Человеко-машинный интерфейс - Краткое руководство
Человеко-машинный интерфейс (HCI) ранее был известен как исследования человек-машина или человеко-машинное взаимодействие. Он касается проектирования, исполнения и оценки компьютерных систем и связанных с ними явлений, которые предназначены для использования людьми.
HCI можно использовать во всех дисциплинах везде, где есть возможность установки компьютера. Некоторые из областей, в которых HCI может быть реализована с особой важностью, упомянуты ниже:
Computer Science - Для проектирования и разработки приложений.
Psychology - Для применения теорий и аналитических целей.
Sociology - Для взаимодействия технологии и организации.
Industrial Design - Для интерактивных продуктов, таких как мобильные телефоны, микроволновая печь и т. Д.
Ведущей мировой организацией в области HCI является ACM - SIGCHI, что расшифровывается как Association for Computer Machinery - Special Interest Group on Computer-Human Interaction . SIGCHI определяет компьютерные науки как основную дисциплину HCI. В Индии это появилось как предложение о взаимодействии, в основном в области дизайна.
Задача
Цель этого предмета - изучить способы разработки удобных интерфейсов или взаимодействий. Учитывая это, мы узнаем следующее -
Способы проектирования и оценки интерактивных систем.
Способы сократить время проектирования с помощью когнитивных систем и моделей задач.
Процедуры и эвристика для проектирования интерактивных систем.
Историческая эволюция
От первоначальных компьютеров, выполняющих пакетную обработку, до ориентированного на пользователя дизайна, было несколько этапов, которые упомянуты ниже:
Early computer (e.g. ENIAC, 1946)- Улучшение H / W технологии привело к значительному увеличению вычислительной мощности. Люди начали думать над новаторскими идеями.
Visual Display Unit (1950s) - SAGE (полуавтоматическая наземная среда), система ПВО США использовала самую раннюю версию VDU.
Development of the Sketchpad (1962) - Иван Сазерленд разработал Sketchpad и доказал, что компьютер можно использовать не только для обработки данных.
Douglas Engelbart introduced the idea of programming toolkits (1963) - Меньшие системы создавали более крупные системы и компоненты.
Introduction of Word Processor, Mouse (1968) - Дизайн NLS (система oNLine).
Introduction of personal computer Dynabook (1970s)- Разработал smalltalk в Xerox PARC.
Windows and WIMP interfaces - Одновременная работа на одном рабочем столе, переключение между работой и экранами, последовательное взаимодействие.
The idea of metaphor - Xerox star и alto были первыми системами, в которых использовалась концепция метафор, что привело к спонтанности интерфейса.
Direct Manipulation introduced by Ben Shneiderman (1982) - Впервые использован в Apple Mac PC (1984 г.), что снизило вероятность синтаксических ошибок.
Vannevar Bush introduced Hypertext (1945) - Для обозначения нелинейной структуры текста.
Мультимодальность (конец 1980-х).
Computer Supported Cooperative Work (1990’s) - Компьютерное общение.
WWW (1989) - Первый графический браузер (Mosaic) появился в 1993 году.
Ubiquitous Computing- На данный момент наиболее активное направление исследований в HCI. Сенсорные / контекстно-зависимые вычисления, также известные как всеобъемлющие вычисления.
Корни HCI в Индии
Некоторые новаторские дизайнеры Creation и Graphic Communication начали проявлять интерес к области HCI с конца 80-х. Другие переступили порог, разработав программу для названий компакт-дисков. Некоторые из них пришли в эту сферу, разработав для Интернета и проведя компьютерные тренинги.
Несмотря на то, что Индия отстает в предложении установленного курса по HCI, в Индии есть дизайнеры, которые, помимо творчества и художественного самовыражения , считают дизайн средством решения проблем и предпочитают работать в области, где спрос не был встретились.
Это стремление к проектированию часто побуждает их заниматься инновационными областями и получать знания путем самообучения. Позже, когда в Индию прибыли потенциальные клиенты HCI, дизайнеры переняли методы оценки юзабилити, исследований пользователей, создания прототипов программного обеспечения и т. Д.
Восемь золотых правил Шнейдермана
Бен Шнейдерман, американский ученый-компьютерщик, обобщил некоторые неявные факты о проектировании и придумал следующие восемь общих рекомендаций:
- Стремитесь к последовательности.
- Обеспечение универсального удобства использования.
- Предлагайте информативный отзыв.
- Диалоги дизайна для завершения.
- Предотвратить ошибки.
- Разрешить легкое разворачивание действий.
- Поддерживайте внутренний локус контроля.
- Уменьшите кратковременную нагрузку на память.
Эти рекомендации полезны как обычным дизайнерам, так и дизайнерам интерфейсов. Используя эти восемь рекомендаций, можно отличить хороший дизайн интерфейса от плохого. Они полезны при экспериментальной оценке определения лучших графических интерфейсов пользователя.
Семь принципов Нормана
Для оценки взаимодействия человека и компьютера Дональд Норман в 1988 г. предложил семь принципов. Он предложил семь этапов, которые можно использовать для преобразования сложных задач. Ниже приведены семь принципов Нормана:
Используйте как знания в мире, так и знания в голове.
Упростите структуру задач.
Сделайте вещи видимыми.
Получите правильное отображение (ментальная модель пользователя = концептуальная модель = разработанная модель).
Превратите ограничения в преимущества (физические ограничения, культурные ограничения, технологические ограничения).
Дизайн на ошибку.
Когда ничего не помогает - стандартизируйте.
Эвристическая оценка
Эвристическая оценка - это методическая процедура проверки пользовательского интерфейса на предмет проблем с удобством использования. Как только проблема удобства использования обнаруживается в дизайне, они рассматриваются как неотъемлемая часть постоянных процессов проектирования. Метод эвристической оценки включает некоторые принципы удобства использования, такие как десять принципов удобства использования Нильсена.
