LeafletJS - Краткое руководство
Что такое Leaflet.js
Leaflet.js - это библиотека с открытым исходным кодом, с помощью которой мы можем развертывать простые, интерактивные и легкие веб-карты.
Библиотека Leaflet JavaScript позволяет использовать такие слои, как мозаичные слои, WMS, маркеры, всплывающие окна, векторные слои (полилинии, многоугольники, круги и т. Д.), Наложения изображений и GeoJSON.
Вы можете взаимодействовать с картами Leaflet, перетаскивая карту, масштабируя (двойным щелчком или колесом прокрутки), используя клавиатуру, используя обработку событий и перетаскивая маркеры.
Leaflet поддерживает такие браузеры, как Chrome, Firefox, Safari 5+, Opera 12+, IE 7–11 для настольных ПК и такие браузеры, как Safari, Android, Chrome, Firefox для мобильных устройств.
Шаги по загрузке карты на веб-страницу
Следуйте инструкциям ниже, чтобы загрузить карту на свою веб-страницу -
Шаг 1. Создайте HTML-страницу
Создайте базовую HTML-страницу с head и body теги, как показано ниже -
<!DOCTYPE html>
<html>
<head>
</head>
<body>
...........
</body>
</html>Шаг 2. Загрузите CSS-скрипт листовки
Включите в пример скрипт Leaflet CSS -
<head>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
</head>Шаг 3. Загрузите сценарий листовки
Загрузите или включите Leaflet API с помощью тега script -
<head>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>Шаг 4: Создайте контейнер
Чтобы удерживать карту, мы должны создать элемент контейнера. Обычно для этой цели используется тег <div> (общий контейнер).
Создайте элемент контейнера и определите его размеры -
<div id = "sample" style = "width:900px; height:580px;"></div>Шаг 5: Параметры карты
Leaflet предоставляет несколько параметров, таких как параметры управления типами, параметры взаимодействия, параметры состояния карты, параметры анимации и т. Д. Установив для них значения, мы можем настроить карту по своему желанию.
Создать mapOptions объект (он создается как литерал) и задает значения для центра параметров и масштабирования, где
center - В качестве значения этой опции вам необходимо передать LatLngобъект, указывающий место, где мы хотим центрировать карту. (Просто укажите значения широты и долготы в[] подтяжки)
zoom - В качестве значения этой опции вам необходимо передать целое число, представляющее уровень масштабирования карты, как показано ниже.
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}Шаг 6: Создайте объект карты
Используя Mapкласс API листовок, вы можете создать карту на странице. Вы можете создать объект карты, создав экземпляр вызываемогоMapAPI-интерфейса Leaflet. При создании экземпляра этого класса вам необходимо передать два параметра:
В качестве параметра этой опции вам необходимо передать строковую переменную, представляющую идентификатор DOM или экземпляр элемента <div>. Здесь элемент <div> - это HTML-контейнер для хранения карты.
Необязательный литерал объекта с параметрами карты.
Создайте объект Map, передав идентификатор элемента <div> и объекта mapOptions, созданного на предыдущем шаге.
var map = new L.map('map', mapOptions);Шаг 7: Создание объекта слоя
Вы можете загружать и отображать различные типы карт (мозаичных слоев), создавая экземпляр TileLayerкласс. При его создании вам необходимо передать шаблон URL-адреса, запрашивающий желаемый слой плитки (карту) у поставщика услуг, в виде строковой переменной.
Создайте объект слоя плитки, как показано ниже.
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');Здесь мы использовали openstreetmap.
Шаг 8: добавьте слой на карту
Наконец, добавьте слой, созданный на предыдущем шаге, к объекту карты, используя addlayer() метод, как показано ниже.
map.addLayer(layer);пример
В следующем примере показано, как загрузить open street map города Хайдарабад со значением масштабирования 10.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
</script>
</body>
</html>Он генерирует следующий вывод -

