NativeScript - Краткое руководство
Как правило, разработка мобильного приложения - сложная задача. Для разработки мобильного приложения доступно множество фреймворков. Android предоставляет родную структуру на основе языка Java, а iOS предоставляет собственную структуру на основе языка Objective-C / Shift. Однако для разработки приложения, поддерживающего обе операционные системы, нам нужно кодировать на двух разных языках с использованием двух разных фреймворков.
Чтобы преодолеть эту сложность, мобильные платформы поддерживают эту функцию. Основная причина использования кросс-платформенной или гибридной структуры - это проще поддерживать единую базу кода. Некоторые из популярных фреймворков - NativeScript, Apache Cordova, Xamarin и т. Д.
Обзор фреймворков JavaScript
JavaScript - это многопарадигмальный язык. Он поддерживает функциональное программирование, объектно-ориентированное программирование и программирование на основе прототипов. Изначально JavaScript использовался на стороне клиента. В настоящее время JavaScript также используется как язык программирования на стороне сервера. Фреймворки JavaScript - это инструмент, который упрощает и упрощает работу с JavaScript.
Используя эту структуру, программисты могут легко запрограммировать приложение как реагирующее устройство. Отзывчивость - одна из причин, по которой этот фреймворк становится очень популярным.
Давайте посмотрим на некоторые из популярных фреймворков JS -
Угловой
Angular - одна из самых мощных, эффективных платформ JavaScript с открытым исходным кодом. Мы можем создавать мобильные и настольные приложения. Google использует эту структуру. Он используется для разработки одностраничного приложения (SPA).
Vue.js
VueJS - это прогрессивная среда JavaScript, используемая для разработки интерактивных веб-интерфейсов. Это один из известных фреймворков, используемых для упрощения веб-разработки. Его можно легко интегрировать в большие проекты для фронтенд-разработки без каких-либо проблем. Это режим двойной интеграции - одна из самых привлекательных функций для создания высокопроизводительных SPA или одностраничных приложений.
Реагировать
ReactJS - это библиотека JavaScript, используемая для создания повторно используемых компонентов пользовательского интерфейса. Он разработан Facebook. В настоящее время это одна из самых популярных библиотек JavaScript, за которой стоит прочная основа и большое сообщество.
Node.js
Node.js - это кроссплатформенная среда выполнения с открытым исходным кодом для разработки серверных и сетевых приложений. Он построен на движке JavaScript Google Chrome (движок V8). Приложения Node.js написаны на JavaScript и могут работать в OS X, Microsoft Windows и Linux. Он предоставляет богатую библиотеку различных модулей JavaScript, которая упрощает разработку веб-приложений.
Обзор NativeScript
NativeScript - это платформа с открытым исходным кодом, используемая для создания собственных мобильных приложений для iOS и Android. Это JIT-скомпилированный фреймворк. Код NativeScript работает на виртуальной машине JS. Он использует среду исполнения V8 для платформ Android и iOS. NativeScript использует для разработки XML, JS и CSS. У него есть WebIDE, известный как PlayGround. Этот PlayGround поддерживает простой рабочий интерфейс, удобное управление проектами, горячую перезагрузку и отладку на устройствах.
NativeScript позволяет разработчикам быстро и эффективно создавать собственные кроссплатформенные приложения и экономить на затратах на разработку, тестирование и обучение. Следовательно, нативные приложения будут оставаться богатыми и сильными на долгие годы, чтобы их было проще и лучше использовать.
Особенности
NativeScript пользуется активной поддержкой сообщества. Некоторые из основных функций NativeScript, перечисленных ниже -
Extensible
Замена горячего модуля
Легко настроить
Мы можем создавать богатую анимацию, графики, диаграммы и списки
Разработчики могут использовать любое представление в качестве корня приложения.
Ленивое кодирование
Льготы
NativeScript помогает малым и крупным компаниям создавать кроссплатформенные мобильные приложения. Некоторые из ключевых преимуществ:
Разработчики могут повторно использовать существующие инструменты и код
Легко изменять, устранять неполадки и обновлять новые версии
Опыт разработки хорош, поэтому нам не нужно тратить время на изучение новых инструментов
API-интерфейсы для конкретных платформ из JavaScript, устраняющие необходимость изучать плагины Cordova
Упростите аутентификацию с помощью разных поставщиков услуг входа
В этом разделе объясняется, как установить NativeScript на ваш компьютер.
Предпосылки
Перед тем, как перейти к установке, нам потребуются следующие предварительные условия -
Node.js
Android
iOS
Проверить Node.js
Node.js - это движок времени выполнения JavaScript, построенный на основе внутреннего движка JavaScript Google Chrome v8. NativeScript широко использует Node.js для различных целей, таких как создание начального шаблона приложения, компиляция приложения и т. Д. Наличие Node.js на вашем компьютере обязательно.
Надеюсь, вы установили Node.js на свой компьютер. Если он не установлен, перейдите по ссылке,https://nodejs.org/ и загрузите последний пакет LTS и установите его.
Чтобы проверить, правильно ли установлен Node.js, введите в своем терминале следующую команду -
node --versionВы могли увидеть версию. На данный момент текущая стабильная версия узла «LTS» - 12.14.0.
Настройка CLI
NativeScript CLI - это приложение на основе терминала / командной строки, которое позволяет создавать и разрабатывать приложение NativeScript. Диспетчер пакетов Node.js npm используется для установки NativeScript CLI на вашем компьютере.
Используйте следующую команду для установки NativeScript CLI -
npm install -g nativescriptПосле выполнения этой команды мы могли увидеть следующий вывод -

setupcli
Мы установили последнюю версию NativeScript CLI, tns в нашу систему. Теперь введите следующую команду в своем терминале -
tnsЭто будет список краткого руководства. Вы могли увидеть следующий результат -

cli
Мы можем использовать tns для создания и разработки приложений даже без дополнительной настройки. Но мы не смогли развернуть приложение на реальном устройстве. Вместо этого мы можем запустить приложение с помощью приложения NativeScript PlayGround iOS / Android. Мы проверим это в следующих главах.
Установка приложения NativeScript Playground
Перейдите в магазин приложений iOS или Google Play Store и найдите приложение NativeScript Playground. Как только приложение появится в результатах поиска, выберите вариант установки. Он установит приложение NativeScript Playground на наше устройство.
Приложение NativeScript Playground будет полезно для тестирования ваших приложений на устройстве Android или iOS без развертывания приложения на реальном устройстве или эмуляторе. Это сократит время разработки приложения и упростит процесс разработки нашего мобильного приложения.
Настройка Android и iOS
В этой главе давайте узнаем, как настроить систему для создания и запуска приложений iOS и Android в эмуляторе или на реальном устройстве.
Шаг 1: зависимость от Windows
Выполните следующую команду в командной строке Windows и запустите от имени администратора -
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex
((new-object net.webclient).DownloadString('https://www.nativescript.org/setup/win'))"После этой команды загружаются скрипты, затем устанавливаются зависимости и настраиваются.
Шаг 2: зависимость от macOS
Для установки в macOS необходимо убедиться, что Xcode установлен или нет. Xcode является обязательным для NativeScript. Если Xcode не установлен, перейдите по следующей ссылкеhttps://developer.apple.com/xcode/и скачать; затем установите его.
Теперь выполните следующую команду в своем терминале -
sudo ruby -e "$(curl -fsSL https://www.nativescript.org/setup/mac)"После выполнения указанной выше команды скрипт установит зависимости для разработки под iOS и Android. Как только это будет сделано, закройте и перезапустите терминал.
Шаг 3. Зависимость от Android
Надеюсь, вы настроили следующие предварительные условия -
JDK 8 или выше
Android SDK
Репозиторий поддержки Android
Репозиторий Google
Android SDK Build-tools 28.0.3 или выше
Android Studio
Если указанные выше предварительные условия не настроены, перейдите по следующей ссылке https://developer.android.com/studio/установить и установить. Наконец, добавьте JAVA_HOME и ANDROID_HOME в переменные среды.
Шаг 4. Проверьте зависимости
Теперь все готово. Вы можете проверить зависимость, используя следующую команду -
tns doctorЭто проверит всю зависимость и суммирует результат, как показано ниже -
√ Getting environment information
No issues were detected.
√ Your ANDROID_HOME environment variable is set and points to correct directory.
√ Your adb from the Android SDK is correctly installed.
√ The Android SDK is installed.
√ A compatible Android SDK for compilation is found.
√ Javac is installed and is configured properly.
√ The Java Development Kit (JDK) is installed and is configured properly.
√ Local builds for iOS can be executed only on a macOS system.
To build for iOS on a different operating system, you can use the
NativeScript cloud infrastructure.
√ Getting NativeScript components versions information...
√ Component nativescript has 6.3.0 version and is up to date.
√ Component tns-core-modules has 6.3.2 version and is up to date.
√ Component tns-android has 6.3.1 version and is up to date.
√ Component tns-ios has 6.3.0 version and is up to date.Если вы обнаружите какие-либо проблемы, исправьте их, прежде чем приступить к разработке приложения.
NativeScript - это продвинутая платформа для создания мобильных приложений. Он скрывает сложность создания мобильного приложения и предоставляет довольно простой API для создания высокооптимизированных и продвинутых мобильных приложений. NativeScript позволяет даже разработчикам начального уровня легко создавать мобильные приложения как для Android, так и для iOS.
Давайте разберемся с архитектурой фреймворка NativeScript в этой главе.
Введение
Основная концепция фреймворка NativeScript - дать возможность разработчику создать мобильное приложение в гибридном стиле. Гибридное приложение использует API-интерфейс браузера для конкретной платформы для размещения веб-приложения внутри обычного мобильного приложения и обеспечивает доступ системы к приложению через API-интерфейс JavaScript.
NativeScript вкладывает большие средства в JavaScript languageчтобы предоставить разработчикам эффективную основу. посколькуJavaScriptде-факто является стандартом для программирования на стороне клиента (веб-разработки), и каждый разработчик хорошо знает язык JavaScript, он помогает разработчикам легко проникать в среду NativeScript. На низком уровне NativeScript предоставляет собственный API через набор подключаемых модулей JavaScript, называемыхNative plugins.
NativeScript построен на основе собственных плагинов и предоставляет множество высокоуровневых и простых в использовании модулей JavaScript . Каждый модуль выполняет определенные функции, такие как доступ к камере, проектирование экрана и т. Д. Все эти модули можно комбинировать различными способами для создания сложного мобильного приложения.
На диаграмме ниже показан общий обзор инфраструктуры NativeScript -