Десять эвристических принципов Нильсена
- Видимость состояния системы.
- Соответствие системы и реального мира.
- Пользовательский контроль и свобода.
- Последовательность и стандарты.
- Предотвращение ошибок.
- Признание, а не воспоминание.
- Гибкость и эффективность использования.
- Эстетичный и минималистичный дизайн.
- Помощь, диагностика и восстановление после ошибок.
- Документация и помощь
Вышеупомянутые десять принципов Nielsen служат контрольным списком при оценке и объяснении проблем для эвристического оценщика при аудите интерфейса или продукта.
Рекомендации по дизайну интерфейса
В этом разделе представлены еще несколько важных рекомендаций по проектированию HCI. Общее взаимодействие, отображение информации и ввод данных - это три категории рекомендаций по проектированию HCI, которые объясняются ниже.
Общее взаимодействие
Рекомендации по общему взаимодействию - это исчерпывающие советы, которые сосредоточены на общих инструкциях, таких как:
Быть последовательным.
Предлагайте значительную обратную связь.
Попросите аутентифицировать любое нетривиальное критическое действие.
Разрешите легкое отмена большинства действий.
Уменьшите количество информации, которую необходимо запоминать между действиями.
Стремитесь к умению вести диалог, движение и мысли.
Извините за ошибки.
Классифицируйте действия по функциям и соответствующим образом установите географию экрана.
Предоставлять справочные услуги с учетом контекста.
Используйте простые глаголы действия или короткие глагольные фразы для именования команд.
Информационный дисплей
Информация, предоставляемая HCI, не должна быть неполной или неясной, иначе приложение не будет соответствовать требованиям пользователя. Чтобы обеспечить лучшее отображение, подготовлены следующие рекомендации:
Представляйте только ту информацию, которая применима к настоящему контексту.
Не обременяйте пользователя данными, используйте макет презентации, позволяющий быстро интегрировать информацию.
Используйте стандартные этикетки, стандартные сокращения и возможные цвета.
Разрешите пользователю поддерживать визуальный контекст.
Создавайте содержательные сообщения об ошибках.
Используйте верхний и нижний регистр, отступы и группировку текста для облегчения понимания.
Используйте окна (если есть) для классификации различных типов информации.
Используйте аналоговые дисплеи для описания информации, которую легче интегрировать с этой формой представления.
Учитывайте доступную географию экрана дисплея и используйте его эффективно.
Ввод данных
Следующие рекомендации сосредоточены на вводе данных, что является еще одним важным аспектом HCI.
Уменьшите количество действий ввода, требуемых от пользователя.
Поддерживайте стабильность между отображением информации и вводом данных.
Позвольте пользователю настроить ввод.
Взаимодействие должно быть гибким, но при этом настраиваться на предпочтительный режим ввода данных пользователем.
Отключить команды, которые не подходят в контексте текущих действий.
Разрешить пользователю управлять интерактивным потоком.
Предложите помощь во всех действиях ввода.
Убрать ввод "Микки Маус".
Цель этой главы - изучить все аспекты проектирования и разработки интерактивных систем, которые сейчас являются важной частью нашей жизни. Дизайн и удобство использования этих систем влияет на качество отношения людей к технологиям. Веб-приложения, игры, встроенные устройства и т. Д. - все это части этой системы, которая стала неотъемлемой частью нашей жизни. Давайте теперь обсудим некоторые основные компоненты этой системы.
Концепция юзабилити-инженерии
Юзабилити-инжиниринг - это метод разработки программного обеспечения и систем, который включает вклад пользователя с самого начала процесса и обеспечивает эффективность продукта за счет использования требований к юзабилити и показателей.
Таким образом, это относится к функциям удобства использования всего процесса абстрагирования, внедрения и тестирования аппаратных и программных продуктов. Этап сбора требований к установке, маркетингу и тестированию продуктов - все это входит в этот процесс.
Цели юзабилити-инженерии
- Эффективен в использовании - Функционален
- Эффективно в использовании - Эффективно
- Безошибочное использование - безопасно
- Простота использования - Дружественность
- Приятное использование - восхитительный опыт
Удобство использования
Удобство использования состоит из трех компонентов - результативности, эффективности и удовлетворенности, с помощью которых пользователи достигают своих целей в определенных средах. Давайте вкратце рассмотрим эти компоненты.
Effectiveness - Полнота, с которой пользователи достигают своих целей.
Efficiency - Компетентность, используемая в использовании ресурсов для эффективного достижения целей.
Satisfaction - Простота работы системы для своих пользователей.
Исследование юзабилити
Методическое исследование взаимодействия людей, продуктов и окружающей среды на основе экспериментальной оценки. Пример: психология, бихевиоризм и т. Д.
Юзабилити-тестирование
Научная оценка заявленных параметров удобства использования в соответствии с требованиями, компетенциями, перспективами, безопасностью и удовлетворением пользователя называется тестированием удобства использования.
Приемочное тестирование
Приемочное тестирование, также известное как пользовательское приемочное тестирование (UAT), представляет собой процедуру тестирования, которая выполняется пользователями в качестве последней контрольной точки перед тем, как выйти из поставщика. Возьмем для примера портативный сканер штрих-кода.
Предположим, что супермаркет купил сканеры штрих-кода у продавца. Супермаркет собирает команду сотрудников-прилавков и заставляет их протестировать устройство в макете магазина. С помощью этой процедуры пользователи будут определять, подходит ли продукт для их нужд. Требуется, чтобы пользовательские приемочные испытания «прошли» до получения конечного продукта от поставщика.
Программные инструменты
Программный инструмент - это программное обеспечение, используемое для создания, поддержки или иной поддержки других программ и приложений. Вот некоторые из наиболее часто используемых программных инструментов в HCI:
Specification Methods- Методы, используемые для указания графического интерфейса. Несмотря на то, что это длинные и неоднозначные методы, их легко понять.
