., Имеют поддержку WEBGL, и демонстрации можно запускать на них, чтобы увидеть результат.
BabylonJs предлагает следующие функции, которые помогают создавать различные типы 3D-сцен:
- Формы, такие как коробка, сфера, цилиндр, конус, высота земли
- Камеры, Свет
- Сетки, текстуры, материалы
- Sprites
- Morphing
- Пересечение сетки и обнаружение столкновений
- Плагин физического движка
- Менеджер действий
- SolidParticles
- Экземпляры и частицы
- Поддержка костей и скелетов
- Добавление музыки и звука в сцену
В дополнение к собственным сеткам, BabylonJS также позволяет использовать сетки, созданные из сторонних программ 3D, таких как Blender, FBX и 3DS Max.
Блендер
Blender - это программный продукт для трехмерной компьютерной графики с открытым исходным кодом, используемый для создания анимированных сцен, трехмерных печатных моделей, видеоигр и т. Д. Blender предоставляет. bableon файлы, которые будут использоваться с Babylon для рендеринга сеток. Как конвертировать файлы из блендера в вавилон, объясняется в последующих главах этого руководства.
FBX
Также называется filmbox, он помогает с программным обеспечением для 3D-анимации и рисования текстур. Файлы FBX сохраняются с расширением .fbx.
МАКСИМУМ
Программное обеспечение MAX поможет вам в создании огромного игрового мира, потрясающих сцен для дизайна и взаимодействия с виртуальной реальностью.
Babylon.js - популярный фреймворк, помогающий разработчикам создавать 3D-игры. Он имеет встроенные функции для реализации функций 3D. Давайте создадим простую демонстрацию с использованием Babylon.js и разберемся с основными функциями, необходимыми для начала работы.
Сначала мы создадим демонстрацию, содержащую основные элементы Babylon.js. Кроме того, мы также познакомимся с различными функциями Babylon.js.
Пример демонстрации 1
В этом разделе мы узнаем, как создать демонстрацию, содержащую основные элементы BabylonJS.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
Для запуска BabylonJS нам нужны современные браузеры с поддержкой WEBGL. Последние браузеры - Internet Explorer 11+, Firefox 4+, Google Chrome 9+, Opera 15+ и т. Д. Имеют поддержку WEBGL, и демонстрации могут быть запущены на тех же платформах, чтобы увидеть результат. Создайте каталог для хранения файлов babylonjs. Загрузите последний файл BabylonJSscripts с сайта BabylonJS. Все демонстрационные ссылки в этом руководстве протестированы с помощью babylonjs версии 3.3.
Шаг 1
Создайте простую html-страницу и включите файл Babylon.js.
Создайте тег холста, который используется BabylonJS для визуализации содержимого внутри тега body, как показано ниже.
Добавьте CSS на холст, чтобы он занимал всю ширину и высоту экрана.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
</body>
</html>Шаг 2
Давайте теперь начнем с кода BabylonJS для рендеринга содержимого на холсте.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>
</body>
</html>Теперь добавьте тег скрипта в структуру html и сохраните ссылку на холст в переменной canvas.
Чтобы начать работу с Babylon.js, создайте экземпляр движка и передайте ссылку на холст для его рендеринга.
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>Глобальный объект BABYLON содержит все функции Babylon.js, доступные в движке.
Шаг 3
На этом этапе мы сначала создадим сцену.
Сцена - это место, где будет отображаться все содержимое. Мы создадим разные типы объектов и добавим их в сцену, чтобы сделать их видимыми на экране. Чтобы создать сцену, добавьте следующий код в уже созданную структуру html. В настоящее время мы добавим к уже созданному коду как продолжение вышеупомянутой структуры html.
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
};
var scene = createScene();Окончательный html-файл будет выглядеть следующим образом -
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
return scene;
};
var scene = createScene();
</script>
</body>
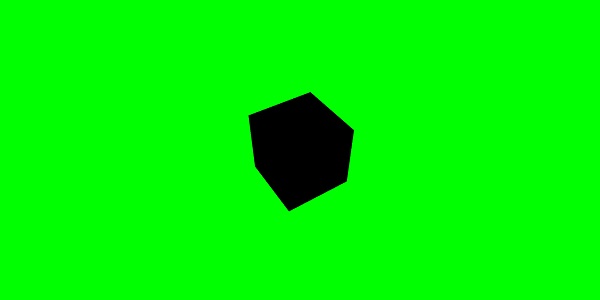
</html>В приведенном выше примере определена функция CreateScene, и функция var scene = createScene () вызывает ее.
Функция CreateScene создает сцену внутри нее, а следующая строка добавляет цвет к сцене, что делается с помощью BABYLON.Color3 (1, 0.8, 0.8), а цвет здесь розовый.
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);Выполнение указанной выше демо-ссылки в браузере ничего не отобразит прямо сейчас на экране браузера. В код нужно добавить еще один шаг, который называется engine.runRenderLoop, как на шаге 4.
Шаг 4
Чтобы сцена действительно была видна на экране, нам нужно отрендерить ее с помощью вызова engine.runRenderLoop. Давайте теперь посмотрим, как это делается.
Цикл рендеринга
engine.runRenderLoop(function() {
scene.render();
});Функция Engine.runRenderLoop вызывает scene.render, который визуализирует сцену и делает ее видимой для пользователя. Окончательный .html будет выглядеть следующим образом -
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Сохраните указанный выше файл как basicscene.html и проверьте вывод в браузере. Показанный экран имеет розовый цвет, как показано ниже -

Шаг 5
Теперь, когда у нас есть сцена, нам нужно добавить к ней камеру.
Добавление камеры и света
Приведенный ниже код добавляет камеру в сцену. Есть много типов камер, которые можно использовать на Вавилоне.
ArcRotateCameraэто камера, которая вращается вокруг цели. Им можно управлять с помощью мыши, курсора или сенсорных событий. Необходимые параметры: имя, альфа, бета, радиус, цель и сцена. Давайте обсудим детали камеры в следующем разделе.
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);Теперь нам нужно понять, как добавить света.
Источники света используются для создания диффузного и зеркального цвета, получаемого каждым пикселем. Есть много типов огней. Мы узнаем о различных типах огней в разделе «Огни».
Здесь я использую PointLight на сцене. PointLight излучается во всех направлениях, как и солнце. Параметры - это имя, позиция и сцена, на которой будет использоваться.
Чтобы добавить свет, выполните следующий код -
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);Шаг 6
Давайте теперь посмотрим, как добавлять формы.
Добавление фигур
В демонстрацию, представленную выше, добавлены 4 формы.
- Sphere
- Torus
- Box
- Cylinder
Чтобы добавить сферу, выполните следующий код -
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);После добавления сферы код выглядит следующим образом:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
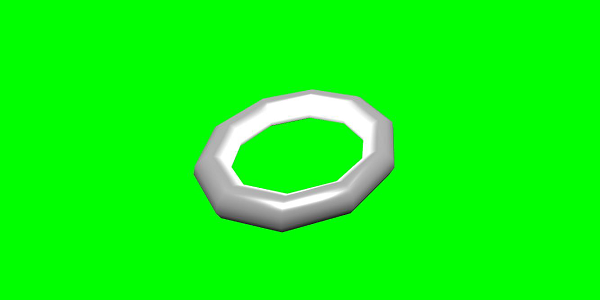
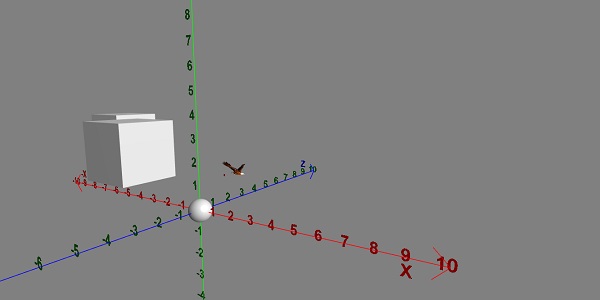
Приведенный выше код генерирует следующий вывод -

Давайте теперь добавим другие формы - Тор и Коробку. Выполните следующий код, чтобы добавить форму тора.
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);Мы добавим позицию в поле. BABYLON.Vector3 (-5, 0, 0) принимает направления x, y и z.
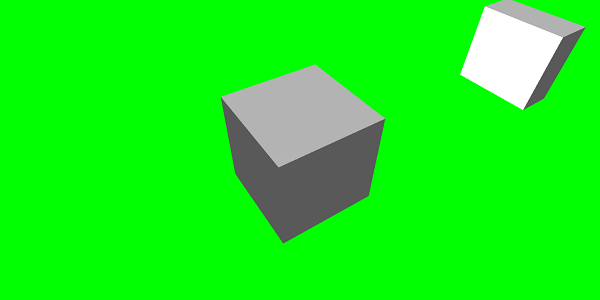
После выполнения приведенный выше код генерирует следующий вывод:

Давайте теперь добавим окончательную форму, которая показана на скриншоте выше - цилиндр.
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);Положение добавляется к цилиндру, который имеет направление x 5. Окончательный код показан ниже -
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
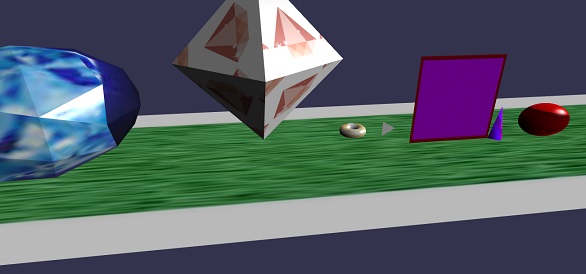
После выполнения приведенный выше код сгенерирует следующий вывод:

Фигуры будут двигаться в соответствии с направлением, в котором вы перемещаете курсор; то же самое делается с помощью присоединения управления камерой к сцене.
scene.activeCamera.attachControl(canvas);Давайте теперь обсудим каждую форму подробно.
Вот краткое изложение всех форм и синтаксиса -
| Старший Нет | Форма | Синтаксис |
|---|---|---|
| 1 | Коробка | |
| 2 | Сфера | |
| 3 | Самолет | |
| 4 | Диск | |
| 5 | Цилиндр | |
| 6 | Тор | |
| 7 | Морской узел | |
| 8 | Линия сетки | |
| 9 | Штриховые линии | |
| 10 | Лента | |
| 11 | Трубка | |
| 12 | Земля | |
| 13 | Земля с высотыКарта | |
| 14 | Плиточная Земля | |
Базовый элемент - положение, поворот и масштабирование
В этом разделе мы узнаем, как позиционировать, вращать или масштабировать элементы, которые мы добавили до сих пор.
Мы создали коробку, сферу, цилиндр, узел и т. Д. Теперь мы увидим, как позиционировать, масштабировать и вращать фигуры.
| Sr.No. | Элемент и описание |
|---|---|
| 1 | Должность При изменении положения сетка будет изменяться с одного положения на другое. |
| 2 | Вращение При вращении сетка будет вращаться вокруг нее. |
| 3 | Масштабирование Масштабирование сетки может выполняться по осям x, y или z. |
Базовый Элемент - Воспитание
С помощью Parenting мы создадим отношения родитель-потомок между сетками и посмотрим, как они себя ведут. Итак, какие бы преобразования вы ни применили к родителю, то же самое будет применено и к потомку. Давайте теперь поймем то же самое с демонстрацией, показанной ниже.
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var boxa = BABYLON.Mesh.CreateBox("BoxA", 1.0, scene);
boxa.position = new BABYLON.Vector3(0,0.5,0);
var boxb = BABYLON.Mesh.CreateBox("BoxB", 1.0, scene);
boxb.position = new BABYLON.Vector3(3,0.5,0);
boxb.scaling = new BABYLON.Vector3(2,1,2);
var boxc = BABYLON.Mesh.CreateBox("BoxC", 1.0, scene);
boxc.parent = boxb;
boxc.position.z = -3;
var ground = BABYLON.Mesh.CreateGround("ground1", 10, 6, 2, scene);
ground.position = new BABYLON.Vector3(0,0,0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
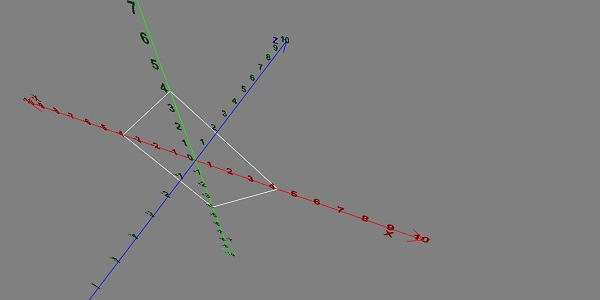
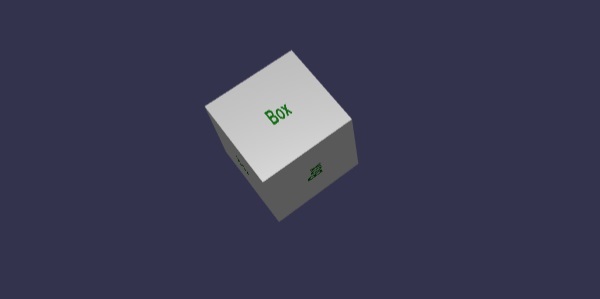
</html>Вывод