NativeScript Application - Фреймворк NativeScript позволяет разработчику использовать приложение в стиле Angular или приложение в стиле Vue.
JavaScript Modules - Фреймворк NativeScript предоставляет богатый набор модулей JavaScript, четко разделенных на модули пользовательского интерфейса, модули приложений, основные модули и т. Д. Все модули могут быть доступны приложению в любое время для написания любого уровня сложного приложения.
JavaScript plugins- Фреймворк NativeScript предоставляет большую коллекцию плагинов JavaScript для доступа к функциям, связанным с платформой. Модули используют плагины JavaScript для обеспечения функциональности платформы.
Native plugins- Нативные плагины написаны на языке, специфичном для платформы, чтобы обернуть функциональность системы, которая в дальнейшем будет использоваться плагином JavaScript.
Platform API - API, предоставляемый поставщиками платформы.
Короче говоря, приложение NativeScript написано и организовано с использованием модулей. Модули написаны на чистом JavaScript, и модули получают доступ к функциональным возможностям платформы (при необходимости) через плагины и, наконец, плагины соединяют API платформы и API JavaScript.
Рабочий процесс приложения NativeScript
Как мы узнали ранее, приложение NativeScript состоит из модулей. Каждый модуль включает определенную функцию. Две важные категории модулей для начальной загрузки приложения NativeScript следующие:
Корневые модули
Модули страниц
Модули корневого каталога и страницы можно разделить на модули приложений. Модуль приложения - это точка входа в приложение NativeScript. Он загружает страницу, позволяет разработчику создавать пользовательский интерфейс страницы и, наконец, позволяет выполнять бизнес-логику страницы. Модуль приложения состоит из следующих трех элементов:
Дизайн пользовательского интерфейса в коде XML (например, page.xml / page.component.html)
Стили, закодированные в CSS (например, page.css / page.component.css)
Актуальная бизнес-логика модуля в JavaScript (например, page.js / page.component.ts)
NativeScript предоставляет множество компонентов пользовательского интерфейса (в рамках модуля пользовательского интерфейса) для разработки страницы приложения. Компонент пользовательского интерфейса может быть представлен в формате XML или HTML в приложении на основе Angular. Модуль приложения использует компонент пользовательского интерфейса для разработки страницы и хранения дизайна в отдельном XML, page.xml / page.component.html . Дизайн можно стилизовать с помощью стандартного CSS.
Модули приложения хранят стиль дизайна в отдельном CSS, page.css / page.component.css. Функциональность страницы может быть реализована с помощью JavaScript / TypeScript, который имеет полный доступ к дизайну, а также к функциям платформы. Модуль приложения использует отдельный файл page.js / page.component.ts для кодирования фактических функций страницы.
Корневые модули
NativeScript управляет пользовательским интерфейсом и взаимодействием с пользователем через контейнеры пользовательского интерфейса. Каждый контейнер пользовательского интерфейса должен иметь корневой модуль, через который контейнер пользовательского интерфейса управляет пользовательским интерфейсом. Приложение NativeScript имеет два типа контейнеров пользовательского интерфейса:
Application Container- Каждое приложение NativeScript должно иметь один контейнер приложения, и он будет установлен с помощью метода application.run (). Он инициализирует пользовательский интерфейс приложения.
Model View Container- NativeScript управляет модальными диалогами с помощью контейнера представления модели. Приложение NativeScript может иметь любое количество контейнеров представления модели.
Каждый корневой модуль должен иметь только один компонент пользовательского интерфейса в качестве содержимого. Компонент пользовательского интерфейса, в свою очередь, может иметь другие компоненты пользовательского интерфейса в качестве своих дочерних элементов. NativeScript предоставляет множество компонентов пользовательского интерфейса, таких как TabView, ScrollView и т. Д., С дочерними функциями. Мы можем использовать их как корневой компонент пользовательского интерфейса. Единственное исключение - Frame , у которого нет дочернего параметра, но он может использоваться как корневой компонент. Фрейм предоставляет параметры для загрузки модулей страницы и параметры для перехода к другим модулям страницы .
Модули страниц
В NativeScript каждая страница в основном представляет собой модуль страницы . Модуль страницы разработан с использованием богатого набора компонентов пользовательского интерфейса, предоставляемых NativeScript. Модули страницы загружаются в приложение через компонент Frame (с использованием его атрибута defaultPage или с помощью метода navigate ()), который, в свою очередь, загружается с помощью корневых модулей , которые снова, в свою очередь, загружаются с помощью application.run () при запуске приложения.
Рабочий процесс приложения может быть представлен, как на диаграмме ниже -