Провайдеры карт Leaflet
Как open street map, вы можете загружать слои различных поставщиков услуг, таких как Open Topo, Thunder forest, Hydda, ESRI, Open Weather, NASA GIBS и т. д. Для этого вам необходимо передать их соответствующий URL-адрес при создании TileLayer объект
var layer = new L.TileLayer('URL of the required map');В следующей таблице перечислены URL-адреса и соответствующие им образцы карт слоев, предоставленных Openstreetmap.
| Тип карты | URL и вывод |
|---|---|
| Мапник | http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png

|
| Черное и белое | http://{s}.tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png

|
| DE | http://{s}.tile.openstreetmap.de/tiles/osmde/{z}/{x}/ {y}.png

|
| Франция | http://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png

|
| Горячей | http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png

|
| БЖ | http://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png

|
Чтобы отметить одно место на карте, в листовке есть маркеры. Эти маркеры используют стандартный символ, и эти символы можно настроить. В этой главе мы увидим, как добавлять маркеры и как настраивать, анимировать и удалять их.
Добавление простого маркера
Чтобы добавить маркер на карту с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Step 1 - Создать Mapобъект, передав элемент < div > (строка или объект) и параметры карты (необязательно).
Step 2 - Создать Layer объект, передав URL-адрес нужной плитки.
Step 3 - Добавьте объект слоя на карту, используя addLayer() метод Map класс.
Step 4 - Создайте экземпляр Marker класс, передав latlng объект, представляющий позицию, которую необходимо отметить, как показано ниже.
// Creating a marker
var marker = new L.Marker([17.385044, 78.486671]);Step 5 - Добавьте на карту объект-маркер, созданный на предыдущих шагах, с помощью addTo() метод Marker класс.
// Adding marker to the map
marker.addTo(map);пример
Следующий код устанавливает маркер на город Хайдарабад (Индия).
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a marker
var marker = L.marker([17.385044, 78.486671]);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>Он генерирует следующий вывод -

Привязка всплывающих окон к маркеру
Чтобы привязать простое всплывающее окно, отображающее сообщение, к маркеру, выполните следующие действия:
Step 1 - Создать Mapобъект, передав элемент < div > (строка или объект) и параметры карты (необязательно).
Step 2 - Создать Layer объект, передав URL-адрес нужной плитки.
Step 3 - Добавьте объект слоя на карту, используя addLayer() метод Map класс.
Step 4 - Создайте экземпляр Marker класс, передав latlng объект, представляющий позицию, которую нужно отметить.
Step 5 - Прикрепите всплывающее окно к маркеру, используя bindPopup() как показано ниже.
// Adding pop-up to the marker
marker.bindPopup('Hi Welcome to Tutorialspoint').openPopup();Step 6 - Наконец, добавьте Marker объект, созданный на предыдущих шагах для карты с помощью addTo() метод Marker класс.
пример
Следующий код устанавливает маркер на город Хайдарабад (Индия) и добавляет к нему всплывающее окно.
<!DOCTYPE html>
<html>
<head>
<title>Binding pop-Ups to marker</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 15
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var marker = L.marker([17.438139, 78.395830]); // Creating a Marker
// Adding popup to the marker
marker.bindPopup('This is Tutorialspoint').openPopup();
marker.addTo(map); // Adding marker to the map
</script>
</body>
</html>Он генерирует следующий вывод

