Диспетчер тегов Google - теги отслеживания
Как только вы поймете процесс создания тега, имеет смысл погрузиться в подробности и посмотреть, как достигается отслеживание с использованием разных подходов.
Тег просмотра страницы
Специалист по маркетингу продукта должен понимать количество посетителей веб-сайта / блога продукта. Это действительно важно, так как помогает понять тенденцию посетителей. Это может быть информация о том, оценивается ли посетителем конкретное улучшение / функция, добавленная на веб-сайт / блог, посещают ли посетители веб-сайт ежедневно / еженедельно и т. Д.
Учитывая, что «просмотр страницы» имеет огромное значение для понимания привлекательности веб-сайта / блога, давайте посмотрим, как можно отслеживать просмотр страницы с помощью тега.
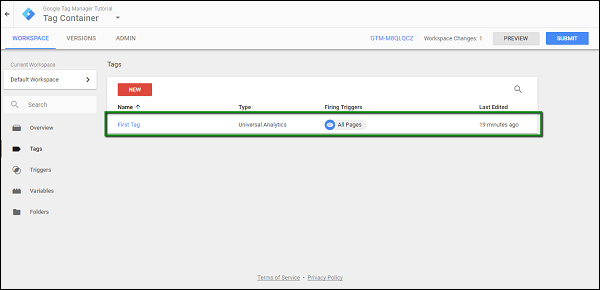
Step 1 - Поскольку мы выполнили шаги, описанные в предыдущей главе, позвольте нам получить доступ к разделу тегов в Диспетчере тегов Google.

Он покажет недавно созданный тег - First Tag.
Step 2 - Нажмите «Первый тег», откроется диалоговое окно с настроенными триггерами и т. Д.

Как показано на скриншоте выше, давайте сосредоточим наше внимание на идентификаторе отслеживания.
Этот идентификатор отслеживания связан с Google Analytics. Когда мы запускаем режим отладки и посещаем блог, это будет считаться просмотром одной страницы.
В данный момент Google Analytics будет записывать просмотр страницы в своем интерфейсе.
Step 3 - Выполните отладку с помощью Диспетчера тегов Google и откройте Google Analytics dashboard, в разделе Источники трафика → Обзор вы увидите следующую статистику.

Это показывает, что просмотр страницы записывается, и соответствующие просмотры страниц будут отслеживаться в Google Analytics.
Связать теги
Часто будут появляться определенные рекламные предложения, для которых от пользователя может потребоваться покинуть блог или веб-сайт. Наряду с рекламными акциями, это могут быть опросы третьих лиц, которые может потребоваться пройти пользователю. Эти опросы будут давать определенную статистику, которая будет отличаться от данных, поступающих через разные теги.
Для этой цели полезно включить отслеживание того, сколько раз происходит переход по ссылке и когда пользователь уходит с веб-сайта. Такие ссылки называютсяoutbound links и эти ссылки можно легко отслеживать с помощью Диспетчера тегов Google.
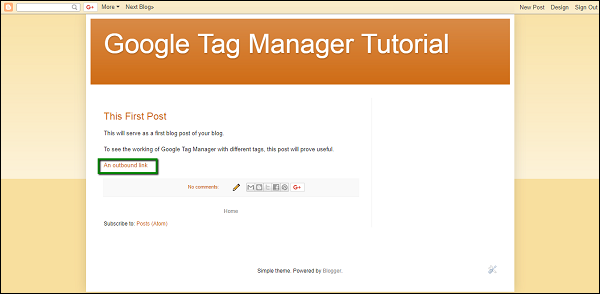
Чтобы продемонстрировать это, мы создадим ссылку в нашем блоге.