Приведенная выше диаграмма подробно объясняется в следующих шагах -
Приложение NativeScript запускается и вызывает метод application.run ().
application.run () загружает корневой модуль .
Корневой модуль разработан с использованием любого из компонентов пользовательского интерфейса, как указано ниже -
Frame
TabView
SideDrawer
Любой вид макета
Компонент Frame загружает указанную страницу (модуль Page) и обрабатывает ее. Другие компоненты пользовательского интерфейса будут отображаться, как указано в корневом модуле . Другой компонент пользовательского интерфейса также имеет возможность загружать модули страниц в качестве основного содержимого.
Рабочий процесс приложения NativeScript на основе Angular
Как мы узнали ранее, фреймворк NativeScript предоставляет несколько методологий для разных категорий разработчиков. NativeScript поддерживает следующие методологии:
NativeScript Core - Базовая или основная концепция NativeScript Framework
Angular + NativeScript - Методология на основе Angular
Vuejs + NativeScript - Методология на основе Vue.js
Давайте узнаем, как фреймворк Angular включен в фреймворк NativeScript.
Шаг 1
NativeScript предоставляет объект (platformNativeScriptDynamic) для начальной загрузки приложения Angular. platformNativeScriptDynamic имеет метод bootstrapModule, который используется для запуска приложения.
Синтаксис для начальной загрузки приложения с использованием Angular framework следующий:
import { platformNativeScriptDynamic } from "nativescript-angular/platform";
import { AppModule } from "./app/app.module";
platformNativeScriptDynamic().bootstrapModule(AppModule);Вот,
AppModule это наш корневой модуль.
Шаг 2
Простая реализация (ниже указанного кода) модуля приложения.
import { NgModule } from "@angular/core";
import { NativeScriptModule } from "nativescript-angular/nativescript.module";
import { AppRoutingModule } from "./app-routing.module";
import { AppComponent } from "./app.component";
@NgModule(
{
bootstrap: [
AppComponent
], imports: [
NativeScriptModule,
AppRoutingModule
], declarations: [
AppComponent
]
}
) export class AppModule { }Вот,
AppModuleзапускает приложение, загружая компонент AppComponent. Компоненты Angular похожи на страницы и используются как для проектирования, так и для логики программирования.
Простая реализация AppComponent (app.component.ts) и его логики представления (app.component.css) выглядит следующим образом:
app.component.ts
import { Component } from "@angular/core";
@Component(
{
selector: "ns-app",
templateUrl: "app.component.html"
}
)
export class AppComponent { }Вот,
templateUrl относится к дизайну компонента.
app.component.html
<page-router-outlet></page-router-outlet>Вот,
page-router-outlet это место, где прикрепляется приложение Angular.
Таким образом, фреймворк Angular состоит из модулей, похожих на фреймворк NativeScript, с небольшими отличиями. Каждый модуль в Angular будет иметь компонент Angular и файл настройки маршрутизатора (page-routing.mocdule.ts). Маршрутизатор настраивается на модуль, и он заботится о навигации. Компоненты Angular аналогичны страницам в ядре NativeSctipt.
Каждый компонент будет иметь дизайн пользовательского интерфейса (page.component.html), таблицу стилей (page.component.css) и файл кода JavaScript / TypeScript (page.component.ts).
Давайте создадим простое голое приложение, чтобы понять рабочий процесс приложения NativeScript.
Создание приложения
Давайте узнаем, как создать простое приложение с помощью NativeScript CLI, tns. tns предоставляет команду create, используемую для создания нового проекта в NativeScript.
Базовый синтаксис для создания нового приложения следующий:
tns create <projectname> --template <template_name>Где,
Projectname это название проекта.
template_nameшаблон проекта. NativeScript предоставляет множество шаблонов запуска для создания различных типов приложений. Используйте шаблон на основе Angular.
Давайте создадим новый каталог с именем NativeScriptSamples для работы с нашим новым приложением. Теперь откройте новый терминал, затем перейдите в наш каталог и введите следующую команду -
tns create BlankNgApp --template tns-template-blank-ngГде, tns-template-blank-ng относится к пустому мобильному приложению на основе AngularJS.
Вывод
.....
.....
.....
Project BlankNgApp was successfully created.
Now you can navigate to your project with $ cd BlankNgApp
After that you can preview it on device by executing $ tns previewТеперь создано наше первое мобильное приложение BlankNgApp .
Структура приложения
Давайте разберемся в структуре приложения NativeScript, проанализировав наше первое приложение BlankNgApp в этой главе. Приложение NativeScript состоит из нескольких разделов, и они следующие:
Раздел конфигурации
Узловые модули
Источники Android
Источники iOS
Исходный код приложения
Общая структура приложения выглядит следующим образом -
│ angular.json
│ LICENSE
│ nsconfig.json
│ package-lock.json
│ package.json
│ tsconfig.json
│ tsconfig.tns.json
│ tsfmt.json
│ webpack.config.js
│
├───App_Resources
│ ├───Android
│ │
│ └───iOS
│
├───hooks
│
├───node_modules
|
└───src
│ app.css
│ main.ts
│ package.json
│
└───app
│ app-routing.module.ts
│ app.component.html
│ app.component.ts
│ app.module.ts
│
└───home
home-routing.module.ts
home.component.html
home.component.ts
home.module.tsДавайте разберемся в каждом разделе приложения и как он помогает нам в создании нашего приложения.
Раздел конфигурации
Все файлы в корне приложения являются файлами конфигурации. Формат файлов конфигурации - JSON, что помогает разработчику легко понять детали конфигурации. Приложение NativeScript использует эти файлы для получения всей доступной информации о конфигурации. Давайте рассмотрим все файлы конфигурации в этом разделе.
package.json
Файлы package.json устанавливают идентификатор (id) приложения и всех модулей, от которых приложение зависит для его правильной работы. Ниже наш package.json -
{
"nativescript": {
"id": "org.nativescript.BlankNgApp",
"tns-android": {
"version": "6.3.1"
}, "tns-ios": {
"version": "6.3.0"
}
}, "description": "NativeScript Application",
"license": "SEE LICENSE IN <your-license-filename>",
"repository": "<fill-your-repository-here>",
"dependencies": {
"@angular/animations": "~8.2.0",
"@angular/common": "~8.2.0",
"@angular/compiler": "~8.2.0",
"@angular/core": "~8.2.0",
"@angular/forms": "~8.2.0",
"@angular/platform-browser": "~8.2.0",
"@angular/platform-browser-dynamic": "~8.2.0",
"@angular/router": "~8.2.0",
"@nativescript/theme": "~2.2.1",
"nativescript-angular": "~8.20.3",
"reflect-metadata": "~0.1.12",
"rxjs": "^6.4.0",
"tns-core-modules": "~6.3.0",
"zone.js": "~0.9.1"
},
"devDependencies": {
"@angular/compiler-cli": "~8.2.0",
"@ngtools/webpack": "~8.2.0",
"nativescript-dev-webpack": "~1.4.0",
"typescript": "~3.5.3"
},
"gitHead": "fa98f785df3fba482e5e2a0c76f4be1fa6dc7a14",
"readme": "NativeScript Application"
}Вот,
Identity of the application (nativescript/id)- Устанавливает идентификатор приложения как org.nativescript.BlankNgApp. Этот идентификатор используется для публикации нашего приложения в Play Store или iTunes. Этот идентификатор будет нашим идентификатором приложения или именем пакета.
Dependencies (dependencies)- Определяет все наши зависимые модули узлов. Поскольку реализация NativeScript по умолчанию зависит от Angular Framework, модули Angular включены.
Development dependencies- Определяет все инструменты, от которых зависит приложение. Поскольку мы разрабатываем наше приложение на TypeScript, оно включает машинописный текст как один из зависимых модулей.
angular.json - Информация о конфигурации Angular framework.
nsconfig.json - Информация о конфигурации фреймворка NativeScript.
tsconfig.json, tsfmt.json & tsconfig.tns.json - Информация о конфигурации языка TypeScript
webpack.config.js - Конфигурация WebPack написана на JavaScript.
Узловые модули
Поскольку проект NativeScript является проектом на основе узлов, он хранит все свои зависимости в папке node_modules. Мы можем использовать npm (npm install) или tns для загрузки и установки всех зависимостей приложения в node_moduels.
Исходный код Android
NativeScript автоматически генерирует исходный код Android и помещает его в папку App_Resources \ Android. Он будет использоваться для создания приложения для Android с использованием Android SDK.
Исходный код iOS
NativeScript автоматически генерирует исходный код iOS и помещает его в папку App_Resources \ iOS. Он будет использоваться для создания приложения iOS с использованием iOS SDK и XCode.
Исходный код приложения
Фактический код приложения находится в папке src. В нашем приложении есть файлы в папке src.
└───src
│ app.css
│ main.ts
│ package.json
│
└───app
│ app-routing.module.ts
│ app.component.html
│ app.component.ts
│ app.module.ts
│
└───home
home-routing.module.ts
home.component.html
home.component.ts
home.module.tsДавайте разберемся в назначении всех файлов и в том, как они организованы в этом разделе -
Шаг 1
main.ts - точка входа в приложение.
// this import should be first in order to load some required settings (like globals and reflect-metadata)
import { platformNativeScriptDynamic } from "nativescript-angular/platform";
import { AppModule } from "./app/app.module";
platformNativeScriptDynamic().bootstrapModule(AppModule);Здесь мы установили AppModule в качестве модуля начальной загрузки приложения.
Шаг 2
app.css - Основная таблица стилей приложения показана ниже -
@import "~@nativescript/theme/css/core.css";
@import "~@nativescript/theme/css/brown.css";
/* Place any CSS rules you want to apply on both iOS and Android here.
This is where the vast majority of your CSS code goes. */Вот,
app.css импортирует основную таблицу стилей и таблицу стилей тем коричневого цвета фреймворка NativeScript.
Шаг 3
app \ app.module.ts - корневой модуль приложения.
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptModule } from "nativescript-angular/nativescript.module";
import { AppRoutingModule } from "./app-routing.module";
import { AppComponent } from "./app.component";
@NgModule(
{
bootstrap: [
AppComponent
],
imports: [
NativeScriptModule,
AppRoutingModule
],
declarations: [
AppComponent
], schemas: [
NO_ERRORS_SCHEMA
]
}
)
export class AppModule { }Вот,
AppModule создается на основе NgModule и устанавливает компоненты и модули приложения. Он импортирует два модуля NativeScriptModule и AppRoutingModule и компонент AppComponent. Он также устанавливает AppComponent в качестве корневого компонента приложения.
Шаг 4
app.component.ts - корневой компонент приложения.
import { Component } from "@angular/core";
@Component(
{
selector: "ns-app",
templateUrl: "app.component.html"
}
)
export class AppComponent { }Вот,
AppComponent устанавливает шаблон и таблицу стилей компонента. Шаблон разработан на простом HMTL с использованием компонентов пользовательского интерфейса NativeScript.
Шаг 5
app-routing.module.ts - Модуль маршрутизации для AppModule
import { NgModule } from "@angular/core";
import { Routes } from "@angular/router";
import { NativeScriptRouterModule } from "nativescript-angular/router";
const routes: Routes = [
{ path: "", redirectTo: "/home", pathMatch: "full" },
{ path: "home", loadChildren: () =>
import("~/app/home/home.module").then((m) => m.HomeModule) }
];
@NgModule(
{
imports: [NativeScriptRouterModule.forRoot(routes)],
exports: [NativeScriptRouterModule]
}
)
export class AppRoutingModule { }Вот,
AppRoutingModule использует NativeScriptRouterModule и устанавливает маршруты AppModule. Он в основном перенаправляет пустой путь на / home, а указывает / home на HomeModule.
Шаг 6
app \ home \ home.module.ts - определяет новый модуль HomeModule.
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
@NgModule(
{
imports: [
NativeScriptCommonModule,
HomeRoutingModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
}
)
export class HomeModule { }Вот,
HomeModule импортирует два модуля: HomeRoutingModule и NativeScriptCommonModule и один компонент HomeComponent.
Шаг 7
app \ home \ home.component.ts - определяет компонент Home и используется в качестве домашней страницы приложения.
import { Component, OnInit } from "@angular/core";
@Component(
{
selector: "Home", templateUrl: "./home.component.html"
}
)
export class HomeComponent implements OnInit {
constructor() {
// Use the component constructor to inject providers.
}
ngOnInit(): void {
// Init your component properties here.
}
}Вот,
HomeComponent устанавливает шаблон и селектор домашнего компонента.
Шаг 8
app \ home \ home-routing.module.ts - Модуль маршрутизации для HomeModule и используется для определения маршрутизации для домашнего модуля.
import { NgModule } from "@angular/core";
import { Routes } from "@angular/router";
import { NativeScriptRouterModule } from "nativescript-angular/router";
import { HomeComponent } from "./home.component";
const routes: Routes = [
{ path: "", component: HomeComponent }
];
@NgModule(
{
imports: [NativeScriptRouterModule.forChild(routes)],
exports: [NativeScriptRouterModule]
}
)
export class HomeRoutingModule { }Вот,
HomeRoutingModule устанавливает пустой путь к HomeComponent.
Шаг 9
app.component.html и home.component.html - они используются для разработки пользовательского интерфейса приложения с использованием компонентов пользовательского интерфейса NativeScript.
Запустите ваше приложение
Если вы хотите запустить приложение без использования какого-либо устройства, введите следующую команду -
tns previewПосле выполнения этой команды будет сгенерирован QR-код для сканирования и подключения к вашему устройству.
Вывод

