D3.js - Краткое руководство
Визуализация данных - это представление данных в наглядном или графическом формате. Основная цель визуализации данных - ясно и эффективно передавать информацию с помощью статистических графиков, графиков и информационных графиков.
Визуализация данных помогает нам быстро и эффективно делиться своими мыслями. Любой тип данных, представленный визуализацией, позволяет пользователям сравнивать данные, генерировать аналитические отчеты, понимать закономерности и, таким образом, помогает им принять решение. Визуализация данных может быть интерактивной, чтобы пользователи анализировали определенные данные на диаграмме. Что ж, визуализации данных можно разрабатывать и интегрировать в обычные веб-сайты и даже в мобильные приложения с использованием различных фреймворков JavaScript.
Что такое D3.js?
D3.js - это библиотека JavaScript, используемая для создания интерактивных визуализаций в браузере. Библиотека D3.js позволяет нам манипулировать элементами веб-страницы в контексте набора данных. Эти элементы могут бытьHTML, SVG, или же Canvas elementsи могут быть добавлены, удалены или отредактированы в соответствии с содержимым набора данных. Это библиотека для управления объектами DOM. D3.js может быть ценным подспорьем в исследовании данных, он дает вам контроль над представлением ваших данных и позволяет добавлять интерактивность.
Зачем нам нужен D3.js?
D3.js - одна из лучших фреймворков по сравнению с другими библиотеками. Это потому, что он работает в Интернете, и его визуализация данных является превосходной. Еще одна причина, по которой он так хорошо сработал, - его гибкость. Поскольку он без проблем работает с существующими веб-технологиями и может управлять любой частью объектной модели документа, он такой же гибкий, как иClient Side Web Technology Stack(HTML, CSS и SVG). Он пользуется большой поддержкой сообщества и его легче освоить.
Возможности D3.js
D3.js - одна из лучших сред визуализации данных, и ее можно использовать для создания как простых, так и сложных визуализаций, а также взаимодействия с пользователем и эффектов перехода. Некоторые из его характерных особенностей перечислены ниже -
- Чрезвычайно гибкий.
- Легко и быстро.
- Поддерживает большие наборы данных.
- Декларативное программирование.
- Возможность повторного использования кода.
- Имеет широкий спектр функций создания кривой.
- Связывает данные с элементом или группой элементов на странице html.
Преимущества D3.js
D3.js является проектом с открытым исходным кодом и работает без каких-либо плагинов. Это требует очень меньше кода и дает следующие преимущества:
Отличная визуализация данных.
Он модульный. Вы можете загрузить небольшой фрагмент D3.js, который хотите использовать. Не нужно каждый раз загружать всю библиотеку.
Easy to build a charting component.
DOM manipulation.
In the next chapter, we will understand how to install D3.js on our system.
In this chapter, we will learn how to set up the D3.js development environment. Before we start, we need the following components −
- D3.js library
- Editor
- Web browser
- Web server
Let us go through the steps one by one in detail.
D3.js Library
We need to include the D3.js library into your HTML webpage in order to use D3.js to create data visualization. We can do it in the following two ways −
- Include the D3.js library from your project's folder.
- Include D3.js library from CDN (Content Delivery Network).
Download D3.js Library
D3.js is an open-source library and the source code of the library is freely available on the web at https://d3js.org/ website. Visit the D3.js website and download the latest version of D3.js (d3.zip). As of now, the latest version is 4.6.0.
After the download is complete, unzip the file and look for d3.min.js. This is the minified version of the D3.js source code. Copy the d3.min.js file and paste it into your project's root folder or any other folder, where you want to keep all the library files. Include the d3.min.js file in your HTML page as shown below.
Example − Let us consider the following example.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "/path/to/d3.min.js"></script>
</head>
<body>
<script>
// write your d3 code here..
</script>
</body>
</html>D3.js is a JavaScript code, so we should write all our D3 code within “script” tag. We may need to manipulate the existing DOM elements, so it is advisable to write the D3 code just before the end of the “body” tag.
Include D3 Library from CDN
We can use the D3.js library by linking it directly into our HTML page from the Content Delivery Network (CDN). CDN is a network of servers where files are hosted and are delivered to a user based on their geographic location. If we use the CDN, we do not need to download the source code.
Include the D3.js library using the CDN URL https://d3js.org/d3.v4.min.js into our page as shown below.
Example − Let us consider the following example.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<script>
// write your d3 code here..
</script>
</body>
</html>D3.js Editor
We will need an editor to start writing your code. There are some great IDEs (Integrated Development Environment) with support for JavaScript like −
- Visual Studio Code
- WebStorm
- Eclipse
- Sublime Text
These IDEs provide intelligent code completion as well as support some of the modern JavaScript frameworks. If you do not have fancy IDE, you can always use a basic editor like Notepad, VI, etc.
Web Browser
D3.js works on all the browsers except IE8 and lower.
Web Server
Most browsers serve local HTML files directly from the local file system. However, there are certain restrictions when it comes to loading external data files. In the latter chapters of this tutorial, we will be loading data from external files like CSV and JSON. Therefore, it will be easier for us, if we set up the web server right from the beginning.
You can use any web server, which you are comfortable with − e.g. IIS, Apache, etc.
Viewing Your Page
In most cases, we can just open your HTML file in a web browser to view it. However, when loading external data sources, it is more reliable to run a local web server and view your page from the server (http://localhost:8080).
D3.js is an open source JavaScript library for −
- Data-driven manipulation of the Document Object Model (DOM).
- Working with data and shapes.
- Laying out visual elements for linear, hierarchical, network and geographic data.
- Enabling smooth transitions between user interface (UI) states.
- Enabling effective user interaction.
Web Standards
Before we can start using D3.js to create visualizations, we need to get familiar with web standards. The following web standards are heavily used in D3.js.
- HyperText Markup Language (HTML)
- Document Object Model (DOM)
- Cascading Style Sheets (CSS)
- Scalable Vector Graphics (SVG)
- JavaScript
Let us go through each of these web standards one by one in detail.
HyperText Markup Language (HTML)
As we know, HTML is used to structure the content of the webpage. It is stored in a text file with the extension “.html”.
Example − A typical bare-bones HTML example looks like this
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>Document Object Model (DOM)
When a HTML page is loaded by a browser, it is converted to a hierarchical structure. Every tag in HTML is converted to an element / object in the DOM with a parent-child hierarchy. It makes our HTML more logically structured. Once the DOM is formed, it becomes easier to manipulate (add/modify/remove) the elements on the page.
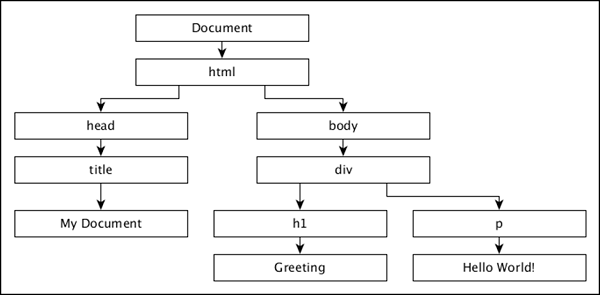
Let us understand the DOM using the following HTML document −
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>The document object model of the above HTML document is as follows,

Cascading Style Sheets (CSS)
While HTML gives a structure to the webpage, CSS styles makes the webpage more pleasant to look at. CSS is a Style Sheet Language used to describe the presentation of a document written in HTML or XML (including XML dialects like SVG or XHTML). CSS describes how elements should be rendered on a webpage.
Scalable Vector Graphics (SVG)
SVG is a way to render images on the webpage. SVG is not a direct image, but is just a way to create images using text. As its name suggests, it is a Scalable Vector. It scales itself according to the size of the browser, so resizing your browser will not distort the image. All browsers support SVG except IE 8 and below. Data visualizations are visual representations and it is convenient to use SVG to render visualizations using the D3.js.
Think of SVG as a canvas on which we can paint different shapes. So to start with, let us create an SVG tag −
<svg width = "500" height = "500"></<svg>The default measurement for SVG is pixels, so we do not need to specify if our unit is pixel. Now, if we want to draw a rectangle, we can draw it using the code below −
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200"></rect>
</svg>We can draw other shapes in SVG such as − Line, Circle, Ellipse, Text and Path.
Just like styling HTML elements, styling SVG elements is simple. Let us set the background color of the rectangle to yellow. For that, we need to add an attribute “fill” and specify the value as yellow as shown below −
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200" fill = "yellow"></rect>
</svg>JavaScript
JavaScript is a loosely typed client side scripting language that executes in the user's browser. JavaScript interacts with HTML elements (DOM elements) in order to make the web user interface interactive. JavaScript implements the ECMAScript Standards, which includes core features based on ECMA-262 specifications as well as other features, which are not based on the ECMAScript standards. JavaScript knowledge is a prerequisite for D3.js.
Selections is one of the core concepts in D3.js. It is based on CSS selectors. It allows us to select one or more elements in a webpage. In addition, it allows us to modify, append, or remove elements in a relation to the pre-defined dataset. In this chapter, we will see how to use selections to create data visualizations.
D3.js helps to select elements from the HTML page using the following two methods −
select() − Selects only one DOM element by matching the given CSS selector. If there are more than one elements for the given CSS selector, it selects the first one only.
selectAll() − Selects all DOM elements by matching the given CSS selector. If you are familiar with selecting elements with jQuery, D3.js selectors are almost the same.
Let us go through each of the methods in detail.
The select() method
The select() method selects the HTML element based on CSS Selectors. In CSS Selectors, you can define and access HTML-elements in the following three ways −
- Tag of a HTML element (e.g. div, h1, p, span, etc.,)
- Class name of a HTML element
- ID of a HTML element
Let us see it in action with examples.
Selection by Tag
You can select HTML elements using its TAG. The following syntax is used to select the “div” tag elements,
d3.select(“div”)Example − Create a page “select_by_tag.html” and add the following changes,
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div>
Hello World!
</div>
<script>
alert(d3.select("div").text());
</script>
</body>
</html>By requesting the webpage through the browser, you will see the following output on the screen −
Selection by Class name
HTML elements styled using CSS classes can be selected by using the following syntax.
d3.select(“.<class name>”)Create a webpage “select_by_class.html” and add the following changes −
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
alert(d3.select(".myclass").text());
</script>
</body>
</html>By requesting the webpage through the browser, you will see the following output on the screen −
Selection by ID
Every element in a HTML page should have a unique ID. We can use this unique ID of an element to access it using the select() method as specified below.
d3.select(“#<id of an element>”)Create a webpage “select_by_id.html” and add the following changes.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div id = "hello">
Hello World!
</div>
<script>
alert(d3.select("#hello").text());
</script>
</body>
</html>By requesting the webpage through the browser, you will see the following output on the screen.
Adding DOM Elements
The D3.js selection provides the append() and the text() methods to append new elements into the existing HTML documents. This section explains about adding DOM elements in detail.
The append() Method
The append() method appends a new element as the last child of the element in the current selection. This method can also modify the style of the elements, their attributes, properties, HTML and text content.