Grammars- Письменные инструкции или выражения, понятные программе. Они предоставляют подтверждения полноты и правильности.
Transition Diagram - Набор узлов и ссылок, которые могут отображаться в тексте, частота ссылок, диаграмма состояний и т. Д. Их сложно оценить удобство использования, видимость, модульность и синхронизацию.
Statecharts- Методы диаграмм, разработанные для одновременных действий пользователя и внешних действий. Они предоставляют спецификации ссылок с инструментами построения интерфейса.
Interface Building Tools - Методы проектирования, которые помогают в разработке командных языков, структур ввода данных и виджетов.
Interface Mockup Tools- Инструменты для быстрой разработки графического интерфейса. Например, Microsoft Visio, Visual Studio .Net и т. Д.
Software Engineering Tools - Обширные инструменты программирования для обеспечения системы управления пользовательским интерфейсом.
Evaluation Tools - Инструменты для оценки правильности и полноты программ.
HCI и программная инженерия
Software engineeringэто исследование проектирования, разработки и сохранения программного обеспечения. Он вступает в контакт с HCI, чтобы сделать взаимодействие человека и машины более ярким и интерактивным.
Давайте посмотрим на следующую модель разработки программного обеспечения для интерактивного проектирования.
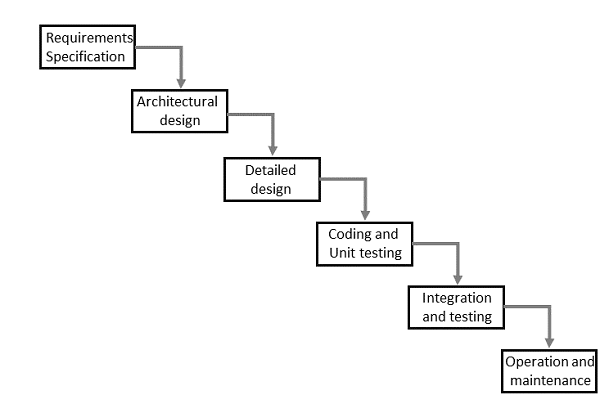
Метод водопада

Интерактивный дизайн системы

Однонаправленное движение водопадной модели программной инженерии показывает, что каждая фаза зависит от предыдущей, а не наоборот. Однако эта модель не подходит для проектирования интерактивных систем.
Дизайн интерактивной системы показывает, что каждая фаза зависит друг от друга и служит целям проектирования и создания продукта. Это непрерывный процесс, поскольку нужно так много знать, а пользователи все время меняются. Разработчик интерактивных систем должен осознавать это разнообразие.
Прототипирование
Прототипирование - это еще один тип моделей программной инженерии, которые могут иметь полный набор функций проектируемой системы.
В HCI прототипирование - это пробный и частичный дизайн, который помогает пользователям тестировать идеи дизайна без выполнения всей системы.
Пример прототипа может быть Sketches. Эскизы интерактивного дизайна впоследствии могут быть преобразованы в графический интерфейс. См. Следующую схему.

Приведенную выше диаграмму можно рассматривать как Low Fidelity Prototype поскольку он использует ручные процедуры, такие как наброски на бумаге.
А Medium Fidelity Prototypeвключает в себя некоторые, но не все процедуры системы. Например, первый экран графического интерфейса.
Наконец, Hi Fidelity Prototypeимитирует все функции системы в проекте. Этот прототип требует времени, денег и рабочей силы.
Дизайн, ориентированный на пользователя (UCD)
Процесс сбора отзывов пользователей для улучшения дизайна известен как дизайн, ориентированный на пользователя, или UCD.
Недостатки UCD
- Пассивное участие пользователя.
- Восприятие пользователем нового интерфейса может быть неправильным.
- Дизайнеры могут задавать пользователям неверные вопросы.
Жизненный цикл проектирования интерактивной системы (ISLC)
Этапы на следующей диаграмме повторяются до тех пор, пока не будет достигнуто решение.
Diagram

Дизайн и эстетика графического интерфейса
Графический интерфейс пользователя (GUI) - это интерфейс, с помощью которого пользователь может управлять программами, приложениями или устройствами в компьютерной системе. Здесь находятся значки, меню, виджеты, ярлыки, к которым пользователи могут получить доступ.
Важно отметить, что все в графическом интерфейсе организовано таким образом, чтобы оно было узнаваемым и приятным для глаз, что демонстрирует эстетическое чувство дизайнера графического интерфейса. Эстетика графического интерфейса пользователя придает характер и индивидуальность любому продукту.
HCI в индийской промышленности
В последние пару лет большинство ИТ-компаний в Индии нанимают дизайнеров для деятельности, связанной с HCI. Даже многонациональные компании начали нанимать для HCI из Индии, поскольку индийские дизайнеры доказали свои способности в архитектурном, визуальном и интерактивном дизайне. Таким образом, индийские дизайнеры HCI производят впечатление не только в стране, но и за рубежом.
Профессия процветала в последнее десятилетие, даже когда юзабилити было всегда. А поскольку новые продукты разрабатываются часто, прогноз долговечности также выглядит великолепно.
По оценке специалистов по юзабилити, в Индии всего 1000 экспертов. Общая потребность составляет около 60 000 человек. Из всех дизайнеров, работающих в стране, дизайнеры HCI составляют примерно 2,77%.
Аналогия с HCI
Возьмем известную аналогию, понятную каждому. Режиссер - это человек, который со своим опытом может работать над написанием сценариев, актерской игрой, монтажом и кинематографией. Его / ее можно рассматривать как единственного человека, ответственного за все творческие этапы фильма.
