LeafletJS - группа слоев
Группы слоев
Используя группу слоев, вы можете добавить несколько слоев на карту и управлять ими как одним слоем.
Следуйте инструкциям ниже, чтобы создать LayerGroup и добавьте его на карту.
Step 1 - Создать Mapобъект, передав элемент < div > (строка или объект) и параметры карты (необязательно).
Step 2 - Создать Layer объект, передав URL-адрес нужной плитки.
Step 3 - Добавьте объект слоя на карту, используя addLayer() метод Map класс.
Step 4 - Создавайте элементы (слои), такие как маркеры, многоугольники, круги и т. Д., Которые необходимы, путем создания экземпляров соответствующих классов, как показано ниже.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});Step 5 - Создайте группу слоев, используя l.layerGroup(). Передайте созданные выше маркеры, многоугольники и т. Д., Как показано ниже.
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6 - Добавьте группу слоев, созданную на предыдущем шаге, с помощью addTo() метод.
// Adding layer group to map
layerGroup.addTo(map);пример
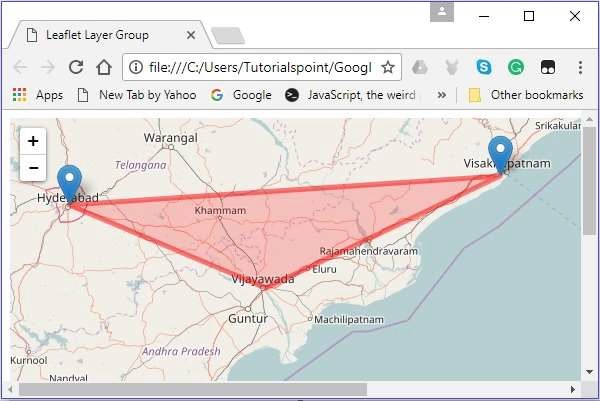
Следующий код создает группу слоев, содержащую 3 маркера и многоугольник, и добавляет ее на карту.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Layer Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
layerGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>Он генерирует следующий вывод -

Добавление слоя (элемента)
Вы можете добавить слой в группу объектов, используя addLayer()метод. Этому методу необходимо передать добавляемый элемент.
Вы можете добавить круг с городом Хайдарабад в центре.
// Creating a circle
var circle = L.circle([16.506174, 80.648015], 50000, {color: 'red', fillColor:
'#f03', fillOpacity: 0} );
// Adding circle to the layer group
layerGroup.addLayer(circle);Будет произведен следующий вывод. -

Удаление слоя (элемента)
Вы можете удалить слой из группы объектов, используя removeLayer()метод. Этому методу нужно передать удаляемый элемент.
Вы можете убрать маркер с города Виджаявада, как показано ниже.
// Removing layer from map
layerGroup.removeLayer(vjwdMarker);Он выдаст следующий результат -

Группы функций
Это похоже на LayerGroupно он разрешает события мыши и привязывает к нему всплывающие окна. Вы также можете установить стиль для всей группы, используяsetStyle() метод.
Следуйте инструкциям ниже, чтобы создать группу функций и добавить ее на карту.
Step 1 - Создать Mapобъект, передав элемент < div > (строка или объект) и параметры карты (необязательно).
Step 2 - Создать Layer объект, передав URL-адрес нужной плитки.
Step 3 - Добавьте объект слоя на карту, используя addLayer() метод Map класс.
Step 4 - Создание необходимых элементов (слоев), таких как маркеры, многоугольники и круги, путем создания экземпляров соответствующих классов, как показано ниже.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});>Step 5 - Создать группу функций, используя l.featureGroup(). Передайте созданные выше маркеры, многоугольники и т. Д., Как показано ниже.
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6- Если вы установите стиль для группы объектов, он будет применен к каждому элементу (слою) в группе. Вы можете сделать это с помощьюsetStyle() и этому методу, вам необходимо передать значения параметрам, таким как цвет, непрозрачность и т. д.
Установите стиль для группы функций, созданной на шаге выше.
// Setting style to the feature group
featureGroup.setStyle({color:'blue',opacity:.5});Step 7 - Свяжите всплывающее окно с помощью bindPopup() метод, как показано ниже.
// Binding popup to the feature group
featureGroup.bindPopup("Feature Group");Step 8 - Добавьте группу функций, созданную на предыдущем шаге, с помощью addTo() метод.
// Adding layer group to map
featureGroup.addTo(map);пример
Следующий код создает группу объектов, которая содержит 3 маркера и многоугольник, и добавляет их на карту.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Feature Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
var polygon = L.polygon(latlngs, {color: 'red'}); // Creating a polygon
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
featureGroup.setStyle({color:'blue',opacity:.5});
featureGroup.bindPopup("Feature Group");
featureGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>Он генерирует следующий вывод -