Параметры маркера
При создании маркера вы также можете передать marker optionsпеременная в дополнение к объекту latlang. Используя эту переменную, вы можете устанавливать значения для различных параметров маркера, таких как значок, перетаскивание, клавиатура, заголовок, alt, zInsexOffset, непрозрачность, riseOnHover, riseOffset, pane, dragable и т. Д.
Чтобы создать карту с использованием параметров карты, вам необходимо выполнить шаги, указанные ниже -
Step 1 - Создать Mapобъект, передав элемент < div > (строка или объект) и параметры карты (необязательно).
Step 2 - Создать Layer объект, передав URL-адрес нужной плитки.
Step 3 - Добавьте объект слоя на карту, используя addLayer() метод Map класс.
Step 4 - Создайте переменную для markerOptions и укажите значения для требуемых опций.
Создать markerOptions объект (он создается как литерал) и устанавливает значения для параметров iconUrl и iconSize.
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}Step 5 - Создайте экземпляр Marker класс, передав latlng объект, представляющий позицию, которую необходимо отметить, и объект параметров, созданный на предыдущем шаге.
// Creating a marker
var marker = L.marker([17.385044, 78.486671], markerOptions);Step 6 - Наконец, добавьте Marker объект, созданный на предыдущих шагах для карты с помощью addTo() метод Marker класс.
пример
Следующий код устанавливает маркер на город Хайдарабад (Индия). Этот маркер можно щелкнуть, его можно перетащить вместе с заголовкомMyLocation.
<html>
<head>
<title>Marker Options Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a Marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
// Creating a marker
var marker = L.marker([17.385044, 78.486671], markerOptions);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>Он генерирует следующий вывод

Пользовательские значки маркеров
Вместо значка по умолчанию, предоставляемого библиотекой Leaflet, вы также можете добавить свой собственный значок. Вы можете использовать следующие шаги, чтобы добавить на карту собственный значок вместо значка по умолчанию.
Step 1 - Создать Mapобъект, передав элемент < div > (строка или объект) и параметры карты (необязательно).
Step 2 - Создать Layer объект, передав URL-адрес нужной плитки.
Step 3 - Добавьте объект слоя на карту, используя addLayer() метод Map класс.
Step 4 - Создайте переменную для markerOptions и укажите значения для необходимых опций -
iconUrl - В качестве значения этой опции вам необходимо передать String объект, указывающий путь к изображению, которое вы хотите использовать в качестве значка.
iconSize - Используя эту опцию, вы можете указать размер значка.
Note - В дополнение к этим вы также можете установить значения для других параметров, таких как iconSize, shadowSize, iconAnchor, shadowAnchor и popupAnchor.
Создайте собственный значок, используя L.icon() передав указанную выше переменную параметров, как показано ниже.
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);Step 5- Создайте переменную для markerOptions и укажите значения для требуемых опций. В дополнение к этому укажите значок, передав в качестве значения переменную значка, созданную на предыдущем шаге.
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}Step 6 - Создайте экземпляр Marker класс, передав latlng объект, представляющий позицию, которую необходимо отметить, и объект параметров, созданный на предыдущем шаге.
// Creating a marker
var marker = L.marker([17.438139, 78.395830], markerOptions);Step 7 - Наконец, добавьте Marker объект, созданный на предыдущих шагах для карты с помощью addTo() метод Marker класс.
пример
Следующий код устанавливает маркер на местоположение Tutorialspoint. Здесь мы используем логотип Tutorialspoint вместо маркера по умолчанию.
<!DOCTYPE html>
<html>
<head>
<title>Marker Custom Icons Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.438139, 78.395830],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);
// Creating Marker Options
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
// Creating a Marker
var marker = L.marker([17.438139, 78.395830], markerOptions);
// Adding popup to the marker
marker.bindPopup('Hi welcome to Tutorialspoint').openPopup();
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>Он генерирует следующий вывод
В предыдущей главе мы узнали, как использовать маркеры в Leaflet. Наряду с маркерами мы также можем добавлять различные формы, такие как круги, многоугольники, прямоугольники, полилинии и т. Д. В этой главе мы обсудим, как использовать формы, предоставляемые Google Maps.
Ломаная линия
Чтобы нарисовать наложение полилинии на карте с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Step 1 - Создать Mapобъект, передав элемент < div > (строка или объект) и параметры карты (необязательно).
Step 2 - Создать Layer объект, передав URL-адрес нужной плитки.
Step 3 - Добавьте объект слоя на карту, используя addLayer() метод Map класс.
Step 4 - Создать latlangs переменная для хранения точек для рисования ломаной линии, как показано ниже.
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];Step 5 - Создайте полилинию с помощью L.polyline(). Чтобы нарисовать полилинию, передайте местоположения как переменные и возможность указать цвет линий.
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});Step 6 - Добавьте полилинию на карту с помощью addTo() метод Polyline класс.
// Adding to poly line to map
polyline.addTo(map);пример
Ниже приведен код, который рисует ломаную линию, охватывающую города Хайдарабад, Виджаявада, Раджамахендраварам и Вишакхапатнам (Индия).
DOCTYPE html>
<html>
<head>
<title>Leaflet Poly lines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});
// Adding to poly line to map
polyline.addTo(map);
</script>
</body>
</html>Он генерирует следующий вывод