Create a webpage “select_and_append.html” and add the following changes −
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select("div.myclass").append("span");
</script>
</body>
</html>Requesting the webpage through browser, you could see the following output on the screen,
Here, the append() method adds a new tag span inside the div tag as shown below −
<div class = "myclass">
Hello World!<span></span>
</div>The text() Method
The text() method is used to set the content of the selected / appended elements. Let us change the above example and add the text() method as shown below.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select("div.myclass").append("span").text("from D3.js");
</script>
</body>
</html>Now refresh the webpage and you will see the following response.
Here, the above script performs a chaining operation. D3.js smartly employs a technique called the chain syntax, which you may recognize from jQuery. By chaining methods together with periods, you can perform several actions in a single line of code. It is fast and easy. The same script can also access without chain syntax as shown below.
var body = d3.select("div.myclass");
var span = body.append("span");
span.text("from D3.js");Modifying Elements
D3.js provides various methods, html(), attr() and style() to modify the content and style of the selected elements. Let us see how to use modify methods in this chapter.
The html() Method
The html() method is used to set the html content of the selected / appended elements.
Create a webpage “select_and_add_html.html” and add the following code.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").html("Hello World! <span>from D3.js</span>");
</script>
</body>
</html>By requesting the webpage through the browser, you will see the following output on the screen.
The attr() Method
The attr() method is used to add or update the attribute of the selected elements. Create a webpage “select_and_modify.html” and add the following code.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").attr("style", "color: red");
</script>
</body>
</html>By requesting the webpage through the browser, you will see the following output on the screen.
The style() Method
The style() method is used to set the style property of the selected elements. Create a webpage “select_and_style.html” and add the following code.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").style("color", "red");
</script>
</body>
</html>By requesting the webpage through the browser, you will see the following output on the screen.
The classed() Method
The classed() method is exclusively used to set the “class” attribute of an HTML element. Since, a single HTML element can have multiple classes; we need to be careful while assigning a class to an HTML element. This method knows how to handle one or many classes on an element, and it will be performant.
Add class − To add a class, the second parameter of the classed method must be set to true. It is defined below −
d3.select(".myclass").classed("myanotherclass", true);Remove class − To remove a class, the second parameter of the classed method must be set to false. It is defined below −
d3.select(".myclass").classed("myanotherclass", false);Check class − To check for the existence of a class, just leave off the second parameter and pass the class name you are querying. This will return true, if it exists, false, if it does not.
d3.select(".myclass").classed("myanotherclass");This will return true, if any element in the selection has the class. Use d3.select for single element selection.
Toggle class − To flip a class to the opposite state – remove it if it exists already, add it if it does not yet exist – you can do one of the following.
For a single element, the code might look as shown below −
var element = d3.select(".myclass")
element.classed("myanotherclass", !oneBar.classed("myanotherclass"));The selectAll() Method
The selectAll() method is used to select multiple elements in the HTML document. The select method selects the first element, but the selectAll method selects all the elements that match the specific selector string. In case the selection matches none, then it returns an empty selection. We can chain all the appending modifying methods, append(), html(), text(), attr(), style(), classed(), etc., in the selectAll() method as well. In this case, the methods will affect all the matching elements. Let us understand by creating a new webpage “select_multiple.html” and add the following script −
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h2 class = "myclass">Message</h2>
<div class = "myclass">
Hello World!
</div>
<script>
d3.selectAll(".myclass").attr("style", "color: red");
</script>
</body>
</html>By requesting the webpage through the browser, you will see the following output on the screen.
Here, the attr() method applies to both div and h2 tag and the color of the text in both tags changes to Red.
Data join is another important concept in D3.js. It works along with selections and enables us to manipulate the HTML document with respect to our data set (a series of numerical values). By default, D3.js gives data set the highest priority in its methods and each item in the data set corresponds to a HTML element. This chapter explains data joins in detail.
What is a Data Join?
Data join enables us to inject, modify and remove elements (HTML element as well as embedded SVG elements) based on the data set in the existing HTML document. By default, each data item in the data set corresponds to an element (graphical) in the document.
As the data set changes, the corresponding element can also be manipulated easily. Data join creates a close relationship between our data and graphical elements of the document. Data join makes manipulation of the elements based on the data set a very simple and easy process.
How Data Join Works?
The primary purpose of the Data join is to map the elements of the existing document with the given data set. It creates a virtual representation of the document with respect to the given data set and provides methods to work with the virtual representation. Let us consider a simple data set as shown below.
[10, 20, 30, 25, 15]The data set has five items and so, it can be mapped to five elements of the document. Let us map it to the li element of the following document using the selector's selectAll() method and data join's data() method.
HTML
<ul id = "list">
<li><li>
<li></li>
</ul>D3.js code
d3.select("#list").selectAll("li").data([10, 20, 30, 25, 15]);Now, there are five virtual elements in the document. The first two virtual elements are the two li element defined in the document as shown below.
1. li - 10
2. li - 20We can use all the selector's element modifying methods like attr(), style(), text(), etc., for the first two li as shown below.
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d) { return d; });The function in the text() method is used to get the li elements mapped data. Here, d represent 10 for first li element and 20 for second li element.
The next three elements can be mapped to any elements and it can be done using the data join's enter() and selector's append() method. The enter() method gives access to the remaining data (which is not mapped to the existing elements) and the append() method is used to create a new element from the corresponding data. Let us create li for the remaining data items as well. The data map is as follows −
3. li - 30
4. li - 25
5. li - 15The code to create new a li element is as follows −
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d) { return "This is pre-existing element and the value is " + d; })
.enter()
.append("li")
.text(function(d)
{ return "This is dynamically created element and the value is " + d; });Data join provides another method called as the exit() method to process the data items removed dynamically from the data set as shown below.
d3.selectAll("li")
.data([10, 20, 30, 15])
.exit()
.remove()Here, we have removed the fourth item from the data set and its corresponding li using the exit() and the remove() methods.
The complete code is as follows −
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
body { font-family: Arial; }
</style>
</head>
<body>
<ul id = "list">
<li></li>
<li></li>
</ul>
<input type = "button" name = "remove" value = "Remove fourth value"
onclick = "javascript:remove()" />
<script>
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d)
{ return "This is pre-existing element and the value is " + d; })
.enter()
.append("li")
.text(function(d)
{ return "This is dynamically created element and the value is " + d; });
function remove() {
d3.selectAll("li")
.data([10, 20, 30, 15])
.exit()
.remove()
}
</script>
</body>
</html>The result of the above code will be as follows −
D3 contains a collection of modules. You can use each module independently or a collection of modules together to perform operations. This chapter explains about the Array API in detail.
What is an Array?
An Array contains a fixed-size sequential collection of elements of the same type. An array is used to store a collection of data, but it is often more useful to think of an array as a collection of variables of the same type.
Configuring API
You can easily configure the API using the script below.
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<body>
<script>
</script>
</body>Array Statistics API Methods
Following are some of the most important array statistics API methods.
- d3.min(array)
- d3.max(array)
- d3.extent(array)
- d3.sum(array)
- d3.mean(array)
- d3.quantile(array)
- d3.variance(array)
- d3.deviation(array)
Let us discuss each of these in detail.
d3.min(array)
It returns the minimum value in the given array using natural order.
Example − Consider the following script.
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
</script>Result − The above script returns the minmum value in the array 20 in your console.
d3.max(array)
It returns the maximum value in a given array.
Example − Consider the following script.
<script>
var data = [20,40,60,80,100];
console.log(d3.max(data));
</script>Result − The above script returns the maximum value in the array (100) in your console.
d3.extent(array)
It returns the minimum and maximum value in the given array.
Example − Consider the following script.
<script>
var data = [20,40,60,80,100];
console.log(d3.extent(data));
</script>Result − The above script returns an extent value [20,100].
d3.sum(array)
It returns the sum of the given array of numbers. If the array is empty, it returns 0.
Example − Consider the following below.
<script>
var data = [20,40,60,80,100];
console.log(d3.sum(data));
</script>Result − The above script returns the sum value is 300.
d3.mean(array)
It returns the mean of the given array of numbers.
Example − Consider the following below.
<script>
var data = [20,40,60,80,100];
console.log(d3.mean(data));
</script>Result − The above script returns the mean value as 60. Similarly, you can check the median value.
d3.quantile(array)
It returns the p-quantile of the given sorted array of numbers, where p is a number in the range[0, 1]. For example, the median can be computed using p = 0.5, the first quartile at p = 0.25, and the third quartile at p = 0.75. This implementation uses the R-7 method, default R programming language and Excel.
Example − Consider the following example.
var data = [20, 40, 60, 80, 100];
d3.quantile(data, 0); // output is 20
d3.quantile(data, 0.5); // output is 60
d3.quantile(data, 1); // output is 100Similarly, you can check other values.
d3.variance(array)
It returns the variance of the given array of numbers.
Example − Consider the following script.
<script>
var data = [20,40,60,80,100];
console.log(d3.variance(data));
</script>Result − The above script returns the variance value as 1000.
d3.deviation(array)
It returns the standard deviation of the given array. If the array has fewer than two values, it returns as undefined.
Example − Consider the following below.
<script>
var data = [20,40,60,80,100];
console.log(d3.deviation(data));
</script>Result − The above script returns the deviation value as 31.622776601683793.
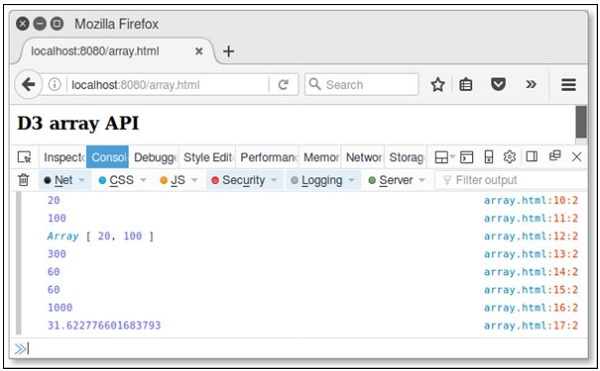
Example − Let us perform all the Array API methods discussed above using the following script. Create a webpage “array.html” and add the following changes to it.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
console.log(d3.max(data));
console.log(d3.extent(data));
console.log(d3.sum(data));
console.log(d3.mean(data));
console.log(d3.quantile(data,0.5));
console.log(d3.variance(data));
console.log(d3.deviation(data));
</script>
</body>
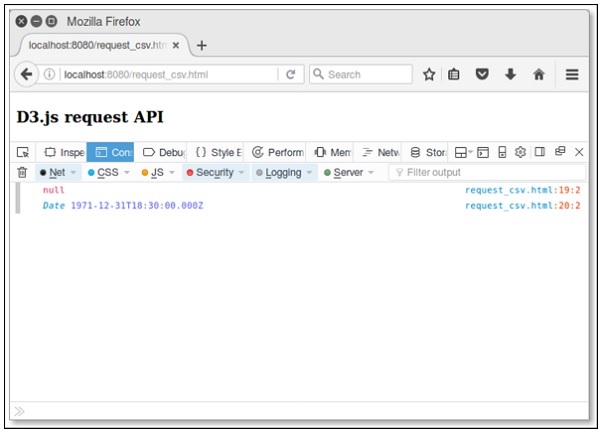
</html>Now, request the browser and we will see the following response.