Точно так же HCI можно рассматривать как кинорежиссера, чья работа отчасти творческая, а отчасти техническая. Дизайнер HCI хорошо разбирается во всех областях проектирования. Следующая диаграмма изображает аналогию -

Для взаимодействия человека с компьютером используется несколько интерактивных устройств. Некоторые из них являются известными инструментами, а некоторые разработаны недавно или представляют собой концепцию, которая будет разработана в будущем. В этой главе мы обсудим некоторые новые и старые интерактивные устройства.
Сенсорный экран
Концепция сенсорного экрана была предсказана несколько десятилетий назад, однако платформа была приобретена недавно. Сегодня есть много устройств, использующих сенсорный экран. После бдительного выбора этих устройств разработчики настраивают свои сенсорные экраны.
Самый дешевый и относительно простой способ изготовления сенсорных экранов - это использование электродов и датчиков напряжения. Помимо аппаратных различий, только программное обеспечение может привести к существенным различиям от одного сенсорного устройства к другому, даже если используется одно и то же оборудование.
Наряду с инновационным дизайном и новым аппаратным и программным обеспечением сенсорные экраны, вероятно, в будущем будут значительно расти. Дальнейшее развитие может быть выполнено путем синхронизации между сенсорным экраном и другими устройствами.
В HCI сенсорный экран можно рассматривать как новое интерактивное устройство.
Распознавание жестов
Распознавание жестов - это предмет в языковых технологиях, целью которого является понимание движений человека с помощью математических процедур. Распознавание жестов рук в настоящее время находится в центре внимания. Эта технология ориентирована на будущее.
Эта новая технология представляет собой развитую связь между человеком и компьютером, в которой не используются механические устройства. Это новое интерактивное устройство может отключать старые устройства, такие как клавиатуры, а также использовать новые устройства, такие как сенсорные экраны.
Распознавание речи
Технология преобразования произнесенных фраз в письменный текст - это распознавание речи. Такие технологии можно использовать для расширенного управления многими устройствами, например, для включения и выключения электроприборов. Для полной транскрипции требуется распознавание только определенных команд. Однако это не может быть полезно для больших словарей.
Это устройство HCI помогает пользователю в движении без помощи рук и поддерживает новейшие технологии на основе инструкций.
Клавиатура
Клавиатуру можно рассматривать как примитивное устройство, известное нам сегодня. Клавиатура использует организацию клавиш / кнопок, которая служит механическим устройством для компьютера. Каждая клавиша на клавиатуре соответствует одному написанному символу или символу.
Это наиболее эффективное и древнее интерактивное устройство между человеком и машиной, которое дало идеи для разработки множества других интерактивных устройств, а также само по себе достигло таких успехов, как клавиатура с мягким экраном для компьютеров и мобильных телефонов.
Время отклика
Время отклика - это время, необходимое устройству для ответа на запрос. Запрос может быть любым, от запроса к базе данных до загрузки веб-страницы. Время ответа - это сумма времени обслуживания и времени ожидания. Время передачи становится частью времени ответа, когда ответ должен пройти по сети.
В современных устройствах HCI установлено несколько приложений, и большинство из них работают одновременно или в зависимости от использования пользователем. Это увеличивает время отклика. Все это увеличение времени отклика вызвано увеличением времени ожидания. Время ожидания связано с выполнением запросов и очередью запросов, следующих за ним.
Таким образом, важно, что время отклика устройства меньше, чем в современных устройствах используются передовые процессоры.
Дизайн HCI
Дизайн HCI рассматривается как процесс решения проблем, который включает такие компоненты, как запланированное использование, целевая область, ресурсы, стоимость и жизнеспособность. Он принимает решение о требовании сходства продуктов, чтобы сбалансировать компромиссы.
Следующие пункты - четыре основных действия интерактивного дизайна:
- Определение требований
- Создание альтернативных конструкций
- Разработка интерактивных версий дизайнов
- Оценка дизайна
Три принципа подхода, ориентированного на пользователя:
- Сосредоточьтесь на пользователях и задачах
- Эмпирическое измерение
- Итеративный дизайн
Методологии проектирования
С самого начала материализовались различные методологии, описывающие методы взаимодействия человека с компьютером. Ниже приведены несколько методологий проектирования -
Activity Theory- Это метод HCI, который описывает структуру, в которой происходит взаимодействие человека с компьютером. Теория деятельности предоставляет рассуждения, аналитические инструменты и схемы взаимодействия.
User-Centered Design - Он предоставляет пользователям центральную роль в проектировании, где они получают возможность работать с дизайнерами и техническими специалистами.
Principles of User Interface Design- Терпимость, простота, наглядность, доступность, последовательность, структура и обратная связь - это семь принципов, используемых при проектировании интерфейсов.
Value Sensitive Design- Этот метод используется для разработки технологий и включает три типа исследований - концептуальные, эмпирические и технические .
Концептуальные исследования направлены на понимание ценностей инвесторов, использующих технологии.
Эмпирические исследования - это качественные или количественные исследования дизайна, которые показывают понимание дизайнером ценностей пользователей.
Технические исследования содержат использование технологий и дизайнов в концептуальных и эмпирических исследованиях.
Совместное проектирование
В процессе совместного проектирования участвуют все заинтересованные стороны, чтобы конечный результат соответствовал желаемым им потребностям. Этот дизайн используется в различных областях, таких как дизайн программного обеспечения, архитектура, ландшафтная архитектура, дизайн продуктов, экологичность, графический дизайн, планирование, городской дизайн и даже медицина.
Совместное проектирование - это не стиль, а акцент на процессах и процедурах проектирования. Это рассматривается как способ устранения ответственности дизайнеров за дизайн и его оригинальность.
Анализ задачи
Анализ задач играет важную роль в анализе требований пользователей.