QRCode
Теперь QR-код создается и на следующем шаге подключается к PlayGround.
NativeScript PlayGround
Откройте приложение NativeScript PlayGround на своем мобильном устройстве iOS или Android, затем выберите параметр « Сканировать QR-код» . Это откроет камеру. Сфокусируйте QR-код, отображаемый на консоли. Это просканирует QR-код. Сканирование QR-кода запустит сборку приложения, а затем синхронизирует приложение с устройством, как показано ниже -
Copying template files...
Platform android successfully added. v6.3.1
Preparing project...
File change detected. Starting incremental webpack compilation...
webpack is watching the files…
Hash: 1f38aaf6fcda4e082b88
Version: webpack 4.27.1
Time: 9333ms
Built at: 01/04/2020 4:22:31 PM
Asset Size Chunks Chunk Names
0.js 8.32 KiB 0 [emitted]
bundle.js 22.9 KiB bundle [emitted] bundle
package.json 112 bytes [emitted]
runtime.js 73 KiB runtime [emitted] runtime
tns-java-classes.js 0 bytes [emitted]
vendor.js 345 KiB vendor [emitted] vendor
Entrypoint bundle = runtime.js vendor.js bundle.js
[../$$_lazy_route_resource lazy recursive] ../$$_lazy_route_resource lazy
namespace object 160 bytes {bundle} [built] [./app.css] 1.18 KiB {bundle} [built] [./app/app-routing.module.ts] 688 bytes {bundle} [built]
[./app/app.component.html] 62 bytes {bundle} [built]
[./app/app.component.ts] 354 bytes {bundle} [built]
[./app/app.module.ts] 3.22 KiB {bundle} [built]
[./app/home/home.module.ts] 710 bytes {0} [built]
[./main.ts] 1.84 KiB {bundle} [built]
[@angular/core] external "@angular/core" 42 bytes {bundle} [built] [nativescript-angular/nativescript.module] external "nativescript-
angular/nativescript.module" 42 bytes {bundle} [built]
[nativescript-angular/platform] external "nativescript-angular/platform" 42
bytes {bundle} [built] [tns-core-modules/application] external "tns-core-
modules/application" 42 bytes {bundle} [built]
[tns-core-modules/bundle-entry-points] external "tns-core-modules/bundle-entry-points" 42
bytes {bundle} [built]
[tns-core-modules/ui/frame] external "tns-core-
modules/ui/frame" 42 bytes {bundle} [built]
[tns-core-modules/ui/frame/activity] external "tns-core-
modules/ui/frame/activity" 42 bytes {bundle} [built]
+ 15 hidden modules Webpack compilation complete. Watching for file changes.
Webpack build done!
Project successfully prepared (android)
Start sending initial files for device Bala Honor Holly (ff5e8622-7a01-4f9c-
b02f-3dc6d4ee0e1f).
Successfully sent initial files for device Bala Honor Holly (ff5e8622-7a01-4f9c-b02f-3dc6d4ee0e1f).
LOG from device Bala Honor Holly: HMR: Hot Module Replacement Enabled. Waiting for signal.
LOG from device Bala Honor Holly: Angular is running in the development mode.
Call enableProdMode() to enable the production mode.Вывод
После сканирования вы должны увидеть свое BlankNgApp на своем устройстве. Это показано ниже -

Запустите ваше приложение на устройстве
Если вы хотите протестировать подключенное устройство в своем приложении, вы можете проверить его, используя следующий синтаксис:
'tns device <Platform> --available-devices'После этого вы можете запустить свое приложение, используя следующую команду -
tns runПриведенная выше команда используется для локального создания ваших приложений и установки на устройства Andriod или iOS. Если вы хотите запустить свое приложение на симуляторе Android, введите следующую команду -
tns run androidДля устройства iOS вы можете выполнить следующую команду -
tns run iosЭто инициализирует приложение на устройстве Android / iOS. Мы обсудим это более подробно в следующих главах.
LiveSync
NativeScript обеспечивает синхронизацию изменений в приложении с приложением предварительного просмотра в реальном времени. Давайте откроем проект с помощью любого из ваших любимых редакторов (Visual Studio Code будет идеальным выбором для лучшей визуализации). Давайте внесем некоторые изменения в наш код и посмотрим, как это будет обнаружено в LiveSync.
Теперь откройте файл app.css, и он будет иметь содержимое ниже -
@import "~@nativescript/theme/css/core.css";
@import "~@nativescript/theme/css/blue.css";
/* Place any CSS rules you want to apply on both iOS and Android here.
This is where the vast majority of your CSS code goes. */Здесь оператор импорта сообщает цветовую схему нашего приложения. Изменим синюю цветовую схему наbrown цветовая схема, как указано ниже -
@import "~@nativescript/theme/css/core.css";
@import "~@nativescript/theme/css/brown.css";
/* Place any CSS rules you want to apply on both iOS and Android here.
This is where the vast majority of your CSS code goes. */Приложение на нашем устройстве обновится, и вы должны увидеть ActionBar коричневого цвета, как показано ниже -
Вывод
Ниже находится домашняя страница BlankNgApp - Коричневая тема.

NativeScript предоставляет множество готовых шаблонов для создания простых пустых, но полностью функциональных приложений для сложных приложений на основе вкладок.
Использование шаблона
Как было сказано ранее, новое приложение можно создать с помощью create подкоманда команды tns.
tns create <app-name> --template <tns-template-name>Вот,
tns-template-name это имя шаблона.
Если вы хотите создать шаблон с одной страницей и без каких-либо пользовательских стилей с помощью JavaScript, используйте следующую команду -
tns create <app-name> --template tns-template-blankВышеупомянутый тот же шаблон можно создать с помощью TypeScript следующим образом:
tns create <app-name> --template tns-template-blank-tsШаблон навигации
Шаблон навигации используется для создания умеренных и сложных приложений. Поставляется с предварительно настроеннымSideDrawer компонент с несколькими страницами. SideDrawerКомпонент содержит скрытый вид для пользовательского интерфейса навигации или общих настроек. Используйте приведенную ниже команду для создания приложения на основе навигации -
tns create <app-name> --template tns-template-drawer-navigationШаблон навигации по вкладкам
Шаблон навигации по вкладкам используется для создания приложения на основе вкладок. Поставляется с предварительно настроеннымTabViewкомпонент с несколькими страницами. Используйте команду ниже для создания приложения на основе вкладок -
tns create <app-name> --template tns-template-tab-navigationМастер-подробный шаблон
Шаблон Master-Detail используется для создания приложения на основе списка вместе со страницей сведений для каждого элемента в списке.
tns create <app-name> --template tns-template-master-detailПользовательский шаблон
Чтобы создать простой настраиваемый шаблон, нам нужно клонировать пустые шаблоны. Как вы уже знаете, NativeScript поддерживает шаблоны JavaScript, TypeScript, Angular и Vue.js, поэтому вы можете выбрать любой язык и создать свой собственный.
Например, клонируйте простой и настроенный шаблон из репозитория git, используя следующую команду -
git clone https://github.com/NativeScript/template-blank-ts.gitТеперь он создаст структуру мобильного приложения, чтобы вы могли вносить любые изменения и запускать свое устройство Android / iOS. Эта структура основана на списке руководящих принципов. Давайте вкратце рассмотрим правила.
Структура
Ваш индивидуальный шаблон должен соответствовать следующим требованиям -
Не помещайте код в корневую папку приложения.
Создайте отдельную папку и добавьте в нее функциональную область.
Страницы, модели просмотра и услуги должны быть размещены в области функций. Это помогает создавать аккуратный и чистый код.
Создайте папку страницы и поместите в нее файлы .ts, .xml, .scss / css и т . Д.
package.json
Поместите файл package.json в корневую папку вашего шаблона приложения. Укажите значение для свойства name, используя формат -
{
"name": "tns-template-blank-ts",
displayName": "template-blank",
}Присвойте значение свойству версии. Это определено ниже -
"version": "3.2.1",Назначьте значение для основного свойства, определяющего основную точку входа для вашего приложения. Это определено ниже -
"main": "app.js",Присвойте значение свойству android. Это определено ниже -
"android": {
"v8Flags": "--expose_gc"
},Свойство репозитория должно быть указано внутри вашего кода следующим образом:
"repository": {
"type": "git",
"url": "https://github.com/NativeScript/template-master-detail-ts"
},Стиль
Импортируйте стили и темы в свой шаблон приложения, используя синтаксис ниже:
@import '~nativescript-theme-core/scss/light';Мы также можем назначить собственный цвет фона, используя приведенный ниже код -
/* Colors */
$background: #fff;
$primary: lighten(#000, 13%);NativeScript предоставляет большой набор компонентов пользовательского интерфейса, которые называются «виджетами». Каждый виджет выполняет особую задачу и имеет набор методов. Давайте подробно разберемся с виджетами NativeScript в этом разделе.
Кнопка
Кнопка - это компонент для выполнения действия события касания. Когда пользователь нажимает кнопку, он выполняет соответствующие действия. Это определено ниже -
<Button text="Click here!" tap="onTap"></Button>Давайте добавим кнопку в наше приложение BlankNgApp, как показано ниже -
Шаг 1
Открыть src\app\home\home.component.html. Это страница дизайна пользовательского интерфейса нашего домашнего компонента.
Шаг 2
Добавьте кнопку внутри GirdLayoutсоставная часть. Полный код выглядит следующим образом -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout>
<button text="Click Here!"></button>
</GridLayout>Вывод
Ниже представлен вывод кнопки -