Array Search API Methods
Following are a couple of important Array search API methods.
- d3.scan(array)
- d3.ascending(a, b)
Let us understand both of these in detail.
d3.scan(array)
This method is used to perform a linear scan of the specified array. It returns the index of the least element to the specified comparator. A simple example is defined below.
Example −
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // output is 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // output is 1d3.ascending(a, b)
This method is used to perform the comparator function. It can be implemented as −
function ascending(a, b) {
return a < b ? -1 : a > b ? 1 : a > = b ? 0 : NaN;
}If no comparator function is specified to the built-in sort method, the default order is alphabetical. The above function returns -1, if a is less than b, or 1, if a is greater than b, or 0.
Similarly, you can perform descending(a, b) method. It returns -1, if a is greater than b, or 1, if a is less than b, or 0. This function performs reverse natural order.
Example −
Create a webpage array_search.html and add the following changes to it.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // 1
</script>
</body>
</html>Now, request the browser and we will see the following result.
Array Transformations API
Following are some of the most prominent array transformations API methods.
- d3.cross(a, b[, reducer])
- d3.merge(arrays)
- d3.pairs(array[, reducer])
- d3.permute(array, indexes)
- d3.zip(arrays)
Let us understand each of these in detail.
d3.cross(a, b[, reducer])
This method is used to return the Cartesian product of the given two arrays a and b. A simple example is defined below.
d3.cross([10, 20], ["a", "b"]); // output is [[10, "a"], [10, "b"], [20, "a"], [20, "b"]]d3.merge(arrays)
This method is used to merge the arrays and it is defined below.
d3.merge([[10], [20]]); // output is [10, 20]d3.pairs(array[, reducer])
This method is used to pair array elements and is defined below.
d3.pairs([10, 20, 30, 40]); // output is [[10, 20], [20, 30], [30, 40]]d3.permute(array, indexes)
This method is used to perform the permutation from specified array and indexes. You can also perform the values from an object into an array. It is explained below.
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
d3.permute(object, fields); // output is "mango" "yellow"d3.zip(arrays)
This method is used to return an array of arrays. If arrays contain only a single array, the returned array contains one-element arrays. If no argument is specified, then the returned array is empty. It is defined below.
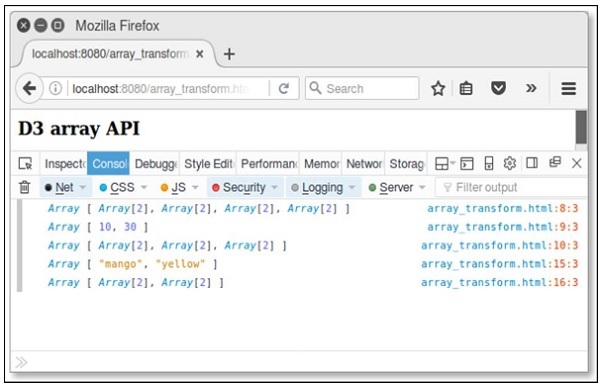
d3.zip([10, 20], [30, 40]); // output is [[10, 30], [20, 40]]Example − Create a webpage array_transform and add the following changes to it.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
console.log(d3.cross([10, 20], ["a", "b"]));
console.log(d3.merge([[10], [30]]));
console.log(d3.pairs([10, 20, 30, 40]));
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
console.log(d3.permute(object, fields));
console.log(d3.zip([10, 20], [30, 40]));
</script>
</body>
</html>Now, request the browser and we will see the following response.

A collection is simply an object that groups multiple elements into a single unit. It is also called as a container. This chapter explains about collections API in detail.
Configuring API
You can configure the API using the following script.
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script>
</script>Collections API Methods
Collections API contains objects, maps, sets and nests. Following are the most commonly used collections API methods.
- Objects API
- Maps API
- Sets API
- Nests API
Let us go through each of these API in detail.
Objects API
Object API is one of the important data type. It supports the following methods −
d3.keys(object) − This method contains the object property keys and returns an array of the property names.
d3.values(object) − This method contains the object values and returns an array of property values.
d3.entries(object) − This method is used to return an array containing both keys and values of the specified object. Each entry is an object with a key and value.
Example − Let us consider the following code.
d3.entries({one: 1})Here, key is one and value is 1.
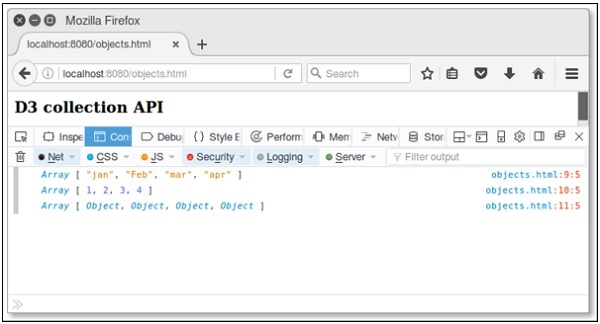
Example − Create a webpage objects.html and add the following changes to it.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = {"jan": 1, "Feb": 2, "mar": 3, "apr": 4};
console.log(d3.keys(month));
console.log(d3.values(month));
console.log(d3.entries(month));
</script>
</body>
</html>Now, request the browser and you will see the following response.

Maps API
A map contains values based on key and value pairs. Each key and value pair is known as an entry. A Map contains only unique keys. It is useful to search, update or delete elements based on the key. Let us go through the various Maps API methods in detail.
d3.map([object[, key]]) − This method is used to create a new map. Object is used to copy all enumerable properties.
map.has(key) − This method is used to check whether map has an entry for the specified key string.
map.get(key) − This method is used to return the value for the specified key string.
map.set(key, value) − This method is used to set the value for the specified key string. If the map previously had an entry for the same key string, the old entry is replaced with the new value.
map.remove(key) − It is used to remove the map entry. If the key is not specified, it returns false.
map.clear() − Removes all entries from this map.
map.keys() − Returns an array of string keys for every entry in this map.
map.values() − Returns an array of values for every entry in this map.
map.entries() − Returns an array of key-value objects for each entry in this map.
(x) map.each(function) − This method is used to call the specified function for each entry in the map.
(xi) map.empty() − Returns true if and only if this map has zero entries.
(xii) map.size() − Returns the number of entries in this map.
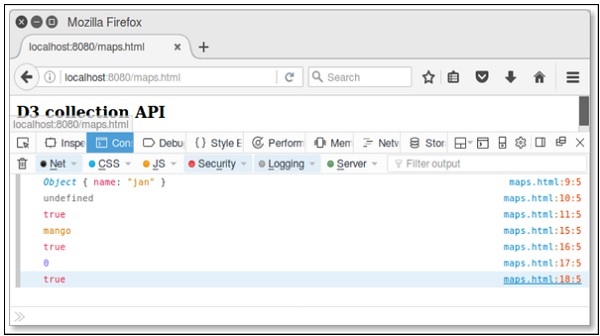
Example − Create a webpage maps.html and add the following changes to it.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = d3.map([{name: "jan"}, {name: "feb"}],
function(d) { return d.name; });
console.log(month.get("jan")); // {"name": "jan"}
console.log(month.get("apr")); // undefined
console.log(month.has("feb")); // true
var map = d3.map().set("fruit", "mango");
console.log(map.get("fruit")); // mango
console.log(map.remove("fruit")); // remove key and return true.
console.log(map.size()); // size is 0 because key removed.
console.log(map.empty()); // true
</script>
</body>
</html>Now, request the browser and we will see the following response.

Similarly, you can perform other operations as well.
Sets API
A Set is a Collection that cannot contain duplicate elements. It models the mathematical set abstraction. Let us go through the various Sets API methods in detail.
d3.set([array[, accessor]]) − This method is used to create a new set. Array is used to add string values. An accessor is optional.
set.has(value) − This method is used to check whether the set has an entry for the specified value string.
set.add(value) − It is used to add the specified value string to the set.
set.remove(value) − It is used to remove the set that contains the specified value string.
set.clear() − Removes all the values from this set.
set.values() − This method is used to return an array of values to the set.
set.empty() − Returns true if and only if this set has zero values.
set.size() − Returns the number of values in this set.
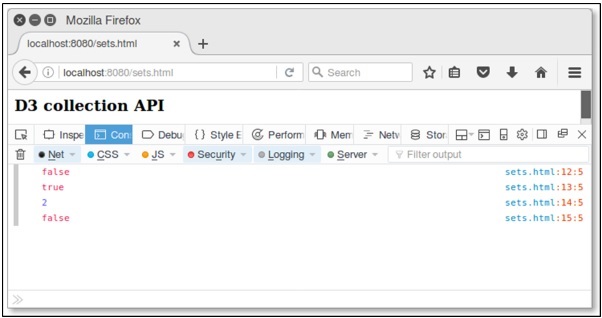
Example − Create a webpage sets.html and add the following changes to it.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var fruits = d3.set().add("mango")
.add("apple").add("orange");
console.log(fruits.has("grapes")); // return false.
console.log(fruits.remove("apple")); //true
console.log(fruits.size()); // size is 2
console.log(fruits.empty()); // true
</script>
</body>
</html>Now, request the browser and we will see the following response on our screen.

Similarly, we can perform other operations as well.
Nests API
Nesting API contains elements in array and performs in a hierarchical tree structure. Let us go through the various Nests API methods in detail.
d3.nest() − This method is used to create a new nest.
nest.key(key) − This method is used to initialize a new key function. This function is used to invoke each element in an input array and return elements in the group.
nest.sortKeys(comparator) − This method is used to sort keys in a specified comparator. Function is defined as d3.ascending or d3.descending.
nest.sortValues(comparator) − This method is used to sort values in a specified comparator. Comparator function sorts leaf elements.
nest.map(array) − This method is used to apply the specified array and in returning a nested map. Each entry in the returned map corresponds to a distinct key value returned by the first key function. The entry value depends on the number of registered key functions.
nest.object(array) − This method is used to apply the nest operator to the specified array and return a nested object.
nest.entries(array) − This method is used to apply the nest operator to the specified array and return an array of key-values entries.
Рассмотрим простую веб-страницу nest.html для выполнения описанных выше методов вложения.
Example - Рассмотрим следующий пример.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 Nest API</h3>
<script>
var data = [
{
"color" : "red",
"key" : 1
},
{
"color" : "green",
"key" : 2
},
{
"color" : "blue",
"key" : 75
}
]
var nest = d3.nest()
.key(function (d) { return d.color; })
.entries(data)console.log(nest);
var filter = nest.filter(function (d) { return d.key = = = 'red' })
console.log(filter);
</script>
</body>
</html>Теперь проверим результат в браузере, и мы увидим следующий результат.
Array[3]
0: Object
1: Object
2: Object
length: 3
__proto__: Array[0]
Array[1]
0: Object
length: 1
__proto__: Array[0]Выборки - это мощное управляемое данными преобразование объектной модели документа (DOM). Он используется для установки атрибутов, стилей, свойств, HTML или текстового содержимого и многого другого. В этой главе подробно описывается API выбора.
Настройка API
Вы можете настроить API напрямую, используя приведенный ниже скрипт.