Анализ задач - это процедура изучения пользователей и абстрактных фреймворков, шаблонов, используемых в рабочих процессах, и хронологической реализации взаимодействия с графическим интерфейсом. Он анализирует способы, которыми пользователь разделяет задачи и устанавливает их последовательность.
Что такое ЗАДАЧА?
Действия человека, которые способствуют достижению полезной цели, нацеленной на систему, - это задача. Анализ задач определяет производительность пользователей, а не компьютеров.
Иерархический анализ задач
Иерархический анализ задач - это процедура разделения задач на подзадачи, которые могут быть проанализированы с использованием логической последовательности выполнения. Это поможет наилучшим образом достичь цели.
«Иерархия - это организация элементов, которая, в соответствии с необходимыми отношениями, описывает путь опыта, который должен пройти учащийся, чтобы достичь любого единственного поведения, которое появляется выше в иерархии (Seels & Glasgow, 1990, p. 94)».
Методы анализа
Task decomposition - Разделение задач на подзадачи и по порядку.
Knowledge-based techniques - Любые инструкции, которые необходимо знать пользователям.
«Пользователь» всегда является отправной точкой для задачи.
Ethnography - Наблюдение за поведением пользователей в контексте использования.
Protocol analysis- Наблюдение и документирование действий пользователя. Это достигается путем аутентификации мышления пользователя. Пользователя заставляют думать вслух, чтобы можно было понять его мысленную логику.
Модели инженерных задач
В отличие от иерархического анализа задач, модели инженерных задач могут быть определены формально и более полезны.
Характеристики моделей инженерных задач
Модели инженерных задач имеют гибкие обозначения, которые четко описывают возможные действия.
У них есть организованные подходы для поддержки требований, анализа и использования моделей задач в дизайне.
Они поддерживают переработку готовых проектных решений для проблем, возникающих во всех приложениях.
Наконец, они открывают доступ к автоматическим инструментам для поддержки различных этапов цикла проектирования.
ConcurTaskTree (CTT)
CTT - это инженерная методология, используемая для моделирования задачи, которая состоит из задач и операторов. Операторы в CTT используются для отображения хронологических ассоциаций между задачами. Ниже приведены ключевые особенности CTT:
- Сосредоточьтесь на действиях, которые пользователи хотят выполнить.
- Иерархическая структура.
- Графический синтаксис.
- Богатый набор последовательных операторов.
Диалог - это построение взаимодействия между двумя или более существами или системами. В HCI диалог изучается на трех уровнях:
Lexical - Форма иконок, нажатые клавиши и т. Д. Обрабатываются на этом уровне.
Syntactic - На этом уровне описывается порядок входов и выходов во взаимодействии.
Semantic - На этом уровне учитывается влияние диалога на внутреннее приложение / данные.
Представление диалога
Для представления диалогов нам нужны формальные методы, которые служат двум целям:
Это помогает лучше понять предлагаемый дизайн.
Это помогает при анализе диалогов для выявления проблем с удобством использования. Например, такие вопросы, как «действительно ли дизайн поддерживает отмену?» можно ответить.
Введение в формализм
Есть много приемов формализма, которые мы можем использовать для обозначения диалогов. В этой главе мы обсудим три из этих методов формализма, а именно:
- Сети перехода состояний (STN)
- Государственные диаграммы
- Классические сети Петри
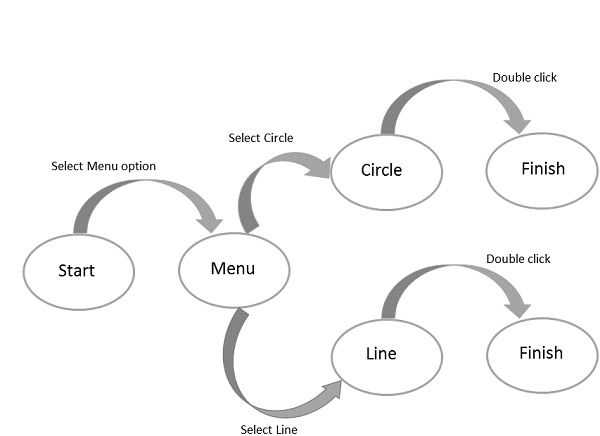
Сеть перехода состояний (STN)
STN являются наиболее спонтанными, поскольку они знают, что диалог в основном означает переход от одного состояния системы к другому.
Синтаксис STN состоит из следующих двух объектов:
Circles - Кружок обозначает состояние системы, которое обозначается именем государства.
Arcs - Круги соединены дугами, которые относятся к действию / событию, приводящему к переходу из состояния, в котором возникает дуга, в состояние, в котором она заканчивается.
Схема STN

StateCharts
StateCharts представляют собой сложные реактивные системы, которые расширяют конечные автоматы (FSM), обрабатывают параллелизм и добавляют память в FSM. Это также упрощает представление сложных систем. StateCharts имеет следующие состояния -
Active state - Текущее состояние нижележащего конечного автомата.
Basic states - Это отдельные состояния и не состоят из других состояний.
Super states - Эти состояния состоят из других состояний.
Иллюстрация
Для каждого базового состояния b суперсостояние, содержащее b, называется состоянием-предком. Суперсостояние называется суперсостоянием ИЛИ, если активно только одно из его подсостояний, когда оно активно.
Давайте посмотрим на StateChart Строительство автомата, который раздает бутылки по вставке монет.

Приведенная выше диаграмма объясняет всю процедуру машины для розлива бутылок. При нажатии кнопки после вставки монеты автомат будет переключаться между режимами наполнения и выдачи бутылок. Когда необходимая бутылка запроса доступна, она выдает бутылку. В фоновом режиме выполняется другая процедура, при которой любая застрявшая бутылка будет очищена. Символ «H» на шаге 4 указывает, что процедура добавлена в историю для будущего доступа.
