NativeScript - привязка данных
Связывание данных - одна из передовых концепций, поддерживаемых NativeScript. NativeScript максимально точно следует концепции привязки данных Angular. Связывание данных позволяет компоненту пользовательского интерфейса отображать / обновлять текущее значение модели данных приложения без каких-либо усилий по программированию.
NativeScript поддерживает два типа привязки данных. Они следующие -
One-Way data binding - Обновлять пользовательский интерфейс при изменении модели.
Two-Way data binding- Синхронизировать пользовательский интерфейс и модель. Всякий раз, когда модель обновляется, пользовательский интерфейс обновляется автоматически, а также всякий раз, когда пользовательский интерфейс получает данные от пользователя (пользовательский интерфейс обновляется), модель будет обновляться.
Давайте изучим обе концепции в этом разделе.
Односторонняя привязка данных
NativeScript предоставляет простой вариант для включения односторонней привязки данных в компоненте пользовательского интерфейса. Чтобы включить одностороннюю привязку данных, просто добавьте квадратную скобку в свойство целевого пользовательского интерфейса, а затем назначьте ему необходимое свойство модели.
Например, чтобы обновить текстовое содержимое компонента Label, просто измените код пользовательского интерфейса, как показано ниже -
<Label [text]='this.model.prop' />Вот,
this.model.prop относится к свойству модели this.model.
Давайте изменим наш BlankNgApp, чтобы понять одностороннюю привязку данных.
Шаг 1
Добавьте новую модель User (src / model / user.ts) следующим образом:
export class User {
name: string
}Шаг 2
Откройте UI нашего компонента, src/app/home/home.component.html и обновите код, как показано ниже -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout columns="*" rows="auto, auto, auto">
<Button text="Click here to greet" class="-primary" color='gray'
(tap)='onButtonTap($event)' row='1' column='0'>
</Button>
<Label [text]='this.user.name' row='2' column='0'
height="50px" textAlignment='center' style='font-size: 16px;
font-weight: bold; margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>Вот,
Текст метки устанавливается равным имени свойства пользовательской модели.
Событие касания кнопки привязано к методу onButtonTap.
Шаг 3
Открытый код домашнего компонента, src/app/home/home.component.ts и обновите код, как показано ниже -
import { Component, OnInit } from "@angular/core";
import { User } from "../../model/user"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
public user: User;
constructor() {
// Use the component constructor to inject providers.
this.user = new User();
this.user.name = "User1";
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData) {
this.user.name = 'User2';
}
}Вот,
модель пользователя импортирована
Пользовательский объект создается в конструкторе компонента
Реализовано событие onButtonTap. Реализация onButtonTap обновляет объект User и устанавливает имя свойства как User2
Шаг 4
Скомпилируйте и запустите приложение, нажмите кнопку, чтобы изменить модель, и она автоматически изменит Label текст.
Начальное и конечное состояние приложения следующие:
Начальное состояние
Начальное состояние односторонней привязки данных показано ниже -

Конечное состояние
Конечное состояние односторонней привязки данных показано ниже -

Двусторонняя привязка данных
NativeScript также обеспечивает двустороннюю привязку данных для расширенной функциональности. Он связывает данные модели с пользовательским интерфейсом, а также связывает данные, обновленные в пользовательском интерфейсе, с моделью.
Чтобы выполнить двустороннюю привязку данных, используйте свойство ngModel, а затем окружите его [] и (), как показано ниже -
<TextField [(ngModel)] = 'this.user.name'></TextField>Давайте изменим приложение BlankNgApp, чтобы лучше понять двустороннюю привязку данных.
Шаг 1
Импортируйте NativeScriptFormsModule в HomeModule (src/app/home/home.module.ts) как указано ниже -
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
import { NativeScriptFormsModule } from "nativescript-angular/forms";
@NgModule({
imports: [
NativeScriptCommonModule,
HomeRoutingModule,
NativeScriptFormsModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
})
export class HomeModule { }Вот,
NativeScriptFormsModule включает двустороннюю привязку данных. В противном случае двусторонняя привязка данных не будет работать должным образом.
Шаг 2
Измените пользовательский интерфейс домашнего компонента, как показано ниже -
<ActionBar> <Label text="Home"></Label></ActionBar>
<GridLayout columns="*" rows="auto, auto">
<TextField hint="Username" row='0' column='0' color="gray"
backgroundColor="lightyellow" height="75px" [(ngModel)]='this.user.name'>
</TextField>
<Label [text]='this.user.name' row='1' column='0' height="50px"
textAlignment='center' style='font-size: 16px; font-weight: bold;
margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>Вот,
Свойство текста компонента Label устанавливается с односторонней привязкой данных. Если модель пользователя обновлена, ее текстовое свойство будет обновлено автоматически.
Компонент TextField устанавливает ngModel как this.user.name. Если модель пользователя обновлена, ее текстовое свойство обновится автоматически. В то же время, если пользователь изменяет значение TextField, модель также обновляется. Если модель будет обновлена, это также вызовет изменение свойства текста метки. Итак, если пользователь изменяет данные, это будет отображаться в текстовом свойстве ярлыка.
Шаг 3
Запустите приложение и попробуйте изменить значение текстового поля.
Начальное и конечное состояние приложения будет таким же, как указано ниже -
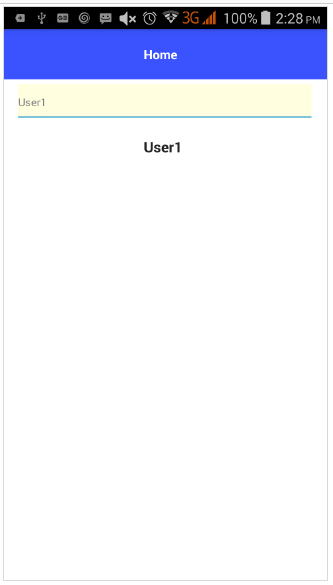
Начальное состояние
Двусторонняя привязка данных - начальное состояние приведено ниже -

Конечное состояние
Двусторонняя привязка данных - конечное состояние показано ниже -
