Laravel - проверка
Проверка - самый важный аспект при разработке приложения. Он проверяет входящие данные. По умолчанию базовый класс контроллера используетValidatesRequests trait, который предоставляет удобный метод проверки входящих HTTP-запросов с помощью множества эффективных правил проверки.
Доступные правила валидации в Laravel
Laravel всегда проверяет наличие ошибок в данных сеанса и автоматически привязывает их к представлению, если они доступны. Итак, важно отметить, что$errors переменная всегда будет доступна во всех ваших представлениях по каждому запросу, что позволит вам удобно использовать $errorsпеременная всегда определена и может безопасно использоваться. В следующей таблице показаны все доступные правила проверки в Laravel.
| Доступные правила валидации в Laravel | ||
|---|---|---|
| Принятый | Активный URL | После (Дата) |
| Альфа | Alpha Dash | Буквенно-цифровой |
| Массив | До (Дата) | Между |
| Булево | Подтверждено | Свидание |
| Формат даты | Другой | Цифры |
| Цифры между | Эл. почта | Существует (база данных) |
| Файл изображения) | В | Целое число |
| Айпи адрес | JSON | Максимум |
| Типы MIME (файл) | Мин. | Не в |
| Числовой | Регулярное выражение | необходимые |
| Обязательно, если | Обязательно, если только | Требуется с |
| Требуется для всех | Требуется без | Требуется без всего |
| Одна и та же | Размер | Строка |
| Часовой пояс | Уникальный (База данных) | URL |
В $errors переменная будет экземпляром Illuminate\Support\MessageBag. Сообщение об ошибке можно отобразить в файле просмотра, добавив код, как показано ниже.
@if (count($errors) > 0)
<div class = "alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endifпример
Step 1 - Создайте контроллер под названием ValidationController выполнив следующую команду.
php artisan make:controller ValidationController --plainStep 2 - После успешного выполнения вы получите следующий вывод -

Step 3 - Скопируйте следующий код в
app/Http/Controllers/ValidationController.php файл.
app/Http/Controllers/ValidationController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ValidationController extends Controller {
public function showform() {
return view('login');
}
public function validateform(Request $request) {
print_r($request->all());
$this->validate($request,[
'username'=>'required|max:8',
'password'=>'required'
]);
}
}Step 4 - Создайте файл просмотра с именем resources/views/login.blade.php и скопируйте в этот файл следующий код.
resources/views/login.blade.php
<html>
<head>
<title>Login Form</title>
</head>
<body>
@if (count($errors) > 0)
<div class = "alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<?php
echo Form::open(array('url'=>'/validation'));
?>
<table border = '1'>
<tr>
<td align = 'center' colspan = '2'>Login</td>
</tr>
<tr>
<td>Username</td>
<td><?php echo Form::text('username'); ?></td>
</tr>
<tr>
<td>Password</td>
<td><?php echo Form::password('password'); ?></td>
</tr>
<tr>
<td align = 'center' colspan = '2'
><?php echo Form::submit('Login'); ? ></td>
</tr>
</table>
<?php
echo Form::close();
?>
</body>
</html>Step 5 - Добавьте следующие строки в app/Http/routes.php.
app/Http/routes.php
Route::get('/validation','ValidationController@showform');
Route::post('/validation','ValidationController@validateform');Step 6 - Посетите следующий URL-адрес, чтобы проверить проверку.
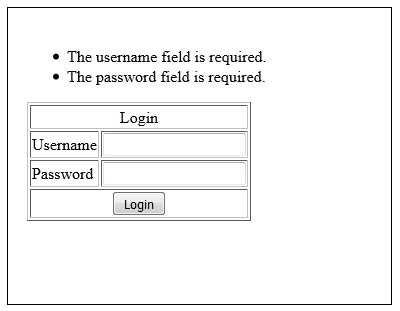
http://localhost:8000/validationStep 7 - Щелкните значок “Login”кнопку, ничего не вводя в текстовое поле. Результат будет таким, как показано на следующем изображении.