Сети Петри
Сеть Петри - это простая модель активного поведения, которая имеет четыре элемента поведения, таких как - места, переходы, дуги и маркеры. Сети Петри предоставляют графическое объяснение для облегчения понимания.
Place- Этот элемент используется для обозначения пассивных элементов реактивной системы. Место обозначается кружком.
Transition- Этот элемент используется для обозначения активных элементов реактивной системы. Переходы представлены квадратами / прямоугольниками.
Arc- Этот элемент используется для представления причинно-следственных связей. Дуга представлена стрелками.
Token- Этот элемент может быть изменен. Жетоны представлены маленькими закрашенными кружками.
Визуальное мышление
Визуальные материалы с давних пор помогают процессу коммуникации в форме картин, эскизов, карт, диаграмм, фотографий и т. Д. В современном мире, с изобретением технологий и их дальнейшим развитием, открываются новые возможности для визуальной информации, такой как мышление и рассуждения. Согласно исследованиям, команда визуального мышления в дизайне взаимодействия человека с компьютером (HCI) до сих пор полностью не раскрыта. Итак, давайте изучим теории, которые поддерживают визуальное мышление в осмысленных действиях в дизайне HCI.
Была обнаружена первоначальная терминология для разговора о визуальном мышлении, которая включала такие концепции, как визуальная непосредственность, визуальный импульс, визуальный импеданс и визуальные метафоры, аналогии и ассоциации в контексте информационного дизайна для Интернета.
Таким образом, этот процесс проектирования стал хорошо подходить как логический и совместный метод в процессе проектирования. Давайте кратко обсудим концепции индивидуально.
Визуальная непосредственность
Это процесс рассуждения, который помогает понять информацию в визуальном представлении. Этот термин выбран, чтобы подчеркнуть его качество, связанное со временем, которое также служит индикатором того, насколько хорошо рассуждение было облегчено дизайном.
Визуальный импульс
Визуальный импульс определяется как стимул, направленный на усиление вовлеченности в контекстные аспекты представления.
Визуальный импеданс
Это воспринимается как противоположность визуальной непосредственности, поскольку это помеха в дизайне изображения. В отношении рассуждений импеданс можно выразить как более медленное познание.
Визуальные метафоры, ассоциация, аналогия, абдукция и смешение
Когда визуальная демонстрация используется для понимания идеи с точки зрения другой знакомой идеи, это называется визуальной метафорой.
Визуальная аналогия и концептуальное смешение подобны метафорам. Аналогию можно определить как вывод от одного конкретного к другому. Концептуальное смешение можно определить как сочетание элементов и жизненных отношений из различных ситуаций.
Дизайн HCI может быть значительно улучшен при использовании вышеупомянутых концепций. Эти концепции прагматичны в поддержке использования визуальных процедур в HCI, а также в процессах проектирования.
Программирование прямого управления
Прямые манипуляции были признаны хорошей формой дизайна интерфейса и хорошо восприняты пользователями. Такие процессы используют множество источников для получения входных данных и, наконец, преобразования их в выходные данные по желанию пользователя с использованием встроенных инструментов и программ.
«Непосредственность» рассматривалась как феномен, который в значительной степени способствует программированию манипуляции. Он имеет следующие два аспекта.
- Distance
- Прямое взаимодействие
Расстояние
Расстояние - это интерфейс, который определяет разницу между целью пользователя и уровнем объяснения, предоставляемым системами, с которыми имеет дело пользователь. Они именуются Заливом исполнения и Заливом оценки .
The Gulf of Execution
Gulf of Execution определяет разрыв / пропасть между целью пользователя и устройством для достижения этой цели. Одна из основных целей удобства использования - уменьшить этот пробел путем устранения препятствий и выполнения шагов, чтобы свести к минимуму отвлечение пользователя от намеченной задачи, которое могло бы помешать потоку работы.
The Gulf of Evaluation
Залив оценки - это представление ожиданий, которые пользователь интерпретировал от системы в проекте. Согласно Дональду Норману, пропасть мала, когда система предоставляет информацию о своем состоянии в форме, которую легко получить, легко интерпретировать и которая соответствует тому, как человек думает о системе.
Прямое взаимодействие
Это описывается как программирование, в котором дизайн непосредственно заботится об элементах управления объектами, представленными пользователем, и делает систему менее сложной в использовании.
Изучение процесса выполнения и оценки проливает свет на усилия по использованию системы. Это также дает способы минимизировать умственные усилия, необходимые для использования системы.
Проблемы с прямым манипулированием
Несмотря на то, что немедленная реакция и преобразование целей в действия упростили некоторые задачи, все задачи не должны выполняться легко. Например, повторяющуюся операцию, вероятно, лучше всего выполнять с помощью сценария, а не сразу.
Интерфейсы прямого управления затрудняют управление переменными или иллюстрацию дискретных элементов из класса элементов.
Интерфейсы прямого управления могут быть неточными, так как зависимость больше от пользователя, чем от системы.
По мнению пользователя, важной проблемой интерфейсов прямого управления является то, что он напрямую поддерживает методы.
Последовательность представления предметов
В HCI последовательность представления может быть спланирована в соответствии с требованиями задачи или приложения. Следует позаботиться о естественной последовательности пунктов в меню. Основными факторами в последовательности презентации являются -
- Time
- Числовой заказ
- Физические свойства
Дизайнер должен выбрать одну из следующих перспектив, когда нет договоренностей, связанных с задачами:
- Алфавитная последовательность терминов
- Группировка связанных предметов
- Сначала наиболее часто используемые предметы
- Сначала самые важные
Макет меню
- Меню должно быть организовано с использованием семантики задач.
- Следует предпочесть широкое мелководье узкому глубокому.
- Позиции должны быть обозначены графикой, числами или заголовками.
- Поддеревья должны использовать элементы в качестве заголовков.
- Пункты следует сгруппировать осмысленно.
- Пункты следует упорядочивать осмысленно.
