Laravel - шаблоны Blade
Laravel 5.1 представляет концепцию использования Blade, шаблонизатор для создания уникального макета. Разработанный таким образом макет может использоваться в других представлениях и включает согласованный дизайн и структуру.
По сравнению с другими движками шаблонов Blade уникален в следующих аспектах:
Это не ограничивает разработчика в использовании простого кода PHP в представлениях.
Созданные таким образом представления лезвия компилируются и кэшируются до тех пор, пока не будут изменены.

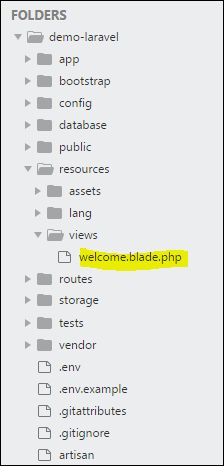
Полная структура каталогов Laravel показана на приведенном здесь скриншоте.
Вы можете заметить, что все представления хранятся в resources/views каталог, а представление по умолчанию для фреймворка Laravel - welcome.blade.php.
Обратите внимание, что другие шаблоны лезвий также создаются аналогичным образом.
Шаги по созданию макета шаблона лезвия
Чтобы создать макет шаблона лезвия, вам нужно будет выполнить следующие шаги:
Шаг 1
Создайте папку макета внутри resources/viewsпапка. Мы собираемся использовать эту папку для хранения всех макетов вместе.
Создайте имя файла master.blade.php с которым будет связан следующий код -
<html>
<head>
<title>DemoLaravel - @yield('title')</title>
</head>
<body>
@yield('content')
</body>
</html>Шаг 2
На этом этапе вы должны расширить макет. Расширение макета включает определение дочерних элементов. Laravel используетBlade @extends директива для определения дочерних элементов.
Когда вы расширяете макет, обратите внимание на следующие моменты -
Представления, определенные в Blade Layout, уникальным образом внедряют контейнер.
Различные разделы представления создаются как дочерние элементы.
Дочерние элементы хранятся в папке макетов как child.blade.php
Пример, который показывает расширение макета, созданного выше, показан здесь -
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This refers to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsectionШаг 3
Чтобы реализовать дочерние элементы в представлениях, вы должны определить макет так, как это необходимо.

Обратите внимание на скриншот, показанный здесь. Вы можете обнаружить, что каждая из ссылок, упомянутых на целевой странице, является гиперссылкой. Обратите внимание, что вы также можете создавать их как дочерние элементы с помощью шаблонов лезвий, используя процедуру, описанную выше.