На приведенном выше снимке экрана показана ссылка - Исходящая ссылка. Эта ссылка будет использоваться для отслеживания в Диспетчере тегов Google. Он перенаправляет наhttps://www.google.com
Step 1- Перейдите в рабочую область Диспетчера тегов Google. Щелкните Теги на левой панели. Нажмите кнопку НОВЫЙ на странице, чтобы начать создание тега исходящей ссылки.
Назовем этот тег - Тег исходящей ссылки.
Step 2 - Выполните тот же процесс, что и при начальной настройке тега, чтобы ввести код Google Analytics в правильное поле - Идентификатор отслеживания.
Step 3- Выберите поле «Тип трека» как «Событие». Далее вы сможете увидеть следующие варианты.

Эти параметры соответствуют типу трека - Событие. Обратите внимание, что эти параметры вообще не будут доступны в разделе Тип отслеживания - Просмотр страницы. Это связано с тем, что, поскольку мы присоединяем код Google Analytics с помощью Диспетчера тегов Google, для просмотра деталей события в режиме реального времени нам нужны определенные параметры.
Step 4- Заполните форму, как показано ниже. Полужирным шрифтом выделены значения, которые необходимо ввести в текстовые поля.
Категория - Outbound
Действие - Click
Оставьте поля "Ярлык" и "Значение" пустыми.
Оставить обращение без взаимодействия как False
Step 5 - Затем в разделе "Запуск" нажмите "Выбрать триггер", чтобы активировать этот тег…
Step 6- Щелкните синий значок + в правом верхнем углу. Откроется раздел настраиваемого триггера. Задайте имя для этого триггера как - Click Trigger.
Step 7 - Нажмите Выбрать тип триггера, чтобы начать настройку…
Он покажет следующие типы триггеров, как показано на следующем снимке экрана.

Step 8- Как показано на рисунке выше, щелкните "Только ссылки" в разделе "Тип триггера". Это покажет различные варианты настройки вновь созданного типа триггера.
Теперь нам нужно настроить триггер так, чтобы он срабатывал, если URL-адрес, по которому был выполнен щелчок, имеет путь к странице как https://www.google.com. Обратите внимание, что мы настроили ссылку в нашем блоге для перенаправления на тот же URL.

Step 9 - Настройте триггер, как показано на рисунке выше.
Мы хотим настроить этот триггер так, чтобы он срабатывал при некоторых переходах по ссылке, когда URL-адрес страницы равенhttps://www.google.com. После этого экран должен выглядеть следующим образом.

Step 10 - Щелкните значок SAVEкнопку, чтобы сохранить этот вновь созданный триггер. Экран вернется к конфигурации тегов для Outbound Link Tag .
Step 11 - Щелкните СОХРАНИТЬ, чтобы завершить настройку.

Как показано на рисунке выше, полный тег исходящей ссылки должен выглядеть так, как показано выше.
Теперь давайте представим тег в действии.
Step 12- В рабочей области нажмите кнопку ПРОСМОТР. Начнется режим отладки.
Step 13- В вашем браузере на другой вкладке откройте свой блог. Окно отладки будет показано в нижней части экрана.

Как показано выше, поскольку мы еще не щелкнули по ссылке, тег по-прежнему отображается в разделе «Теги не активированы на этой странице».
Step 14- Щелкните исходящую ссылку, созданную на предыдущем шаге, тег активируется. Вы можете увидеть его в разделе «Теги, запущенные на этой странице».