Многоугольник
Чтобы нарисовать наложение многоугольника на карте с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Step 1 - Создать Mapобъект, передав элемент < div > (строка или объект) и параметры карты (необязательно).
Step 2 - Создать Layer объект, передав URL-адрес нужной плитки.
Step 3 - Добавьте объект слоя на карту, используя addLayer() метод Map класс.
Step 4 - Создать latlangs переменная для хранения точек для рисования многоугольника.
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];Step 5 - Создайте многоугольник с помощью L.polygon(). Передайте местоположения / точки как переменную, чтобы нарисовать многоугольник, и возможность указать цвет многоугольника.
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});Step 6 - Добавьте многоугольник на карту с помощью addTo() метод Polygon класс.
// Adding to polygon to map
polygon.addTo(map);пример
Ниже приведен код для рисования многоугольника, покрывающего города Хайдарабад, Виджаявада и Вишакхапатнам (Индия).
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Adding to polygon to map
polygon.addTo(map);
</script>
</body>
</html>Он генерирует следующий вывод -

Прямоугольник
Чтобы нарисовать оверлей Rectangle на карте с помощью библиотеки Leaflet JavaScript, выполните следующие действия.
Step 1 - Создать Mapобъект, передав элемент < div > (строка или объект) и параметры карты (необязательно).
Step 2 - Создать Layer объект, передав URL-адрес нужной плитки.
Step 3 - Добавьте объект слоя на карту, используя addLayer() метод Map класс.
Step 4 - Создайте переменную latlangs, чтобы удерживать точки для рисования прямоугольника на карте.
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];Step 5 - Создайте прямоугольник, используя L.rectangle()функция. Передайте местоположения / точки как переменную, чтобы нарисовать прямоугольник иrectangleOptions чтобы указать цвет и вес прямоугольника.
// Creating rectOptions
var rectOptions = {color: 'Red', weight: 1}
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);Step 6 - Добавьте прямоугольник на карту с помощью addTo() метод Polygon класс.
// Adding to rectangle to map
rectangle.addTo(map);пример
Ниже приведен код для рисования прямоугольника на карте с использованием библиотеки Leaflet JavaScript.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Rectangle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];
var rectOptions = {color: 'Red', weight: 1} // Creating rectOptions
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);
rectangle.addTo(map); // Adding to rectangle to map
</script>
</body>
</html>Он генерирует следующий вывод -

Круг
Чтобы нарисовать круг на карте с помощью библиотеки Leaflet JavaScript, выполните следующие действия.
Step 1 - Создать Mapобъект, передав элемент < div > (строка или объект) и параметры карты (необязательно).
Step 2 - Создать Layer объект, передав URL-адрес нужной плитки.
Step 3 - Добавьте объект слоя на карту, используя addLayer() метод Map класс.
Step 4 - Создайте переменную latlangs, чтобы удерживать центр круга, как показано ниже.
// Center of the circle
var circleCenter = [17.385044, 78.486671];Step 5 - Создайте переменную circleOptions, чтобы указать значения для параметров color, fillColor и fillOpacity, как показано ниже.
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}Step 6 - Создайте круг, используя L.circle(). Передайте этой функции параметры центра круга, радиуса и круга.
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);Step 7 - Добавьте созданный выше круг на карту, используя addTo() метод Polyline класс.
// Adding circle to the map
circle.addTo(map);пример
Ниже приведен код для рисования круга с координатами города Хайдарабад в качестве радиуса.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Circle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var circleCenter = [17.385044, 78.486671]; // Center of the circle
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);
circle.addTo(map); // Adding circle to the map
</script>
</body>
</html>>Он генерирует следующий вывод -