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script>
</script>Методы API выбора
Ниже приведены наиболее важные методы в API выбора.
- d3.selection()
- d3.select(selector)
- d3.selectAll(selector)
- selection.selectAll(selector)
- selection.filter(filter)
- selection.merge(other)
- d3.matcher(selector)
- d3.creator(name)
- selection.each(function)
- selection.call (функция [, аргументы…])
- d3.local()
- local.set (узел, значение)
- local.get(node)
- local.remove(node)
Давайте теперь обсудим каждый из них подробно.
d3.selection ()
Этот метод используется для выбора корневого элемента. Эту функцию также можно использовать для проверки выбора или расширения выбора d3js.
d3.select (селектор)
Этот метод используется для выбора первого элемента, который соответствует указанной строке селектора.
Example - Рассмотрим следующий пример.
var body = d3.select("body");Если селектор не является строкой, он выбирает указанный узел, который определен ниже.
d3.select("p").style("color", "red");d3.selectAll (селектор)
Этот метод выбирает все элементы, соответствующие указанной строке селектора.
Example - Рассмотрим следующий пример.
var body = d3.selectAll("body");Если селектор не является строкой, он выбирает указанный массив узлов, который определен ниже.
d3.selectAll("body").style("color", "red");selection.selectAll (селектор)
Этот метод используется для выбора элемента. Он выбирает элементы-потомки, которые соответствуют указанной строке селектора. Элементы в возвращенной выборке сгруппированы по их соответствующему родительскому узлу в этой выборке. Если ни один элемент не соответствует указанному селектору для текущего элемента или если селектор имеет значение null, группа по текущему индексу будет пустой.
Example - Рассмотрим следующий пример.
var b = d3.selectAll("p").selectAll("b");selection.filter (фильтр)
Этот метод используется для фильтрации выбора, возвращая новый выбор, содержащий только элементы, для которых заданный фильтр является истинным.
Example - Рассмотрим следующий пример.
var even = d3.selectAll("tr").filter(":nth-child(odd)");Здесь фильтр выборки строк таблицы возвращает только нечетные.
selection.merge (другое)
Этот метод используется для возврата нового выделения, объединенного с указанным другим выделением.
Example - Рассмотрим следующий пример.
var rect = svg.selectAll("rect").data(data);
rect.enter().append("rect").merge(rect);d3.matcher (селектор)
Этот метод используется для назначения указанного селектора. Он возвращает функцию, которая возвращает истину.
Example - Рассмотрим следующий пример.
var p = selection.filter(d3.matcher("p"));d3.creator (имя)
Этот метод используется для присвоения указанного имени элемента. Он возвращает функцию, которая создает элемент с заданным именем, предполагая, что это родительский элемент.
Example - Рассмотрим следующий пример.
selection.append(d3.creator("p"));selection.each (функция)
Этот метод используется для вызова указанной функции для каждого выбранного элемента в порядке, передаваемом текущим элементом данных (d), текущим индексом (i) и текущей группой (узлами) с этим в качестве текущего элемента DOM (nodes [i ]). Это объясняется ниже.
parent.each(function(p, j) {
d3.select(this)
.selectAll(".child")
.text(function(d, i) { return "child " + d.name + " of " + p.name; });
});selection.call (функция [, аргументы…])
Он используется для однократного вызова указанной функции. Синтаксис показан ниже.
function name(selection, first, last) {
selection.attr("first-name", first).attr("last-name", last);
}Этот метод можно указать, как показано ниже.
d3.selectAll("p").call(name, "Adam", "David");d3.local ()
D3 local позволяет вам определять локальное состояние, которое не зависит от данных.
Example - Рассмотрим следующий пример.
var data = d3.local();В отличие от var, значение каждого local также ограничено DOM.
local.set (узел, значение)
Этот метод устанавливает значение этого локального на указанном узле равным значению.
Example - Рассмотрим следующий пример.
selection.each(function(d)
{ data.set(this, d.value); });
local.get(node)Этот метод возвращает значение этого локального на указанном узле. Если узел не определяет этот локальный объект, он возвращает значение от ближайшего предка, который его определяет.
local.remove (узел)
Этот метод удаляет это локальное значение из указанного узла. Он возвращает истину, если узел определен, иначе возвращает ложь.
Пути используются для рисования прямоугольников, кругов, эллипсов, полилиний, многоугольников, прямых линий и кривых. Контуры SVG представляют собой контур фигуры, который можно обводить, заливать, использовать в качестве обтравочного контура или любую комбинацию всех трех. В этой главе подробно описывается API путей.
Настройка путей
Вы можете настроить Paths API, используя приведенный ниже скрипт.
<script src = "https://d3js.org/d3-path.v1.min.js"></script>
<script>
</script>Методы API путей
Некоторые из наиболее часто используемых методов API Paths кратко описаны ниже.
d3.path() - Этот метод используется для создания нового пути.
path.moveTo(x, y) - Этот метод используется для перемещения указанных значений x и y.
path.closePath() - Этот метод используется для закрытия текущего пути.
path.lineTo(x, y) - Этот метод используется для создания линии от текущей точки до определенных значений x, y.
path.quadraticCurveTo(cpx, cpy, x, y) - Этот метод используется для построения квадратичной кривой от текущей точки до указанной.
path.bezierCurveTo(cpx1, cpy1, cpx2, cpy2, x, y) - Этот метод используется для построения кривой Безье от текущей точки до указанной.
path.arcTo(x1, y1, x2, y2, radius) - Этот метод используется для рисования дуги окружности от текущей точки до указанной точки (x1, y1) и завершения линии между указанными точками (x1, y1) и (x2, y2).
path.arc(x, y, radius, startAngle, endAngle[, anticlockwise])- Этот метод используется для рисования дуги окружности с указанным центром (x, y), радиусом, startAngle и endAngle. Если значение «против часовой стрелки» истинно, то дуга рисуется против часовой стрелки, в противном случае - по часовой стрелке.
path.rect(x, y, w, h)- Этот метод используется для создания нового подпути, содержащего только четыре точки (x, y), (x + w, y), (x + w, y + h), (x, y + h). Эти четыре точки, соединенные прямыми линиями, обозначают подпуть как закрытую. Эквивалентен context.rect и использует команды «lineto» SVG.
path.toString() - Возвращает строковое представление этого пути в соответствии со спецификацией данных пути SVG.
пример
Давайте нарисуем простую линию в D3, используя API пути. Создать веб-страницуlinepath.html и добавьте в него следующие изменения.
<!DOCTYPE html>
<meta charset = "UTF-8">
<head>
<title>SVG path line Generator</title>
</head>
<style>
path {
fill: green;
stroke: #aaa;
}
</style>
<body>
<svg width = "600" height = "100">
<path transform = "translate(200, 0)" />
</svg>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<script>
var data = [[0, 20], [50, 30], [100, 50], [200, 60], [300, 90]];
var lineGenerator = d3.line();
var pathString = lineGenerator(data);
d3.select('path').attr('d', pathString);
</script>
</body>
</html>Теперь запросите браузер, и мы увидим следующий результат.
D3.js предоставляет функции масштабирования для преобразования данных. Эти функции отображают входной домен в выходной диапазон.
Настройка API
Мы можем настроить API напрямую, используя следующий скрипт.
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-format.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-time.v1.min.js"></script>
<script src = "https://d3js.org/d3-time-format.v2.min.js"></script>
<script src = "https://d3js.org/d3-scale.v1.min.js"></script>
<script>
</script>Масштабирует методы API
D3 предоставляет следующие важные методы масштабирования для различных типов диаграмм. Давайте тогда разберемся подробно.
d3.scaleLinear() - Создает непрерывную линейную шкалу, в которой мы можем вводить карты данных (домена) в указанный выходной диапазон.
d3.scaleIdentity() - Постройте линейную шкалу, в которой входные данные совпадают с выходными.
d3.scaleTime() - Постройте линейную шкалу, где входные данные представлены в датах, а выходные - в числах.
d3.scaleLog() - Постройте логарифмическую шкалу.
d3.scaleSqrt() - Постройте шкалу квадратного корня.
d3.scalePow() - Постройте экспоненциальную шкалу.
d3.scaleSequential() - Постройте последовательную шкалу, в которой выходной диапазон фиксируется функцией интерполятора.
d3.scaleQuantize() - Постройте шкалу квантования с дискретным выходным диапазоном.
d3.scaleQuantile() - Постройте шкалу квантилей, в которой входные выборочные данные отображаются в дискретный выходной диапазон.
d3.scaleThreshold() - Постройте шкалу, в которой произвольные входные данные отображаются в дискретный выходной диапазон.
d3.scaleBand() - Полосные шкалы похожи на порядковые шкалы, за исключением того, что выходной диапазон является непрерывным и числовым.
d3.scalePoint() - Постройте шкалу баллов.
d3.scaleOrdinal() - Постройте порядковую шкалу, в которой входные данные включают алфавиты и отображаются в дискретный числовой выходной диапазон.
Перед тем, как сделать рабочий пример, давайте сначала поймем следующие два термина:
Domain - Домен обозначает минимальные и максимальные значения ваших входных данных.
Range - Диапазон - это выходной диапазон, которому мы хотели бы сопоставить входные значения ...
Рабочий пример
Давайте выполним в этом примере функцию d3.scaleLinear. Для этого вам необходимо придерживаться следующих шагов -
Step 1 - Define variables - Определите переменные и данные SVG, используя приведенную ниже кодировку.
var data = [100, 200, 300, 400, 800, 0]
var width = 500,
barHeight = 20,
margin = 1;Step 2 - Create linear scale - Используйте следующий код для создания линейной шкалы.
var scale = d3.scaleLinear()
.domain([d3.min(data), d3.max(data)])
.range([100, 400]);Здесь для минимального и максимального значения для нашего домена вручную мы можем использовать встроенный d3.min() и d3.max() функции, которые будут возвращать минимальное и максимальное значения соответственно из нашего массива данных.
Step 3 - Append SVG attributes - Добавьте элементы SVG, используя приведенный ниже код.
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barHeight * data.length);Step 4 - Apply transformation - Примените преобразование, используя приведенный ниже код.
var g = svg.selectAll("g")
.data(data).enter().append("g")
.attr("transform", function (d, i) {
return "translate(0," + i * barHeight + ")";
});Step 5 - Append rect elements - Добавьте прямоугольные элементы к масштабированию, как показано ниже.
g.append("rect")
.attr("width", function (d) {
return scale(d);
})
.attr("height", barHeight - margin)Step 6 - Display data - Теперь отобразите данные, используя приведенную ниже кодировку.
g.append("text")
.attr("x", function (d) { return (scale(d)); })
.attr("y", barHeight / 2)
.attr("dy", ".35em")
.text(function (d) { return d; });Step 7 - Working Example - Теперь давайте создадим гистограмму с помощью функции d3.scaleLinear () следующим образом.