- Следует использовать краткие предметы.
- Следует использовать согласованную грамматику, верстку и технологию.
- Печатать вперед, переходить вперед или другие ярлыки должны быть разрешены.
- Переход к предыдущему и главному меню должен быть разрешен.
- Следует рассмотреть возможность онлайн-справки.
Рекомендации по согласованности должны быть определены для следующих компонентов:
- Titles
- Размещение предметов
- Instructions
- Сообщения об ошибках
- Отчеты о состоянии
Диалоговые окна заполнения форм
Подходит для многократного ввода полей данных -
- Полная информация должна быть видна пользователю.
- Дисплей должен напоминать знакомые бумажные формы.
- Некоторые инструкции должны быть даны для разных типов записей.
Пользователи должны быть знакомы с -
- Keyboards
- Использование клавиши TAB или мыши для перемещения курсора
- Методы исправления ошибок
- Значения метки поля
- Допустимое содержимое поля
- Использование клавиши ENTER и / или RETURN.
Рекомендации по дизайну заполнения форм -
- Название должно быть содержательным.
- Инструкции должны быть понятными.
- Поля должны быть логически сгруппированы и упорядочены.
- Форма должна быть визуально привлекательной.
- Должны быть предоставлены знакомые метки полей.
- Следует использовать согласованную терминологию и сокращения.
- Должно быть доступно удобное перемещение курсора.
- Должна присутствовать коррекция ошибок для отдельных символов и всего поля.
- Предотвращение ошибок.
- Сообщения об ошибках для недопустимых значений должны быть заполнены.
- Необязательные поля должны быть четко обозначены.
- Пояснительные сообщения для полей должны быть доступны.
- Должен появиться сигнал завершения.
Запрос к базе данных
Запрос к базе данных - это основной механизм получения информации из базы данных. Он состоит из предопределенного формата вопросов базы данных. Многие системы управления базами данных используют стандартный формат запросов языка структурированных запросов (SQL).
пример
SELECT DOCUMENT#
FROM JOURNAL-DB
WHERE (DATE >= 2004 AND DATE <= 2008)
AND (LANGUAGE = ENGLISH OR FRENCH)
AND (PUBLISHER = ASIST OR HFES OR ACM)Пользователи работают лучше и удовлетворены, когда они могут просматривать и контролировать поиск. Таким образом, запрос к базе данных оказал существенную помощь в человеко-машинном интерфейсе.
Следующие пункты представляют собой пятиэтапную структуру, которая разъясняет пользовательские интерфейсы для текстового поиска.
Formulation- выражая поиск
Initiation of action- запуск поиска
Review of results- чтение сообщений и результатов
Refinement- формулирование следующего шага
Use- сбор или распространение информации
Поиск мультимедийных документов
Ниже приведены основные категории поиска мультимедийных документов.
Поиск картинок
Предварительно выполнить поиск изображений в обычных поисковых системах - задача не из легких. Однако есть сайты, на которых можно выполнить поиск изображений, введя изображение по вашему выбору. В основном простые инструменты рисования используются для создания шаблонов для поиска. Для сложных поисков, таких как сопоставление отпечатков пальцев, разработано специальное программное обеспечение, в котором пользователь может искать в машине заранее определенные данные об отдельных функциях.
Поиск по карте
Поиск по карте - это еще одна форма мультимедийного поиска, при которой онлайн-карты извлекаются с помощью мобильных устройств и поисковых систем. Хотя для сложных поисков, таких как поиск по долготе / широте, требуется решение для структурированной базы данных. Благодаря расширенным параметрам базы данных мы можем извлекать карты для всех возможных аспектов, таких как города, штаты, страны, карты мира, прогнозы погоды, направления и т. Д.
Поиск по дизайну / диаграммам
Некоторые дизайнерские пакеты также поддерживают поиск дизайнов или диаграмм. Например, схемы, чертежи, газеты и т. Д.
Звуковой поиск
Звуковой поиск также можно легко выполнить с помощью аудиопоиска в базе данных. При этом пользователь должен четко произносить слова или фразы для поиска.
Поиск видео
Новые проекты, такие как Infomedia, помогают в поиске видео. Они предоставляют обзор видео или фрагменты кадров из видео.
Поиск анимации
Частота поиска анимации увеличилась с популярностью Flash. Теперь можно искать конкретные анимации, например движущуюся лодку.
Визуализация информации
Визуализация информации - это интерактивные визуальные иллюстрации концептуальных данных, которые укрепляют понимание человеком. Он возник в результате исследований взаимодействия человека с компьютером и применяется как важнейший компонент в различных областях. Он позволяет пользователям одновременно видеть, открывать и понимать огромные объемы информации.
Визуализация информации также является структурой предположений, за которой обычно следует формальная проверка, такая как проверка статистических гипотез.
Расширенная фильтрация
Ниже приведены расширенные процедуры фильтрации -
- Фильтрация со сложными логическими запросами
- Автоматическая фильтрация
- Динамические запросы
- Поиск фасетных метаданных
- Запрос на примере
- Неявный поиск
- Совместная фильтрация
- Многоязычный поиск
- Спецификация поля зрения
Гипертекст и гипермедиа
Гипертекст можно определить как текст, содержащий ссылки на гиперссылки с немедленным доступом. Любой текст, содержащий ссылку на другой текст, можно понимать как два узла информации со ссылкой, образующей ссылку. В гипертексте все ссылки активны и при нажатии открывает что-то новое.
Гипермедиа, с другой стороны, представляет собой информационный носитель, содержащий различные типы носителей, например видео, компакт-диски и т. Д., А также гиперссылки.
Следовательно, и гипертекст, и гипермедиа относятся к системе связанной информации. Текст может относиться к ссылкам, которые также могут содержать изображения или мультимедиа. Таким образом, гипертекст можно использовать как общий термин для обозначения документа, который на самом деле может быть распределен по нескольким носителям.
