LeafletJS - Мульти-полилиния и многоугольник
В предыдущей главе мы узнали, как добавлять различные формы, такие как круги, многоугольники, прямоугольники, полилинии и т. Д. В этой главе давайте обсудим, как добавлять многогранники, прямоугольники и полилинии.
Мульти-полилиния
Чтобы нарисовать многолинейное наложение на карте с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Step 1 - Создать Mapобъект, передав элемент < div > (строка или объект) и параметры карты (необязательно).
Step 2 - Создать Layer объект, передав URL-адрес нужной плитки.
Step 3 - Добавьте объект слоя на карту, используя addLayer() метод Map класс.
Step 4 - Создайте переменную latlangs, чтобы удерживать точки для рисования многолинейной линии.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - Создайте мульти-полилинию, используя L.multiPolyline()функция. Передайте местоположения как переменные, чтобы нарисовать многополилинию и возможность указать цвет и вес линий.
// Creating multi polyline options
var multiPolyLineOptions = {color:'red'};
// Creating multi polylines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);Step 6 - Добавьте на карту мульти-полилинию с помощью addTo() метод Multipolyline класс.
// Adding multi polyline to map
multipolyline.addTo(map);пример
Ниже приведен код для рисования многополосной линии, охватывающей города Хайдарабад, Виджаявада и Вишакхапатнам; и Курнул, Бангалор и Ченнаи.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polylines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating poly line options
var multiPolyLineOptions = {color:'red'};
// Creating multi poly-lines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
// Adding multi poly-line to map
multipolyline.addTo(map);
</script>
</body>
</html>Он генерирует следующий вывод -

Мульти-многоугольник
Чтобы нарисовать многополигональное наложение на карте с помощью библиотеки Leaflet JavaScript, выполните следующие действия:
Step 1 - Создать Mapобъект, передав элемент < div > (строка или объект) и параметры карты (необязательно).
Step 2 - Создать Layer объект, передав URL-адрес нужной плитки.
Step 3 - Добавьте объект слоя на карту, используя addLayer() метод Map класс.
Step 4 - Создайте переменную latlangs, чтобы удерживать точки для рисования мульти-многоугольника.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - Создайте мульти-полигон с помощью L.multiPolygon()функция. Передайте местоположения как переменные, чтобы нарисовать мульти-полигон и возможность указать цвет и вес линий.
// Creating multi polygon options
var multiPolygonOptions = {color:'red'};
// Creating multi polygon
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);Step 6 - Добавьте мульти-полигон на карту с помощью addTo() метод MultiPolygon класс.
// Adding multi polygon to map
multipolygon.addTo(map);пример
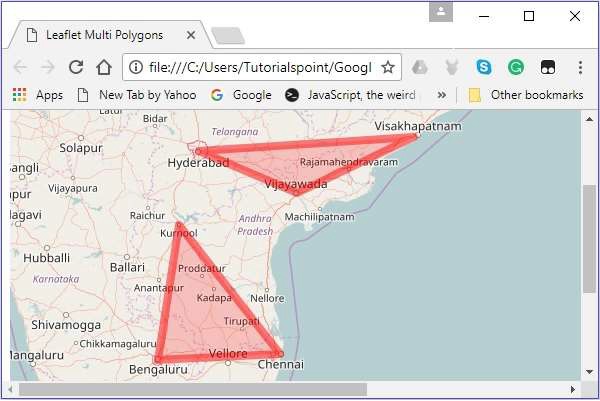
Ниже приведен код для рисования мульти-полигона, касающегося городов Хайдарабад, Виджаявада и Вишакхапатнам. и Курнул, Бангалор и Ченнаи.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating multi polygon options
var multiPolygonOptions = {color:'red', weight:8};
// Creating multi polygons
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// Adding multi polygon to map
multipolygon.addTo(map);
</script>
</body>
</html>Он генерирует следующий вывод -