Создайте веб-страницу «scale.html» и внесите в нее следующие изменения.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<script>
var data = [100, 200, 300, 350, 400, 250]
var width = 500, barHeight = 20, margin = 1;
var scale = d3.scaleLinear()
.domain([d3.min(data), d3.max(data)])
.range([100, 400]);
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barHeight * data.length);
var g = svg.selectAll("g")
.data(data)
.enter()
.append("g")
.attr("transform", function (d, i) {
return "translate(0," + i * barHeight + ")";
});
g.append("rect")
.attr("width", function (d) {
return scale(d);
})
.attr("height", barHeight - margin)
g.append("text")
.attr("x", function (d) { return (scale(d)); })
.attr("y", barHeight / 2).attr("dy", ".35em")
.text(function (d) { return d; });
</script>
</body>
</html>Приведенный выше код отобразит в браузере следующий результат.
D3 предоставляет функции для рисования осей. Ось состоит из линий, меток и меток. Ось использует масштаб, поэтому каждой оси необходимо присвоить масштаб для работы.
Настройка Axis API
Вы можете настроить API, используя следующий скрипт.
<script src = "https://d3js.org/d3-axis.v1.min.js"></script>
<script>
</script>Методы API Axis
D3 предоставляет следующие важные функции для рисования осей. Они кратко описаны ниже.
d3.axisTop() - Этот метод используется для создания верхней горизонтальной оси.
d3.axisRight() - Этот метод используется для создания вертикальной оси, ориентированной вправо.
d3.axisBottom() - Этот метод используется для создания нижней горизонтальной оси.
d3.axisLeft() - Создает левую вертикальную ось.
Рабочий пример
Давайте узнаем, как добавить оси x и y к графику. Для этого нам нужно придерживаться приведенных ниже шагов.
Step 1 - Define variables - Определите SVG и переменные данных, используя приведенный ниже код.
var width = 400, height = 400;
var data = [100, 150, 200, 250, 280, 300];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);Step 2 - Create a scale linear function - Создайте линейную функцию масштаба для осей x и y, как определено ниже.
var xscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([0, width - 100]);
var yscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([height/2, 0]);Здесь мы создали линейную шкалу и указали домен и диапазон.
Step 3 - Add scales to x-axis - Теперь мы можем добавить масштаб к оси x, используя следующий код.
var x_axis = d3.axisBottom()
.scale(xscale);Здесь мы используем d3.axisBottom, чтобы создать нашу ось x и предоставить ей масштаб, определенный ранее.
Step 4 - Add scales to the y-axis - Используйте следующий код для добавления шкалы к оси Y.
var y_axis = d3.axisLeft()
.scale(yscale);Здесь мы используем d3.axisLeft, чтобы создать нашу ось Y и предоставить ей масштаб, который мы определили выше.
Step 5 - Apply transformation - Вы можете добавить элемент группы и вставить оси x, y, которые определены ниже.
svg.append("g")
.attr("transform", "translate(50, 10)")
.call(y_axis);Step 6 - Append group elements - Примените переход и сгруппируйте элементы, используя следующий код.
var xAxisTranslate = height/2 + 10;
svg.append("g")
.attr("transform", "translate(50, " + xAxisTranslate +")")
.call(x_axis)Step 7 - Working Example- Полный список кода приведен в следующем блоке кода. Создать веб-страницуaxes.html и внесите в него следующие изменения.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
svg text {
fill: purple;
font: 12px sans-serif;
text-anchor: end;
}
</style>
</head>
<body>
<script>
var width = 400, height = 400;
var data = [100, 120, 140, 160, 180, 200];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var xscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([0, width - 100]);
var yscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([height/2, 0]);
var x_axis = d3.axisBottom().scale(xscale);
var y_axis = d3.axisLeft().scale(yscale);
svg.append("g")
.attr("transform", "translate(50, 10)")
.call(y_axis);
var xAxisTranslate = height/2 + 10;
svg.append("g")
.attr("transform", "translate(50, " + xAxisTranslate +")")
.call(x_axis)
</script>
</body>
</html>Теперь запросите браузер, и мы увидим следующие изменения.
В этой главе обсуждаются различные генераторы форм в D3.js.
Настройка API
Вы можете настроить API фигур с помощью следующего скрипта.
<script src = "https://d3js.org/d3-path.v1.min.js"></script>
<script src = "https://d3js.org/d3-shape.v1.min.js"></script>
<script>
</script>Генераторы фигур
D3.js поддерживает разные формы. Давайте подробно рассмотрим основные формы.
Arcs API
Генератор дуги создает форму круга или кольца. Мы использовали эти методы API в предыдущей главе с круговыми диаграммами. Давайте подробно разберемся с различными методами API Arcs.
d3.arc() - Этот метод используется для создания нового дугового генератора.
arc(args)- Он используется для создания дуги с указанными заданными аргументами. Настройки по умолчанию с радиусами и углами объекта определены ниже.
<script>
var arc = d3.arc();
arc({
innerRadius: 0,
outerRadius: 100,
startAngle: 0,
endAngle: Math.PI / 2
});
</script>arc.centroid(args) - Этот метод используется для вычисления средней точки [x, y] центральной линии дуги с указанными аргументами.
arc.innerRadius([radius])- Этот метод используется для установки внутреннего радиуса из заданного радиуса и возврата генератора дуги. Это определено ниже -
function innerRadius(d) {
return d.innerRadius;
}arc.outerRadius([radius])- Этот метод используется для установки внешнего радиуса из заданного радиуса и возврата генератора дуги. Это определяется следующим образом.
function outerRadius(d) {
return d.outerRadius;
}arc.cornerRadius([radius])- Этот метод используется для установки радиуса угла из заданного радиуса и возврата генератора дуги. Это определяется следующим образом.
function cornerRadius() {
return 0;
}Если радиус угла больше нуля, углы дуги скругляются с использованием окружностей заданного радиуса. Радиус угла не может быть больше, чем (outerRadius - innerRadius) / 2.
arc.startAngle([angle])- Этот метод используется для установки начального угла функции от заданного угла. Это определяется следующим образом -
function startAngle(d) {
return d.startAngle;
}arc.endAngle([angle])- Этот метод используется для установки конечного угла функции от заданного угла. Это определяется следующим образом.
function endAngle(d) {
return d.endAngle;
}arc.padAngle([angle])- Этот метод используется для установки угла пэда для функции от заданного угла. Это определяется следующим образом.
function padAngle() {
return d && d.padAngle;
}(x) arc.padRadius([radius])- Этот метод используется для установки радиуса площадки для указанной функции из заданного радиуса. Радиус контактной площадки определяет фиксированное линейное расстояние, разделяющее соседние дуги, определяемое как padRadius * padAngle.
(xi) arc.context([context]) - Этот метод используется для установки контекста и возврата генератора дуги.
API пирогов
Этот API используется для создания генератора пирогов. Мы использовали эти методы API в предыдущей главе. Мы подробно обсудим все эти методы.
d3.pie() - Создает новый генератор пирога с настройками по умолчанию.
pie(data[, arguments])- Этот метод используется для создания пирога для заданных значений массива. Он возвращает массив объектов. Объекты - это углы дуги базы. Каждый объект имеет следующие свойства -
data- исходные данные; соответствующий элемент в массиве входных данных.
value - числовое значение дуги.
index - индекс дуги.
startAngle - начальный угол дуги.
endAngle - конечный угол дуги.
padAngle - угол наклона дуги.
pie.value([value])- Этот метод используется для установки значения указанной функции и генерирует круговую диаграмму. Это определяется следующим образом -
function value(d) {
return d;
}pie.sort([compare])- Этот метод используется для сортировки данных по указанной функции и генерирует круговую диаграмму. Функция компаратора определяется следующим образом.
pie.sort(function(a, b)
{ return a.name.localeCompare(b.name); }
);Здесь функция сравнения принимает два аргумента «a» и «b», каждый элемент из массива входных данных. Если дуга для «a» должна быть перед дугой для «b», то компаратор должен вернуть число меньше нуля. Если дуга для «a» должна быть после дуги для «b», то компаратор должен вернуть число больше нуля.
pie.sortValues([compare])- Этот метод используется для сравнения значения данной функции и генерирует круговую диаграмму. Функция определяется следующим образом.
function compare(a, b) {
return b - a;
}pie.startAngle([angle])- Этот метод используется для установки начального угла пирога для указанной функции. Если угол не указан, возвращается текущий начальный угол. Это определяется следующим образом.
function startAngle() {
return 0;
}pie.endAngle([angle])- Этот метод используется для установки конечного угла круговой диаграммы для указанной функции. Если угол не указан, возвращается текущий конечный угол. Это определяется следующим образом.
function endAngle() {
return 2 * Math.PI;
}pie.padAngle([angle])- Этот метод используется для задания угла наклона указанной функции и создания круговой диаграммы. Функция определяется следующим образом.
function padAngle() {
return 0;
}Линии API
Lines API используется для создания строки. Мы использовали эти методы API вGraphsглаву. Давайте подробно рассмотрим каждый из методов.
d3.line() - Этот метод используется для создания нового линейного генератора.
line(data) - Этот метод используется для создания строки для заданного массива данных.
line.x([x])- Этот метод используется для установки метода доступа x для указанной функции и генерирует строку. Функция определена ниже,
function x(d) {
return d[0];
}line.y([y])- Этот метод используется для установки аксессора y для указанной функции и генерирует строку. Функция определяется следующим образом.
function y(d) {
return d[1];
}line.defined([defined])- Этот метод используется для установки определенного средства доступа к указанной функции. Это определяется следующим образом.
function defined() {
return true;
}line.curve([curve]) - Он используется для установки кривой и создания линии.
line.context([context])- Этот метод используется для установки контекста и генерирует строку. Если контекст не указан, возвращается значение null.
d3.lineRadial()- Этот метод используется для создания новой радиальной линии; он эквивалентен декартову линейному генератору.
lineRadial.radius([radius])- Этот метод используется для рисования радиальной линии, а метод доступа возвращает радиус. Требуется расстояние от начала координат (0,0).
В следующей главе мы узнаем об API цветов в D3.js.
Отображаются цвета, сочетающие КРАСНЫЙ, ЗЕЛЕНЫЙ и СИНИЙ. Цвета можно указать следующими разными способами -
- По названиям цветов
- Как значения RGB
- В виде шестнадцатеричных значений
- Как значения HSL
- Как ценности HWB
API d3-color предоставляет представление для различных цветов. Вы можете выполнять операции преобразования и манипуляции в API. Давайте разберемся с этими операциями подробно.
Настройка API
Вы можете напрямую загрузить API, используя следующий скрипт.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script>
</script>Основные операции
Давайте рассмотрим основные операции с цветом в D3.
Convert color value to HSL - Чтобы преобразовать значение цвета в HSL, используйте следующее Example -
var convert = d3.hsl("green");Вы можете повернуть оттенок на 45 °, как показано ниже.
convert.h + = 45;Точно так же вы можете изменить уровень насыщенности. Чтобы уменьшить значение цвета, вы можете изменить значение непрозрачности, как показано ниже.
convert.opacity = 0.5;Цветовые методы API
Ниже приведены некоторые из наиболее важных методов API цвета.
- d3.color(specifier)
- color.opacity
- color.rgb()
- color.toString()
- color.displayable()
- d3.rgb(color)
- d3.hsl(color)
- d3.lab(color)
- d3.hcl(color)
- d3.cubehelix(color)
Давайте подробно разберемся с каждым из этих методов API цвета.
d3.color (спецификатор)
Он используется для анализа указанного цвета CSS и возврата цвета RGB или HSL. Если спецификатор не указан, возвращается значение null.