Объяснение
Мы создали 3 блока в вышеприведенной сетке. В демонстрации применяется масштабирование boxb, и он назначается в качестве родительского для boxc, который также масштабируется, поскольку масштабируется его родительский boxb и тот же. Вы можете поиграть с демонстрацией, чтобы увидеть, как работает связь родитель-потомок.
Чтобы создать сетку, вы должны использовать родительский элемент другой сетки -
child.parent = parentmesh;
Базовый элемент - окружающая среда
Давайте теперь обсудим среду сцены в этом разделе. Мы поговорим оscene background color, ambientcolor, skyboxes, fog modeи др. на месте происшествия.
Мы видели scene background color is demos которые мы создали до сих пор.
Цвет фона сцены
Давайте теперь посмотрим, как работает цвет фона сцены.
Синтаксис
Ниже приведен синтаксис цвета фона сцены -
scene.clearColor = new BABYLON.Color3(0.5, 0.8, 0.5);
or
scene.clearColor = BABYLON.Color3.Blue();Указанное выше свойство изменит цвет фона сцены.
Цвет окружения сцены
Давайте теперь посмотрим, как работает окружающий цвет сцены.
Синтаксис
Ниже приведен синтаксис окружающего цвета сцены:
scene.ambientColor = new BABYLON.Color3(0.3, 0.3, 0.3);AmbientColor используется вместе с StandardMaterialокружающий цвет и текстура. Если для сцены нет ambientColor,StandardMaterial.ambientColor и StandardMaterial.ambientTextureне имеет никакого эффекта. StandardMaterial ambientColor / ambientTexture станет активным после применения ambientColor для сцены. По умолчанию сцена даетсяscene.ambientColor и установить на Color3 (0, 0, 0), что означает отсутствие ambientColor.
Режим сцены тумана
Теперь мы поймем, как работает режим Scene Fog Mode.
Синтаксис
Ниже приведен синтаксис режима тумана сцены.
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;Следующий список доступных режимов тумана -
BABYLON.Scene.FOGMODE_NONE - по умолчанию, туман отключен.
BABYLON.Scene.FOGMODE_EXP - плотность тумана следует экспоненциальной функции.
BABYLON.Scene.FOGMODE_EXP2 - то же, что и выше, но быстрее.
BABYLON.Scene.FOGMODE_LINEAR - плотность тумана линейно зависит.
Если задан режим тумана EXP или EXP2, то вы можете определить его плотность следующим образом:
scene.fogDensity = 0.01;Если режим тумана ЛИНЕЙНЫЙ, вы можете определить, где туман начинается и заканчивается следующим образом:
scene.fogStart = 20.0;
scene.fogEnd = 60.0;Чтобы придать цвет туману, выполните следующий код -
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);Skybox
Skybox - это способ создания фона в играх, который делает сцену реалистичной. Это больше похоже на обертку экрана, которая покрывает текстуру, используемую для материала. Правильно выбирайте изображения, чтобы они выглядели реалистично для сцены, которую вы хотите создать. Чтобы создать скайбокс, вам нужно создать коробку и применить к ней материал. Мы подробно обсудим различные материалы в следующей главе.
Теперь посмотрим, как создать скайбокс, используя бокс и материал.
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);Мы создадим коробку размером 100, чтобы она покрывала всю сцену. Мы начнем с подачи материала в коробку, что делается следующим образом:
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);Этому материалу мы присвоим свойства.
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);Мы должны использовать текстуру отражения, которая в основном используется для создания зеркального материала. Свойство текстуры отражения использует CubeTexture, который принимает изображение в качестве входных данных. Поскольку куб имеет 6 граней, изображение, необходимое для скайбокса, должно быть 6, т. Е. Внутренне оно должно храниться как skybox_nx, skybox_ny, skybox_nz, skybox_px, skybox_py, skybox_pz. Изображения, использованные для скайбокса, вставлены ниже; это грани куба со всех шести сторон. Когда вы применяете текстуру к форме, это дает детали используемого изображения и делает сцену реалистичной. Мы использовали режим координат как SKYBOX_MODE, как показано ниже -
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;Существуют и другие свойства, используемые для материала, такие как backfaceCulling, diffuseColor, specularColor, disableLighting и т. Д. Свойства подробно описаны в разделе материалов.
В демонстрации мы покажем сцену окружающей среды, созданную с помощью скайбокса, сферу, вращающуюся в сцене, и плоскость, движущуюся вокруг. На сцену нанесен туман, который вы заметите при повороте.
Демонстрация сцены окружающей среды
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni",
new BABYLON.Vector3(10, 50, 50), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.4, 1.2, 20, new BABYLON.Vector3(-10, 0, 0), scene);
camera.attachControl(canvas, true);
var material1 = new BABYLON.StandardMaterial("mat1", scene);
material1.diffuseTexture = new BABYLON.Texture("images/tsphere.jpg", scene);
var sphere = BABYLON.Mesh.CreateSphere("red", 32, 2, scene);
sphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
sphere.material = material1;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;
//skybox
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);
skyboxMaterial.backFaceCulling = false;
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.disableLighting = true;
skybox.material = skyboxMaterial;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/plane.png", 8, 1000, scene);
var plane = new BABYLON.Sprite("plane", spriteManagerPlayer);
plane.position.x = -2;
plane.position.y = 2;
plane.position.z = 0;
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод

Объяснение
В приведенном выше примере мы использовали следующий код для тумана -
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;scene.fogMode = BABYLON.Scene.FOGMODE_EXP - Здесь плотность тумана следует экспоненциальной функции.
scene.registerBeforeRender = При этом плотность тумана изменяется следующим образом -
var alpha = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
});Значение альфа продолжает увеличиваться на 0,02 по мере зацикливания, как в приведенной выше функции.
Здесь мы добавили изображение спрайта плоскости и изменили его положение с помощью scene.registerBeforeRender функционируют следующим образом -
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};sМы изменим ось x плоскости и сбросим ее, когда она станет больше 50.
Также сфера вращается по оси y. Это показано в примере выше. Значение изменяется с помощью Sphere.rotation.y.
Текстура, используемая для сферы, - images/tshphere.jpg. Изображения хранятся в папке images / локально, а также вставляются ниже для справки. Вы можете скачать любое изображение на ваш выбор и использовать в демо-ссылке.

Нам понадобится шесть изображений для куба. Изображения хранятся локально в папке images / cubetexture /. Вы можете загрузить любое изображение по вашему выбору, но при сохранении сохраните их как nameoftheimage_nx, nameoftheimage_ny, nameoftheimage_nz, nameoftheimage_px, nameoftheimage_py, nameoftheimage_pz. Обратите внимание, что выбранные изображения должны располагаться в такой последовательности, чтобы фон выглядел реалистично, как показано для скайбокса.
Изображения, используемые для создания скайбокса, следующие: images/cubetexture/skybox
skybox_nx

skybox_ny

skybox_nz

skybox_px

skybox_py

skybox_pz

Материалы подобны одежде для предметов. Вы можете добавить цвет, текстуру и обернуть им сетку. Вы можете использовать один и тот же материал для покрытия множества сеток. Меши могут быть сценой, которую мы только что видели в примере в предыдущей главе - самолет, проходящий через небо.
В этой главе мы узнаем, как добавить цвет, текстуру, отражение для мешей в этой главе.
Мы добавим материал в уже созданную сцену. Мы будем прогрессировать, добавляя материал ко всем созданным нами формам.
Давайте рассмотрим несколько примеров, чтобы увидеть, как работает добавление материала.
Синтаксис
var materialforshapes = new BABYLON.StandardMaterial("texture1", scene);Вышеупомянутый материал ничего не изменит, так как он используется по умолчанию. Мы будем использовать доступные свойства, чтобы объекты выглядели более привлекательно.
Доступные свойства следующие -
Transparency
Diffuse
Emissive
Ambient
Specular
Отбраковка задней поверхности
WireFrame
Посмотрите, как эти свойства, примененные к материалу, изменяют внешний вид сетки.
Основные свойства материала - параметры Френеля
Френель - это новая вещь, добавленная BabylonJS на standardmaterial. Это позволяет изменить цвет, нанесенный на формы. Вы можете получить отражение в стекле, используя простой метод Френеля. Френель позволит вам иметь больше отражений по краям, а не по центру.
Следующие свойства доступны для Fresnel
StandardMaterial.diffuseFresnelParameters
StandardMaterial.opacityFresnelParameters
StandardMaterial.reflectionFresnelParameters
StandardMaterial.emissiveFresnelParameters
StandardMaterial.refractionFresnelParametersДемо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 10, BABYLON.Vector3.Zero(), scene);
camera.setPosition(new BABYLON.Vector3(0, 5, -10));
camera.attachControl(canvas);
camera.upperBetaLimit = Math.PI / 2;
camera.lowerRadiusLimit = 4;
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 1, 0.4, 128, 64, 2, 3, scene);
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere", 16, 1.5, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(3, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
// Ground
var ground = BABYLON.Mesh.CreateBox("Mirror", 1.0, scene);
ground.scaling = new BABYLON.Vector3(100.0, 0.01, 100.0);
ground.material = new BABYLON.StandardMaterial("ground", scene);
ground.material.diffuseTexture = new BABYLON.Texture("images/rainbow.png", scene);
ground.material.diffuseTexture.uScale = 10;
ground.material.diffuseTexture.vScale = 10;
ground.position = new BABYLON.Vector3(0, -2, 0);
// Main material
var mainMaterial = new BABYLON.StandardMaterial("main", scene);
knot.material = mainMaterial;
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(ground);
mainMaterial.diffuseColor = new BABYLON.Color3(1, 0.5, 0.5);
mainMaterial.refractionTexture = probe.cubeTexture;
mainMaterial.refractionFresnel<h3>Parameters</h3> = new BABYLON.Fresnel<h3>Parameters</h3>();
mainMaterial.refractionFresnel<h3>Parameters</h3>.bias = 0.5;
mainMaterial.refractionFresnel<h3>Parameters</h3>.power = 16;
mainMaterial.refractionFresnel<h3>Parameters</h3>.leftColor = BABYLON.Color3.Black();
mainMaterial.refractionFresnel<h3>Parameters</h3>.rightColor = BABYLON.Color3.White();
mainMaterial.indexOfRefraction = 1.05;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_LINEAR;
scene.fogColor = scene.clearColor;
scene.fogStart = 20.0;
scene.fogEnd = 50.0;
// Animations
scene.registerBeforeRender(function () {
yellowSphere.rotation.y += 0.01;
// greenSphere.rotation.y += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
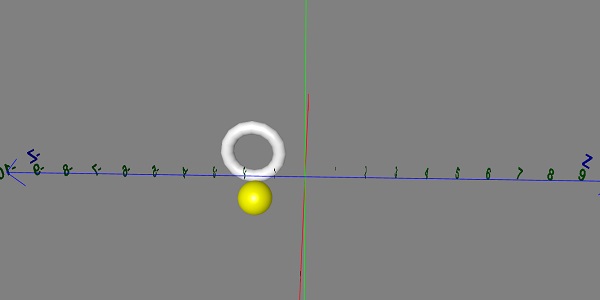
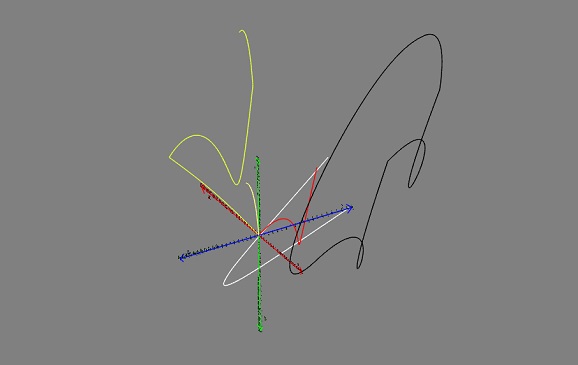
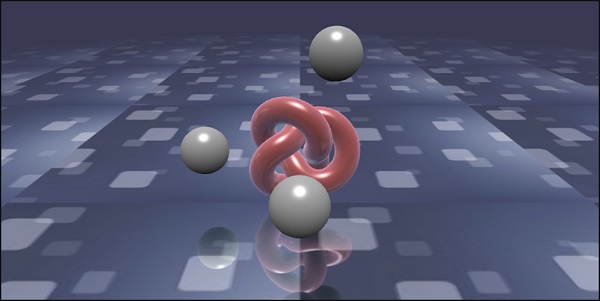
Приведенная выше строка кода генерирует следующий вывод -

Объяснение
Следующий код применяет эффект Френеля. Цвета left и right применяются к краям сеток.
mainMaterial.refractionFresnelParameters = new BABYLON.FresnelParameters();
mainMaterial.refractionFresnelParameters.bias = 0.5;
mainMaterial.refractionFresnelParameters.power = 16;
mainMaterial.refractionFresnelParameters.leftColor = BABYLON.Color3.Black();
mainMaterial.refractionFresnelParameters.rightColor = BABYLON.Color3.White();Смещение и свойство мощности контролируют эффект Френеля на поверхности.
В этой демонстрации мы использовали изображение с именем rainbow.png. Изображения хранятся в папке images / локально. Вы можете скачать любое изображение на ваш выбор и использовать в демо-ссылке.
Анимация делает сцену более интерактивной, а также делает ее впечатляющей, придавая ей реалистичный вид. Давайте теперь разберемся с анимацией подробнее. Мы будем применять анимацию к фигурам, чтобы перемещать их из одного положения в другое. Чтобы использовать анимацию, вам необходимо создать объект на анимации с необходимыми параметрами.
Давайте теперь посмотрим синтаксис для того же -
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
);Параметры
Рассмотрим следующие параметры, связанные с анимацией с BabylonJS:
Название анимации.
Свойство формы - например, масштабирование, изменение положения и т. Д. Масштабирование - это то, что показано в синтаксисе; здесь он будет масштабировать прямоугольник по оси x.
Запрошено кадров в секунду: максимально возможный FPS в этой анимации.
Здесь вы решаете и вводите, какое значение будет изменено: плавающее (например, перевод), вектор (например, направление) или кватернион.
Точные значения -
BABYLON.Animation.ANIMATIONTYPE_FLOAT
BABYLON.Animation.ANIMATIONTYPE_VECTOR2
BABYLON.Animation.ANIMATIONTYPE_VECTOR3
BABYLON.Animation.ANIMATIONTYPE_QUATERNION
BABYLON.Animation.ANIMATIONTYPE_COLOR3
Поведение для анимации - остановить или снова запустить анимацию.
Используйте предыдущие значения и увеличивайте их -
BABYLON.Animation.ANIMATIONLOOPMODE_RELATIVE
Перезагрузка с начального значения -
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
Сохранить их окончательное значение
BABYLON.Animation.ANIMATIONLOOPMODE_CONSTANT
Давайте теперь создадим объект анимации -
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
);Демо для анимации
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(-10,0,0);
var box1 = BABYLON.Mesh.CreateBox("box1", '3', scene);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox = new BABYLON.Animation("myAnimation", "scaling.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
keys.push({
frame: 60,
value: 0.4
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод

// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true); //defines the start and the end on the target shape box.Ниже приведены другие функции, доступные для объекта анимации.
- pause()
- restart()
- stop()
- reset()
Мы можем хранить beginAnimation ссылку в переменной и используйте ссылку для остановки, приостановки или сброса анимации.
var newAnimation = scene.beginAnimation(box1, 0, 100, true);Например,
newAnimation.pause();Для объекта анимации доступны функции для управления ключевыми кадрами.
BABYLON.Animation.prototype.floatInterpolateFunction = function (startValue, endValue, gradient) {
return startValue + (endValue - startValue) * gradient;
};
BABYLON.Animation.prototype.quaternionInterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Quaternion.Slerp(startValue, endValue, gradient);
};
BABYLON.Animation.prototype.vector3InterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Vector3.Lerp(startValue, endValue, gradient);
};Вот список функций, которые вы можете изменить -
- floatInterpolateFunction
- quaternionInterpolateFunction
- quaternionInterpolateFunctionWithTangents
- vector3InterpolateFunction
- vector3InterpolateFunctionWithTangents
- vector2InterpolateFunction
- vector2InterpolateFunctionWithTangents
- sizeInterpolateFunction
- color3InterpolateFunction
- matrixInterpolateFunction
Для создания быстрой анимации доступна функция, которую можно использовать напрямую.
Например,
Animation.CreateAndStartAnimation = function(name, mesh, tartgetProperty, framePerSecond, totalFrame, from, to, loopMode);Здесь вы можете использовать только 2 ключевых кадра - start и end.
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(0,0,0);
BABYLON.Animation.CreateAndStartAnimation('boxscale', box, 'scaling.x', 30, 120, 1.0, 1.5);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод

Смешивание анимации
Вы можете добиться смешивания анимации с помощью enableBlending = true;
Эта смешанная анимация изменится с текущего состояния объекта.
Функции ослабления
Чтобы сделать анимацию более впечатляющей, есть несколько функций замедления, которые мы уже использовали с CSS ранее.
Ниже приведен список функций ослабления -
BABYLON.CircleEase ()
BABYLON.BackEase (амплитуда)
BABYLON.BounceEase (подпрыгивает, подпрыгивает)
ВАВИЛОН.CubicEase ()
BABYLON.ElasticEase (колебания, упругость)
ВАВИЛОН.ExponentialEase (показатель степени)
ВАВИЛОН.PowerEase (мощность)
BABYLON.QuadraticEase ()
ВАВИЛОН.QuarticEase ()
ВАВИЛОН.QuinticEase ()
ВАВИЛОН.SineEase ()
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box1 = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
// box1.animations.push(animationBox1);
var easingFunction = new BABYLON.QuarticEase();
easingFunction.setEasingMode(BABYLON.EasingFunction.EASINGMODE_EASEINOUT);
animationBox1.setEasingFunction(easingFunction);
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод

Анимационное событие
Вы можете осуществить все необходимое на анимационном мероприятии. Если вы хотите что-либо изменить при изменении кадра или после завершения анимации, это можно сделать, добавив в анимацию события.
var event1 = new BABYLON.AnimationEvent(50, function() { console.log("Yeah!"); }, true);
// You will get hte console.log when the frame is changed to 50 using animation.
animation.addEvent(event1); //attaching event to the animation.BabylonJS - Спрайты
Что означает спрайты в компьютерной графике? По сути, это двухмерное растровое изображение, интегрированное в большую сцену. Когда несколько изображений меньшего размера объединяются в одно растровое изображение для экономии памяти, полученное изображение называется листом спрайтов. Давайте начнем со спрайтов и как их использовать.
Первым шагом к работе со спрайтами является создание диспетчера спрайтов.
var spriteManagerTrees = new BABYLON.SpriteManager("treesManagr", "Assets/Palm-arecaceae.png", 2000, 800, scene);Рассмотрите следующие параметры для создания диспетчера спрайтов -
Name - Имя этого менеджера.
URL - URL изображения, который будет использоваться.
Capacity of manager - Максимальное количество экземпляров в этом диспетчере. Например, вышеупомянутый экземпляр создаст 2000 деревьев.
Cell size - Размер взятого изображения.
Scene - Сцена, в которую будет добавлен менеджер.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManagr","Assets/Player.png", 2, 64, scene);Взгляните на вышеуказанный объект. Мы предоставили изображение игрока и теперь создаем два его экземпляра. Размер изображения - 64. Каждое изображение спрайта должно содержаться в квадрате размером 64 пикселя, ни больше ни меньше.
Давайте теперь создадим экземпляр того же самого, связанный с менеджером спрайтов.
var player = new BABYLON.Sprite("player", spriteManagerPlayer);Вы можете поиграть с этим объектом плеера, как и с любыми другими формами или сетками. Вы можете назначить положение, размер, угол и т. Д.
player.size = 0.3;
player.angle = Math.PI/4;
player.invertU = -1;
player.width = 0.3;
player.height = 0.4;Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//scene.clearColor = new BABYLON.Color3(0, 1, 0);
// Create camera and light
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 8, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/tree.png", 1000, 400, scene);
for (var i = 0; i < 1000; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 50;
tree.position.z = Math.random() * 100 - 50;
tree.isPickable = true;
//Some "dead" trees
if (Math.round(Math.random() * 5) === 0) {
tree.angle = Math.PI * 90 / 180;
tree.position.y = -0.3;
}
}
var spriteManagerTrees1 = new BABYLON.SpriteManager("trees1", "images/tree1.png", 1000,400, scene);
for (var i = 0; i < 1000; i++) {
var tree1 = new BABYLON.Sprite("tree1", spriteManagerTrees1);
if (i %2 == 0) {
tree1.position.x = Math.random() * 100 - 50;
} else {
tree1.position.z = Math.random() * 100 - 50;
}
tree1.isPickable = true;
}
spriteManagerTrees.isPickable = true;
spriteManagerTrees1.isPickable = true;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 2, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var spriteManagerPlayer1 = new BABYLON.SpriteManager("playerManager1", "images/bird.png", 2, 200, scene);
var player1 = new BABYLON.Sprite("player", spriteManagerPlayer1);
player1.position.x = 1;
player1.position.y = 2;
player1.position.z = 0;
var spriteManagerPlayer2 = new BABYLON.SpriteManager("playerManager2", "images/bird.png", 2, 200, scene);
var player2 = new BABYLON.Sprite("player", spriteManagerPlayer2);
player2.position.x = 0;
player2.position.y = 1;
player2.position.z = 0;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.angle += 1;
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
В этой демонстрации мы использовали изображение с именем tree.png, tree1.png, чтобы показать деревья, bird.png, чтобы показать птицу в сцене. Эти изображения хранятся в папке images / локально, а также вставлены ниже для справки. Вы можете скачать любое изображение на ваш выбор и использовать в демо-ссылке.
Изображения, используемые для Дерева, показаны ниже.
images/tree.png

images/tree1.png

images/bird.png

Давайте теперь посмотрим еще одну демонстрацию со спрайтами-воздушными шарами.
Демо со спрайтами-воздушными шарами
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height:100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", -3.4, 1.0, 82, new BABYLON.Vector3(0, -15, 0), scene);
camera.setPosition(new BABYLON.Vector3(30, 0,100));
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/balloon.png", 50, 450, scene);
var treearray = [];
for (var i = 0; i < 50; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 10;
tree.position.z = Math.random() * 100 - 10;
tree.position.y = -35;
tree.isPickable = true;
treearray.push(tree);
}
spriteManagerTrees.isPickable = true;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.position.y = -3000;
}
};
k = -35;
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
В этой демонстрации мы использовали изображение с именем ballon.png. Изображения хранятся в папке images / локально, а также вставлены ниже для справки. Вы можете скачать любое изображение на ваш выбор и использовать в демо-ссылке.
images/balloon.png

Воздушные шары поднимутся в небо, и как только они остановятся, вы можете щелкнуть по ним, и они исчезнут. Это делается с помощью функции pickSprite, которая дает подробную информацию при нажатии на созданный спрайт.
Функция onPointerDown вызывается, когда происходит действие мыши и изменяется положение спрайта.
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);Функция animate вызывается в registerBeforeRender, который заботится о перемещении баллонов от начального -35 до +3. Он перемещается медленно, увеличивая его на 0,05.
BabylonJS - Частицы
Система частиц - это метод компьютерной графики, который использует большое количество очень маленьких спрайтов, 3D-моделей или других графических объектов для имитации определенных видов «нечетких» явлений, которые иначе очень трудно воспроизвести с помощью обычных методов рендеринга.
Чтобы создать систему частиц, вы должны вызвать класс следующим образом:
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);//2000 refers to the total number of particles to be produced.Для системы частиц необходимо учитывать следующие свойства:
particleSystem.particleTexture = new BABYLON.Texture("Flare.png", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);Свойство эмиттера принимает сетку, из которой должна быть испущена частица. Вcolor1 и color2 это цвета для частиц.
ColorDead это цвет, применяемый к частице непосредственно перед тем, как она исчезнет со сцены, поэтому называется colorDead.
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;MinSize и maxSize - размер частиц. MinlifeTime и maxLifeTime - время жизни, данное частицам.
particleSystem.emitRate = 1500;EmitRate - это скорость, с которой будут испускаться частицы.
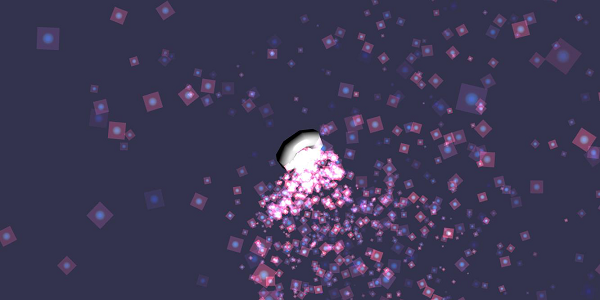
В демонстрации, показанной ниже, мы использовали тор. Мы использовали систему частиц и ее свойства, чтобы обвести все частицы вокруг тора.
Демо 1
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 2, 8), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var fountain = BABYLON.Mesh.CreateTorus("torus", 2, 1, 8, scene, false);
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
fountain.animations.push(animation);
scene.beginAnimation(fountain, 0, 100, true);
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
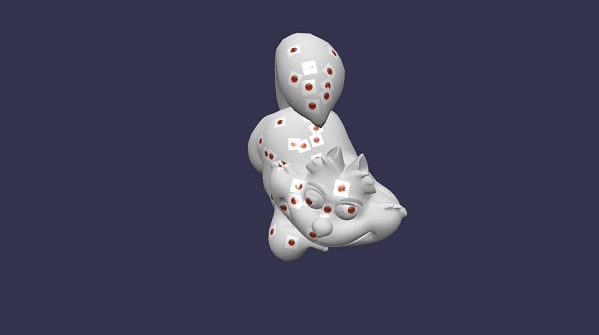
Приведенная выше строка кода генерирует следующий вывод -

В этой демонстрации мы использовали изображение под названием dot.jpg. Изображения хранятся в папке images / локально, а также вставлены ниже для справки. Вы можете скачать любое изображение на ваш выбор и использовать в демо-ссылке.
Ниже показано изображение, используемое для текстуры частиц: images/dot.jpg

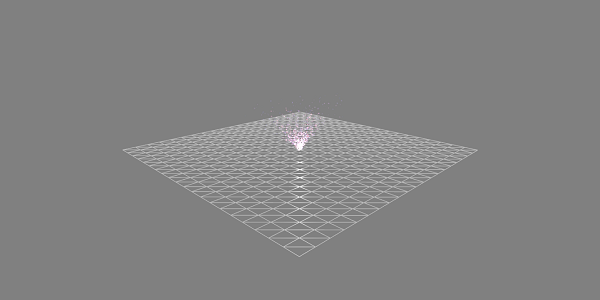
Демо 2
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0,-100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
//scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
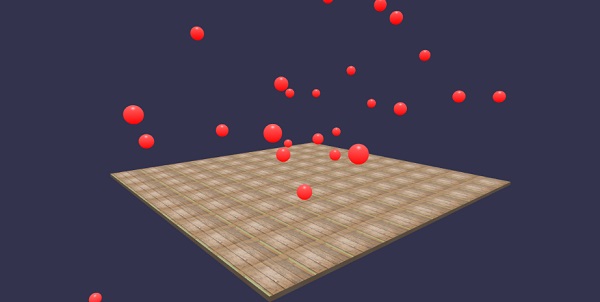
</html>Вывод

Демо с анимацией
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0, -100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);//gravity for the particle.
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
//random direction for the particles on the scene
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода генерирует следующий вывод -

Объяснение
В приведенной выше демонстрации показана земля с каркасным материалом, а система частиц создается из центра.
В BabylonJS есть много камер, которые можно использовать. Одновременно для сцены будет активна только одна камера.
В этой главе мы узнаем, как использовать камеры в BabylonJS.
FreeCamera
Давайте теперь посмотрим, как работает FreeCamera.
Синтаксис
Ниже приведен синтаксис FreeCamera -
var camera = new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 1, -15), scene);Это позиция, в которую помещается камера - новый BABYLON.Vector3 (0, 1, -15).
Изменение направления изменит направление. Вы можете изменить значения и посмотреть, как камера ведет себя на сцене.
Ниже приведены параметры, используемые FreeCamera:
- Name
- Position
- Scene
ArcRotateCamera
Эта камера вращается вокруг заданной точки поворота. Им можно управлять с помощью курсоров и мыши или с помощью событий касания. Параметры: имя, альфа, бета, радиус и цель.
Синтаксис
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);ArcRotateCameraуказывает в направлении + x. Чтобы изменить положение камеры, используйтеsetPosition свойство.
camera.setPosition(new BABYLON.Vector3(0, 0, -100));ArcRotateCamera - отличная камера для анимации. Следующая команда поможет вам повернуть камеру вокруг цели -
scene.activeCamera.alpha += .01;TouchCamera
Прикосновение - это разновидность жестов. Это может быть планшет или экран пальцем (пальцами), стилусом, перчаткой, ногой или лазерной указкой. Любое движение, которое можно ощутить ... можно считать жестом.
Синтаксис
Ниже приводится синтаксис TouchCamera -
var camera = new BABYLON.TouchCamera("TouchCamera", new BABYLON.Vector3(0, 1, -15), scene);ГеймпадКамера
Эта камера специально разработана для использования с геймпадом.
Синтаксис
Ниже приведен синтаксис камеры геймпада -
var camera = new BABYLON.GamepadCamera("Camera", new BABYLON.Vector3(0, 15, -45), scene);Устройство ОриентацияКамера
Эта камера специально разработана для реагирования на события ориентации устройства, например, когда вы наклоняете устройство вперед или назад, влево или вправо и т. Д.
Синтаксис
var camera = new BABYLON.DeviceOrientationCamera("DevOr_camera", new BABYLON.Vector3(0, 1, -15), scene);FollowCamera
FollowCamera предназначена для отслеживания позиции любого элемента сцены. Он может следовать сзади, спереди или под любым углом.
Синтаксис
Ниже приведен синтаксис FollowCamera -
var camera = new BABYLON.FollowCamera("FollowCam", new BABYLON.Vector3(0, 15, -45), scene);ВиртуальныеДжойстикиКамера
Эта камера предназначена для реагирования на события виртуального джойстика. Виртуальные джойстики - это двумерная графика на экране, которая используется для управления камерами или другими элементами сцены.
Синтаксис
Ниже приведен синтаксис VirtualJoysticksCamera:
var camera = new BABYLON.VirtualJoysticksCamera("VJ_camera", new BABYLON.Vector3(0, 1, -15), scene);АнаглифКамера
Камера AnaglyphCamera предназначена для использования с красными и голубыми 3D-очками. Он использует методы фильтрации постобработки.
АнаглифArcRotateCamera
Ниже приведен синтаксис AnaglyphArcRotateCamera:
var camera = new BABYLON.AnaglyphArcRotateCamera("aar_cam", -Math.PI/2, Math.PI/4, 20, new BABYLON.Vector3.Zero(), 0.033, scene);АнаглифFreeCamera
Ниже приводится синтаксис AnaglyphFreeCamera -
var camera = new BABYLON.AnaglyphFreeCamera("af_cam", new BABYLON.Vector3(0, 1, -15), 0.033, scene);VRУстройствоориентацияБесплатноКамера
VRDeviceOrientationFreeCamera использует FreeCamera в качестве своей основы, поэтому свойства и методы FreeCamera также находятся в нашей VRDeviceOrientationFreeCamera.
Синтаксис
Ниже приводится синтаксис VRDeviceOrientationFreeCamera -
var camera = new BABYLON.VRDeviceOrientationFreeCamera ("Camera", new BABYLON.Vector3 (-6.7, 1.2, -1.3), scene, 0);WebVRFreeCamera
WebVRFreeCamera использует FreeCamera в качестве своей основы, поэтому свойства и методы FreeCamera также можно найти в нашей WebVRFreeCamera.
Синтаксис
Ниже приводится синтаксис WebVRFreeCamera -
var camera = new BABYLON.WebVRFreeCamera("WVR", new BABYLON.Vector3(0, 1, -15), scene);В большинстве демонстраций вы увидите attachControl где камера крепится к полотну.
пример
camera.attachControl(canvas, true);В этой главе мы узнаем об источниках света, используемых в BabylonJS. Мы начнем с рассмотрения различных типов источников света, доступных в babylonjs.
Источники света предназначены для создания диффузного и зеркального цвета, получаемого каждым пикселем. Позже он используется в материале для получения окончательного цвета каждого пикселя.
В babylonjs доступно 4 типа светильников.
- Точечный свет
- Направленный свет
- Прожектор
- Полушарный свет
BabylonJS - Точечный свет
Классическим примером точечного света является Солнце, лучи которого распространяются во все стороны. Точечный свет имеет уникальную точку в пространстве, откуда он распространяется во всех направлениях. Цветом света можно управлять с помощью свойств specular и diffuse.
Синтаксис
Ниже приведен синтаксис Point Light -
var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene);Есть три различных параметра для точечного света -
Первый параметр - это имя источника света.
Второй параметр - это позиция, в которой размещается точечный свет.
Третий параметр - это сцена, к которой нужно прикрепить свет.
Следующие свойства используются для добавления цвета к объекту, созданному выше:
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(1, 20, 1), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод

BabylonJS - Направленный свет
В направленном свете свет определяется направлением и излучается во всех направлениях в зависимости от того, где вы его разместили.
var light0 = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -1, 0), scene);Есть три различных параметра для точечного света -
1 - й пары этого имя света.
2- й параметр - это позиция. Прямо сейчас он заменен отрицательным -1 по оси Y.
3 - я пары сцены быть прикреплено.
Здесь вы можете добавить цвет с помощью свойства specular и diffuse.
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1,0, 0);Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -10, 0), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода генерирует следующий вывод -

BabylonJS - Прожектор
Точечный свет похож на свет, падающий в форме конуса.
Синтаксис
Ниже приведен синтаксис Spot Light -
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);Для точечного света существует пять различных параметров:
- 1- й парам - это имя света.
- 2- й параметр - это позиция.
- 3- й параметр - направление.
- 4- й параметр - угол.
- 5- й параметр - показатель степени.
Эти значения определяют конус света, исходящий из позиции, излучающий в нужном направлении. Зеркальное отражение и рассеивание используются для управления цветом света.
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 80,80, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода генерирует следующий вывод -

BabylonJS - Свет полушария
Полусферический свет лучше передает окружающий свет. Направление света - к небу. Свету отдано 3 цвета; один для неба, один для земли и последний для зеркального отражения.
Синтаксис
Ниже приведен синтаксис Hemispheric Light -
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);Для цветов
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 100,100, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода генерирует следующий вывод -

Параметрические формы относятся к различным формам, которые могут быть получены с помощью линий, нарисованных с изгибами, скручиваниями и т. Д. Это двухмерная форма, созданная с помощью математического уравнения, такого как парабола, синусоида, кривая cos, кривая Безье и т. Д. С помощью уравнения мы можем найдите координаты (x, y) и проведите линию для них. В этой главе мы увидим такие формы, как лента, линии, пунктирные линии, трубка, экструзия. Рисование линий на доске от руки может быть достигнуто с помощью параметрических форм, описанных ниже.
| Sr.No. | Параметрическая форма и описание |
|---|---|
| 1 | Лента Лента принимает в качестве входных данных массив путей и рисует линии вдоль этих путей. Для получения координат используется сложная логика. В приведенном ниже примере мы использовали уравнение кривой Безье для рисования ленты. Кривые Безье в основном используются в 3D-играх для моделирования плавных кривых. Кривой нужны контрольные точки, и кривая рисуется вдоль контрольных точек. |
| 2 | Линия Линия - это базовый элемент в 3D-играх. Чтобы провести линию, вам понадобятся две точки, между которыми можно провести линию. |
| 3 | Трубка Трубка имеет изогнутую цилиндрическую форму. Он может придавать различные параметрические формы на основе применяемого к нему уравнения (математической функции) для получения координат. |
| 4 | Экструзия Экструзия помогает преобразовать 2D-форму в объемную. Предположим, вы хотите создать звезду с 2D-графикой, у вас будут координаты x, y, а z будет равно 0. Взятие 2D-координат экструзия преобразует то же самое в 3D. Таким образом, начало 2D с экструзией превратится в 3D. Вы можете попробовать различные 2D-формы и преобразовать их в 3D. |
В этой главе мы научимся создавать различные формы с помощью построителя сетки. Мы уже узнали, как создавать формы в одной из наших предыдущих глав.
Разница в том, что с MeshBuilder вы можете добавлять цвета и изображения к фигурам.
CreateBox с помощью MeshBuilder
Давайте теперь посмотрим, как создать коробку с помощью MeshBuilder.
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 0, 1);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0, 1, 0);
var texture = new BABYLON.Texture("images/cube.png", scene);
mat.diffuseTexture = texture;
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}
var options = {
width: 1.5,
height: 1.5,
depth: 1.5,
faceUV: faceUV
};
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);
box.material = mat;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода генерирует следующий вывод -

В приведенном выше примере мы использовали изображение спрайта, как показано ниже. Он имеет 3 столбца по горизонтали и 2 ряда по вертикали.

В этой демонстрации мы использовали изображение cube.png. Изображения хранятся в папке images / локально, а также вставлены ниже для справки. Обратите внимание: cube.png - это изображение-спрайт, а изображение-спрайт - это набор изображений. Мы хотели показать изображение на кубе, поэтому хотели, чтобы все стороны куба были вместе. Вы также можете скачать похожие изображения спрайтов на ваш выбор и использовать в демонстрационной ссылке.
Конструктор createBox дает вам варианты размеров.
Например,
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);Демо
var hSpriteNb = 3; // 3 sprites per raw ie colums horizontally as shown in the image
var vSpriteNb = 2; // 2 sprite raws as shown in the image above.
var faceUV = new Array(6); // the cube has 6 sides so creating array for same.
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}
var options = {
width: 1.5,
height: 1.5,
depth: 1.5,
faceUV: faceUV
};Это называется наложением текстур на построитель сетки с помощью метода createBox. Мы использовали изображение cube.png который имеет 3 столбца по горизонтали и 2 ряда по вертикали. Куб или ящик имеет 6 сторон.
Для применения текстур мы используем параметр options, например,
Var box = BABYLON.MeshBuilder.CreateBox ('box', options, scene);Мы определили массив под названием faceUV размером 6 сторон куба. В этом массиве всегда будут элементы Vector4. Каждый Vector4 (x, y, z, w) будет определен следующим образом:
- x = Ubottom
- y = V снизу
- z = Utop
- w = Vtop
Векторы находятся в диапазоне [0, 1]. Ubottom и Vbottom - это двухмерные координаты левой нижней точки начала обрезки текстуры. Utop, Vtop - это верхние правые точки, где заканчивается обрезка текстуры.
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}Предположим, что текстура по умолчанию, т. Е. Данное изображение применяется ко всем граням коробки. Если вы хотите изменить только 1 грань или 1 сторону поля, вы можете напрямую назначить значения, как показано ниже -
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
faceUV[4] = new BABYLON.Vector4(0, 0, 1/hSpriteNb, 1/vSpriteNb);пример
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 0, 1);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.8, 0.8, 0.8);
var texture = new BABYLON.Texture("images/3d.png", scene);
mat.diffuseTexture = texture;
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
faceUV[4] = new BABYLON.Vector4(0, 0, 1/hSpriteNb, 1/vSpriteNb);
var options = {
width:3,
height:3,
depth: 3,
faceUV:faceUV
};
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);
box.material = mat;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода генерирует следующий вывод -

В этой демонстрации мы использовали изображение под названием 3d.png. Изображения хранятся в папке images / локально, а также вставлены ниже для справки. Обратите внимание: 3d.png - это изображение спрайта; изображение-спрайт - это набор изображений. Мы хотели показать изображение на кубе со всеми сторонами куба вместе. Вы также можете скачать похожие изображения спрайтов на ваш выбор и использовать в демонстрационной ссылке.
Текстура, используемая для коробки - images/3d.png

СеткаЦилиндр
В этом разделе мы увидим, как создать MeshCylinder.
Чтобы создать MeshCylinder, вам нужно использовать класс BABYLON.MeshBuilder.CreateCylinder.
Параметры для класса следующие:
var meshcylinder = BABYLON.MeshBuilder.CreateCylinder("meshcylinder", {
height: 3,
diameter: 35,
tessellation: 52
}, scene);Разница между CreateCylinder, использующим сетку, и meshbuilder заключается в том, что вы можете использовать параметры в meshbuilder. Прямо сейчас мы используем высоту, диаметр и мозаику в качестве параметров, передаваемых цилиндру. В качестве материала для этой сетки мы используем стандартный материал с каркасом. Проверьте вывод в браузере и посмотрите цилиндр. Вы можете использовать аналогичную структуру в своей игре, как колесо, вращающееся в сцене.
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>Babylon.js demo - Mesh Builder</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0.8, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 6, 1.3, 40, new BABYLON.Vector3(0, -3, 0), scene);
var light = new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var mat = new BABYLON.StandardMaterial("mat", scene);
mat.diffuseColor = new BABYLON.Color3(0.1, .5, 0);
mat.specularColor = new BABYLON.Color3(0, 0, 0);
mat.wireframe = true;
var meshcylinder = BABYLON.MeshBuilder.CreateCylinder("meshcylinder", {
height: 3,
diameter: 35,
tessellation: 52
}, scene);
meshcylinder.material = mat;
meshcylinder.position = new BABYLON.Vector3(0, 0, 0);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода генерирует следующий вывод -

Несколько фигур, созданных с помощью построителя сетки, теперь будут использоваться вместе в одной демонстрации. Фигуры, описанные в демонстрационной ссылке ниже, перечислены в следующих разделах.
Ground
Cone
Plane
Disc
Torus
Polyhedron
IcoSphere
BabylonJS - Пересечение сетки и точка
Пересечение сетки в играх важно, так как вы знаете, что нужно делать, когда в игре пересекаются 2 объекта. Та же концепция объясняется в демонстрации ниже для события, которое необходимо зафиксировать, когда сетки пересекаются.
В приведенной ниже демонстрации мы рассмотрели следующие две концепции:
- Пересечение сетки
- Точка пересечения
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0, 0, 0);
matcone.wireframe = true;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {height : 10, diameterTop: 10,diameterBottom:10, tessellation: 5}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var balloon1 = BABYLON.Mesh.CreateSphere("balloon1",5, 1.0, scene);
var balloon2 = BABYLON.Mesh.CreateSphere("balloon2", 5, 1.0, scene);
var balloon3 = BABYLON.Mesh.CreateSphere("balloon3", 5, 1.0, scene);
balloon1.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon2.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon3.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon1.position = new BABYLON.Vector3(4, 2, 0);
balloon2.position = new BABYLON.Vector3(5, 1, 0);
balloon3.position = new BABYLON.Vector3(7, 0, 0);
var pointToIntersect = new BABYLON.Vector3(10, 0, 0);
var a = 0.01;
scene.registerBeforeRender(function () {
if (balloon1.intersectsMesh(cone, false)) {
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon1.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon2.intersectsMesh(cone, false)) {
balloon2.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon2.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon3.intersectsMesh(cone, false)) {
balloon3.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon3.intersectsPoint(pointToIntersect)) {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 0, 0);
}
a += 0.01;
balloon1.position.x += Math.cos(a) / 10;
balloon2.position.x += Math.cos(a) / 10;
balloon3.position.x += Math.cos(a) / 10;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенный выше код генерирует следующий вывод -

Объяснение
С помощью приведенного выше кода мы создали цилиндр с каркасом как истинным. Мы создали 3 сферы. Исходный цвет сферы - зеленый.
в scene.registerBeforeRender функция, мы изменим цвет сферы в зависимости от пересечения с сеткой, которая здесь является цилиндром.
Рассмотрим следующий код в registerBeforeRender -
if (balloon1.intersectsMesh(cone, false)) {
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
} else {
balloon1.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}intersectsMesh дает истину или ложь, если он пересекается с сеткой, указанной в переданном ему параметре.
Например,
balloon1.intersectsMesh(cone, false); //cone refers to the cylinder mesh here.Цвет сферы меняется на красный, она пересекается с цилиндром; в противном случае он зеленый.
Следующий код используется для точки пересечения -
var pointToIntersect = new BABYLON.Vector3(10, 0, 0);
if (balloon3.intersectsPoint(pointToIntersect)) {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 0, 0);
}Вот, pointtoIntersectпеременная - это вектор положения, равный 10 по оси x. Если сфера пересекает точку пересечения, цвет сферы меняется на черный.
BabylonJS - Столкновение при выборе сетки
Выбор столкновения фактически дает вам координаты, и вы можете разместить свою сетку в этом месте. Объект выбирается мышью, и вы можете просто разместить там, где вы щелкаете мышью. Считайте, что вам нужно разместить сетку (объект) в том месте, где пользователь щелкает мышью; Итак, с помощью выбора столкновения он помогает вам с координатами в позиции места, на которое щелкнули.
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
// setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 10, 20), scene);
var freeCamera = new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 0, -30), scene);
var balloon1 = BABYLON.Mesh.CreateSphere("balloon1",5, 1.0, scene);
var balloon2 = BABYLON.Mesh.CreateSphere("balloon2", 5, 1.0, scene);
balloon1.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon2.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon1.position = new BABYLON.Vector3(0, 0, -0.1);
balloon2.position = new BABYLON.Vector3(0, 0, -0.1);
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
balloon2.material.emissiveColor = new BABYLON.Color3(0, 0, 1);
//Wall
var wall = BABYLON.Mesh.CreatePlane("wall", 30.0, scene);
wall.material = new BABYLON.StandardMaterial("wallMat", scene);
wall.material.emissiveColor = new BABYLON.Color3(0.5, 1, 0.5);
//When pointer down event is raised
scene.onPointerDown = function (evt, pickResult) {
// if the click hits the ground object, we change the impact position
if (pickResult.hit) {
var dateValue = new Date();
var secondNumber = dateValue.getSeconds();
if (secondNumber % 2 == 0) {
balloon1.position.x = pickResult.pickedPoint.x;
balloon1.position.y = pickResult.pickedPoint.y;
} else {
balloon2.position.x = pickResult.pickedPoint.x;
balloon2.position.y = pickResult.pickedPoint.y;
}
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод

Объяснение
В приведенном выше примере мы использовали плоскость и 2 сферы. Чтобы сгенерировать этот вывод, используйте следующий код -
scene.onPointerDown = function (evt, pickResult) {
// if the click hits the ground object, we change the impact position
if (pickResult.hit) {
var dateValue = new Date();
var secondNumber = dateValue.getSeconds();
if (secondNumber % 2 == 0) {
balloon1.position.x = pickResult.pickedPoint.x;
balloon1.position.y = pickResult.pickedPoint.y;
}
else {
balloon2.position.x = pickResult.pickedPoint.x;
balloon2.position.y = pickResult.pickedPoint.y;
}
}
};Событие scene.onPointerDown дает вам скоординированные -x, y и z, которые в нашем примере pickResult.
Он дает pickResult.hit значение true, если вы щелкаете по сетке земли. Мы рассматриваем нечетные / четные секунды и меняем положение сферы, чтобы выбрать координаты z и y результата, как показано выше. После изменения положения сфера помещается в то место, где вы щелкаете мышью. Вы можете попробовать вышеуказанную демонстрацию для того же.
BabylonJS - Raycast
Raycast похожи на солнечные лучи и используются для проверки столкновения и пересечения в сцене.
Синтаксис
var ray = new BABYLON.Ray(origin, direction, length);Параметры
Рассмотрим следующие параметры для raycast -
Origin - Место, откуда луч начнется.
Direction - Направление на луч рассчитывается следующим образом -
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);Затем, чтобы получить направление, мы вычитаем его из начала координат, положение прямоугольника -
Length - Длина луча.
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, new BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var ground = BABYLON.Mesh.CreateGround("ground", 500, 500, 10, scene);
var box = BABYLON.Mesh.CreateBox("box", 4.0, scene);
box.position.y = 2;
box.scaling.z = 2;
var matBox = new BABYLON.StandardMaterial("matBox", scene);
matBox.diffuseColor = new BABYLON.Color3(0.8, 0.1, 0.5);
box.material = matBox;
box.isPickable = false;
var box2 = BABYLON.Mesh.CreateBox("box2", 8.0, scene);
box2.position = new BABYLON.Vector3(-20, 4, 0);
var matBox2 = new BABYLON.StandardMaterial("matBox2", scene);
matBox2.diffuseColor = new BABYLON.Color3(1, 0, 0);
box2.material = matBox2;
var box3 = BABYLON.Mesh.CreateBox("box3", 8.0, scene);
box3.position = new BABYLON.Vector3(20, 4, 0);
var matBox3 = new BABYLON.StandardMaterial("matBox3", scene);
matBox3.diffuseColor = new BABYLON.Color3(1, 0, 0);
box3.material = matBox3;
var box4 = BABYLON.Mesh.CreateBox("box4", 8.0, scene);
box4.position = new BABYLON.Vector3(0, 0, 20);
var matBox4 = new BABYLON.StandardMaterial("matBox4", scene);
matBox4.diffuseColor = new BABYLON.Color3(0, 1, 0);
box4.material = matBox4;
var box5 = BABYLON.Mesh.CreateBox("box5", 8.0, scene);
box5.position = new BABYLON.Vector3(0, 0, -20);
var matBox5 = new BABYLON.StandardMaterial("matBox5", scene);
matBox5.diffuseColor = new BABYLON.Color3(0, 1, 0);
box5.material = matBox5;
function mousemovef() {
var pickResult = scene.pick(scene.pointerX, scene.pointerY);
if (pickResult.hit) {
var diffX = pickResult.pickedPoint.x - box.position.x;
var diffY = pickResult.pickedPoint.z - box.position.z;
box.rotation.y = Math.atan2(diffX,diffY);
}
}
scene.onPointerMove = function () {
mousemovef();
};
function vecToLocal(vector, mesh) {
var m = mesh.getWorldMatrix();
var v = BABYLON.Vector3.TransformCoordinates(vector, m);
return v;
}
scene.registerBeforeRender(function () {
var origin = box.position;
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
// ray.show(scene, new BABYLON.Color3(1, 1, 0.1));
var hit = scene.pickWithRay(ray);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода генерирует следующий вывод -

Объяснение
В центре есть главный блок, который действует как raycast. В тот момент, когда он указывает на какой-либо из ящиков, размер ящика увеличится. Эта концепция оказывается полезной во время игр, чтобы знать, какой другой объект входит в контакт, и можно предпринять необходимые действия.
Добавление box.isPickable = false;так что основной ящик по центру не считается. Если вы не хотите, чтобы какие-либо объекты, включенные в лучи, вступали в контакт, добавьтеbox.isPickable = false; к нему.
Следующий код добавляет масштабирование блока, выбираемого лучом.
scene.registerBeforeRender(function () {
var origin = box.position;
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
var hit = scene.pickWithRay(ray);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});var ray = new BABYLON.Ray(origin, direction, length); создает луч и принимает положение основного блока как начало координат.
Направление на луч рассчитывается следующим образом -
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);Затем, чтобы получить направление, мы вычитаем его из начала координат, положения прямоугольника. ФункцияvecToLocal предназначен для преобразования позиции с точки зрения сетки путем умножения вектора на матрицу сетки.
Мы получаем хит-пойнт от луча, используя var hit = scene.pickWithRay(ray);
Он дает положение, в котором луч совпадает с сеткой.
Масштабирование применяется к мешу, который выбирается путем выполнения следующей строки кода -
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}Попробуйте выполнить приведенный выше пример в браузере, чтобы увидеть результат.
Raycast с функцией предиката
Давайте теперь посмотрим, как работает raycast с функцией предиката и направление, показанное с помощью rayhelper.
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, new BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var ground = BABYLON.Mesh.CreateGround("ground", 500, 500, 10, scene);
var box = BABYLON.Mesh.CreateBox("box", 4.0, scene);
box.position.y = 2;
box.scaling.z = 2;
var matBox = new BABYLON.StandardMaterial("matBox", scene);
matBox.diffuseColor = new BABYLON.Color3(0.8, 0.1, 0.5);
box.material = matBox;
box.isPickable = false;
var box2 = BABYLON.Mesh.CreateBox("box2", 8.0, scene);
box2.position = new BABYLON.Vector3(-20, 4, 0);
var matBox2 = new BABYLON.StandardMaterial("matBox2", scene);
matBox2.diffuseColor = new BABYLON.Color3(1, 0, 0);
box2.material = matBox2;
var box3 = BABYLON.Mesh.CreateBox("box3", 8.0, scene);
box3.position = new BABYLON.Vector3(20, 4, 0);
var matBox3 = new BABYLON.StandardMaterial("matBox3", scene);
matBox3.diffuseColor = new BABYLON.Color3(1, 0, 0);
box3.material = matBox3;
var box4 = BABYLON.Mesh.CreateBox("box4", 8.0, scene);
box4.position = new BABYLON.Vector3(0, 0, 20);
var matBox4 = new BABYLON.StandardMaterial("matBox4", scene);
matBox4.diffuseColor = new BABYLON.Color3(0, 1, 0);
box4.material = matBox4;
var box5 = BABYLON.Mesh.CreateBox("box5", 8.0, scene);
box5.position = new BABYLON.Vector3(0, 0, -20);
var matBox5 = new BABYLON.StandardMaterial("matBox5", scene);
matBox5.diffuseColor = new BABYLON.Color3(0, 1, 0);
box5.material = matBox5;
//ray showing the direction
var ray = new BABYLON.Ray();
var rayHelper = new BABYLON.RayHelper(ray);
var localMeshDirection = new BABYLON.Vector3(0, 0, -1);
var localMeshOrigin = new BABYLON.Vector3(0, 0, -.4);
var length = 10;
rayHelper.attachToMesh(box, localMeshDirection, localMeshOrigin, length);
rayHelper.show(scene);
function mousemovef() {
var pickResult = scene.pick(scene.pointerX, scene.pointerY);
if (pickResult.hit) {
var diffX = pickResult.pickedPoint.x - box.position.x;
var diffY = pickResult.pickedPoint.z - box.position.z;
box.rotation.y = Math.atan2(diffX,diffY);
}
}
scene.onPointerMove = function () {
mousemovef();
};
function vecToLocal(vector, mesh) {
var m = mesh.getWorldMatrix();
var v = BABYLON.Vector3.TransformCoordinates(vector, m);
return v;
}
scene.registerBeforeRender(function () {
var origin = box.position;
function predicate(mesh) {
if (mesh == box2 || mesh == box || mesh == box5) {
return false;
}
return true;
}
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
// ray.show(scene, new BABYLON.Color3(1, 1, 0.1));
var hit = scene.pickWithRay(ray, predicate);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода генерирует следующий вывод -

Объяснение
Raycast с функцией предиката помогает выбрать, какой меш мы хотим. Если мы не хотим, чтобы меш выбирался, мы можем проигнорировать то же самое.
function predicate(mesh) {
if (mesh == box2 || mesh == box || mesh == box5) {
return false;
}
return true;
}Вышеупомянутая функция дает сетку, выбранную лучом. Если выбранная сетка - box2, box или box5, она вернет false; в противном случае верно.
Вы можете попробовать приведенный выше пример.
BabylonJS - сетка теней
Тени визуализируются в зависимости от того, как свет падает на созданную сетку. Они играют важную роль в том, чтобы результат выглядел реалистично в трехмерном мире.
Давайте теперь узнаем, как создавать тени с помощью babylonjs.
Синтаксис
var shadowGenerator00 = new BABYLON.ShadowGenerator(shadowsize, light);Параметры
Рассмотрим следующие параметры, связанные с тенями сетки:
Shadowsize - Размер тени.
Light - В сцене использован свет.
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
// light1
var light = new BABYLON.DirectionalLight("dir01", new BABYLON.Vector3(-1, -2, -1), scene);
light.position = new BABYLON.Vector3(20, 40, 20);
var ground01 = BABYLON.Mesh.CreateGround("Spotlight Hard Shadows", 24, 60, 1, scene, false);
var groundMaterial = new BABYLON.StandardMaterial("ground", scene);
groundMaterial.diffuseTexture = new BABYLON.Texture("images/gr1.jpg", scene);
groundMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
groundMaterial.emissiveColor = new BABYLON.Color3(0.2, 0.2, 0.2);
ground01.material = groundMaterial;
ground01.receiveShadows = true;
ground01.position.x = -5;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position.x = -5;
box.position.y = 5;
var shadowGenerator00 = new BABYLON.ShadowGenerator(512, light);
shadowGenerator00.getShadowMap().renderList.push(box);
//shadowGenerator00.usePoissonSampling = true;
//shadowGenerator00.useExponentialShadowMap = true;
shadowGenerator00.useBlurExponentialShadowMap = true;
shadowGenerator00.bias = 0.01;
scene.registerBeforeRender(function() {
box.rotation.x += 0.01;
box.rotation.x += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода генерирует следующий вывод -

Объяснение
Чтобы создать тени, вам нужно создать генератор теней. Рассмотрим пример, показанный ниже.
var shadowGenerator00 = new BABYLON.ShadowGenerator(512, light);Чтобы определить сетку, для которой требуется тень, вам нужно добавить то же самое в вышеуказанный генератор.
shadowGenerator00.getShadowMap().renderList.push(box);Теперь мы создали землю и прямоугольник поверх нее. Мы хотим, чтобы тень от коробки падала на землю. Для этого нам нужно убедиться, что земля отмечена для получения тени, что делается следующим образом:
ground01.receiveShadows = true;Для теней доступны следующие фильтры:
shadowGenerator.usePoissonSampling = true; - Called Poisson sampling
shadowGenerator.useExponentialShadowMap = true; - Exponential Shadow Map
shadowGenerator.useBlurExponentialShadowMap= true; - Blur Exponential Shadow MapВ нашей демонстрации мы использовали shadowGenerator00.useBlurExponentialShadowMap = true; Вы можете попробовать другие и посмотреть, как выглядит результат.
Здесь мы использовали изображение gr1.jpg. Изображения хранятся в папке images / локально. Вы можете скачать любое изображение на ваш выбор и использовать в демо-ссылке.
BabylonJS - Расширенные текстуры на сетках
В этом разделе мы узнаем о расширенных текстурах на сетках. Различные текстуры показаны ниже -
Текстура куба
Зеркальная и рельефная текстура
Видео Текстура
Применим к сетке сложную текстуру - зеркало, рельеф, видео и преломление.
| Sr.No. | Сетка и описание |
|---|---|
| 1 | Слой MeshHightlight Слой Highlight используется для выделения сетки в сцене. Вы можете придать ему цвет, и цвет будет применен к границам сетки. В случае, если в игре вы хотите подсветить, для этого можно использовать слой подсветки сетки. |
| 2 | Преобразовать сетку Морфинг изменяет форму одного объекта на другой посредством некоторого перехода. Мы видели обновляемый параметр для фигур; в противном случае для параметра установлено значение false. Для морфинга устанавливается значение true, и сетка обновляется для изменения формы. |
| 3 | Действия с сеткой Действия используются для добавления взаимодействия к сетке. События активируются, когда вы нажимаете на сетку или когда сетка пересекается или сталкивается. |
| 4 | Mesh AssetsManager С помощью класса Assestsmanager вы можете загружать в сцену сетки, изображения и двоичные файлы. |
| 5 | Импортировать сетку Используя Import Mesh, мы научимся. |
| 6 | Цели морфинга сетки Мы уже видели морфинг линий, ленты, многоугольника и т. Д. Теперь мы увидим морфинг сферы и бокса в этой демонстрации. С морфингом целей форма сферы изменяется, как показано в демонстрации ниже. |
| 7 | Экземпляры сетки Если вы хотите рисовать идентичные меши в своей сцене, используйте экземпляры. |
| 8 | Уровень детализации сетки и экземпляры LOD означает линию расстояния. Эта функция позволяет вам определять сетки в зависимости от расстояния до зрителя. По мере того как расстояние от зрителя до объекта увеличивается, уровень детализации сетки четко отображается с помощью LOD. |
| 9 | Сетка VolumemetricLightScatteringПостобработка Этот процесс рассеивает свет, как показано на выходе, приведенном ниже. Протестируйте то же самое в браузере, и вы увидите, как свет рассеивается через сетку. |
| 10 | Mesh EdgesRenderer EdgesRendering используется для рисования краев вокруг сетки, как показано в выходных данных выше. |
| 11 | Mesh BlendModes Вы можете создать режим наложения, изменив альфа-режим материалов. |
| 12 | Сетка SolidParticles Система SolidParticle обновляется на сетке. Все свойства, которые мы видели на сетке, можно использовать на твердой частице. |
| 13 | Сетка FacetData Данные фасета занимают много памяти, и эта функция по умолчанию отключена. Чтобы включить его, нам нужно создать сетку по мере необходимости и обновить для нее данные фасетов. |
Запустите в браузере приведенные ниже демонстрационные ссылки. В приведенных ниже демонстрациях мы нарисовали оси x, y и z. На осях x, y и z нанесены числа в положительном и отрицательном направлении. Запустите то же самое в браузере, измените значения, если вам нужно, и нарисуйте фигуры, сетки, расположите их и посмотрите, как они отображаются по осям x, y и z. С числами, указанными на оси x, y и z, будет полезно увидеть, как позиционируется сетка.
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
// show axis
var showAxis = function(size) {
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
};
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод

Пусть у нас есть координаты, определенные по осям x, y и z.
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot", new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y=-10;y<=10;y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
//Lets draw a mesh along the axis.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 1, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var zChardot = makeTextPlane(".", "red", 1);
zChardot.position = new BABYLON.Vector3(1.8, 1.8,0);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(-5,3,0); // center point of box x-axis is -5 and y axis is 3.
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(0,3,-3); // center point of box x-axis is -5 and y axis is 3.
var redSphere = BABYLON.Mesh.CreateSphere("red", 32, 1, scene); //no position for sphere so by default it takes 0,0,0
showAxis(10);
returnscene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода генерирует следующий вывод -
В этой демонстрации мы использовали изображение bird.png. Изображения хранятся в папке images / локально, а также вставлены ниже для справки. Вы можете скачать любое изображение на ваш выбор и использовать в демо-ссылке.
Images/bird.png


Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var kite = BABYLON.Mesh.CreateLines("kite", [
new BABYLON.Vector3(-4,0,0),
new BABYLON.Vector3(0,4,0),
new BABYLON.Vector3(4,0,0),
new BABYLON.Vector3(0,-4,0),
new BABYLON.Vector3(-4,0,0)
], scene);
kite.color = new BABYLON.Color3(1, 1, 1);
var path = [];
path.push(new BABYLON.Vector3(-4, 0, 0));
path.push(new BABYLON.Vector3(0, 0, 0));
path.push(new BABYLON.Vector3(4, 0, 0));
var lines1 = BABYLON.Mesh.CreateLines("lines",path, scene, true);
lines1.color = new BABYLON.Color3(1, 1, 1);
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода сгенерирует следующий вывод:

Вектор поворот
Давайте теперь посмотрим, как работает вращение вектора.
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere",32, 1, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
var wheel1 = BABYLON.MeshBuilder.CreateTorus('t1', {diameter: 2.0}, scene);
wheel1.position.x = -2.0
wheel1.position.z = -2.0;
showAxis(10);
var k = 0.0;
var y = 0.0;
var x = 0.0;
scene.registerBeforeRender(function () {
wheel1.rotation.copyFromFloats(0.0, 0.0, Math.PI / 2);
wheel1.addRotation(0.0, y, 0.0);
wheel1.addRotation(x, 0.0, 0.0);
yellowSphere.rotation.y += 0.01;
y += 0.05;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода генерирует следующий вывод -

Декали - это стикеры, наклеенные на объект. Отрисовка стикера выполняется с помощью 2-го изображения, которое нарисовано на сетке (например, объект в игре). В играх, представьте, что у вас есть армия, стреляющая пулями, на объекте должно быть видно след от пули. Итак, в Babylonjs это делается с помощью декалей, в которых, когда вы нажимаете на любой объект, вы рисуете 2D-изображение в том месте, где вы щелкнули по нему.
Декали используются для добавления деталей к созданной сетке - таких деталей, как пули, отверстия и т. Д. В приведенной ниже демонстрационной ссылке мы используем изображение и добавляем его к импортированной сетке.
Чтобы добавить декаль, вы можете использовать следующий код -
var newDecal = BABYLON.Mesh.CreateDecal("decal", mesh, decalPosition, normal, decalSize, angle);Для добавления декалей на сетку выполняется следующий код:
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0]; / /this is mesh shown on the screen.
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat;
// this will give all the meshes , but it will pick the mesh whch is same as cat and return true if it is found });
if (pickInfo.hit) { // if true
var decalSize = new BABYLON.Vector3(5, 5, 5); //size of decal is defined
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize); //decal is created
newDecal.material = decalMaterial; //decal material is added.
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.HemisphericLight("Hemi", new BABYLON.Vector3(0, 1, 0), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", -1.85, 1.2, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
// The first parameter can be used to specify which mesh to import. Here we import all meshes
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0];
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat; });
if (pickInfo.hit) {
var decalSize = new BABYLON.Vector3(5, 5, 5);
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize);
newDecal.material = decalMaterial;
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>В приведенной выше демонстрационной ссылке мы использовали сетку SSAOcat.babylon. Вы можете скачать json-файл для SSAOcat.babylon отсюда -
SSAOcat.babylon
Сохраните файл в папке "сцены /". Это поможет вам получить результат, как показано ниже.
Вывод
Приведенная выше строка кода генерирует следующий вывод -

В этой демонстрации мы использовали изображение impact1.jpg. Изображения хранятся в папке images / локально, а также вставлены ниже для справки. Вы можете скачать любое изображение на ваш выбор и использовать в демо-ссылке.
images/impact1.jpg

BabylonJS имеет встроенный API для создания сложной математической кривой. Ранее мы видели ленту, линии, созданные с использованием сложного уравнения, чтобы нарисовать узор и вычислить координаты путей, заданных сетке. Здесь у нас есть встроенный API, чтобы избежать сложных вычислений, как в Curves API.
Объясняемые кривые следующие:
- Квадратичная кривая Безье
- Кубическая кривая Безье
- Шпонка Эрмита
- Шпонка Катмулла-Рома
Квадратичная кривая Безье
В этом разделе мы узнаем о квадратичной кривой Безье.
Синтаксис
var bezier = BABYLON.Curve3.CreateQuadraticBezier(origin, control, destination, nb_of_points);Параметры
Рассмотрим следующие параметры, связанные с квадратичной кривой Безье.
Origin - Начальная точка кривой.
Control - Контрольные точки для кривой.
Destination - Пункт назначения.
Noofpoints - Точки в массиве.
Кубическая кривая Безейра
В этом разделе мы узнаем о кубической кривой Безье.
Синтаксис
var bezier3 = BABYLON.Curve3.CreateCubicBezier(origin, control1, control2, destination, nb_of_points)Параметры
Рассмотрим следующие параметры, связанные с кубической кривой Безье.
Origin - Пункт отправления.
control1 - Первая контрольная точка в векторной форме.
control2 - Вторая контрольная точка в векторном виде.
Destination - Пункт назначения в векторном виде.
no_of_points - Количество точек в виде массива.
HermiteSpline Curve
В этом разделе мы узнаем о кривой сплайна Эрмита.
Синтаксис
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);Параметры
Рассмотрим следующие параметры, относящиеся к сплайновой кривой Эрмита:
p1 - Начальная точка кривой.
t1 - Начало касательной векторной точки.
p2 - Пункт назначения.
t2 - Вектор касательной точки назначения.
NbPoints - Массив точек финальной кривой.
Сплайн Кривая Катмулла-Рома
В этом разделе мы узнаем о сплайновой кривой Катмулла-Рома.
Синтаксис
var nbPoints = 20; // the number of points between each Vector3 control points
var points = [vec1, vec2, ..., vecN]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);Параметры
Рассмотрим следующие параметры, относящиеся к сплайновой кривой Катмулла-Рома:
Points - Массив Vector3, кривая должна проходить через контрольные точки.
NbPoints - Количество точек между контрольными точками Vector3.
var path = catmullRom.getPoints(); // getPoints() returns an array of successive Vector3.
var l = catmullRom.length(); // method returns the curve length.Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 20; i <= 20; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 20; y <= 20; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 20; z <= 20; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var quadraticBezierVectors = BABYLON.Curve3.CreateQuadraticBezier(
BABYLON.Vector3.Zero(),
new BABYLON.Vector3(10, 5, 5),
new BABYLON.Vector3(5, 10, 0), 15);
var quadraticBezierCurve = BABYLON.Mesh.CreateLines("qbezier", quadraticBezierVectors.getPoints(), scene);
quadraticBezierCurve.color = new BABYLON.Color3(1, 1, 0.5);
var cubicBezierVectors = BABYLON.Curve3.CreateCubicBezier(
BABYLON.Vector3.Zero(),
new BABYLON.Vector3(10, 5, 20),
new BABYLON.Vector3(-50, 5, -20),
new BABYLON.Vector3( -10, 20, 10), 60);
var cubicBezierCurve = BABYLON.Mesh.CreateLines("cbezier", cubicBezierVectors.getPoints(), scene);
cubicBezierCurve.color = new BABYLON.Color3(1, 0, 0);
var continued = cubicBezierVectors.continue(cubicBezierVectors).continue(quadraticBezierVectors);
var points = continued.getPoints();
var nbPoints = 60;
var l = continued.length() / 2;
var p1 = points[points.length - 1];
var t1 = (p1.subtract(points[points.length - 2])).scale(l);
var p2 = points[0];
var t2 = (points[1].subtract(p2)).scale(l);
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);
continued = continued.continue(hermite);
var points = continued.getPoints();
var continuedCurve = BABYLON.Mesh.CreateLines("continued", points, scene);
continuedCurve.position = new BABYLON.Vector3(20, -20, 20);
continuedCurve.color = new BABYLON.Color3(0, 0, 0);
var nbPoints = 20; // the number of points between each Vector3 control points
var points = [new BABYLON.Vector3(10, 5, 20),
new BABYLON.Vector3(-20, 5, -20),
new BABYLON.Vector3(-25, 5, -20),
new BABYLON.Vector3( -30, 20, 10),]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);
var path = catmullRom.getPoints();
var l = catmullRom.length();
var finalcatmullCurve = BABYLON.Mesh.CreateLines("continued", path, scene);
var mySinus = [];
for (var i = 0; i < 30; i++) {
mySinus.push( new BABYLON.Vector3(i, Math.sin(i / 10), 0) );
}
var mySinusCurve3 = new BABYLON.Curve3(mySinus);
var myFullCurve = mySinusCurve3.continue(cubicBezierVectors).continue(quadraticBezierVectors);
var points1 = myFullCurve.getPoints();
var curve3d = BABYLON.Mesh.CreateLines("continued", points1, scene);
curve3d.color = new BABYLON.Color3(0.9, 1, 0.2);
showAxis(20);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода сгенерирует следующий вывод -

Динамическая текстура BabylonJS создает холст, и вы можете легко писать текст на текстуре. Он также позволяет вам работать с холстом и использовать все функции, доступные с холстом html5, для использования с динамической текстурой.
Мы будем работать над примером, который покажет, как писать текст на текстуре, а также нарисуем кривую Безье на создаваемой нами сетке.
Синтаксис
Ниже приведен синтаксис для создания динамической текстуры -
var myDynamicTexture = new BABYLON.DynamicTexture(name, option, scene);Параметры
Ниже приведены необходимые параметры для создания динамической текстуры -
name - имя динамической текстуры
option - будет иметь ширину и высоту динамической текстуры
scene - сцена создана
Синтаксис
Ниже приводится синтаксис для записи текста на текстуре -
myDynamicTexture.drawText(text, x, y, font, color, canvas color, invertY, update);Параметры
Ниже приведены необходимые параметры для написания текста на текстуре.
text - текст для написания;
x - расстояние от левого края;
Y - расстояние от верхнего или нижнего края в зависимости от invertY;
font - определение шрифта в виде font-style, font-size, font_name;
invertY - по умолчанию true, в этом случае y - расстояние от верха, если false, y - расстояние от низа, а буквы перевернуты;
update - по умолчанию true, динамическая текстура будет обновлена сразу.
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "https://end3r.github.io/MDN-Games-3D/Babylon.js/js/babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(0, 0, -5);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", {width:512, height:256}, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
box.material = materialGround;
//Add text to dynamic texture
var font = "bold 60px Arial";
textureGround.drawText("Box", 200, 150, font, "green", "white", true, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод

Динамическая текстура также позволяет работать с методами и свойствами холста html5 над динамической текстурой следующим образом:
Синтаксис
var ctx = myDynamicTexture.getContext();Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function () {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;
//Draw on canvas
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод

Объяснение
Мы создали сетку земли и добавили к ней динамическую текстуру.
//ground mesh
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
//adding dynamic texture to ground using standard material
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;Чтобы работать с холстом на динамической текстуре, нам нужно сначала вызвать метод холста -
var textureContext = textureGround.getContext()На холст мы добавим кривую bezierCurve следующим образом:
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();Отображение параллакса также называется отображением смещения. Он использует карту высот, которая применяется как смещение к текстурам материала, чтобы подчеркнуть эффект рельефа на поверхности геометрии. В трехмерном мире каменные стены с нанесенной на них глубиной будут иметь более очевидный вид и будут выглядеть реалистично для конечного пользователя. При более крутых углах обзора координаты текстуры смещаются больше, создавая иллюзию глубины из-за эффектов параллакса при изменении обзора.
Отображение Parallex используется со стандартным материалом. Об этом мы узнали в главе стандартного материала.
При отображении параллекса присутствуют 3 свойства.
material.useParallax = true;- Это включает отображение параллекса. Чтобы использовать это свойство, вам нужно сначала назначить материалу текстуру рельефа.
material.useParallaxOcclusion = true;- Чтобы использовать это свойство, вы должны установить для useParallax значение true. Он включает Parallax Occlusion.
material.parallaxScaleBias = 0.1;- Применяет коэффициент масштабирования, чтобы глубина была привязана к сетке. Значение от 0,05 до .1 подходит для Parallax. Для окклюзии можно достичь 0,2.
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
// This creates and positions a free camera (non-mesh)
var camera = new BABYLON.ArcRotateCamera("camera1", 0, Math.PI / 2, 100, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, false);
// This targets the camera to scene origin
camera.setTarget(BABYLON.Vector3.Zero());
// This creates a light, aiming 0,1,0 - to the sky (non-mesh)
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
// Default intensity is 1. Let's dim the light a small amount
light.intensity = 0.7;
var mesh = BABYLON.Mesh.CreateBox("box01", 25, scene);
mesh.position = new BABYLON.Vector3(0, 0, 0);
var brickWallDiffURL = "images/a1.png";
var brickWallNHURL = "images/a2.png";
var stoneDiffURL = "images/pebble.jpg";
var stoneNHURL = "images/a3.png";
var stoneDiffuseTexture = new BABYLON.Texture(stoneDiffURL, scene);
var stoneNormalsHeightTexture = new BABYLON.Texture(stoneNHURL, scene);
var wallDiffuseTexture = new BABYLON.Texture(brickWallDiffURL, scene);
var wallNormalsHeightTexture = new BABYLON.Texture(brickWallNHURL, scene);
var normalsHeightTexture = stoneNormalsHeightTexture;
var material = new BABYLON.StandardMaterial("mtl01", scene);
material.diffuseTexture = stoneDiffuseTexture;
material.bumpTexture = stoneNormalsHeightTexture;
material.useParallax = true;
material.useParallaxOcclusion = true;
material.parallaxScaleBias = 0.1;
material.specularPower = 1000.0;
material.specularColor = new BABYLON.Color3(0.5, 0.5, 0.5);
mesh.material = material;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода сгенерирует следующий вывод -

В этой демонстрации мы использовали изображения a1.png, a2.png, pebble.jpg и a3.png. Изображения хранятся в папке images / локально, а также вставлены ниже для справки. Вы можете скачать любое изображение на ваш выбор и использовать в демо-ссылке.
Images / a1.png