В предыдущей главе мы узнали, как добавлять различные формы, такие как круги, многоугольники, прямоугольники, полилинии и т. Д. В этой главе давайте обсудим, как добавлять многогранники, прямоугольники и полилинии.
Мульти-полилиния
Чтобы нарисовать многолинейное наложение на карте с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Step 1 - Создать Mapобъект, передав элемент < div > (строка или объект) и параметры карты (необязательно).
Step 2 - Создать Layer объект, передав URL-адрес нужной плитки.
Step 3 - Добавьте объект слоя на карту, используя addLayer() метод Map класс.
Step 4 - Создайте переменную latlangs, чтобы удерживать точки для рисования многолинейной линии.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - Создайте мульти-полилинию с помощью L.multiPolyline()функция. Передайте местоположения как переменную, чтобы нарисовать многополилинию и возможность указать цвет и вес линий.
// Creating multi polyline options
var multiPolyLineOptions = {color:'red'};
// Creating multi polylines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);Step 6 - Добавьте на карту многолинейность с помощью addTo() метод Multipolyline класс.
// Adding multi polyline to map
multipolyline.addTo(map);пример
Ниже приведен код для рисования многополосной линии, охватывающей города Хайдарабад, Виджаявада и Вишакхапатнам; и Курнул, Бангалор и Ченнаи.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polylines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating poly line options
var multiPolyLineOptions = {color:'red'};
// Creating multi poly-lines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
// Adding multi poly-line to map
multipolyline.addTo(map);
</script>
</body>
</html>Он генерирует следующий вывод -

Мульти-многоугольник
Чтобы нарисовать многополигональное наложение на карте с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Step 1 - Создать Mapобъект, передав элемент < div > (строка или объект) и параметры карты (необязательно).
Step 2 - Создать Layer объект, передав URL-адрес нужной плитки.
Step 3 - Добавьте объект слоя на карту, используя addLayer() метод Map класс.
Step 4 - Создайте переменную latlangs, чтобы удерживать точки для рисования мультиугольника.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - Создайте мульти-полигон с помощью L.multiPolygon()функция. Передайте местоположения как переменные, чтобы нарисовать мульти-полигон и возможность указать цвет и вес линий.
// Creating multi polygon options
var multiPolygonOptions = {color:'red'};
// Creating multi polygon
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);Step 6 - Добавьте на карту мульти-полигон с помощью addTo() метод MultiPolygon класс.
// Adding multi polygon to map
multipolygon.addTo(map);пример
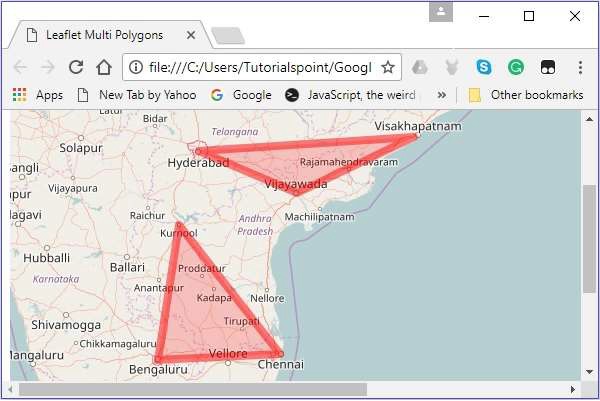
Ниже приведен код для рисования мульти-полигона, касающегося городов Хайдарабад, Виджаявада и Вишакхапатнам. и Курнул, Бангалор и Ченнаи.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating multi polygon options
var multiPolygonOptions = {color:'red', weight:8};
// Creating multi polygons
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// Adding multi polygon to map
multipolygon.addTo(map);
</script>
</body>
</html>Он генерирует следующий вывод -