На этом завершается подход к созданию тега для исходящей ссылки для отслеживания ссылок в блоге / веб-сайте.
Отслеживание событий
Отслеживание событий означает любое действие, отличное от загрузки страницы. Браузер реагирует на любое действие, которое вы совершаете на странице. Например, действие может быть таким же простым, как щелчок по ссылке или отправка формы в сложную форму, такую как отслеживание просмотров и загрузок файлов.
С помощью Диспетчера тегов Google вы можете легко отслеживать события, генерируемые в браузере. Он записывает ответы браузера на возможные действия, тем самым легко отслеживая конкретное событие.
Мы будем использовать приведенный выше пример, чтобы увидеть отслеживание событий в действии. В предыдущем примере мы создали ссылку, которая перенаправляет из нашего блога. В этом примере мы создадим еще одну ссылку, которая будет указывать на наш блог. Мы используем этот пример, чтобы продемонстрировать, как ссылки, уходящие из блога, можно легко отслеживать.
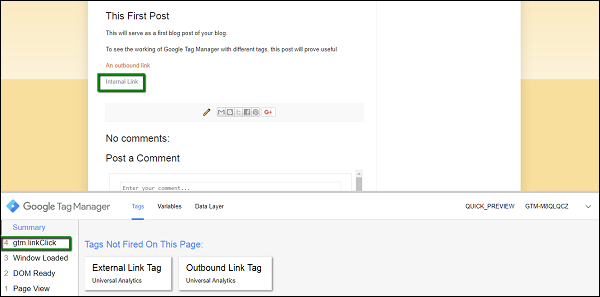
Я создал в блоге ссылку под названием Internal Link. Эта ссылка будет перенаправлять на ту же страницу блога.

Давайте перейдем в панель управления Google Tag Manager и создадим новый триггер для исходящей ссылки. Для этого мы будем использовать встроенную переменную Click URL. Используя Click URL, мы собираемся определить, перенаправляет ли нажимаемая ссылка пользователя за пределы блога или нет.
Чтобы включить встроенную переменную Click URL, выполните следующие действия.
Step 1- В разделе «Переменные» нажмите красную кнопку КОНФИГУРАЦИЯ. Он покажет доступные встроенные переменные. Доступны различные встроенные переменные: страницы, утилиты, ошибки, клики и т. Д.
Step 2- В категории «Клики» установите флажок «URL-адрес клика». Это немедленно отобразит доступные переменные в URL-адресе клика. См. Справочную информацию на следующем экране.

Теперь, когда переменная настроена, мы можем настроить триггер.
Триггер будет активирован, когда пользователь щелкнет все URL-адреса, которые перенаправляются за пределы блога. Создать этот триггер довольно просто.
Step 3- Перейдите в «Триггеры», нажмите «Создать». Дайте имя триггеру. Допустим, название - External Link Trigger.
Step 4 - В разделе "Конфигурация триггера" нажмите "Выбрать тип триггера", чтобы начать настройку.
Step 5- Из доступных вариантов в разделе «Щелкните» выберите «Только ссылки». На следующем экране показаны шаги, которые вы уже сделали.

При нажатии кнопки «Просто ссылки» вы возвращаетесь в первый раздел, где вам нужно будет указать исключение URL. Ниже приведены шаги для этого.
Step 6 - Для параметра «Этот триггер срабатывает» выберите «Некоторые переходы по ссылкам».
Step 7- В условиях выберите Click URL, который должен быть выбран ранее. Выберите значение, не содержащееся в параметрах условия.
Step 8- В текстовом поле для значения введите значение, которое является URL-адресом вашего блога. В нашем случае мы введем gtmtutorial2017.blogspot.in. После завершения экран будет выглядеть следующим образом.

Step 9 - Нажмите кнопку «Сохранить» синего цвета, чтобы сохранить новый триггер.
Теперь пришло время настроить наш тег, который мы будем использовать для отслеживания события клика, которое перенаправит пользователя за пределы блога.
Step 10- Откройте раздел Теги, нажмите кнопку НОВЫЙ. Укажите имя для своего тега, назовем его - Тег внешней ссылки.
Step 11 - В разделе «Конфигурация тега» нажмите «Выбрать тип тега, чтобы начать настройку». Выберите тип тега Universal Analytics и введите следующие данные на экране.
- В разделе «Тип трека» выберите «Событие».
- Для категории - введите внешнюю ссылку
- В действии - введите Нажмите
- Для метки щелкните значок параметров

Step 12 - На отображаемой боковой панели выберите Click URL.
Step 13- После этого установите флажок Включить переопределение настроек в этом теге. В текстовом поле Tracking ID введите свой код отслеживания Google Analytics.
Step 14- Прокрутите вниз, чтобы настроить запуск. Мы собираемся использовать наш только что созданный триггер.
Step 15- Нажмите Выбрать триггер, чтобы активировать этот тег… Он отобразит доступные триггеры. Выберите External Link Trigger, который мы создали ранее.