Модель интерфейса действия объекта для дизайна веб-сайта
Object Action Interface (OAI) можно рассматривать как следующий шаг графического интерфейса пользователя (GUI). Эта модель делает упор на приоритет объекта над действиями.
Модель OAI
Модель OAI позволяет пользователю выполнять действия над объектом. Сначала выбирается объект, а затем над объектом выполняется действие. Наконец, результат показан пользователю. В этой модели пользователю не нужно беспокоиться о сложности каких-либо синтаксических действий.
Модель «объект – действие» дает пользователю преимущество, поскольку он получает чувство контроля за счет непосредственного участия в процессе проектирования. Компьютер служит средством обозначения различных инструментов.
Парадигма объектно-ориентированного программирования (ООПП)
Парадигма объектно-ориентированного программирования играет важную роль в интерфейсе человек-компьютер. Он имеет различные компоненты, которые принимают объекты реального мира и выполняют над ними действия, обеспечивая живое взаимодействие между человеком и машиной. Ниже приведены компоненты OOPP -
Эта парадигма описывает реальную систему, в которой взаимодействие осуществляется между реальными объектами.
Он моделирует приложения как группу связанных объектов, которые взаимодействуют друг с другом.
Программный объект моделируется как класс, обозначающий набор связанных объектов реального мира.
Программирование начинается с концепции объектов и классов реального мира.
Приложение разделено на множество пакетов.
Пакет - это набор классов.
Класс - это инкапсулированная группа похожих объектов реального мира.
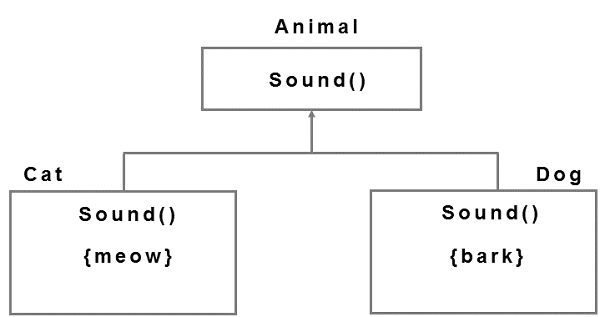
Объекты
Объекты реального мира имеют две общие характеристики - все они имеют состояние и поведение. Давайте посмотрим на следующий иллюстрированный пример, чтобы понять объекты.

На приведенной выше диаграмме объект «Собака» имеет как состояние, так и поведение.
Объект хранит свою информацию в атрибутах и раскрывает свое поведение с помощью методов. Давайте теперь кратко обсудим различные компоненты объектно-ориентированного программирования.
Инкапсуляция данных
Скрытие деталей реализации класса от пользователя с помощью методов объекта известно как инкапсуляция данных. В объектно-ориентированном программировании он связывает код и данные вместе и защищает их от внешнего вмешательства.
Публичный интерфейс
Точка, в которой программные объекты взаимодействуют друг с другом на одном компьютере или в сети, называется общедоступным интерфейсом. Это помощь в защите данных. Другие объекты могут изменять состояние объекта во взаимодействии, используя только те методы, которые доступны внешнему миру через общедоступный интерфейс.
Класс
Класс - это группа объектов, у которых есть общие методы. Его можно рассматривать как схему, по которой создаются объекты.
Пассивные классы не взаимодействуют друг с другом, а используются для создания экземпляров объектов, которые взаимодействуют друг с другом.
Наследование
Наследование в общих чертах - это процесс приобретения собственности. В ООП один объект наследует свойства другого объекта.
Полиморфизм
Полиморфизм - это процесс использования одного и того же имени метода несколькими классами и переопределения методов для производных классов.
Example

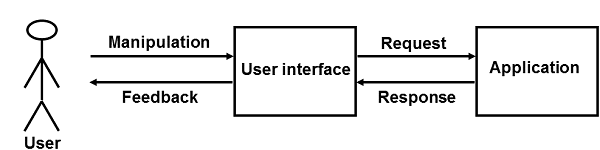
Объектно-ориентированное моделирование дизайна пользовательского интерфейса
Объектно-ориентированный интерфейс объединяет пользователей с реальным миром, управляя программными объектами в целях проектирования. Посмотрим на схему.

Дизайн интерфейсов стремится к успешному достижению целей пользователя с помощью задач взаимодействия и манипуляций.
При создании OOM для дизайна интерфейса в первую очередь проводится анализ требований пользователей. Дизайн определяет структуру и компоненты, необходимые для каждого диалога. После этого интерфейсы разрабатываются и тестируются на соответствие варианту использования. Пример - приложение для личного банковского обслуживания.
Затем последовательность процессов, задокументированных для каждого варианта использования, анализируется для ключевых объектов. Это приводит к объектной модели. Ключевые объекты называются объектами анализа, а любая диаграмма, показывающая отношения между этими объектами, называется диаграммой объектов.
В этом руководстве мы изучили основные аспекты интерфейса человек-компьютер. С этого момента мы можем обращаться к полным справочникам и руководствам, которые дадут глубокие знания по аспектам программирования этого предмета. Мы надеемся, что это руководство помогло вам разобраться в теме, и вы заинтересовались этой темой.
Мы надеемся увидеть рождение новых профессий в области проектирования HCI в будущем, которым будет способствовать текущая практика проектирования. Дизайнер HCI завтрашнего дня определенно перенял бы многие навыки, которыми сегодня обладают специалисты. И в отношении нынешней практики специалистов мы желаем им развития, как это делали другие в прошлом.
В будущем мы надеемся заново изобрести инструменты разработки программного обеспечения, сделав программирование полезным для работы и хобби. Мы также надеемся понять разработку программного обеспечения как совместную работу и изучить влияние программного обеспечения на общество.