Группы слоев
Используя группу слоев, вы можете добавить несколько слоев на карту и управлять ими как одним слоем.
Следуйте инструкциям ниже, чтобы создать LayerGroup и добавьте его на карту.
Step 1 - Создать Mapобъект, передав элемент < div > (строка или объект) и параметры карты (необязательно).
Step 2 - Создать Layer объект, передав URL-адрес нужной плитки.
Step 3 - Добавьте объект слоя на карту, используя addLayer() метод Map класс.
Step 4 - Создавайте необходимые элементы (слои), такие как маркеры, многоугольники, круги и т. Д., Создавая экземпляры соответствующих классов, как показано ниже.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});Step 5 - Создайте группу слоев, используя l.layerGroup(). Передайте созданные выше маркеры, многоугольники и т. Д., Как показано ниже.
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6 - Добавьте группу слоев, созданную на предыдущем шаге, с помощью addTo() метод.
// Adding layer group to map
layerGroup.addTo(map);пример
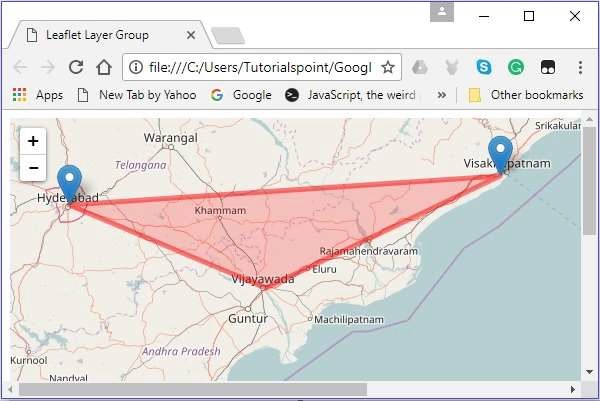
Следующий код создает группу слоев, содержащую 3 маркера и многоугольник, и добавляет ее на карту.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Layer Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
layerGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>Он генерирует следующий вывод -

Добавление слоя (элемента)
Вы можете добавить слой в группу объектов, используя addLayer()метод. Этому методу необходимо передать добавляемый элемент.
Вы можете добавить круг с городом Хайдарабад в центре.
// Creating a circle
var circle = L.circle([16.506174, 80.648015], 50000, {color: 'red', fillColor:
'#f03', fillOpacity: 0} );
// Adding circle to the layer group
layerGroup.addLayer(circle);Будет произведен следующий вывод. -

Удаление слоя (элемента)
Вы можете удалить слой из группы объектов, используя removeLayer()метод. Этому методу нужно передать удаляемый элемент.
Вы можете убрать маркер с города Виджаявада, как показано ниже.
// Removing layer from map
layerGroup.removeLayer(vjwdMarker);Он выдаст следующий результат -

Группы функций
Это похоже на LayerGroupно он разрешает события мыши и привязывает к нему всплывающие окна. Вы также можете установить стиль для всей группы, используяsetStyle() метод.
Следуйте инструкциям ниже, чтобы создать группу функций и добавить ее на карту.
Step 1 - Создать Mapобъект, передав элемент < div > (строка или объект) и параметры карты (необязательно).
Step 2 - Создать Layer объект, передав URL-адрес нужной плитки.
Step 3 - Добавьте объект слоя на карту, используя addLayer() метод Map класс.
Step 4 - Создание необходимых элементов (слоев), таких как маркеры, многоугольники и круги, путем создания экземпляров соответствующих классов, как показано ниже.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});>Step 5 - Создать группу функций, используя l.featureGroup(). Передайте созданные выше маркеры, многоугольники и т. Д., Как показано ниже.
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6- Если вы установите стиль для группы объектов, он будет применен к каждому элементу (слою) в группе. Вы можете сделать это с помощьюsetStyle() и этому методу, вам необходимо передать значения параметрам, таким как цвет, непрозрачность и т. д.
Установите стиль для группы функций, созданной на шаге выше.
// Setting style to the feature group
featureGroup.setStyle({color:'blue',opacity:.5});Step 7 - Свяжите всплывающее окно с помощью bindPopup() метод, как показано ниже.
// Binding popup to the feature group
featureGroup.bindPopup("Feature Group");Step 8 - Добавьте группу функций, созданную на предыдущем шаге, с помощью addTo() метод.
// Adding layer group to map
featureGroup.addTo(map);пример
Следующий код создает группу объектов, которая содержит 3 маркера и многоугольник, и добавляет их на карту.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Feature Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
var polygon = L.polygon(latlngs, {color: 'red'}); // Creating a polygon
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
featureGroup.setStyle({color:'blue',opacity:.5});
featureGroup.bindPopup("Feature Group");
featureGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>Он генерирует следующий вывод -