Example - Рассмотрим следующий пример.
<script>
var color = d3.color("green"); // asign color name directly
console.log(color);
</script>На нашем экране мы увидим следующий ответ -
{r: 0, g: 128, b: 0, opacity: 1}color.opacity
Если мы хотим сделать цвет более блеклым, мы можем изменить значение непрозрачности. Он находится в диапазоне [0, 1].
Example - Рассмотрим следующий пример.
<script>
var color = d3.color("green");
console.log(color.opacity);
</script>Мы увидим на экране следующий ответ -
1color.rgb ()
Он возвращает значение RGB для цвета. Рассмотрим следующий пример.
<script>
var color = d3.color("green");
console.log(color.rgb());
</script>На нашем экране мы увидим следующий ответ.
{r: 0, g: 128, b: 0, opacity: 1}color.toString ()
Он возвращает строку, представляющую цвет в соответствии со спецификацией объектной модели CSS. Рассмотрим следующий пример.
<script>
var color = d3.color("green");
console.log(color.toString());
</script>На нашем экране мы увидим следующий ответ.
rgb(0, 128, 0)color.displayable ()
Возвращает true, если цвет отображается. Возвращает false, если значение цвета RGB меньше 0 или больше 255, или если непрозрачность не находится в диапазоне [0, 1]. Рассмотрим следующий пример.
<script>
var color = d3.color("green");
console.log(color.displayable());
</script>На нашем экране мы увидим следующий ответ.
trued3.rgb (цвет)
Этот метод используется для создания нового цвета RGB. Рассмотрим следующий пример.
<script>
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
</script>На экране мы увидим следующий ответ.
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}d3.hsl (цвет)
Он используется для создания нового цвета HSL. Значения отображаются как свойства h, s и l в возвращаемом экземпляре. Рассмотрим следующий пример.
<script>
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
</script>На экране мы увидим следующий ответ.
330
0.5d3.lab (цвет)
Создает новый цвет Lab. Значения каналов отображаются в возвращаемом экземпляре как свойства «l», «a» и «b».
<script>
var lab = d3.lab("blue");
console.log(lab);
</script>На экране мы увидим следующий ответ.
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}d3.hcl (цвет)
Создает новый цвет HCL. Значения каналов отображаются в возвращаемом экземпляре как свойства h, c и l. Рассмотрим следующий пример.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>На экране мы увидим следующий ответ.
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}d3.cubehelix (цвет)
Создает новый цвет Cubehelix. Значения отображаются как свойства h, s и l в возвращаемом экземпляре. Рассмотрим следующий пример.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Мы увидим на экране следующий ответ:
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}Рабочий пример
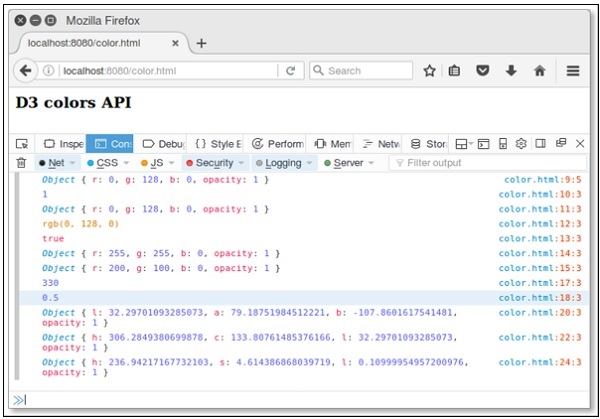
Давайте создадим новую веб-страницу - color.htmlдля выполнения всех методов API цвета. Полный листинг кода определен ниже.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 colors API</h3>
<script>
var color = d3.color("green");
console.log(color);
console.log(color.opacity);
console.log(color.rgb());
console.log(color.toString());
console.log(color.displayable());
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
var lab = d3.lab("blue");
console.log(lab);
var hcl = d3.hcl("blue");
console.log(hcl);
var cube = d3.cubehelix("blue");
console.log(cube);
</script>
</body>
</html>Теперь запросите браузер, и мы увидим следующий ответ.

D3 Переходы берут набор элементов и для каждого элемента; он применяет переход к части текущего определения элемента.
Настройка API
Вы можете настроить API перехода, используя следующий скрипт.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src = "https://d3js.org/d3-ease.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script src = "https://d3js.org/d3-transition.v1.min.js"></script>
<script>
</script>Методы API перехода
Давайте подробно рассмотрим методы Transition API.
Выбор элементов
Давайте подробно обсудим различные элементы выбора.
selection.transition([name])- Этот метод используется для возврата нового перехода выбора с именем. Если имя не указано, возвращается ноль.
selection.interrupt([name]) - Этот метод используется для прерывания выбранных элементов перехода с именем и определен ниже.
selection.interrupt().selectAll("*").interrupt();d3.interrupt(node[, name]) - Этот метод используется для прерывания перехода указанного имени на указанный узел.
d3.transition([name]) - Этот метод используется для возврата нового перехода с указанным именем.
transition.select(selector) - Этот метод используется для выбора первого элемента, который соответствует указанному селектору, и возвращает переход к результирующему выбору, который определен ниже.
transition
.selection()
.select(selector)
.transition(transition)transition.selectAll(selector)- Этот метод используется для выбора всех элементов, соответствующих указанному селектору, и возвращает переход к полученному выбору. Это определено ниже -
transition
.selection()
.selectAll(selector)
.transition(transition)transition.filter(filter) - Этот метод используется для выбора элементов, соответствующих указанному фильтру, они определены ниже.
transition
.selection()
.filter(filter)
.transition(transition)transition.merge(other)- Этот метод используется для объединения перехода с другим переходом. Это определено ниже.
transition
.selection()
.merge(other.selection())
.transition(transition)transition.transition()- Этот метод используется для возврата нового перехода для выбранных элементов. Его запуск запланирован на момент остановки перехода. Новый переход наследует название, продолжительность и динамику этого перехода.
Example - Рассмотрим следующий пример.
d3.selectAll(".body")
.transition()
// fade to yellow.
.style("fill", "yellow")
.transition()
// Wait for five second. Then change blue, and remove.
.delay(5000)
.style("fill", "blue")
.remove();Здесь тело становится желтым и начинается всего за пять секунд до последнего перехода.
d3.active(node[, name]) - Этот метод используется для возврата перехода на указанном узле с именем.
Методы синхронизации
Давайте подробно рассмотрим методы API времени перехода.
transition.delay([value])- Этот метод используется для установки задержки перехода на указанное значение. Если функция оценивается для каждого выбранного элемента, она передается в текущую базу данных «d» и индекс «i» с контекстом в качестве текущего элемента DOM. Если значение не указано, возвращает текущее значение задержки для первого (ненулевого) элемента в переходе. Это определено ниже,
transition.delay(function(d, i) { return i * 10; });transition.duration([value])- Этот метод используется для установки длительности перехода на указанное значение. Если значение не указано, возвращает текущее значение продолжительности для первого (ненулевого) элемента в переходе.
transition.ease([value])- Этот метод используется для облегчения значения перехода для выбранных элементов. Функция замедления вызывается для каждого кадра анимации, и ей передается нормализованное время «t» в диапазоне [0, 1]. Если значение не указано, оно возвращает текущую функцию замедления для первого (ненулевого) элемента в переходе.
В следующей главе мы обсудим концепцию перетаскивания в d3.js.
Перетаскивание - одна из самых известных концепций в d3.js. В этой главе подробно объясняется перетаскивание и его методы.
Установка
Мы можем напрямую включить API перетаскивания, используя следующий скрипт.
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script src = "https://d3js.org/d3-drag.v1.min.js"></script>Перетаскивание методов API
Ниже приведены некоторые из наиболее важных методов API перетаскивания в D3.js.
- d3.drag()
- drag(selection)
- drag.container([container])
- drag.filter([filter])
- drag.subject([subject])
- drag.clickDistance([distance])
- drag.on (typenames, [слушатель])
- d3.dragDisable(window)
- d3.dragEnable (окно [, noclick])
Давайте теперь разберемся с каждым из них подробно.
d3.drag ()
Этот метод используется для создания нового перетаскивания. Вы можете вызвать этот метод, используя следующий скрипт.
<script>
var drag = d3.drag();
</script>перетащить (выделение)
Этот метод используется для применения перетаскивания к указанному выделению. Вы можете вызвать эту функцию, используяselection.call. Ниже приведен простой пример.
d3.select(".node").call(d3.drag().on("drag", mousemove));Здесь поведение перетаскивания, применяемое к выбранным элементам, осуществляется через selection.call.
drag.container([container])Он используется для установки контейнера на указанную функцию для перетаскивания. Если контейнер не указан, он возвращает текущий метод доступа. Чтобы перетащить любые графические элементы с помощью Canvas, вы можете переопределить контейнер как сам себя. Это определено ниже.
function container() {
return this;
}drag.filter ([фильтр])
Он используется для установки фильтра для указанной функции. Если фильтр не указан, он возвращает текущий фильтр, как определено ниже.
function filter() {
return !d3.event.button;
}drag.subject ([тема])
Он используется для установки объекта на указанную функцию перетаскивания и определяется ниже.
function subject(d) {
return d = = null ? {x: d3.event.x, y: d3.event.y} : d;
}Здесь предмет представляет собой вещь, которую тащат. Например, если вы хотите перетащить элементы прямоугольника в SVG, предметом по умолчанию является дата перетаскиваемого прямоугольника.
drag.clickDistance ([расстояние])
Этот метод используется для установки максимального расстояния для щелчка по событию mousedown и mouseup. Если расстояние не указано, оно указывает на ноль.
drag.on (typenames, [слушатель])
Этот метод используется для установки прослушивателя событий для указанных имен типов для перетаскивания. Типы имен - это строка, содержащая одно или несколько имен типов, разделенных пробелом. Каждое имя типа - это тип, за которым может следовать точка (.) И имя, например drag.one и drag.two. Этот тип должен быть одним из следующих -
start - запускает новый указатель.
drag - перетаскивает активный указатель.
end - Неактивен активный указатель.
d3.dragDisable (окно)
Этот метод используется для отключения выбора перетаскиванием. Это предотвращает действие события mousedown. Большинство выбранных браузеров поддерживают это действие по умолчанию. Если не поддерживается, вы можете установить для свойства CSS значение none.
d3.dragEnable (окно [, noclick])
Этот метод используется для включения перетаскивания выделения в указанном месте окна. Он используется для вызова действия события mouseup. Если вы назначаете значение noclick как true, то событие щелчка истекает с таймаутом в 0 миллисекунд.
API перетаскивания - события перетаскивания
Метод D3.event используется для установки события перетаскивания. Он состоит из следующих полей -
Target - Он представляет поведение перетаскивания.
Type - Это строка, которая может быть любой из следующих - «начало», «перетаскивание» или «конец».