Шаг 3
Мы можем стилизовать кнопку с помощью CSS, как указано ниже -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout>
<button text="Click Here!" class="-primary"></button>
</GridLayout>Здесь -primary Класс используется для представления основной кнопки.
Вывод
Ниже приведен вывод ButtonPrimary -

Шаг 4
NativeScript предоставляет возможность форматирования для предоставления пользовательских значков на кнопке. Пример кода выглядит следующим образом -
<GridLayout>
<Button class="-primary">
<FormattedString>
<Span text="" class="fa"></Span>
<Span text=" Button.-primary with icon"></Span>
</FormattedString>
</Button>
</GridLayout>
.fa {
font-family: "FontAwesome", "fontawesome-webfont";
}Вот,
& # xf099 указывает расположение значка в шрифте FontAwesome. Загрузите последнюю версию шрифта Font Awesome и поместите файл fontawesome-webfont.ttf в папку src \ fonts.
Вывод
Ниже приведен вывод ButtonPrimary -

Шаг 5
Закругленную кнопку можно создать с помощью синтаксиса ниже -
<Button text="Button.-primary.-rounded-sm" class="-primary -rounded-sm"></Button>Вывод
Ниже приведен вывод ButtonPrimary -

метка
Компонент Label используется для отображения статического текста. Измените домашнюю страницу, как показано ниже -
<GridLayout>
<Label text="NativeScript is an open source framework for creating native iOS and Android apps in TypeScript or JavaScript." textWrap="true">
</Label>
</GridLayout>Здесь textWrap оборачивает содержимое метки, если метка выходит за пределы ширины экрана.
Вывод
Ниже приведен результат Label -

Текстовое поле
Компонент TextField используется для получения информации от пользователя. Давайте изменим нашу домашнюю страницу, как указано ниже -
<GridLayout>
<TextField hint="Username"
color="lightblue"
backgroundColor="lightyellow"
height="75px">
</TextField>
</GridLayout>Вот,
цвет представляет цвет текста
backgroundColor представляет фон текстового поля
высота представляет высоту текстового поля
Вывод
Ниже приводится вывод текстового поля -

TextView
Компонент TextView используется для получения многострочного текстового содержимого от пользователя. Давайте изменим нашу домашнюю страницу, как указано ниже -
<GridLayout>
<TextView loaded="onTextViewLoaded" hint="Enter text" returnKeyType="done" autocorrect="false" maxLength="100">
</TextView>
</GridLayout>Здесь maxLength представляет максимальную длину, принимаемую TextView .
Вывод
Ниже приведен результат TextView -

Панель поиска
Этот компонент используется для поиска любых запросов или отправки любого запроса. Это определено ниже -
<StackLayout>
<SearchBar id="bar" hint="click here to search ..."></SearchBar>
<StackLayout>
Мы можем применять стили -
<StackLayout>
<SearchBar id="bar" hint="click here to search ..." color="green" backgroundColor="green"></SearchBar>
</StackLayout>Ниже приведен результат SearchBarStyle -

Переключатель
Переключатель основан на переключателе для выбора между вариантами. Состояние по умолчанию - false. Это определено ниже -
<StackLayout>
<Switch checked="false" loaded="onSwitchLoaded"></Switch>
</StackLayout>Результат для вышеуказанной программы показан ниже -

Слайдер
Ползунок - это скользящий компонент для выбора числового диапазона. Это определено ниже -
<Slider value="30" minValue="0" maxValue="50" loaded="onSliderLoaded"></Slider>Результат для вышеуказанной программы приведен ниже -

Прогресс
Виджет прогресса показывает прогресс в операции. Текущий прогресс представлен в виде полосы. Это определено ниже -
<StackLayout verticalAlign="center" height="50">
<Progress value="90" maxValue="100" backgroundColor="red" color="green" row="0"></Progress>
</StackLayout>Ниже приведен вывод виджета Progress -

ActivityIndicator
ActivityIndicator показывает, что задача выполняется. Это определено ниже -
<StackLayout verticalAlign="center" height="50">
<ActivityIndicator busy="true" color="red" width="50"
height="50"></ActivityIndicator>
</StackLayout>Ниже приведен результат для ActivityIndicator -

Образ
Виджет изображения используется для отображения изображения. Его можно загрузить с помощью URL-адреса ImageSource. Это определено ниже -
<StackLayout class="m-15" backgroundColor="lightgray">
<Image src="~/images/logo.png" stretch="aspectFill"></Image>
</StackLayout>Вывод для Image Widget показан ниже -

WebView
WebView показывает веб-страницы. Веб-страницы можно загружать с помощью URL. Это определено ниже -
<WebView row="1" loaded="onWebViewLoaded" id="myWebView" src="http://www.google.com"></WebView>Вывод для приведенного выше кода показан ниже -

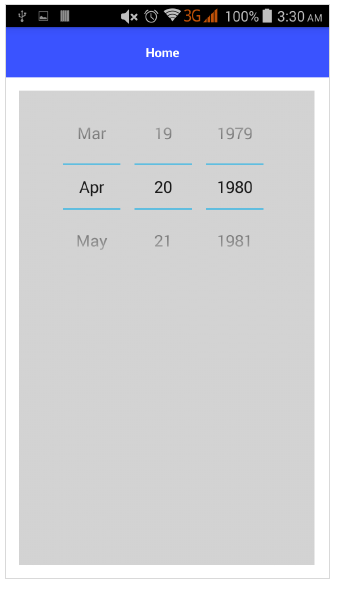
DatePicker
Компонент DatePicker используется для выбора даты. Это определено ниже -
<StackLayout class="m-15" backgroundColor="lightgray">
<DatePicker year="1980" month="4" day="20" verticalAlignment="center"></DatePicker>
</StackLayout>Выходные данные компонента DatePicker показаны ниже -

TimePicker
Компонент TimePicker используется для выбора времени. Это определено ниже -
<StackLayout class="m-15" backgroundColor="lightgray">
<TimePicker hour="9"
minute="25"
maxHour="23"
maxMinute="59"
minuteInterval="5">
</TimePicker>
</StackLayout>Ниже приведен вывод компонента TimePicker -

NativeScript предоставляет сбор компонентов контейнера с единственной целью - разметить компонент виджета пользовательского интерфейса. Контейнеры макета действуют как родительский компонент и могут иметь один или несколько дочерних компонентов. Все дочерние компоненты контейнера макета могут быть упорядочены на основе метода, предоставляемого его родительским контейнером макета.
NativeScript поддерживает шесть контейнеров макетов, и они следующие:
Контейнер абсолютного макета
Контейнер макета док-станции
Контейнер макета сетки
Контейнер макета стека
Обернуть контейнер макета
Контейнер макета FlexBox
Давайте изучим все концепции контейнера макета подробно в этой главе.
Абсолютный макет
AbsoluteLayoutcontainer - это простейший контейнер макета в NativeScript. AbsoluteLayout не накладывает никаких ограничений на свои дочерние элементы и помещает своих дочерних элементов внутри себя, используя двухмерную систему координат с верхним левым углом в качестве источника.
AbsoluteLayout использует четыре свойства своих дочерних элементов для их размещения, и они следующие:
top - Определяет размещение дочернего элемента из исходной точки, движущегося вниз в направлении y.
left - Определяет размещение дочернего элемента из исходной точки, перемещающегося в сторону в направлении x.
width - Определяет ширину ребенка.
height - Определяет рост ребенка.
Давайте добавим контейнер AbsoluteLayout на домашнюю страницу нашего приложения, как показано ниже -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<AbsoluteLayout width="200" height="300" backgroundColor="blue">
<Label text="Top Left" left="0" top="0" width="100" height="150" backgroundColor="green">
</Label>
<Label text="Top Right" left="100" top="0" width="100" height="150" backgroundColor="blue"></Label>
<Label text="Bottom Left" left="0" top="150" width="100" height="150" backgroundColor="orange">
</Label>
<Label text="Bottom Right" left="100" top="150" width="100" height="150" backgroundColor="red"></Label>
</AbsoluteLayout>Вывод
Результат AbsoluteLayout приведен ниже -

DockLayout
Docklayoutкомпонент контейнера позволяет своим дочерним элементам стыковаться внутри него. Каждая сторона контейнера (верхняя, нижняя, левая, правая) может стыковать дочерний компонент. Контейнер DockLayout использует свойство dock своих дочерних элементов, чтобы правильно закрепить их.
Возможные значения свойства док-станции следующие:
top - Макет контейнера закрепите дочерний компонент в верхнем углу.
bottom - Макет контейнера закрепите дочерний компонент в нижнем углу.
left - Макет контейнера закрепите дочерний компонент в левом углу.
right - Макет контейнера закрепите дочерний компонент в правом углу.
По умолчанию, DockLayoutконтейнер закрепляет свой последний дочерний компонент. Его можно переопределить, установив его свойство stretchLastChild равным нулю.
Добавим DockLayout контейнер на домашней странице нашего приложения, как показано ниже -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<DockLayout width="250" height="300" backgroundColor="blue" stretchLastChild="false">
<Label text="left" dock="left" width="50" backgroundColor="green"></Label>
<Label text="top" dock="top" height="50" backgroundColor="orange"></Label>
<Label text="right" dock="right" width="50" backgroundColor="red"></Label<
<Label text="bottom" dock="bottom" height="50"
backgroundColor="orange"></Label>
</DockLayout>Вывод
Ниже представлен вывод для DockLayout -