Программа Leaflet JavaScript может реагировать на различные события, генерируемые пользователем. В этой главе мы приведем несколько примеров, демонстрирующих, как выполнять обработку событий при работе с Leaflet.
Обработка событий
Следуйте инструкциям ниже, чтобы добавить события на карту.
Step 1 - Создать Mapобъект, передав элемент < div > (строка или объект) и параметры карты (необязательно).
Step 2 - Создать Layer объект, передав URL-адрес нужной плитки.
Step 3 - Добавьте объект слоя на карту, используя addLayer() метод Map класс.
Step 4 - Добавьте обработчик на карту, как показано ниже.
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})пример
Следующий код демонстрирует равномерную обработку с помощью Leaflet. При выполнении, если вы щелкнете по карте, в этом конкретном месте будет создан маркер.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
</script>
</body>
</html>Он генерирует следующий вывод -

Вместо наложений карты вы также можете использовать наложения изображений и видео в приложении Leaflet. В этой главе мы увидим, как использовать такие наложения.
Наложение изображения
Следуйте инструкциям ниже, чтобы использовать наложение изображения.
Step 1 - Создать Mapобъект, передав элемент < div > (строка или объект) и параметры карты (необязательно).
Step 2 - Создать Layer объект, передав URL-адрес нужной плитки.
Step 3 - Добавьте объект слоя на карту, используя addLayer() метод Map класс.
Step 4 - Создайте оверлей изображения, используя L.imageOverlay(). Передайте URL-адрес изображения и объекта, представляющего границы изображения, как показано ниже.
// Creating Image overlay
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);Step 5 - Добавьте наложение на карту, используя addTo() метод imageOverlay класс, как показано ниже.
// Adding overlay to the map
overlay.addTo(map);пример
Следующий код демонстрирует использование наложения изображения.
<!DOCTYPE html>
<html>
<head>
<title>Image Overlay Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.342761, 78.552432],
zoom: 8
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating Image overlay
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);
overlay.addTo(map);
</script>
</body>
</html>Он генерирует следующий вывод -

Leaflet предоставляет различные элементы управления, такие как масштабирование, атрибуция, масштаб и т. Д., Где -
Zoom- По умолчанию этот элемент управления находится в верхнем левом углу карты. Имеет две кнопки"+" и "–", с помощью которого вы можете увеличивать или уменьшать масштаб карты. Вы можете удалить стандартное управление масштабированием, установивzoomControl вариант опций карты для false.
Attribution- По умолчанию этот элемент управления находится в правом нижнем углу карты. Он отображает данные атрибуции в небольшом текстовом поле. По умолчанию он отображает текст. Вы можете удалить элемент управления атрибуцией по умолчанию, установивattributionControl вариант опций карты для false.
Scale- По умолчанию этот элемент управления находится в нижнем левом углу карты. Он отображает текущий центр экрана.
В этой главе мы объясним, как вы можете создать и добавить все эти три элемента управления на свою карту с помощью библиотеки Leaflet JavaScript.
Увеличить
Чтобы добавить собственный элемент управления масштабированием на карту с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Step 1 - Создать Map объект, передав элемент (строку или объект) и параметры карты (необязательно).
Step 2 - Создать Layer объект, передав URL-адрес нужной плитки.
Step 3 - Добавьте объект слоя на карту, используя addLayer() метод Map класс.
Step 4 - Создайте переменную zoomOptions и определите свои собственные текстовые значения для параметров увеличения и уменьшения вместо значений по умолчанию (+ и -).
Затем создайте элемент управления масштабированием, передав переменную zoomOptions в L.control.zoom() как показано ниже.
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
// Creating zoom control
var zoom = L.control.zoom(zoomOptions);Step 5 - Добавьте на карту объект управления масштабированием, созданный на предыдущем шаге, с помощью addTo() метод.
// Adding zoom control to the map
zoom.addTo(map);пример
Ниже приведен код для добавления на карту вашего собственного элемента управления масштабированием вместо элемента по умолчанию. Здесь при нажатии 1 карта увеличивается, а при нажатии 0 карта уменьшается.
<!DOCTYPE html>
<html>
<head>
<title>Zoom Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
zoomControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
var zoom = L.control.zoom(zoomOptions); // Creating zoom control
zoom.addTo(map); // Adding zoom control to the map
</script>
</body>
</html>Он генерирует следующий вывод -

