Laravel - Формы
Laravel предоставляет различные встроенные теги для простой и безопасной обработки HTML-форм. Все основные элементы HTML создаются с использованием Laravel. Для поддержки этого нам нужно добавить HTML-пакет в Laravel с помощью composer.
Пример 1
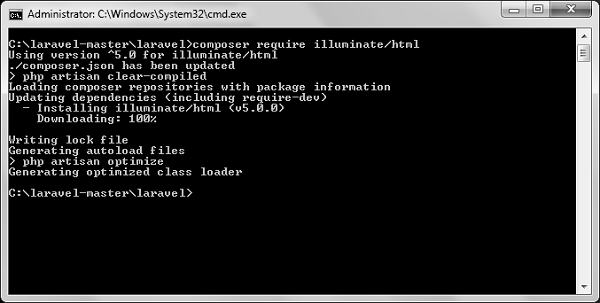
Step 1 - Выполните следующую команду, чтобы продолжить.
composer require illuminate/htmlStep 2 - Это добавит пакет HTML в Laravel, как показано на следующем изображении.

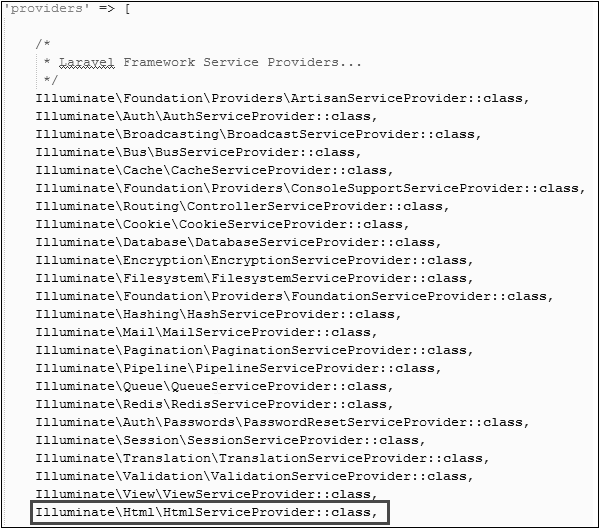
Step 3 - Теперь нам нужно добавить пакет, показанный выше, в файл конфигурации Laravel, который хранится в config/app.php.Откройте этот файл, и вы увидите список поставщиков услуг Laravel, как показано на следующем изображении. Добавьте поставщика услуг HTML, как показано в рамке на следующем изображении.

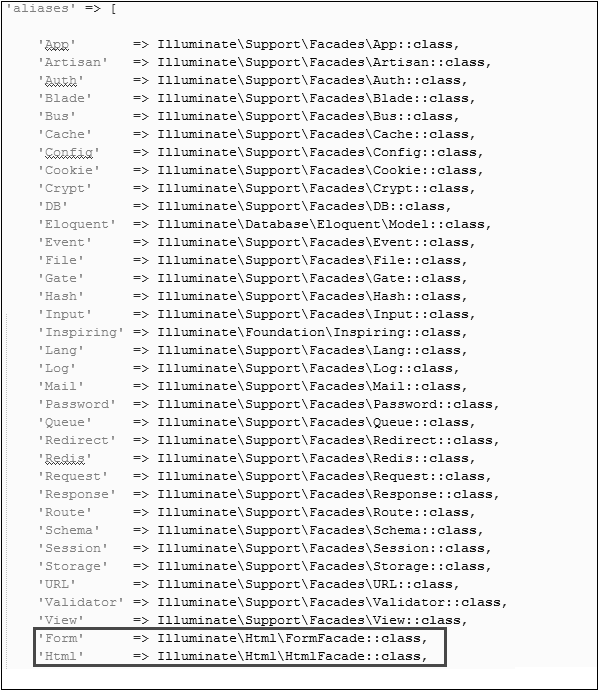
Step 4- Добавить псевдонимы в один файл для HTML и формы. Обратите внимание на две линии, указанные в обведенном поле на следующем изображении, и добавьте эти две линии.

Step 5- Теперь все настроено. Давайте посмотрим, как мы можем использовать различные элементы HTML с помощью тегов Laravel.
Открытие формы
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}Создание элемента метки
echo Form::label('email', 'E-Mail Address');Создание ввода текста
echo Form::text('username');Указание значения по умолчанию
echo Form::text('email', '[email protected]');Генерация ввода пароля
echo Form::password('password');Создание файлового ввода
echo Form::file('image');Создание флажка или радио ввода
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');Создание флажка или радиовхода, который отмечен
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);Создание раскрывающегося списка
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));Создание кнопки отправки
echo Form::submit('Click Me!');Пример 2
Step 1 - Скопируйте следующий код, чтобы создать представление с именем
resources/views/form.php.
resources/views/form.php
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','Username');
echo '<br/>';
echo Form::text('email', '[email protected]');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '<br/>';
echo Form::submit('Click Me!');
echo Form::close();
?>
</body>
</html>Step 2 - Добавьте следующую строку в app/Http/routes.php добавить маршрут для просмотра form.php
app/Http/routes.php
Route::get('/form',function() {
return view('form');
});Step 3 - Посетите следующий URL-адрес, чтобы увидеть форму.
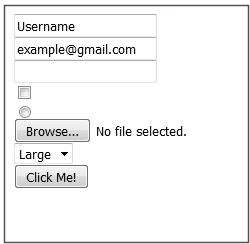
http://localhost:8000/formStep 4 - Результат будет таким, как показано на следующем изображении.