Диспетчер тегов Google - публикация тега
Мы создавали, изменяли и отлаживали теги в нашей среде отладчика. До сих пор мы не видели эти теги в нашем блоге.
Чтобы теги размещались в блоге, нам необходимо опубликовать теги. Нам нужно, чтобы теги были опубликованы, а не всегда имел режим предварительного просмотра.
Опубликовать теги довольно просто.
Step 1 - Нажмите кнопку ОТПРАВИТЬ в правом верхнем углу экрана.
Будет показан следующий экран.

Step 2 - Введите идентифицируемое имя версии, чтобы его можно было легко понять при внесенных изменениях.
С помощью описания версии вы можете как можно более подробно описать изменения / дополнения тега в этой конкретной версии.
Step 3 - Прокрутите вниз до «Изменения рабочей области», вы увидите все изменения, внесенные в теги, которые не опубликованы или находятся в режиме предварительного просмотра.

Точно так же в разделе «История действий» вы можете получить точное представление об изменениях / обновлениях, которые были сделаны в учетной записи с начала времен.
Step 4- Укажите название версии, описание. Вы можете указать имя версии как Первая версия, а описание можно указать как Первое обновление Диспетчера тегов Google.
На данный момент мы оставим Publish to Environment as Live. Это потому, что у нас пока нет другой среды, кроме Live.

Step 5 - Щелкните ОПУБЛИКОВАТЬ, и вам будет представлена сводка для этой конкретной версии.

Вот как вы можете опубликовать изменения, сделанные в рабочей области Диспетчера тегов Google.
Вы можете использовать плагин Google Chrome - Google Tag Assistant, чтобы увидеть, как теги срабатывают без включения режима предварительного просмотра.
Создание сред в Диспетчере тегов Google
Есть разные способы настройки среды для использования с Диспетчером тегов Google.
Обычно в мире программного обеспечения слово Environment используется в контексте того, где конкретная функция тестируется / проверяется.
Step 1 - Чтобы просмотреть доступные среды в Диспетчере тегов Google, нажмите ADMIN.
Step 2 - В разделе «Контейнер» щелкните «Среды».

Вы увидите экран, показанный выше.
Как правило, крупные компании-разработчики программного обеспечения разделяют свои веб-сайты в разных средах, чтобы упростить процесс выпуска функции. Разработчики работают над своим веб-сайтом разработки, затем изменения функций переносятся на промежуточный сайт. Наконец, когда изменения проверяются на промежуточном сайте, они передаются в среду Live.
В контексте Диспетчера тегов Google существует возможность добавления различных сред, что позволит вам полностью проверить свой тег до того, как они появятся на веб-сайте Live. В этом руководстве мы создадим среду, называемую средой разработки. Ниже приведены шаги.
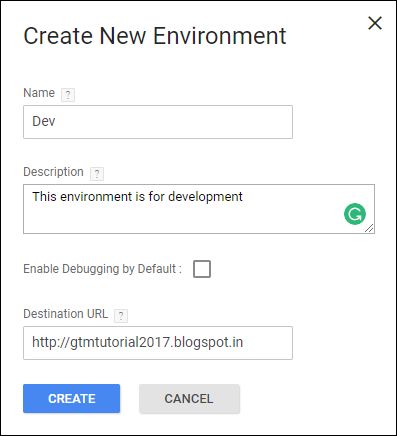
Step 3- Щелкните красную кнопку NEW. Вы увидите следующее диалоговое окно.

Step 4- Заполните детали, как показано на рисунке выше. Мы будем делать вид, что наш сайт разработчиков - это тот же сайт, на котором мы работаем прямо сейчас, чтобы внести соответствующие изменения.
Step 5 - Щелкните СОЗДАТЬ, и вы увидите следующее приглашение.

Как показано на рисунке выше, в подсказке показаны два способа использования среды.
Using a Share Preview Link - Эта ссылка пригодится, когда вы хотите распространить изменения в ваших тегах среди членов вашей команды, когда есть большие команды.
With a snippet- Если вам ясно, что конкретный сайт будет работать в качестве среды разработки / тестирования, вы можете использовать этот вариант фрагмента. Доступен фрагмент для этой среды, так что вы можете перейти на веб-сайт и увидеть любые изменения, которые были сделаны за последнее время.
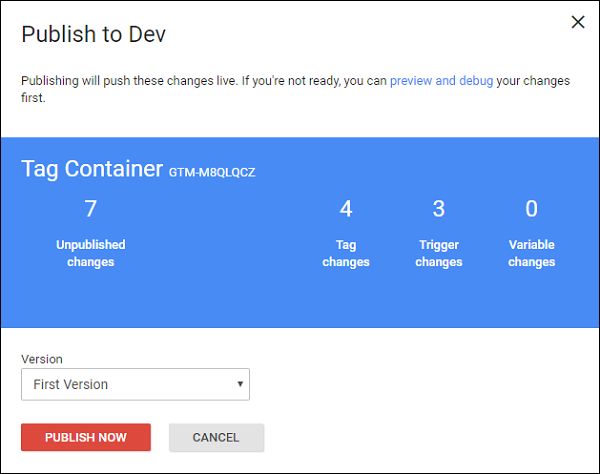
Step 6- Щелкните ОПУБЛИКОВАТЬ В DEV, чтобы увидеть их в действии. На следующем экране будет предложено ввести доступные изменения во вновь созданную среду.

Будут показаны изменения, которые еще не отправлены в соответствующую среду. Кроме того, отображается название версии, чтобы пользователю было понятно, какая версия публикуется в соответствующей среде.
Step 7- Щелкните «ОПУБЛИКОВАТЬ», чтобы увидеть изменения, доступные в созданной вами среде. Он покажет сообщение об успешном выполнении с отметкой даты и времени.
В доступном списке сред щелкните имя новой среды, в нашем случае - Dev.

Отобразятся доступные параметры для совместного использования ссылки на среду, как показано ниже.

Используя любой из вышеперечисленных подходов, вы сможете увидеть изменения в своем теге в среде разработки (Dev).