D3.js - API цветов
Отображаются цвета, сочетающие КРАСНЫЙ, ЗЕЛЕНЫЙ и СИНИЙ. Цвета могут быть указаны следующими способами -
- По названиям цветов
- Как значения RGB
- В виде шестнадцатеричных значений
- Как значения HSL
- Как ценности HWB
API d3-color предоставляет представление для различных цветов. Вы можете выполнять операции преобразования и манипуляции в API. Давайте разберемся с этими операциями подробно.
Настройка API
Вы можете напрямую загрузить API, используя следующий скрипт.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script>
</script>Основные операции
Давайте рассмотрим основные операции с цветом в D3.
Convert color value to HSL - Чтобы преобразовать значение цвета в HSL, используйте следующее Example -
var convert = d3.hsl("green");Вы можете повернуть оттенок на 45 °, как показано ниже.
convert.h + = 45;Точно так же вы можете изменить уровень насыщенности. Чтобы уменьшить значение цвета, вы можете изменить значение непрозрачности, как показано ниже.
convert.opacity = 0.5;Цветовые методы API
Ниже приведены некоторые из наиболее важных методов API цвета.
- d3.color(specifier)
- color.opacity
- color.rgb()
- color.toString()
- color.displayable()
- d3.rgb(color)
- d3.hsl(color)
- d3.lab(color)
- d3.hcl(color)
- d3.cubehelix(color)
Давайте подробно разберемся с каждым из этих методов API цвета.
d3.color (спецификатор)
Он используется для анализа указанного цвета CSS и возврата цвета RGB или HSL. Если спецификатор не указан, возвращается значение null.
Example - Рассмотрим следующий пример.
<script>
var color = d3.color("green"); // asign color name directly
console.log(color);
</script>На нашем экране мы увидим следующий ответ -
{r: 0, g: 128, b: 0, opacity: 1}color.opacity
Если мы хотим сделать цвет более блеклым, мы можем изменить значение непрозрачности. Он находится в диапазоне [0, 1].
Example - Рассмотрим следующий пример.
<script>
var color = d3.color("green");
console.log(color.opacity);
</script>Мы увидим на экране следующий ответ -
1color.rgb ()
Он возвращает значение RGB для цвета. Рассмотрим следующий пример.
<script>
var color = d3.color("green");
console.log(color.rgb());
</script>На нашем экране мы увидим следующий ответ.
{r: 0, g: 128, b: 0, opacity: 1}color.toString ()
Он возвращает строку, представляющую цвет в соответствии со спецификацией объектной модели CSS. Рассмотрим следующий пример.
<script>
var color = d3.color("green");
console.log(color.toString());
</script>На нашем экране мы увидим следующий ответ.
rgb(0, 128, 0)color.displayable ()
Возвращает true, если цвет отображается. Возвращает false, если значение цвета RGB меньше 0 или больше 255, или если непрозрачность не находится в диапазоне [0, 1]. Рассмотрим следующий пример.
<script>
var color = d3.color("green");
console.log(color.displayable());
</script>На нашем экране мы увидим следующий ответ.
trued3.rgb (цвет)
Этот метод используется для создания нового цвета RGB. Рассмотрим следующий пример.
<script>
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
</script>На экране мы увидим следующий ответ.
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}d3.hsl (цвет)
Он используется для создания нового цвета HSL. Значения отображаются как свойства h, s и l в возвращаемом экземпляре. Рассмотрим следующий пример.
<script>
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
</script>На экране мы увидим следующий ответ.
330
0.5d3.lab (цвет)
Создает новый цвет Lab. Значения каналов отображаются как свойства l, a и b в возвращаемом экземпляре.
<script>
var lab = d3.lab("blue");
console.log(lab);
</script>На экране мы увидим следующий ответ.
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}d3.hcl (цвет)
Создает новый цвет HCL. Значения каналов отображаются как свойства h, c и l в возвращаемом экземпляре. Рассмотрим следующий пример.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>На экране мы увидим следующий ответ.
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}d3.cubehelix (цвет)
Создает новый цвет Cubehelix. Значения отображаются как свойства h, s и l в возвращаемом экземпляре. Рассмотрим следующий пример.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Мы увидим на экране следующий ответ:
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}Рабочий пример
Давайте создадим новую веб-страницу - color.htmlдля выполнения всех методов API цвета. Полный листинг кода определен ниже.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 colors API</h3>
<script>
var color = d3.color("green");
console.log(color);
console.log(color.opacity);
console.log(color.rgb());
console.log(color.toString());
console.log(color.displayable());
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
var lab = d3.lab("blue");
console.log(lab);
var hcl = d3.hcl("blue");
console.log(hcl);
var cube = d3.cubehelix("blue");
console.log(cube);
</script>
</body>
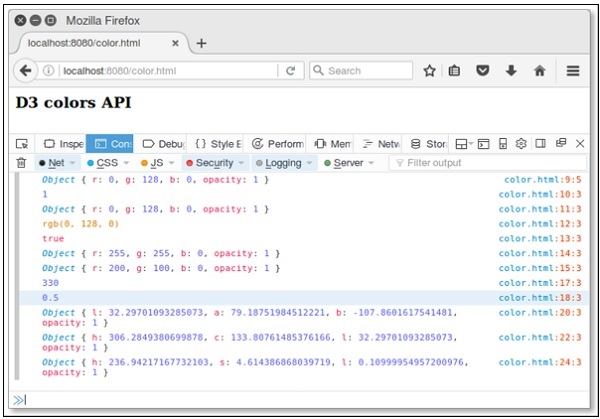
</html>Теперь запросите браузер, и мы увидим следующий ответ.