Макет сетки
Компонент контейнера GridLayout является одним из контейнеров сложного макета и упорядочивает дочерние элементы в табличном формате со строками и столбцами. По умолчанию он состоит из одной строки и одного столбца. Он имеет следующие свойства -
columns- Используется для представления ширины по умолчанию каждого столбца, разделенной,. Возможные значения: число, * и ключевое слово auto.
Где,
число указывает абсолютную ширину столбца.
указывает ширину столбца относительно других столбцов. Ему может предшествовать число, чтобы указать, во сколько раз ширина столбца должна быть относительно ширины другого столбца. Например, 2 * означает, что ширина столбца должна быть в 2 раза больше ширины самого маленького столбца.
auto указывает ширину столбца, равную его самому широкому дочернему элементу.
Например, *, 2 * означает два столбца, а второй будет вдвое больше первого столбца.
rows - Используется для представления высоты по умолчанию каждой строки, разделенной,. Представление значений аналогично столбцам.
GridLayout использует указанные ниже свойства своих дочерних элементов для их размещения:
row - Номер строки
rowSpan - общее количество строк, которые дочерний контент занимает в макете.
colSpan - общее количество столбцов, которые дочерний контент охватывает в макете.
Давайте добавим контейнер GridLayout на домашнюю страницу нашего приложения, как показано ниже -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout columns="50, auto, *" rows="50, auto, *" width="210" height="210"
backgroundColor="blue">
<Label text="Row: 0; Column 0" row="0" col="0" backgroundColor="green"></Label>
<Label text="Row: 0; Column 1" row="0" col="1" colSpan="1" backgroundColor="brown"></Label>
<Label text="Row: 1; Column 0" row="1" col="0" rowSpan="1" backgroundColor="red"></Label>
<Label text="Row: 1; Column 1" row="1" col="1" backgroundColor="orange"></Label>
</GridLayout>Вывод
Ниже приведен вывод для GridLayout -

StackLayout
StackLayout организует своих дочерних элементов в одномерную линию по горизонтали или вертикали. Его размер можно изменить в зависимости от места в макете, используя параметры макета. Он имеет свойство ориентации, которое можно использовать для указания направления, горизонтального или вертикального.
Давайте добавим контейнер StackLayout на домашнюю страницу нашего приложения, как показано ниже -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<StackLayout orientation="vertical" width="200" height="200" backgroundColor="blue">
<Label text="Label1" width="50" height="50" backgroundColor="green"></Label>
<Label text="Label2" width="50" height="50" backgroundColor="brown"></Label>
<Label text="Label3" width="50" height="50" backgroundColor="red"></Label>
<Label text="Label4" width="50" height="50" backgroundColor="orange"></Label>
</StackLayout>Вывод
Вывод для StackLayout показан ниже -

WrapLayout
WrapLayout используется для переноса содержимого в новые строки или столбцы.
Он имеет следующие три свойства -
orientation - отображать по горизонтали или по вертикали.
itemWidth - ширина раскладки для каждого ребенка.
itemHeight - высота раскладки для каждого ребенка.
Давайте добавим контейнер WrapLayout на домашнюю страницу нашего приложения, как показано ниже -
<ActionBar>
<Label text="Home"></Label>
</ActionBar> <WrapLayout orientation="horizontal" width="200" height="200" backgroundColor="blue">
<Label text="Label1" width="70" height="70" backgroundColor="green"></Label>
<Label text="Label2" width="70" height="70" backgroundColor="brown"></Label
<Label text="Label3" width="70" height="70" backgroundColor="red"></Label>
<Label text="Label4" width="70" height="70" backgroundColor="orange"></Label>
</WrapLayout>Вывод

Макет Flexbox
Компонент контейнера FlexboxLayout является одним из контейнеров расширенного макета. Он предоставляет возможность отображать простые макеты в очень сложные и сложные макеты. Он основан на CSS Flexbox.
Компонент FlexboxLayout имеет множество свойств, и они следующие:
flexDirection
Он представляет направление, в котором расположены дочерние компоненты. Возможные значения flexDirection следующие:
row - Дочерние компоненты расположены рядом.
row-reverse - Дочерние компоненты располагаются бок о бок, но в обратном направлении.
column - Дочерние компоненты располагаются друг под другом.
column-reverse - Дочерние компоненты располагаются один под другим, но в обратном направлении.
Давайте добавим контейнер FlexLayout на домашнюю страницу нашего приложения, как показано ниже -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<FlexboxLayout flexDirection="row">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
</FlexboxLayout>Вывод
Ниже представлен вывод FlexLayout - Row -

Теперь давайте изменим значение flexDirection с row на row-reverse и проверим, как это влияет на макет.
<ActionBar>
<Label text="Home"></Label>
</ActionBar> <FlexboxLayout flexDirection="row-reverse">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
</FlexboxLayout>Вывод
Ниже приведен вывод Flex Layout - Row Reverse -

Давайте изменим значение flexDirection с обратной строки на столбец и проверим, как это влияет на макет.
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<FlexboxLayout flexDirection="column">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
</FlexboxLayout>Вывод
Вывод для FlexLayout - столбец приведен ниже -

Давайте изменим значение flexDirection с column на column-reverse и проверим, как это влияет на макет.
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<FlexboxLayout flexDirection="column-reverse">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
</FlexboxLayout>Вывод
Ниже представлен вывод FlexLayout - Column Reverse -

flexWrap
Он указывает, будут ли дочерние компоненты отображаться в одной строке / столбце или перетекать в несколько строк путем переноса в направлении, заданном параметром flexDirection.
Возможные значения следующие -
wrap - Оборачивает дочерние компоненты, если в заданном направлении нет свободного места (flexDirection).
wrap-reverse - То же, что и обертка, за исключением того, что поток компонентов движется в противоположном направлении.
Давайте добавим свойство flexWrap, а затем установим его значение как wrap. Также добавьте еще трех детей, как указано ниже -
<ActionBar>
<Label text="Home"></Label>
&tl;/ActionBar>
<FlexboxLayout flexDirection="row" flexWrap="wrap">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
<Label text="Sixth Item" backgroundColor="green"></Label>
<Label text="Seventh Item" backgroundColor="red"></Label>
<Label text="Eighth Item" backgroundColor="green"></Label>
</FlexboxLayout>Вывод
Ниже приведен вывод для flexWrap -

JustifyContent
Он показывает, как дочерние компоненты расположены относительно друг друга и общей структуры. Он имеет три свойства, как указано ниже -
flex-end - Он упаковывает дочерний компонент к конечной линии.
space-between - Он упаковывает дочерний компонент, равномерно распределяя по строке.
space-around - Подобно space-between, за исключением того, что он упаковывает дочерний компонент, равномерно распределяя по строке, а также равное пространство вокруг них.
Давайте также добавим justifyContent и проверим, как он себя ведет -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<FlexboxLayout flexDirection="row" flexWrap="wrap" justifyContent="space-around">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
<Label text="Sixth Item" backgroundColor="green"></Label>
<Label text="Seventh Item" backgroundColor="red"></Label>
<Label text="Eighth Item" backgroundColor="green"></Label>
</FlexboxLayout>Вывод
Ниже представлен вывод Flex Layout - JustifyContent -