Subject - Тема перетаскивания, определенная с помощью drag.subject.
event.on (typenames, [слушатель])
Объект события предоставляет метод event.on для выполнения перетаскивания. Это определяется следующим образом.
d3.event.on("drag", dragged).on("end", ended);Масштабирование помогает масштабировать ваш контент. Вы можете сосредоточиться на конкретном регионе, используя подход "щелкни и перетащи". В этой главе мы подробно обсудим API масштабирования.
Настройка API
Вы можете загрузить API масштабирования прямо из «d3js.org», используя следующий скрипт.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src = "https://d3js.org/d3-ease.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script src = "https://d3js.org/d3-transition.v1.min.js"></script>
<script src = "https://d3js.org/d3-drag.v1.min.js"></script>
<script src = "https://d3js.org/d3-zoom.v1.min.js"></script>
<body>
<script>
</script>
</body>Методы API масштабирования
Ниже приведены некоторые из наиболее часто используемых методов API масштабирования.
- d3.zoom()
- zoom(selection)
- zoom.transform (выделение, преобразование)
- zoom.translateBy (выделение, x, y)
- zoom.translateTo (выделение, x, y)
- zoom.scaleTo (выделение, k)
- zoom.scaleBy (выделение, k)
- zoom.filter([filter])
- zoom.wheelDelta([delta])
- zoom.extent([extent])
- zoom.scaleExtent([extent])
- zoom.translateExtent([extent])
- zoom.clickDistance([distance])
- zoom.duration([duration])
- zoom.interpolate([interpolate])
- zoom.on (typenames [, слушатель])
Давайте вкратце рассмотрим все эти методы API масштабирования.
d3.zoom ()
Это создает новое поведение масштабирования. Мы можем получить к нему доступ, используя сценарий ниже.
<script>
var zoom = d3.zoom();
</script>масштабирование (выделение)
Он используется для применения трансформации масштабирования к выбранному элементу. Например, вы можете создать экземпляр поведения mousedown.zoom, используя следующий синтаксис.
selection.call(d3.zoom().on("mousedown.zoom", mousedowned));zoom.transform (выделение, преобразование)
Он используется для установки текущего преобразования масштабирования выбранных элементов в указанное преобразование. Например, мы можем сбросить преобразование масштабирования до преобразования идентичности, используя синтаксис ниже.
selection.call(zoom.transform, d3.zoomIdentity);Мы также можем сбросить преобразование масштабирования до преобразования идентификатора на 1000 миллисекунд, используя следующий синтаксис.
selection.transition().duration(1000).call(zoom.transform, d3.zoomIdentity);zoom.translateBy (выделение, x, y)
Он используется для преобразования текущего преобразования масштабирования выбранных элементов на значения x и y. Вы можете указать значения преобразования x и y как числа или как функции, возвращающие числа. Если функция вызывается для выбранного элемента, она передается через текущую датум 'd' и индекс 'i' для DOM. Пример кода определен ниже.
zoom.translateBy(selection, x, y) {
zoom.transform(selection, function() {
return constrain(this.__zoom.translate(
x = = = "function" ? x.apply(this, arguments) : x,
y = = = "function" ? y.apply(this, arguments) : y
);
}
};zoom.translateTo (выделение, x, y)
Он используется для перевода текущего преобразования масштабирования выбранных элементов в указанную позицию x и y.
zoom.scaleTo (выделение, k)
Он используется для масштабирования текущего преобразования масштабирования выбранных элементов до k. Вот,k - масштабный коэффициент, задаваемый числами или функциями.
zoom.scaleTo = function(selection, k) {
zoom.transform(selection, function() {
k = = = "function" ? k.apply(this, arguments) : k;
});
};zoom.scaleBy (выделение, k)
Он используется для масштабирования текущего преобразования зуна выбранных элементов на k. Вот,k - коэффициент масштабирования, заданный как числа или как функции, возвращающие числа.
zoom.scaleBy = function(selection, k) {
zoom.scaleTo(selection, function() {
var k0 = this.__zoom.k,
k1 = k = = = "function" ? k.apply(this, arguments) : k;
return k0 * k1;
});
};zoom.filter ([фильтр])
Он используется для установки фильтра на указанную функцию для поведения масштабирования. Если фильтр не указан, он возвращает текущий фильтр, как показано ниже.
function filter() {
return !d3.event.button;
}zoom.wheelDelta ([дельта])
Значение Δвозвращается дельта-функцией колеса. Если дельта не указана, возвращается текущая функция дельты колеса.
zoom.extent ([степень])
Он используется для установки экстента на указанные точки массива. Если экстент не указан, он возвращает текущий метод доступа к экстенту, который по умолчанию имеет значение [[0, 0], [ширина, высота]], где ширина - это клиентская ширина элемента, а высота - его клиентская высота.
zoom.scaleExtent ([степень])
Он используется для установки масштаба в указанный массив чисел [k0, k1]. Вот,k0- минимально допустимый масштабный коэффициент. В то время как,k1- максимально допустимый масштабный коэффициент. Если экстент не указан, возвращается текущий масштабный экстент, который по умолчанию равен [0, ∞]. Рассмотрим пример кода, который определен ниже.
selection
.call(zoom)
.on("wheel", function() { d3.event.preventDefault(); });Пользователь может попытаться увеличить масштаб, вращая его, когда уже достиг соответствующего предела масштаба. Если мы хотим предотвратить прокрутку при вводе колеса независимо от масштаба, зарегистрируйте прослушиватель событий колеса, чтобы предотвратить поведение браузера по умолчанию.
zoom.translateExtent ([степень])
Если экстент указан, он устанавливает экстент перевода в указанный массив точек. Если экстент не указан, он возвращает текущий экстент перевода, который по умолчанию равен [[-∞, -∞], [+ ∞, + ∞]].
zoom.clickDistance ([расстояние])
Этот метод используется для установки максимального расстояния, на которое может перемещаться масштабируемая область вверх и вниз, что вызовет последующее событие щелчка.
zoom.duration ([продолжительность])
Этот метод используется для установки продолжительности переходов масштабирования при двойном щелчке и двойном касании на указанное количество миллисекунд и возвращает поведение масштабирования. Если продолжительность не указана, возвращается текущая продолжительность, которая по умолчанию равна 250 миллисекундам, которая определена ниже.
selection
.call(zoom)
.on("dblclick.zoom", null);zoom.interpolate ([интерполировать])
Этот метод используется для интерполяции переходов масштабирования к указанной функции. Если интерполяция не указана, возвращается текущая фабрика интерполяции, которая по умолчанию равна d3.interpolateZoom.
zoom.on (typenames [, слушатель])
Если прослушиватель указан, он устанавливает прослушиватель событий для указанных имен типов и возвращает поведение масштабирования. Типы имен - это строка, содержащая одно или несколько имен типов, разделенных пробелом. Каждое имя типа - это тип, за которым необязательно следует точка (.) И имя, например, zoom.one и zoom.second. Имя позволяет зарегистрировать несколько слушателей для одного и того же типа. Этот тип должен быть одним из следующих -
Start - после начала масштабирования (например, при уменьшении изображения).
Zoom - после изменения масштабирования (например, при перемещении мыши).
End - после окончания масштабирования (например, при наведении курсора мыши).
В следующей главе мы обсудим различные API запросов в D3.js.
D3.js предоставляет API запросов для выполнения XMLHttpRequest. В этой главе подробно описываются различные API запросов.
XMLHttpRequest
XMLHttpRequest - это встроенный http-клиент для имитации объекта XMLHttpRequest браузера. Его можно использовать с JS, разработанным для браузеров, чтобы улучшить повторное использование кода и разрешить использование существующих библиотек.
Вы можете включить модуль в свой проект и использовать его как объект XHR на основе браузера, как описано ниже.
var XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
var xhr = new XMLHttpRequest();Он поддерживает как асинхронные, так и синхронные запросы, а также выполняет запросы GET, POST, PUT и DELETE.
Настройка запросов
Вы можете загрузить прямо с «d3js.org», используя приведенный ниже скрипт.
<script src = "https://d3js.org/d3-request.v1.min.js"></script>
<script>
d3.json("/path/to/sample.json", callback);
</script>Здесь API запросов имеет встроенную поддержку парсинга JSON, CSV и TSV. Вы можете анализировать дополнительные форматы, используя запрос или текст напрямую.
Загрузить текстовые файлы
Чтобы загрузить текстовый файл, используйте следующий синтаксис.
d3.text("/path/to/sample.txt", function(error, text) {
if (error) throw error;
console.log(text);
});Анализ файлов CSV
Чтобы загрузить и проанализировать файл CSV, используйте следующий синтаксис.
d3.csv("/path/to/sample.csv", function(error, data) {
if (error) throw error;
console.log(data);
});Точно так же вы можете загрузить файлы JSON и TSV.
Рабочий пример
Давайте рассмотрим простой пример того, как загрузить и проанализировать файл CSV. Перед этим вам необходимо создать файл CSV с именем «sample.csv» в папке приложения d3, как показано ниже.
Num1,Num2
1,2
3,4
5,6
7,8
9,10Теперь создайте веб-страницу «requests.html», используя следующий скрипт.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js Requests API </h3>
<script>
d3.csv("sample.csv", function(data) {
console.log(data);
});
</script>
</body>
</html>Теперь запросите браузер, и вы увидите следующий ответ:

Запросы методов API
Ниже приведены некоторые из наиболее часто используемых методов API запросов.
- d3.request (url [, обратный вызов])
- request.header (имя [, значение])
- request.mimeType([type])
- request.user([value])
- request.password([value])
- request.timeout([timeout])
- request.get([data])
- request.post([data])
- request.send (метод [, данные])
- request.abort()
- d3.csv (URL [[, строка], обратный вызов])
Давайте теперь кратко обсудим каждый из них.
d3.request (url [, обратный вызов])
Он возвращает новый запрос для данного URL. Если обратный вызов назначен, он считается вызывающим запросом, в противном случае запрос еще не вызван. Это определено ниже.
d3.request(url)
.get(callback);Вы можете опубликовать некоторые параметры запроса, используя следующий синтаксис.
d3.request("/path/to/resource")
.header("X-Requested-With", "XMLHttpRequest")
.header("Content-Type", "application/x-www-form-urlencoded")
.post("a = 2&b = 3", callback);Если вы хотите указать заголовок запроса или mime-тип, вы не должны указывать обратный вызов конструктору.
request.header (имя [, значение])
Он используется для установки значения в заголовок запроса с указанным именем. Если значение не указано, он удаляет заголовок запроса с указанным именем. Это определено ниже.
d3.request(url)
.header("Accept-Language", "en-US")
.header("X-Requested-With", "XMLHttpRequest")
.get(callback);Здесь заголовок X-Requested-With для XMLHttpRequest является запросом по умолчанию.
request.mimeType ([тип])
Он используется для присвоения типа пантомимы заданному значению. Это определено ниже.
d3.request(url)
.mimeType("text/csv")
.get(callback);request.user ([значение])
Он используется для назначения имени пользователя для аутентификации. Если имя пользователя не указано, по умолчанию используется значение null.
request.password ([значение])
Если значение указано, оно устанавливает пароль для аутентификации.
request.timeout ([тайм-аут])
Если указан тайм-аут, он устанавливает тайм-аут на указанное количество миллисекунд.
request.get ([данные])
Этот метод используется для отправки запроса методом GET. Это определено ниже.
request.send("GET", data, callback);request.post ([данные])
Этот метод используется для отправки запроса методом POST. Это определено ниже.
request.send("POST", data, callback);request.send (метод [, данные])
Этот метод используется для отправки запроса с использованием данного метода GET или POST.
request.abort ()
Этот метод используется для отмены запроса.
d3.csv (URL [[, строка], обратный вызов])
Возвращает новый запрос CSV-файла по указанному URL-адресу с Mime-типом text / csv по умолчанию. Следующий синтаксис показан без обратного вызова.