Images / a2.png

Images / pebble.jpg

images / a3.png

Когда свет рассеивается и падает на изображение, вы видите другое изображение с точки зрения внешнего вида, и цвет тоже меняется. Когда вы разрабатываете игру, чтобы показать реалистичное появление светового эффекта, используется блики линз. Рассмотрим солнечные лучи, падающие на зеркало, и наблюдаемый эффект обычно называется бликом.
Синтаксис
Ниже приводится синтаксис для создания бликов линз:
var lensFlareSystem = new BABYLON.LensFlareSystem("lensFlareSystem", light0, scene);Параметры
Рассмотрите следующие параметры для создания бликов линз:
Name - Название, присвоенное системе линз-вспышек.
Light - Это может быть источник света или камера.
Scene - Сцена, к которой будет добавлен блик.
Чтобы добавить блики на сцену, выполните следующую команду -
var flare1 = new BABYLON.LensFlare(0.5, 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensFlareSystem);Size - Плавающее значение от 0 до 1.
Position - Источник (излучатель) бликов объектива (это может быть камера, свет или сетка).
Lensflaresystem - Объект создан с использованием класса lensflaresystem.
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = BABYLON.Color3.Gray();
var camera = new BABYLON.ArcRotateCamera(
"Camera", -Math.PI / 2, 1.5, 15, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
var light1 = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, -1, 0), scene);
light1.groundColor = new BABYLON.Color3(0.2, 0.2, 0.2);
light1.intensity = 0.5;
var bigdiamond = BABYLON.Mesh.CreateSphere("sphere", 32,6, scene);
bigdiamond.visibility = 0.6;
var dmat = new BABYLON.StandardMaterial("dmat", scene);
dmat.diffuseColor = BABYLON.Color3.Blue();
var texture = new BABYLON.Texture("images/earth.jpg", scene);
dmat.diffuseTexture = texture;
dmat.specularColor = BABYLON.Color3.White();
bigdiamond.material = dmat;
var lensflare1 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare1 = new BABYLON.LensFlare(
Math.random(), 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensflare1);
var lensflare2 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare2 = new BABYLON.LensFlare(
Math.random()/2, 0.1, new BABYLON.Color3(1, 0, 0), "images/sun1.png", lensflare2);
var lensflare3 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare3 = new BABYLON.LensFlare(
Math.random()/8, 0.1, new BABYLON.Color3(1, 0, 1), "images/sun1.png", lensflare3);
var lensflare4 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare4 = new BABYLON.LensFlare(
Math.random()/12, 0.1, new BABYLON.Color3(0, 1, 0), "images/sun1.png", lensflare4);
scene.registerBeforeRender(function() {
scene.getCameraByID("Camera").alpha += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода генерирует следующий вывод -

earth.jpg

images / sun1.png

Чтобы сделать снимок экрана, на котором вы сейчас работаете, невозможно сделать снимок экрана с высоким разрешением с помощью нажатия клавиши экрана печати. BabylonJS предоставляет API для создания снимков экрана, который помогает в этом. Он сохраняет файл в формате png, и качество изображения не жертвуется.
Синтаксис
Чтобы сделать снимок экрана, нам нужно предоставить движок, камеру и размер, как показано ниже.
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 }, function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});Ставится кнопка, которая вызывает API скриншотов, когда пользователь нажимает на нее.
В движок внесены изменения, которые передаются в api скриншота.
var engine = new BABYLON.Engine(canvas, true, {
preserveDrawingBuffer: true, stencil: true
});Требуются такие параметры, как preserveDrawingBuffer и stencil установлено значение true.
Кнопка добавляется следующим образом -
ssButton = document.createElement("input");
document.body.appendChild (ssButton);Событие клика добавляется к кнопке выше, а createscreenshotназывается. Он обновит снимок экрана в конце экрана. Для данных, используемых для изображения src, создан URL-адрес скриншота.
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true, { preserveDrawingBuffer: true, stencil: true });
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
//gmat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/mat.jpg", scene);
gmat.diffuseTexture = texture;
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 150, height:15}, scene);
ground.material = gmat;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/rugby.jpg", scene);
mat.diffuseTexture = texture;
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, diameterX: 3}, scene);
sphere.position= new BABYLON.Vector3(15,1,0);
sphere.material = mat;
var faceColors = new Array();
faceColors[1] = new BABYLON.Color4(0,1,0,1); // green front
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/cone.jpg", scene);
matcone.diffuseTexture = texture;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {diameterTop: 0, tessellation: 4}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var matplane = new BABYLON.StandardMaterial("matplane", scene);
matplane.alpha = 1.0;
matplane.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/board.jpg", scene);
matplane.diffuseTexture = texture;
var plane = BABYLON.MeshBuilder.CreatePlane("plane", {width: 5, height : 5}, scene);
plane.position= new BABYLON.Vector3(9,2.5,0);
plane.material = matplane;
var disc = BABYLON.MeshBuilder.CreateDisc("disc", {tessellation: 3}, scene);
disc.position= new BABYLON.Vector3(5,1,0);
var mattorus = new BABYLON.StandardMaterial("matoct", scene);
mattorus.alpha = 1.0;
var texture = new BABYLON.Texture("images/ring.jpg", scene);
mattorus.diffuseTexture = texture;
var torus = BABYLON.MeshBuilder.CreateTorus("torus", {thickness: 0.5}, scene);
torus.position= new BABYLON.Vector3(3,1,0);
torus.material = mattorus;
var matoct = new BABYLON.StandardMaterial("matoct", scene);
matoct.alpha = 1.0;
var texture = new BABYLON.Texture("images/d1.png", scene);
matoct.diffuseTexture = texture;
var octahedron = BABYLON.MeshBuilder.CreatePolyhedron("oct", {type: 1, size: 3}, scene);
octahedron.position= new BABYLON.Vector3(-2,5,0);
octahedron.material = matoct;
var matico = new BABYLON.StandardMaterial("matico", scene);
matico.alpha = 1.0;
var texture = new BABYLON.Texture("images/diamond.jpg", scene);
matico.diffuseTexture = texture;
var icosphere = BABYLON.MeshBuilder.CreateIcoSphere("ico", {radius: 5, radiusY: 3, subdivisions: 2}, scene);
icosphere.position= new BABYLON.Vector3(-13,3,0);
icosphere.material = matico;
//add screenshot button
var ssButton = document.getElementById("takescreenshot");
if (ssButton == null) {
ssButton = document.createElement("input");
document.body.appendChild(ssButton);
}
ssButton.id = "takescreenshot";
ssButton.type = "button";
ssButton.style.position = "fixed";
ssButton.style.right = "0px";
ssButton.style.top = "100px";
ssButton.value = "create screenshot";
ssButton.onclick = function () {
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 },
function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});
};
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода генерирует следующий вывод -

В этой демонстрации мы использовали изображения mat.jpg, rugby.jpg, cone.jpg, board.jpg, ring.jpg, d1.png, diamond.jpg. Изображения хранятся в папке images / локально, а также вставлены ниже для справки. Вы можете скачать любое изображение на ваш выбор и использовать в демо-ссылке.
Images / mat.jpg

Images / rugby.jpg

Images / cone.jpg

Images / board.jpg

Images / ring.jpg

Images / d1.png

Images / diamond.jpg

Зонды отражения используются для создания зеркальной сцены. Это помогает увидеть в нем отражение сеток. Чтобы создать сцену, подобную зеркалу, вам нужно вызвать класс и необходимые меши, в которых вы хотите видеть отражение. Позже вам нужно добавить сетки в список рендеринга, как показано ниже. Представьте, что у вас есть скайбокс с водной поверхностью, и вам нужно показать облака или отражение дерева или птицу, летящую в воде, вы можете сделать это с помощью зонда отражения, а созданные сетки можно добавить в список рендеринга, как показано ниже.
Синтаксис
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(greenSphere);
probe.renderList.push(blueSphere);
probe.renderList.push(mirror);Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 10, BABYLON.Vector3.Zero(), scene);
camera.setPosition(new BABYLON.Vector3(0, 5, -10));
camera.attachControl(canvas, true);
camera.upperBetaLimit = Math.PI / 2;
camera.lowerRadiusLimit = 4;
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 1, 0.4, 128, 64, 2, 3, scene);
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere", 16, 1.5, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(3, 0, 0));
var blueSphere = BABYLON.Mesh.CreateSphere("blueSphere", 16, 1.5, scene);
blueSphere.setPivotMatrix(BABYLON.Matrix.Translation(-1, 3, 0));
var greenSphere = BABYLON.Mesh.CreateSphere("greenSphere", 16, 1.5, scene);
greenSphere.setPivotMatrix(BABYLON.Matrix.Translation(0, 0, 3));
// Mirror
var mirror = BABYLON.Mesh.CreateBox("Mirror", 1.0, scene);
mirror.scaling = new BABYLON.Vector3(100.0, 0.01, 100.0);
mirror.material = new BABYLON.StandardMaterial("mirror", scene);
mirror.material.diffuseTexture = new BABYLON.Texture("images/square.jpg", scene);
mirror.material.diffuseTexture.uScale = 10;
mirror.material.diffuseTexture.vScale = 10;
mirror.material.reflectionTexture = new BABYLON.MirrorTexture("mirror", 1024, scene, true);
mirror.material.reflectionTexture.mirrorPlane = new BABYLON.Plane(0, -1.0, 0, -2.0);
mirror.material.reflectionTexture.renderList = [greenSphere, yellowSphere, blueSphere, knot];
mirror.material.reflectionTexture.level = 0.5;
mirror.position = new BABYLON.Vector3(0, -2, 0);
// Main material
var mainMaterial = new BABYLON.StandardMaterial("main", scene);
knot.material = mainMaterial;
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(greenSphere);
probe.renderList.push(blueSphere);
probe.renderList.push(mirror);
mainMaterial.diffuseColor = new BABYLON.Color3(1, 0.5, 0.5);
mainMaterial.reflectionTexture = probe.cubeTexture;
mainMaterial.reflectionFresnel<h3>Parameters</h3> = new BABYLON.Fresnel<h3>Parameters</h3>();
mainMaterial.reflectionFresnel<h3>Parameters</h3>.bias = 0.02;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_LINEAR;
scene.fogColor = scene.clearColor;
scene.fogStart = 20.0;
scene.fogEnd = 50.0;
// Animations
scene.registerBeforeRender(function () {
yellowSphere.rotation.y += 0.01;
greenSphere.rotation.y += 0.01;
blueSphere.rotation.y += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод

В этой демонстрации мы использовали изображение square.jpg. Изображения хранятся в папке images / локально, а также вставлены ниже для справки. Вы можете скачать любое изображение на ваш выбор и использовать в демо-ссылке.
images / square.jpg

StandardRenderingPipeline предлагает набор эффектов постобработки, которые относятся к реальному миру. Существуют различные эффекты постобработки, такие как световой эффект и эффект освещения.
В приведенном ниже примере вы увидите различные эффекты, такие как эффект линзы, эффект постобработки света и т. Д.
Он использует текстуру куба HDR, а текстура должна быть .hdr. Эта текстура дает панорамный эффект, который можно увидеть, вращая камеру.
var hdrTexture = new BABYLON.HDRCubeTexture("images/GravelPlaza_REF.hdr", scene, 512);Класс стандартного конвейера рендеринга вызывается для получения эффекта с помощью следующей строки кода:
// Create rendering pipeline
var pipeline = new BABYLON.StandardRenderingPipeline("standard", scene, 1.0 / devicePixelRatio, null, [camera]);
pipeline.lensTexture = new BABYLON.Texture("images/lensdirt.jpg", scene)В демонстрации, показанной ниже, мы создадим среду cubetexture. Мы будем использовать сетку земли для этого и применить стандартный конвейер рендеринга ко всей сцене.
Текстура передается ему с помощью lensTexture, который является изображением, и вы можете видеть ту же текстуру при перемещении сцены.
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 4, Math.PI / 2.5, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
camera.minZ = 0.1;
// Light
new BABYLON.PointLight("point", new BABYLON.Vector3(0, 40, 0), scene);
// Environment Texture
var hdrTexture = new BABYLON.HDRCubeTexture("images/GravelPlaza_REF.hdr", scene, 512);
// Skybox
var hdrSkybox = BABYLON.Mesh.CreateBox("hdrSkyBox", 1000.0, scene);
var hdrSkyboxMaterial = new BABYLON.PBRMaterial("skyBox", scene);
hdrSkyboxMaterial.backFaceCulling = false;
hdrSkyboxMaterial.reflectionTexture = hdrTexture.clone();
hdrSkyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
hdrSkyboxMaterial.microSurface = 1.0;
hdrSkyboxMaterial.cameraExposure = 0.6;
hdrSkyboxMaterial.cameraContrast = 1.6;
hdrSkyboxMaterial.disableLighting = true;
hdrSkybox.material = hdrSkyboxMaterial;
hdrSkybox.infiniteDistance = true;
// Create mesh
var woodbox = BABYLON.MeshBuilder.CreateBox("plane", {
width: 40,
height: 50,
depth: 65
}, scene);
var wood = new BABYLON.PBRMaterial("wood", scene);
wood.reflectionTexture = hdrTexture;
wood.directIntensity = 1.5;
wood.environmentIntensity = 0.5;
wood.specularIntensity = 0.3;
wood.cameraExposure = 0.9;
wood.cameraContrast = 1.6;
wood.reflectivityTexture = new BABYLON.Texture("images/reflectivity.png", scene);
wood.useMicroSurfaceFromReflectivityMapAlpha = true;
wood.albedoColor = BABYLON.Color3.White();
wood.albedoTexture = new BABYLON.Texture("images/albedo.png", scene);
woodbox.material = wood;
// Create rendering pipeline
var pipeline = new BABYLON.StandardRenderingPipeline("standard", scene, 1.0 / devicePixelRatio, null, [camera]);
pipeline.lensTexture = new BABYLON.Texture("images/lensdirt.jpg", scene);
// Return scene
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Создайте папку изображений и сохраните в ней файл .hdr. Мы использовали images / GravelPlaza_REF.hdr с сайта www.hdrlabs.com .
Вы можете загрузить файлы типа .hdr по вашему выбору и использовать их в демонстрационной ссылке.
Вывод
Приведенная выше строка кода сгенерирует следующий вывод -

В этой демонстрации мы использовали изображения images/GravelPlaza_REF.hdr, images/reflectivity.png, images/albedo.png, images/lensdirt.jpg. Изображения хранятся в папке images / локально, а также вставлены ниже для справки. Вы можете скачать любые изображения на ваш выбор и использовать в демонстрационной ссылке. Обратите внимание, что здесь сложно вставить файлы .hdr, так как они имеют очень большой размер.
Images / Reflection.png

