D3.js - Графики
График - это двумерное плоское пространство, представленное в виде прямоугольника. Графики имеют координатное пространство, где координаты x = 0 и y = 0 попадают в нижний левый угол. Согласно математическому декартовому координатному пространству, у графиков координата X растёт слева направо, а координата Y растёт снизу вверх.
Когда мы говорим о рисовании круга с координатами x = 30 и y = 30, мы продвигаемся на 30 единиц снизу слева направо, а затем на 30 единиц вверх.
Координатное пространство SVG
Координатное пространство SVG работает так же, как координатное пространство математического графа, за исключением двух важных функций:
- В координатном пространстве SVG координаты x = 0 и y = 0 попадают в верхний левый угол.
- В пространстве координат SVG координата Y увеличивается сверху вниз.
Граф координатного пространства SVG
Когда мы говорим о рисовании круга с координатами x = 30 и y = 30 в координатном пространстве SVG, мы перемещаемся на 30 единиц сверху слева направо, а затем на 30 единиц вниз. Это определяется следующим образом.
var svgContainer = d3
.select("body")
.append("svg")
.attr("width", 200)
.attr("height", 200);Рассмотрим элемент SVG как граф шириной 200 единиц и высотой 200 единиц. Теперь мы знаем, что нулевые координаты X и Y находятся вверху слева. Мы также теперь знаем, что по мере увеличения координаты Y она будет перемещаться сверху вниз нашего графика. Вы можете стилизовать элементы SVG, как показано ниже.
var svgContainer = d3
.select("body").append("svg")
.attr("width", 200)
.attr("height", 200)
.style("border", "1px solid black");Пример графика
Рассмотрим пример линейного графика.
Line Graph- Линейный график используется для визуализации ценности чего-либо с течением времени. Он сравнивает две переменные. Каждая переменная отложена по оси. На линейном графике есть вертикальная ось и горизонтальная ось.
В этом примере диаграммы мы можем взять записи файла csv как рост населения в индийских штатах с 2006 по 2017 год. Давайте сначала создадим data.csv чтобы показать записи населения.
Создайте новый файл csv в папке D3 -
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62Теперь сохраните файл и выполните следующие шаги, чтобы нарисовать линейный график в D3. Разберем каждый шаг подробно.
Step 1 - Adding styles - Давайте добавим стиль к line класс, используя код, приведенный ниже.
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}Step 2 - Define variables - Атрибуты SVG определены ниже.
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;Здесь первая строка определяет четыре поля, которые окружают блок, в котором расположен график.
Step 3 - Define line - Нарисуйте новую линию, используя d3.line() функция, показанная ниже.
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });Здесь Год представляет данные в записях по оси X, а совокупность относится к данным по оси Y.
Step 4 - Append SVG attributes - Добавьте атрибуты SVG и сгруппируйте элементы, используя приведенный ниже код.
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");Здесь мы добавили элементы группы и применили преобразование.
Step 5 - Read data - Теперь мы можем читать данные из нашего набора данных. data.csv.
d3.csv("data.csv", function(error, data) {
if (error) throw error;
}Здесь data.csv нет, выдает ошибку.
Step 6 - Format data - Теперь отформатируйте данные, используя приведенный ниже код.
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});Этот код выше гарантирует, что все значения, извлеченные из файла csv, установлены и отформатированы правильно. Каждая строка состоит из двух значений - одного значения для «года» и другого значения для «совокупности». Функция извлекает значения «год» и «население» по одной строке за раз.
Step 7 - Set scale range - После форматирования данных вы можете установить диапазон масштабирования для X и Y.
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);Step 8 - Append path - Добавьте путь и данные, как показано ниже.
svg.append("path").data([data])
.attr("class", "line").attr("d", valueline);Step 9 - Add X-axis - Теперь вы можете добавить ось X, используя приведенный ниже код.
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));Step 10 - Add Y-axis - Мы можем добавить к группе ось Y, как показано ниже.
svg.append("g")
.call(d3.axisLeft(y));Step 11 - Working Example- Полный код приведен в следующем блоке кода. Создайте простую веб-страницуlinegraphs.html и внесите в него следующие изменения.
graph.html
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}
</style>
</head>
<body>
<script>
// set the dimensions and margins of the graph
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;
// set the ranges
var x = d3.scaleTime().range([0, width]);
var y = d3.scaleLinear().range([height, 0]);
// define the line
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });
// append the svg obgect to the body of the page
// appends a 'group' element to 'svg'
// moves the 'group' element to the top left margin
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
// Get the data
d3.csv("data.csv", function(error, data) {
if (error) throw error;
// format the data
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});
// Scale the range of the data
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
// Add the valueline path.
svg.append("path")
.data([data])
.attr("class", "line")
.attr("d", valueline);
// Add the X Axis
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));
// Add the Y Axis
svg.append("g")
.call(d3.axisLeft(y));
});
</script>
</body>
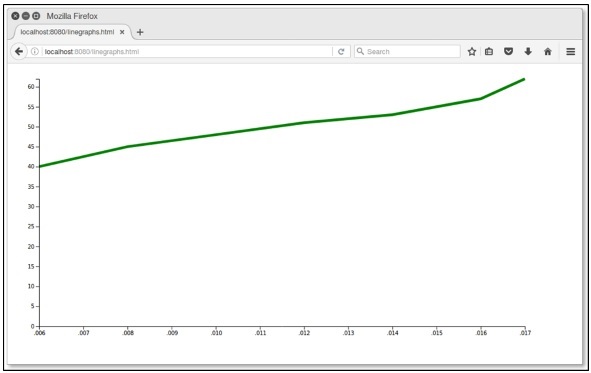
</html>Теперь запросите браузер, и мы увидим следующий результат.