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); });Если вы укажете обратный вызов с помощью метода POST, он определен ниже.
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); })
.post(callback);пример
Создайте файл CSV с именем «lang.csv» в каталоге корневой папки приложения d3 и добавьте в него следующие изменения.
Year,Language,Author
1972,C,Dennis Ritchie
1995,Java,James gosling
2011,D3 js,Mike BostockСоздайте веб-страницу «csv.html» и добавьте к ней следующий скрипт.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js request API</h3>
<script>
d3.csv("lang.csv", function(d) {
return {
year: new Date(+d.Year, 0, 1), // convert "Year" column to Date
language: d.Language,
author: d.Author,
};
}, function(error, rows) {
console.log(error);
console.log(rows[0].year);
});
</script>
</body>
</html>Теперь запросите браузер, и мы увидим следующий ответ.

Разделитель - это последовательность из одного или нескольких символов, используемых для определения границы между отдельными независимыми областями в тексте или других данных. Разделитель полей - это последовательность значений, разделенных запятыми. Ну, значения, разделенные разделителями,comma separated values (CSV) или tab-separated values(ТСВ). В этой главе подробно объясняются значения, разделенные разделителями.
Настройка API
Мы можем легко загрузить API, используя следующий синтаксис.
<script src = "https://d3js.org/d3-dsv.v1.min.js"></script>
<script>
var data = d3.csvParse(string);
</script>Методы API
Ниже приведены различные методы API значений, разделенных разделителями.
- d3.csvParse (строка [, строка])
- d3.csvParseRows (строка [, строка])
- d3.csvFormat (строки [, столбцы])
- d3.csvFormatRows(rows)
- d3.tsvParse (строка [, строка])
- d3.tsvParseRows (строка [, строка])
- d3.tsvFormat (строки [, столбцы])
- d3.tsvFormatRows(rows)
Давайте подробно рассмотрим каждый из этих методов API.
d3.csvParse (строка [, строка])
Этот метод используется для анализа формата csv. Рассмотрим файлdata.csv это показано ниже.
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62Теперь мы можем применить данную функцию.
Example - Рассмотрим следующий пример.
var data = d3.csvParse(string, function(d) {
return {
year: new Date(+d.Year, 0, 1), // lowercase and convert "Year" to Date
population: d.population
};
});Здесь он анализирует указанную строку в значениях, разделенных разделителями. Он возвращает массив объектов, представляющих проанализированные строки.
d3.csvParseRows (строка [, строка])
Этот метод используется для синтаксического анализа формата csv, эквивалентного строкам.
var data = d3.csvParseRows(string, function(d, i) {
return {
year: new Date(+d[0], 0, 1), // convert first colum column to Date
population: d[1],
};
});Он анализирует каждую строку в файле csv.
d3.csvFormat (строки [, столбцы])
Этот метод используется для форматирования строк и столбцов CSV.
Example - Рассмотрим следующий пример.
var string = d3.csvFormat(data, ["year", "population"]);Здесь, если столбцы не указаны, список имен столбцов, образующих строку заголовка, определяется объединением всех свойств всех объектов в строках. Если указаны столбцы, это массив строк, представляющих имена столбцов.
d3.csvFormatRows (строки)
Этот метод используется для форматирования строк csv.
Example - Рассмотрим следующий пример.
var string = d3.csvFormatRows(data.map(function(d, i) {
return [
d.year.getFullYear(), // Assuming d.year is a Date object.
d.population
];
}));Здесь он форматирует указанный массив строковых строк как значения, разделенные разделителями, возвращая строку.
d3.tsvParse (строка [, строка])
Этот метод используется для анализа формата tsv. Он похож на csvParse.
d3.tsvParseRows (строка [, строка])
Этот метод используется для анализа формата tsv, эквивалентного строкам. Она похожа на функцию csvParseRows.
d3.tsvFormat (строки [, столбцы])
Этот метод используется для форматирования строк и столбцов TSV.
d3.tsvFormatRows (строки)
Этот метод используется для форматирования строк tsv.
Модуль API таймера используется для выполнения параллельных анимаций с синхронизированной временной задержкой. Оно используетrequestAnimationFrameдля анимации. В этой главе подробно описывается модуль API таймера.
requestAnimationFrame
Этот метод сообщает браузеру, что вы хотите выполнить анимацию, и просит браузер вызвать указанную функцию для обновления анимации.
Настройка таймера
Мы можем легко загрузить таймер прямо из d3js.org, используя следующий скрипт.
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script>
var timer = d3.timer(callback);
</script>Методы API таймера
API таймера поддерживает следующие важные методы. Все это подробно объясняется ниже.
d3.now ()
Этот метод возвращает текущее время.
d3.timer (обратный вызов [, задержка [, время]])
Этот метод используется для планирования нового таймера и вызывает таймер до остановки. Вы можете установить числовую задержку в MS, но это необязательно, иначе по умолчанию она равна нулю. Если время не указано, оно считается d3.now ().
timer.restart (обратный вызов [, задержка [, время]])
Перезапустите таймер с указанным обратным вызовом и необязательной задержкой и временем.
timer.stop ()
Этот метод останавливает таймер, предотвращая последующие обратные вызовы.
d3.timeout (обратный вызов [, задержка [, время]])
Он используется для остановки таймера при его первом обратном вызове. Обратный вызов передается как истекшее время.
d3.interval (обратный вызов [, задержка [, время]])
Он вызывается с определенным интервалом задержки. Если задержка не указана, требуется время таймера.
пример
Создайте веб-страницу «timer.html» и добавьте к ней следующий скрипт.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> Timer API </h3>
<script>
var timer = d3.timer(function(duration) {
console.log(duration);
if (duration > 150) timer.stop();
}, 100);
</script>
</body>
</html>На экране мы увидим следующий ответ.

Давайте в этой главе представим анимированную гистограмму. В этом примере мы берем файл data.csv, который использовался в предыдущей главе записей о населении, в качестве набора данных и генерируем анимированную гистограмму.
Для этого нам нужно выполнить следующие шаги -
Step 1 - Apply styles - Примените стили CSS, используя приведенную ниже кодировку.
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>Step 2 - Define variables - Давайте определим атрибуты SVG, используя сценарий ниже.
<script>
var svg = d3.select("svg"), margin = 200,
width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
</script>Step 3 - Append text - Теперь добавьте текст и примените преобразование, используя приведенную ниже кодировку.
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50)
.attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")Step 4 - Create scale range- На этом шаге мы можем создать диапазон масштабирования и добавить элементы группы. Это определено ниже.
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear()
.range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");Step 5 - Read data - Мы уже создали data.csvфайл в наших предыдущих примерах. Тот же файл, который мы использовали здесь.
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62Теперь прочтите указанный выше файл, используя приведенный ниже код.
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}Step 6 - Set domain - Теперь установите домен, используя приведенную ниже кодировку.
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);Step 7 - Add X-axis- Теперь вы можете добавить ось X к преобразованию. Это показано ниже.
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x)).append("text")
.attr("y", height - 250).attr("x", width - 100)
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("year");Step 8 - Add Y-axis - Добавьте ось Y к преобразованию, используя код, приведенный ниже.
g.append("g")
.append("text").attr("transform", "rotate(-90)")
.attr("y", 6).attr("dy", "-5.1em")
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("population");Step 9 - Append group elements - Теперь добавьте элементы группы и примените преобразование к оси Y, как определено ниже.
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))Step 10 - Select the bar class - Теперь выберите все элементы в классе стержней, как определено ниже.
g.selectAll(".bar")
.data(data).enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth())
.transition()
.ease(d3.easeLinear)
.duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});Здесь мы добавили событие прослушивателя для mouseout и mouseover для выполнения анимации. Он применяет анимацию, когда мышь наводит курсор на определенную полосу и выходит из нее. Эти функции объясняются в следующем шаге.
В .ease(d3.easeLinear)функция используется для выполнения видимого движения в анимации. Он обрабатывает замедленное и замедленное движение с длительностью 200. Задержку можно рассчитать с помощью -
.delay(function (d, i) {
return i * 25;
})Step 11 - Mouseover event handler function - Давайте создадим обработчик события мыши для обработки события мыши, как показано ниже.
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}Здесь, в событии наведения мыши, мы хотим увеличить ширину и высоту полосы, а цвет полосы выбранной полосы - красный. Для цвета мы добавили класс «выделить», который изменяет цвет выделенной полосы на красный.
Функция перехода к полосе на 200 миллисекунд. Когда мы увеличиваем ширину полосы на 5 пикселей и высоту на 10 пикселей, переход от предыдущей ширины и высоты полосы к новой ширине и высоте будет продолжаться 200 миллисекунд.
Затем мы вычислили новое значение «y» для полосы, чтобы полоса не искажалась из-за нового значения высоты.
Step 12 - Mouseout event handler function- Давайте создадим обработчик события mouseout для обработки события мыши. Это определено ниже.
function onMouseOut(d, i) {
d3.select(this).attr('class', 'bar');
d3.select(this)
.transition()
.duration(400).attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}Здесь, в событии mouseout, мы хотим удалить функции выбора, которые мы применили в событии mouseover. Поэтому мы возвращаем класс полосы к исходному классу полосы, восстанавливаем исходную ширину и высоту выбранной полосы и восстанавливаем значение y до исходного значения.
В d3.selectAll(‘.val’).remove() Функция используется для удаления текстового значения, которое мы добавили во время выбора панели.
Step 13 - Working Example- Полная программа приведена в следующем блоке кода. Создать веб-страницуanimated_bar.html и внесите в него следующие изменения.
<!DOCTYPE html>
<html>
<head>
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<title> Animated bar chart </title>
</head>
<body>
<svg width = "500" height = "500"></svg>
<script>
var svg = d3.select("svg"),
margin = 200, width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50).attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear().range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x))
.append("text")
.attr("y", height - 250)
.attr("x", width - 100)
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue").text("year");
g.append("g")
.append("text")
.attr("transform", "rotate(-90)")
.attr("y", 6)
.attr("dy", "-5.1em")
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue")
.text("population");
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))
g.selectAll(".bar")
.data(data)
.enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth()).transition()
.ease(d3.easeLinear).duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}
function onMouseOut(d, i) {
d3.select(this)
.attr('class', 'bar');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}
</script>
</body>
</html>Теперь запросите браузер, и мы увидим следующий ответ.

Если мы выберем любую полосу, она будет выделена красным цветом. D3 - это универсальная библиотека визуализации, которая занимается преобразованием данных в информацию, документы, элементы и т. Д. И, в конечном итоге, помогает в создании визуализации данных.