Контейнер FlexLayout предоставляет своим дочерним элементам еще два свойства, чтобы указать порядок и возможность сжатия. Они следующие -
order - Он определяет порядок, в котором будут отображаться дочерние элементы контейнера FlexLayout.
flexShrink - Он определяет способность детей сокращаться до уровня 0.
Навигация позволяет пользователям быстро переходить к нужному экрану, перемещаться по приложению или выполнять определенное действие. Компонент навигации помогает реализовать навигацию с помощью простых нажатий кнопок на более сложные шаблоны.
Навигация существенно различается между базовой и угловой версией NativeScript. В то время как базовая навигация фреймворка является основой для процесса навигации, модель Angular NativeScript принимает базовую концепцию навигации и расширяет ее, чтобы сделать ее совместимой с фреймворком Angular.
Давайте посмотрим в этой главе как на основную концепцию навигации, так и на угловое внедрение навигации.
Основные концепции
Давайте разберемся, как работает навигация в основном NativeScript в этой главе.
В NativeScript навигация разделена на четыре разные категории в зависимости от направления, в котором она применяется, как указано ниже:
Вперед
Обратная навигация
Боковая навигация
Нижняя навигация
Прямая навигация
Прямая навигация - это переход пользователей к экрану на следующем уровне иерархии. Он основан на двух компонентах NativeScript,Frame и Page.
Frame
Фрейм - это компонент корневого уровня для навигации. Это не видимый контейнер, но он действует как контейнер для переходов между страницами.
Простой пример выглядит следующим образом -
<Frame id="featured" defaultPage="featured-page" />Вот,
Фрейм переходит к (или загружает) компонент страницы избранной страницы и отображает его.
Page
Страница находится рядом с компонентом Frame и действует как контейнер для компонента пользовательского интерфейса. Простой пример определен ниже -
<Page loaded="onPageLoaded">
<ActionBar title="Item" class="action-bar"></ActionBar>
<AbsoluteLayout>
<Label text="Label"/<
<Button text="navigate('another-page')" tap="onTap"/>
</AbsoluteLayout>
</Page>Вот,
Первоначально страница загружает все компоненты пользовательского интерфейса экрана и отображает их.
Когда пользователь нажимает кнопку, он переходит к another-page страница.
Обратная навигация
Метод обратной навигации позволяет перемещаться назад по экранам в одном приложении или в разных приложениях. Это противоположное направление прямой навигации. Простой метод goBack () используется для возврата на предыдущую страницу.
Это определено ниже -
<Page class="page" loaded="onPageLoaded">
<ActionBar title="Item" class="action-bar"></ActionBar>
<StackLayout class="home-panel">
<Button class="btn btn-primary" text="Back" tap="goBack"/>
</StackLayout>
</Page>Вот,
goBack() метод будет запущен, когда пользователь нажмет кнопку. goBack() переводит пользователей на предыдущую страницу, если она доступна.
Боковая навигация
Боковая навигация относится к навигации между экранами на одном уровне иерархии. Он основан на узоре ступицы. Он активируется через определенные компоненты навигации, такие как BottomNavigation, Tabs, TabView, SideDrawer и Modal View.
Простой пример определен ниже -
<Page class="page" xmlns="http://www.nativescript.org/tns.xsd">
<ActionBar title="Hub" class="action-bar"></ActionBar>
<StackLayout class="home-panel">
<Button class="btn btn-primary" text="navigate('featured-page')" tap="navigateToFeatured" />
<Button class="btn btn-primary" text="navigate('search-page')" tap="navigateToSearch" />
</StackLayout>
</Page>Вот,
navigateToFeatured функция использует метод navigate () для перехода пользователя на избранную страницу.
Так же, navigateToSearch функция будет перемещать пользователя на страницу поиска.
На страницу концентратора также можно попасть, используя метод навигации, доступный на экране страницы, и можно выйти из страницы концентратора, используя метод goBack ().
Простой пример выглядит следующим образом -
<Page class="page">
<ActionBar title="Item" class="action-bar"></ActionBar>
<StackLayout class="home-panel">
<Button class="btn btn-primary" text="navigate('hub-page')" tap="navigateToHub" />
<Button class="btn btn-primary" text="goBack()" tap="goBack" />
</StackLayout>
</Page>Снизу и по вкладкам
Самый распространенный стиль навигации в мобильных приложениях - это навигация на основе вкладок. Навигация по вкладкам расположена внизу экрана или вверху под заголовком. Это достигается с помощью компонента TabView и BottomNavigation .
Угловая навигация
NativeScript расширяет концепцию навигации, чтобы учесть концепцию маршрутизации Angular. NativeScript предоставляет новый модуль NativeScriptRouterModule, расширяя Angular RouterModule.
Концепцию угловой навигации NativeScript можно разделить на следующие разделы:
тег страницы-маршрутизатора-выхода
nsRouterLink привлекательный
RouterExtension класс
Пользовательский RouterReuseStrategy
Давайте изучим всю вышеуказанную угловую навигацию в этом разделе.
Выход маршрутизатора страницы
Как было сказано ранее, page-router-outlet - это замена router-outlet в Angular. page-router-outlet оборачивает стратегию Frame and Page основной навигационной инфраструктуры Nativescript. Каждый page-router-output создает новый компонент Frame, и каждый настроенный компонент в выходе будет заключен в оболочку с использованием компонента Page. Затем для перехода к другой странице / маршруту используется собственный метод навигации.
Ссылка на маршрутизатор (nsRouterLink)
nsRouterLink - это замена RouterLink Angular. Это позволяет компоненту пользовательского интерфейса ссылаться на другую страницу с помощью маршрута. nsRouterLink также предоставляет следующие два варианта:
pageTransition- Используется для установки анимации перехода страницы. true включает переход по умолчанию. false отключает переход. Конкретные значения, такие как слайд, затухание и т. Д., Устанавливают конкретный переход.
clearHistory - true очищает историю навигации nsRouterLink.
Простой пример кода выглядит следующим образом -
<Button text="Go to Home" [nsRouterLink]="['/home']"
pageTransition="slide" clearHistory="true"></Button>Расширение маршрутизатора
NativeScript предоставляет класс RouterExtensions и предоставляет функцию навигации основного NativeScript.
Методы, предоставляемые RouterExtensions, следующие:
navigate
navigateByUrl
back
canGoBack
backToPreviousPage
canGoBackToPreviousPage
Простой пример кода с использованием RouterExtensions выглядит следующим образом:
import { RouterExtensions } from "nativescript-angular/router";
@Component({
// ...
})
export class HomeComponent {
constructor(private routerExtensions: RouterExtensions) { }
}Пользовательская стратегия повторного использования маршрута
NativeScript использует настраиваемую стратегию повторного использования маршрута (RouterReuseStrategy) для соответствия архитектуре мобильного приложения. Мобильное приложение по некоторым аспектам отличается от веб-приложения.
Например, страница может быть уничтожена в веб-приложении, когда пользователь уходит со страницы, и воссоздается, когда пользователь переходит на страницу. Но в мобильном приложении страница будет сохранена и использована повторно. Эти концепции учитываются при разработке концепции маршрутизации.
Маршруты
Простой модуль маршрутизации в приложении NativeScript Angular будет выглядеть следующим образом:
import { NgModule } from "@angular/core";
import { Routes } from "@angular/router";
import { NativeScriptRouterModule } from "nativescript-angular/router";
import { HomeComponent } from "./home.component";
import { SearchComponent } from "./search.component";
const routes: Routes = [
{ path: "", redirectTo: "/home", pathMatch: "full" },
{ path: "home", component: HomeComponent },
{ path: "search", component: SearchComponent },
];
@NgModule({
imports: [NativeScriptRouterModule.forRoot(routes)],
exports: [NativeScriptRouterModule]
})
export class AppRoutingModule { }Вот,
Модуль маршрутизации очень похож на версию Angular, за очень немногими исключениями. На самом деле NativeScript использует свою базовую стратегию навигации, раскрывая ее аналогично Angular framework.
В каждом приложении с графическим пользовательским интерфейсом события играют очень важную роль в обеспечении взаимодействия с пользователем. Каждый раз, когда пользователь взаимодействует с приложением, возникает событие и выполняется соответствующее действие.
Например, когда пользователь нажимает кнопку «Войти» на странице входа в приложение, запускается процесс входа в систему.
В событиях участвуют два участника -
Event sender - объект, вызывающий собственно событие.
Event listener - функция, которая прослушивает определенное событие, а затем выполняется, когда событие запускается.
Наблюдаемый класс
Это предопределенный класс для обработки событий. Это определено ниже -
const Observable = require("tns-core-modules/data/observable").Observable;В NativeScript почти каждый объект является производным от класса Observable, поэтому каждый объект поддерживает события.
Слушатель событий
Давайте разберемся, как создать объект и добавить слушателя событий к объекту в этой главе.
Шаг 1
Создайте кнопку, которая используется для создания события, как указано ниже -
const Button = require("tns-core-modules/ui/button").Button;
const testButton = new Button();Шаг 2
Затем добавьте текст к кнопке, как указано ниже -
testButton.text = "Click";Шаг 3
Создайте функцию onTap, как указано ниже -
let onTap = function(args) {
console.log("you clicked!");
};Шаг 4
Теперь прикрепите событие касания к функции onTap, как указано ниже -
testButton.on("tap", onTap, this);Альтернативный способ добавить прослушиватель событий следующий:
testButton.addEventListener("tap", onTap, this);Шаг 5
Альтернативный способ прикрепить событие - через сам пользовательский интерфейс, как указано ниже -
<Button text="click" (tap)="onTap($event)"></Button>Вот,
$ event имеет тип EventData. EventData содержит два свойства, и они следующие:
Object- Наблюдаемый экземпляр, который используется для создания события. В этом сценарии это объект Button.
EventName- Это название события. В этом сценарии это событие касания.
Шаг 6
Наконец, слушатель событий можно отсоединить / удалить в любое время, как указано ниже -
testButton.off(Button.onTap);Вы также можете использовать другой формат, как показано ниже -
testButton.removeEventListener(Button.onTap);Изменение BlankNgApp
Давайте изменим приложение BlankNgApp, чтобы лучше понимать события в NativeScript.
Шаг 1
Откройте пользовательский интерфейс домашнего компонента, src/app/home/home.component.html и добавьте ниже код -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<StackLayout>
<Button text='Fire an event' class="-primary" color='gray' (tap)='onButtonTap($event)'></Button>
</StackLayout>Вот,
Tap - это событие, а Button - событие.
onButtonTap - это прослушиватель событий.
Шаг 2
Откройте код домашнего компонента, ‘src/app/home/home.component.ts’ и обновите приведенный ниже код -
import { Component, OnInit } from "@angular/core";
import { EventData } from "tns-core-modules/data/observable";
import { Button } from "tns-core-modules/ui/button"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
constructor() {
// Use the component constructor to inject providers.
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData): void {
console.log(args.eventName);
const button = <Button>args.object;
console.log(button.text);
}
}Вот,
Добавлен новый прослушиватель событий onButtonTap.
Распечатайте название события, нажмите и текст кнопки, запустите событие в консоли.
Шаг 3
Запустите приложение и нажмите кнопку. Он выводит следующую строку в консоль.
LOG from device <device name>: tap
LOG from device <device name>: Fire an eventСвязывание данных - одна из передовых концепций, поддерживаемых NativeScript. NativeScript максимально точно следует концепции привязки данных Angular. Связывание данных позволяет компоненту пользовательского интерфейса отображать / обновлять текущее значение модели данных приложения без каких-либо усилий по программированию.
NativeScript поддерживает два типа привязки данных. Они следующие -
One-Way data binding - Обновлять пользовательский интерфейс при изменении модели.
Two-Way data binding- Синхронизация пользовательского интерфейса и модели. При каждом обновлении модели пользовательский интерфейс обновляется автоматически, а также всякий раз, когда пользовательский интерфейс получает данные от пользователя (пользовательский интерфейс обновляется), модель будет обновляться.
Давайте изучим обе концепции в этом разделе.
Односторонняя привязка данных
NativeScript предоставляет простой вариант для включения односторонней привязки данных в компоненте пользовательского интерфейса. Чтобы включить одностороннюю привязку данных, просто добавьте квадратную скобку в свойство целевого пользовательского интерфейса, а затем назначьте ему необходимое свойство модели.
Например, чтобы обновить текстовое содержимое компонента Label, просто измените код пользовательского интерфейса, как показано ниже -
<Label [text]='this.model.prop' />Вот,
this.model.prop относится к свойству модели this.model.
Давайте изменим наш BlankNgApp, чтобы понять одностороннюю привязку данных.
Шаг 1
Добавьте новую модель User (src / model / user.ts) следующим образом:
export class User {
name: string
}Шаг 2
Откройте UI нашего компонента, src/app/home/home.component.html и обновите код, как показано ниже -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout columns="*" rows="auto, auto, auto">
<Button text="Click here to greet" class="-primary" color='gray'
(tap)='onButtonTap($event)' row='1' column='0'>
</Button>
<Label [text]='this.user.name' row='2' column='0'
height="50px" textAlignment='center' style='font-size: 16px;
font-weight: bold; margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>Вот,
Текст метки устанавливается на имя свойства пользовательской модели.
Событие касания кнопки привязано к методу onButtonTap.
Шаг 3
Открытый код домашнего компонента, src/app/home/home.component.ts и обновите код, как показано ниже -
import { Component, OnInit } from "@angular/core";
import { User } from "../../model/user"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
public user: User;
constructor() {
// Use the component constructor to inject providers.
this.user = new User();
this.user.name = "User1";
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData) {
this.user.name = 'User2';
}
}Вот,
модель пользователя импортирована
Пользовательский объект создается в конструкторе компонента
Реализовано событие onButtonTap. Реализация onButtonTap обновляет объект User и устанавливает имя свойства как User2
Шаг 4
Скомпилируйте и запустите приложение, нажмите кнопку, чтобы изменить модель, и она автоматически изменит Label текст.
Начальное и конечное состояние приложения следующие:
Начальное состояние
Начальное состояние односторонней привязки данных показано ниже -