На этом настройка тега завершена. Щелкните кнопку Сохранить.
Step 16- Теперь, чтобы отладить тег, нажмите кнопку предварительного просмотра серого цвета. Он запустит Диспетчер тегов Google в режиме отладки.
Step 17- Вернитесь в свой блог и обновите его, чтобы запустить отладчик Google Tag Manager. В приведенном выше примере на странице отображаются две ссылки. Кроме того, существует тег внешней ссылки, который отображается в разделе «Теги не активированы на этой странице».

Пришло время проверить конфигурацию тега. Мы будем использовать Ctrl + Click в обоих сценариях, чтобы проверить, активирован ли тег. Ctrl + Click откроет ссылку на новой вкладке без обновления текущей страницы. Нам нужно, чтобы страница оставалась нетронутой, так как мы не сможем увидеть сработавшие теги, если страница обновится.
Step 18- Сначала используйте Ctrl + щелчок по внутренней ссылке, как показано на рисунке выше. В идеале тег не должен активироваться, поскольку ссылка ведет пользователя на тот же блог.

Как показано на рисунке выше, в разделе «Сводка» отладчика вы увидите другое событие - gtm.linkClick. Это означает, что GTM записал событие клика.
Но вы не увидите никаких изменений в разделе «Теги, запущенные на этой странице». Это потому, что мы настроили вкладку для исходящих ссылок.
Step 19 - Теперь Ctrl + щелчок по исходящей ссылке (она была создана в предыдущем разделе).
Обратите внимание на сводный раздел, он снова будет обновлен для другого события - gtm.linkClick.

Как показано на рисунке выше, для следующего записанного события будет активирован тег - Тег внешней ссылки. Вы сможете увидеть его в разделе «Теги, запущенные на этой странице».
Таким образом, вы можете использовать отслеживание событий с помощью Диспетчера тегов Google и настраивать теги для важных данных, которые вам нужны с вашего веб-сайта / блога.
Отслеживание формы
Чаще всего на любом веб-сайте / блоге вы увидите форму, которая будет фиксировать определенные данные от пользователя. Маркетологу продукта становится утомительно знать, используется ли форма посетителями.
Это может быть хорошим способом узнать, сколько раз пользователь заполнял информацию в этой форме и сколько раз он сталкивался с ошибкой. С помощью Диспетчера тегов Google вы можете легко отслеживать отправку форм. Этот раздел проведет вас через процесс.
В этом примере в нашем блоге будет создана форма «Связаться с нами».
Step 1- Для блоггера, чтобы создать контактную форму, используйте опцию Макет → Добавить гаджет. После того, как вы нажмете «Добавить гаджет», вы увидите следующий экран, на котором вы найдете гаджет «Поиск по блогам». Щелкните значок синего плюса (+), чтобы вставить его в блог.

После этого он появится в вашем блоге, как показано на следующем снимке экрана.

Теперь давайте настроим связанные триггеры и тег.
Чтобы начать с триггера, мы проделаем те же шаги. Сначала мы добавим enable встроенную переменную с именем Form ID, а затем создадим триггер, который будет использовать эту вновь созданную переменную.
После этого мы будем использовать этот новый триггер для настройки тега для отслеживания взаимодействий с формой.
Чтобы включить встроенную переменную Form ID, выполните следующие действия.
Step 2- В разделе «Переменные» нажмите красную кнопку КОНФИГУРАЦИЯ. В категории «Формы» установите флажок «Идентификатор формы». Это немедленно покажет идентификатор формы в доступных переменных. См. Справочную информацию на следующем экране.