Атрибуция
Чтобы добавить свою собственную атрибуцию на карту с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Step 1 - Создать Mapобъект, передав элемент < div > (строка или объект) и параметры карты (необязательно).
Step 2 - Создать Layer объект, передав URL-адрес нужной плитки.
Step 3 - Добавьте объект слоя на карту, используя addLayer() метод Map класс.
Step 4 - Создать attrOptions переменной и укажите собственное значение префикса вместо значения по умолчанию (листовка).
Затем создайте элемент управления атрибуцией, передав attrOptions переменная для L.control.attribution() как показано ниже.
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);Step 5 - Добавить attribution control объект, созданный на предыдущем шаге на карту с помощью addTo() метод.
// Adding attribution to the map
attr.addTo(map);пример
Следующий код добавляет на вашу карту наш собственный элемент управления атрибуцией вместо элемента по умолчанию. Здесь вместо этого будет отображаться образец текстовой атрибуции .
<!DOCTYPE html>
<html>
<head>
<title>Attribution Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
attributionControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);
attr.addTo(map); // Adding attribution to the map
</script>
</body>
</html>>Он генерирует следующий вывод -

Шкала
Чтобы добавить собственный элемент управления масштабом к карте с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Step 1 - Создать Mapобъект, передав элемент < div > (строка или объект) и параметры карты (необязательно).
Step 2 - Создать Layer объект, передав URL-адрес нужной плитки.
Step 3 - Добавить layer объект на карту с помощью addLayer() метод Map класс.
Step 4 - Создайте управление масштабом, передав using L.control.scale() как показано ниже.
// Creating scale control
var scale = L.control.scale();Step 5 - Добавить scale control объект, созданный на предыдущем шаге на карту с помощью addTo() метод, как показано ниже.
// Adding scale control to the map
scale.addTo(map);пример
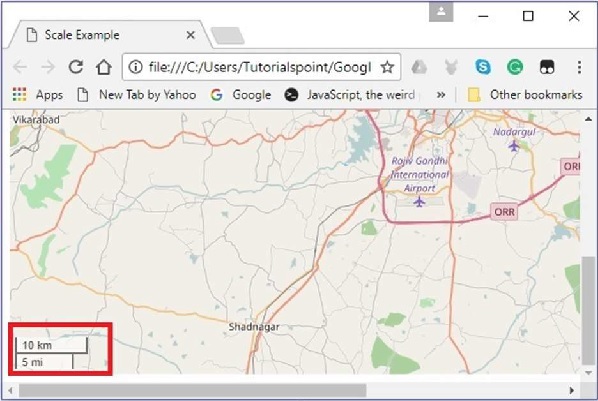
Следующий код добавляет на карту элемент управления масштабом.
<!DOCTYPE html>
<html>
<head>
<title>Scale Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var scale = L.control.scale(); // Creating scale control
scale.addTo(map); // Adding scale control to the map
</script>
</body>
</html>Он генерирует следующий вывод -