Images / albedo.png

Images / lensdirt.png

Материал шейдера дает вам материал на выходе. Вы можете применить этот материал к любой сетке. Он в основном передает данные из вашей сцены в шейдеры вершин и фрагментов.
Чтобы получить материал шейдера, вызывается следующий класс -
var myShaderMaterial = new BABYLON.ShaderMaterial(name, scene, route, options);Параметры
Рассмотрим следующие параметры, связанные с материалом шейдера:
Name - Строка, называющая шейдер.
Scene - Сцена, в которой будет использоваться шейдер.
Route - Путь к коду шейдера одним из трех способов -
object - {
vertex: "custom",
fragment: "custom"
}, used with
BABYLON.Effect.ShadersStore["customVertexShader"] and
BABYLON.Effect.ShadersStore["customFragmentShader"]object - {
vertexElement: "vertexShaderCode",
fragmentElement: "fragmentShaderCode"
},
used with shader code in <script> tagsstring - "./COMMON_NAME",Синтаксис, упомянутый в конце, используется с внешними файлами COMMON_NAME.vertex.fx и COMMON_NAME.fragment.fx в папке index.html.
Options - объект, содержащий атрибуты и массивы униформ, содержащие их имена в виде строк.
Синтаксис шейдера со значениями выглядит, как показано ниже -
var shaderMaterial = new BABYLON.ShaderMaterial("shader", scene, {
vertex: "custom",
fragment: "custom",
},
{
attributes: ["position", "normal", "uv"],
uniforms: ["world", "worldView", "worldViewProjection", "view", "projection"]
});Атрибуты должны быть в виде массива. Они содержат position, normal и uv, которые являются векторами vector3 3D с плавающей запятой.
vec2 - Двумерный вектор чисел с плавающей запятой.
vec3 - Трехмерный вектор чисел с плавающей запятой.
mat4 - Матрица с 4 столбцами и 4 строками чисел с плавающей запятой.
gl_Position - Предоставляет позиционные данные для экранных координат.
gl_FragColor - Предоставляет данные о цвете для представления фасета на экране.
Вышеупомянутые переменные встроены в язык GLSL.
Поскольку положение вершин должно быть максимально точным, все числа с плавающей запятой должны быть установлены как имеющие высокую точность. Это делается в начале кода для каждого шейдера с помощью -precision highp float. Precision highp float определяет, какая точность используется для float.
Следующая демонстрация основана на первом методе объекта.
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
//downloaded HDR files from :http://www.hdrlabs.com/sibl/archive.html
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera(
"Camera", Math.PI / 4, Math.PI / 4, 4, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
BABYLON.Effect.ShadersStore["customVertexShader"] = "\r\n" +
"precision highp float;\r\n" +
"// Attributes\r\n" +
"attribute vec3 position;\r\n" +
"attribute vec2 uv;\r\n" +
"// Uniforms\r\n" +
"uniform mat4 worldViewProjection;\r\n" +
"// Varying\r\n" +
"varying vec2 vUV;\r\n" +
"void main(void) {
\r\n" +
"gl_Position = worldViewProjection * vec4(position, 1.0);\r\n" +
"vUV = uv;\r\n"+"
}
\r\n";
BABYLON.Effect.ShadersStore["customFragmentShader"] = "\r\n"+
"precision highp float;\r\n" +
"varying vec2 vUV;\r\n" +
"uniform sampler2D textureSampler;\r\n" +
"void main(void) {
\r\n"+
"gl_FragColor = texture2D(textureSampler, vUV);\r\n"+"
}
\r\n";
var shaderMaterial = new BABYLON.ShaderMaterial("shader", scene, {
vertex: "custom",
fragment: "custom",
},
{
attributes: ["position", "normal", "uv"],
uniforms: ["world", "worldView", "worldViewProjection", "view", "projection"]
});
var mainTexture = new BABYLON.Texture("images/mat.jpg", scene);
shaderMaterial.setTexture("textureSampler", mainTexture);
shaderMaterial.backFaceCulling = false;
var box = BABYLON.MeshBuilder.CreateBox("box", {}, scene);
box.material = shaderMaterial;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода сгенерирует следующий вывод -

В этой демонстрации мы использовали изображение mat.jpg. Изображения хранятся в папке images / локально, а также вставлены ниже для справки. Вы можете скачать любое изображение на ваш выбор и использовать в демо-ссылке.
Images / mat.jpg

Babylonjs предлагает API для создания скелетов и костей.
Синтаксис
Давайте теперь посмотрим синтаксис для различных функций.
Для скелета
BABYLON.Skeleton = function (name, id, scene)Для костей
BABYLON.Bone = function (name, skeleton, parentBone, matrix)Skeletons and Bones могут быть созданы с помощью блендера, и то же самое можно экспортировать в .babylonjs.
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(20, 20, 100), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
BABYLON.SceneLoader.ImportMesh(
"him", "scenes/Dude/", "Dude.babylon", scene, function (newMeshes, particleSystems, skeletons) {
var dude = newMeshes[0];
console.log(dude);
dude.rotation.y = Math.PI;
dude.position = new BABYLON.Vector3(0, 0, -80);
scene.beginAnimation(skeletons[0], 0, 100, true, 1.0);
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>В приведенной выше демо ссылке мы использовали сетку Dude.babylon. Вы можете скачать json-файл для Dude.babylon отсюда -
Чувак. Вавилон
Сохраните файл в сценах, чтобы получить результат, как показано ниже.
Вывод
Приведенная выше строка кода генерирует следующий вывод -

Объяснение
Для импортной сетки мы использовали dude mesh babylonjs.
Меш дает нам скелеты. Например, скелет = скелеты [0];
Чтобы получить кости от скелетов, выполните следующую команду -
skeleton.bones; //it gives a array.В приведенной выше демонстрации мы создали 2 сферы и перешли к сетке. Для этого мы выполнили следующие команды -
sphere.attachToBone(skeleton.bones[30], dude);И,
sphere1.attachToBone(skeleton.bones[40], dude);attachToBone это функция, в которой вы можете придать кости любую сетку.
Skeleton.bones[30] и skeleton.bones[40] относится к рукам скелета.
В Babylon.js есть система плагинов для движка Physics, которая помогает добавлять взаимодействия в сцену. Она показывает столкновение и подпрыгивание между двумя объектами и делает его более похожим на взаимодействие в реальной жизни. Демонстрация покажет, как шары сталкиваются друг с другом и перемещаются вместе с ними. Мы замечаем то же поведение в таких играх, как бильярд, когда игрок ударяет по мячу клюшкой, и шары сталкиваются с другими шарами и т. д. Здесь Physics Engine пытается дать реалистичный вид шаров сталкиваются и подпрыгивают при ударе о поверхность земли. В движке есть классы и API, которые помогают применять импульс, силу, изменение скорости, функции обратного вызова, которые должны вызываться всякий раз, когда это необходимо, а также когда нам нужно выполнить определенные действия, если сетки сталкиваются с другими сетками.
Есть 3 плагина Physics, которые можно использовать -
- Cannon.js
- Oimo.js
- Energy.js
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script type = "text/javascript" src="https://cdn.babylonjs.com/Oimo.js"></script>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var v3 = BABYLON.Vector3;
var createScene = function () {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.86, 1.37, 250, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas);
camera.maxZ = 5000;
camera.lowerRadiusLimit = 120;
camera.upperRadiusLimit = 430;
camera.lowerBetaLimit =0.75;
camera.upperBetaLimit =1.58 ;
new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var randomNumber = function (min, max) {
if (min == max) {
return (min);
}
var random = Math.random();
return ((random * (max - min)) + min);
};
var mat = new BABYLON.StandardMaterial("ground", scene);
var t = new BABYLON.Texture("images/gr1.jpg", scene);
t.uScale = t.vScale = 10;
mat.diffuseTexture = t;
mat.specularColor = BABYLON.Color3.Black();
var g = BABYLON.Mesh.CreateBox("ground", 200, scene);
g.position.y = -20;
g.position.x = 0
g.scaling.y = 0.01;
g.material = mat;
scene.enablePhysics(new BABYLON.Vector3(0, -10, 0), new BABYLON.OimoJSPlugin());
g.physicsImpostor = new BABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);
var getPosition = function(y) {
return new v3(randomNumber(-100, 100), y, randomNumber(-100, 100));
};
var allspheres = [];
var y = 50;
var max = 50;
for (var index = 0; index < max; index++) {
var redSphere = BABYLON.Mesh.CreateSphere("s" + index, 32, 8, scene);
redSphere.position = getPosition(y);
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(redSphere, BABYLON.PhysicsImpostor.SphereImpostor,{
mass: 1, restitution:0.9
}, scene);
redSphere.physicsImpostor.applyImpulse(new BABYLON.Vector3(1, 2, -1), new BABYLON.Vector3(1, 2, 0));
var redMat = new BABYLON.StandardMaterial("ground", scene);
redMat.diffuseColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.specularColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.emissiveColor = BABYLON.Color3.Red();
redSphere.material = redMat;
// push all spheres in the allspheres variable
allspheres.push(redSphere);
y += 10; // increment height
}
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода генерирует следующий вывод -

В этой демонстрации мы использовали изображение images/gr1.jpg. Изображения хранятся в папке images / локально, а также вставлены ниже для справки. Вы можете скачать любое изображение на ваш выбор и использовать в демо-ссылке.
images / gr1.jpg

Объяснение
scene.enablePhysics(new BABYLON.Vector3(0,-10,0), new BABYLON.OimoJSPlugin());Вышеупомянутая строка включает плагин Physics. Вы можете использовать любой плагин. Мы использовали OimoJsplugin ().
g.physicsImpostor = newBABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);Для взаимодействия движок Physics использует самозванец. При применении к самозванцу форма объекта не может быть изменена. В случае изменения необходимо будет создать нового самозванца.
Для сферы мы установим импостера, а также добавим к нему импульс для эффекта отскока, как показано -
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(
redSphere, BABYLON.PhysicsImpostor.SphereImpostor, {
mass: 1,
restitution:0.9
}, scene
);
redSphere.physicsImpostor.applyImpulse(
new BABYLON.Vector3(1, 2, -1),
new BABYLON.Vector3(1, 2, 0)
);Параметры для физикиImposter
Рассмотрим следующие параметры для физических эффектов -
Объект
Здесь находится объект, к которому вы хотите применить взаимодействие. Например, сфера, коробка и т. Д.
Тип
Тип может быть одним из следующих -
- BABYLON.PhysicsImpostor.SphereImpostor;
- BABYLON.PhysicsImpostor.BoxImpostor;
- BABYLON.PhysicsImpostor.PlaneImpostor;
- BABYLON.PhysicsImpostor.MeshImpostor;
- BABYLON.PhysicsImpostor.CylinderImpostor;
- BABYLON.PhysicsImpostor.ParticleImpostor;
- BABYLON.PhysicsImpostor.HeightmapImpostor;
Масса
Единственный обязательный параметр - масса, то есть масса объекта в кг. Значение 0 создаст статического самозванца - хорошо для полов.
Реституция
Это сила, которую тело «отдаст» при столкновении. Низкое значение не вызовет отказов, а значение 1 будет очень живым взаимодействием.
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})Приведенный выше код возвращает упавшие на землю сферы. Он постоянно обновляет землю для любой упавшей сферы. Попробуйте вышеуказанную демонстрацию в браузере, чтобы увидеть эффект физики.
Без звука и музыки игра неполна. Звуковой движок BabylonJS поставляется с API, который помогает добавлять в игру звуковые эффекты. Когда в игре виден бой, вам нужно получить выстрел, то же самое можно сделать здесь с помощью звукового движка babylonjs. Вы можете получить звуковой эффект на основе эффекта управления клавиатурой / мышью в играх. Звуковой движок предлагает окружающий звук, специализированный звук и направленный звук. Движок поддерживает звуковые форматы .mp3 и .wav.
Синтаксис
var music = new BABYLON.Sound(
"Music", "sound.wav", scene, null, {
loop: true,
autoplay: true
}
);Параметры
Рассмотрим следующие параметры, относящиеся к звуковому движку -
Name - Название звука.
URL - URL воспроизводимого звука.
Scene - Сцена, для которой должен воспроизводиться звук.
Callbackfunction- Функция обратного вызова, которая вызывается, когда звук готов к воспроизведению. В настоящее время она пуста. Мы рассмотрим несколько примеров и узнаем, как его использовать.
Json object - Этот объект содержит основные сведения о том, что нужно сделать.
sound.autoplay - При этом звук воспроизводится автоматически после загрузки файла.
loop:true - Это означает, что звук будет непрерывно воспроизводиться в цикле.
Создайте звуковую папку в каталоге вашего проекта и загрузите любой образец аудиофайла, чтобы проверить результат.
Давайте теперь добавим звук в сцену, которую мы уже создали.
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var music = new BABYLON.Sound("sound", "sounds/scooby.wav", scene, null, {
loop: true,
autoplay: true
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода генерирует следующий вывод -

Давайте теперь проверим, как callbackфункция работает. Если вы не хотите, чтобы звук воспроизводился автоматически или вы хотите воспроизводить звук только тогда, когда хотите, вы можете сделать это с помощью функции обратного вызова.
Например,
Var music = new BABYLON.Sound ("Music", "music.wav", scene, function callback() {music.play();});Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true)
var music = new BABYLON.Sound(
"sound", "sounds/scooby.wav", scene, function callback() { setTimeout(function() {music.play();}, 5000)});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>В обратном вызове мы будем использовать setTimeout. Это означает, что мы хотим, чтобы звук воспроизводился только через определенное время. Мы добавили к нему таймер 5 с, поэтому звук будет воспроизводиться, когда файлы Scooby.wav будут загружены и 5 с завершатся.
Воспроизведение звуков с помощью щелчков и клавиш на клавиатуре
При щелчке в любом месте сцены вы услышите взрывной звуковой эффект, а если вы нажмете любую из клавиш со стрелками - влево, вправо, вверх или вниз, он воспроизведет взрывной звуковой эффект.
К клику прикрепляем событие onmousedownдля окна и для ключей мы будем использовать событие keydown. Звук воспроизводится на основе ключевого кода.
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true)
var sound = new BABYLON.Sound("gunshot", "sounds/explosion.wav", scene);
window.addEventListener("mousedown", function (evt) {
if (evt.button === 0) { // onclick
sound.play();
}
});
window.addEventListener("keydown", function (evt) { // arrow key left right up down
if (evt.keyCode === 37 || evt.keyCode === 38 || evt.keyCode === 39 || evt.keyCode === 40) {
sound.play();
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода сгенерирует следующий вывод -

Вы можете регулировать громкость звука в объекте json, с которым мы столкнулись в начале.
Например,
Var music = new BABYLON.Sound("sound", "sounds/scooby.wav", scene, null, {
loop: true,
autoplay: true,
volume:0.5
});Чтобы узнать, когда звуковой файл закончился, есть событие, которое можно использовать следующим образом:
music.onended = function () {
console.log("sound ended");
//you can do the required stuff here like play it again or play some other sound etc.
};Свойство SetVolume также доступно, если вы хотите управлять звуком помимо конструктора.
Например,
music.setVolume(volume);Если вы воспроизводите более одного звука в своей сцене, вы можете установить общий звук для всех созданных звуков.
Например,
BABYLON.Engine.audioEngine.setGlobalVolume(0.5);Создание пространственного трехмерного звука
Если вы хотите преобразовать звук в пространственный звук (звук, похожий на космический звук), вам необходимо добавить параметры в свой звуковой конструктор.
Например,
var music = new BABYLON.Sound("music", "sounds/explosion.wav", scene, null, {
loop: false,
autoplay: true,
spatialSound: true
});Ниже приведены различные варианты пространственного звука.
DistanceModel- По умолчанию используется «линейное» уравнение. Другие варианты - «обратный» или «экспоненциальный».
MaxDistance - Он установлен на 100. Это означает, что как только слушатель находится на расстоянии более 100 единиц от звука, громкость будет равна 0. Звук больше не слышен.
PanningModel- Он установлен на «HRTF». В спецификации говорится, что это более качественный алгоритм пространственной обработки, использующий свертку с измеренными импульсными откликами от людей. Это относится к стереовыходу.
MaxDistance - Используется только в случае линейной модели distanceModel и не используется для инверсии или экспоненты.
Демо с пространственным звуком
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var music = new BABYLON.Sound(
"music", "sounds/explosion.wav", scene, null, {
loop: false, autoplay: true, spatialSound: true, distanceModel: "exponential"
}
);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Добавление звука к сетке
Используя BABYLON.Sound, вы можете прикрепить звук к своей сетке. Если сетка движется, звук будет двигаться вместе с ней.AttachtoMesh (mesh) это метод, который будет использоваться.
Демо
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var materialforbox = new BABYLON.StandardMaterial("texture1", scene);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.material = materialforbox;
materialforbox.ambientColor = new BABYLON.Color3(1, 0, 0.2);
var music = new BABYLON.Sound("music", "sounds/explosion.wav", scene, null, {
loop: false,
autoplay: true,
spatialSound: true,
distanceModel: "exponential"
});
music.attachToMesh(box);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Вывод
Приведенная выше строка кода генерирует следующий вывод -