Теперь, когда переменная настроена, мы можем настроить триггер.
Триггер будет активирован, когда пользователь отправит какие-либо данные в форму «Связаться с нами».
Step 3- Для этого перейдите в «Триггеры», нажмите «Создать». Дайте имя триггеру. Назовем его - Запуск отправки формы.
Step 4 - В разделе "Конфигурация триггера" нажмите "Выбрать тип триггера", чтобы начать настройку.
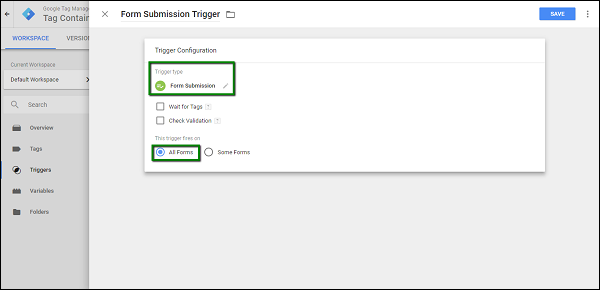
Step 5- Из доступных вариантов в разделе «Вовлеченность пользователей» выберите «Отправка формы». На следующем экране показаны шаги, которые вы уже сделали.

При нажатии кнопки «Отправка формы» вы возвращаетесь в первый раздел, где вам нужно будет указать идентификатор формы.
Step 6 - Для параметра «Этот триггер срабатывает» выберите «Все формы».
Как только вы закончите с вышеуказанным шагом, он включит отслеживание для всех форм, отправленных на странице блога. Вы также можете использовать определенный идентификатор формы, который можно настроить при создании блога.
Для настройки определенного идентификатора формы вы можете воспользоваться поддержкой разработчика вашего веб-сайта / блога, чтобы получить более подробную информацию. После выполнения этих шагов см. Следующий экран для полной справки.

Step 7 - Нажмите кнопку «Сохранить» синего цвета, чтобы сохранить новый триггер.
Теперь пора настроить наш тег, который мы будем использовать для отслеживания события щелчка, которое перенаправит пользователя за пределы блога.
Step 8- Откройте раздел Теги, нажмите кнопку НОВЫЙ. Укажите имя для своего тега, назовем его - Тег отправки формы.
Step 9 - В разделе "Конфигурация тега" нажмите "Выбрать тип тега, чтобы начать настройку ..." Выберите тип тега Universal Analytics и заполните следующие данные -
- В разделе «Тип трека» выберите «Событие».
- Для категории - введите отправку формы
- В действии - введите отправленную форму
- Для метки щелкните значок параметров

Step 10 - На отображаемой боковой панели выберите идентификатор формы.
Step 11- После этого установите флажок «Включить переопределение настроек в этом теге». В текстовом поле Tracking ID введите свой код отслеживания Google Analytics.

Прокрутите вниз, чтобы настроить запуск. Мы собираемся использовать наш только что созданный триггер.
Step 12- Нажмите Выбрать триггер, чтобы активировать этот тег… Он отобразит доступные триггеры. Выберите триггер отправки формы, который мы создали ранее.

На этом настройка тега завершена. Щелкните кнопку Сохранить.
Step 13- Теперь, чтобы отладить тег, нажмите кнопку предварительного просмотра серого цвета. Он запустит Диспетчер тегов Google в режиме отладки.
Step 14- Вернитесь в свой блог и обновите его, чтобы запустить отладчик Google Tag Manager. Там будет тег отправки формы, который отображается в разделе Теги, не сработавшие на этой странице.

Step 15- Теперь взаимодействуйте с формой Search This Blog, вводя в нее некоторые значения. Давайте введем «Сначала», так как в нашем первом сообщении в блоге есть слово «Сначала».
Step 16- Щелкните "Поиск". Новое событие будет отображаться в разделе «Сводка», а тег отправки формы - в разделе «Теги, запущенные на этой странице».

Таким образом, мы можем создать теги отправки формы с помощью Диспетчера тегов Google.