Конечное состояние
Конечное состояние односторонней привязки данных показано ниже -

Двусторонняя привязка данных
NativeScript также обеспечивает двустороннюю привязку данных для расширенной функциональности. Он связывает данные модели с пользовательским интерфейсом, а также связывает данные, обновленные в пользовательском интерфейсе, с моделью.
Чтобы выполнить двустороннюю привязку данных, используйте свойство ngModel, а затем окружите его [] и (), как показано ниже -
<TextField [(ngModel)] = 'this.user.name'></TextField>Давайте изменим приложение BlankNgApp, чтобы лучше понять двустороннюю привязку данных.
Шаг 1
Импортируйте NativeScriptFormsModule в HomeModule (src/app/home/home.module.ts) как указано ниже -
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
import { NativeScriptFormsModule } from "nativescript-angular/forms";
@NgModule({
imports: [
NativeScriptCommonModule,
HomeRoutingModule,
NativeScriptFormsModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
})
export class HomeModule { }Вот,
NativeScriptFormsModule включает двустороннюю привязку данных. В противном случае двусторонняя привязка данных не будет работать должным образом.
Шаг 2
Измените пользовательский интерфейс домашнего компонента, как показано ниже -
<ActionBar> <Label text="Home"></Label></ActionBar>
<GridLayout columns="*" rows="auto, auto">
<TextField hint="Username" row='0' column='0' color="gray"
backgroundColor="lightyellow" height="75px" [(ngModel)]='this.user.name'>
</TextField>
<Label [text]='this.user.name' row='1' column='0' height="50px"
textAlignment='center' style='font-size: 16px; font-weight: bold;
margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>Вот,
Свойство текста компонента Label устанавливается с односторонней привязкой данных. Если модель пользователя обновлена, ее текстовое свойство будет обновлено автоматически.
Компонент TextField устанавливает ngModel как this.user.name. Если модель пользователя обновлена, ее текстовое свойство будет обновлено автоматически. В то же время, если пользователь изменяет значение TextField, модель также обновляется. Если модель будет обновлена, это также вызовет изменение свойства текста метки. Итак, если пользователь изменяет данные, это будет отображаться в текстовом свойстве ярлыка.
Шаг 3
Запустите приложение и попробуйте изменить значение текстового поля.
Начальное и конечное состояние приложения будет таким же, как указано ниже -
Начальное состояние
Двусторонняя привязка данных - начальное состояние приведено ниже -

Конечное состояние
Двусторонняя привязка данных - конечное состояние показано ниже -

NativeScript модуль содержит набор смежных функциональных возможностей упакованных в одной библиотеке. Давайте изучим модули, предоставляемые фреймворком NativeScript.
Он содержит основные функции фреймворка NativeScript. Давайте разберемся с основными модулями в этой главе.
заявка
Приложение содержит реализацию мобильного приложения для конкретной платформы. Простой основной модуль определен ниже -
const applicationModule = require("tns-core-modules/application");Приставка
Консольный модуль используется для записи сообщения. У него есть следующие методы -
console.log("My FirstApp project");
console.info("Native apps!");
console.warn("Warning message!");
console.error("Exception occurred");настройки приложения
Модуль настроек приложения содержит метод управления настройками приложения. Чтобы добавить этот модуль, нам нужно добавить следующий код -
const appSettings = require("tns-core-modules/application-settings");Некоторые методы, доступные в настройке приложения, следующие:
setBoolean (key: string, value: boolean) - установить логический объект
setNumber (key: string, value: number) - установить номер объекта
setString (key: string, value: string) - устанавливает строковый объект
getAllKeys () - содержит все сохраненные ключи
hasKey (key: string) - проверить, присутствует ли ключ
clear - очищает сохраненные значения
remove - удалить любую запись по ключу.
Простой пример использования настройки приложения выглядит следующим образом:
function onNavigatingTo(args) {
appSettings.setBoolean("isTurnedOff", false);
appSettings.setString("name", "nativescript");
appSettings.setNumber("locationX", 54.321);
const isTurnedOn = appSettings.getBoolean("isTurnedOn");
const username = appSettings.getString("username");
const locationX = appSettings.getNumber("locationX");
// Will return "not present" if there is no value for "noKey"
const someKey = appSettings.getString("noKey", "not present");
}
exports.onNavigatingTo = onNavigatingTo;
function onClear() {
// Removing a single entry via its key name
appSettings.remove("isTurnedOff");
// Clearing the whole settings
appSettings.clear();
}http
Этот модуль используется для обработки httpзапрос и ответ. Чтобы добавить этот модуль в свое приложение, добавьте следующий код -
const httpModule = require("tns-core-modules/http");Мы можем отправлять данные, используя следующие методы -
getString- Он используется для запроса и загрузки данных из URL в виде строки. Это определено ниже -
httpModule.getString("https://.../get").then(
(r) => {
viewModel.set("getStringResult", r);
}, (e) =>
{
}
);getJSON- Используется для доступа к данным из JSON. Это определено ниже -
httpModule.getJSON("https://.../get").then((r) => {
}, (e) => {
});getImage- загружает контент с указанного URL и возвращает объект ImageSource. Это определено ниже -
httpModule.getImage("https://.../image/jpeg").then((r) => {
}, (e) => {
});getFile - Он имеет два аргумента - URL и путь к файлу.
URL - скачивает данные.
File path- сохранить данные URL в файл. Это определено ниже -
httpModule.getFile("https://").then((resultFile) => {
}, (e) => {
});request- У него есть аргумент вариантов. Он используется для запроса параметров и возврата объекта HttpResponse. Это определено ниже -
httpModule.request({
url: "https://.../get",
method: "GET"
}).then((response) => {
}, (e) => {
});Источник изображения
image-source модуль используется save image. Мы можем добавить этот модуль, используя приведенный ниже оператор -
const imageSourceModule = require("tns-core-modules/image-source");Если вы хотите загрузить изображения с ресурса, используйте приведенный ниже код -
const imgFromResources = imageSourceModule.fromResource("icon");Чтобы добавить изображение из локального файла, используйте следующую команду -
const folder = fileSystemModule.knownFolders.currentApp();
const path = fileSystemModule.path.join(folder.path, "images/sample.png");
const imageFromLocalFile = imageSourceModule.fromFile(path);Чтобы сохранить изображение по пути к файлу, используйте следующую команду -
const img = imageSourceModule.fromFile(imagePath);
const folderDest = fileSystemModule.knownFolders.documents();
const pathDest = fileSystemModule.path.join(folderDest.path, "sample.png");
const saved = img.saveToFile(pathDest, "png"); if (saved) {
console.log(" sample image saved successfully!");
}Таймер
Этот модуль используется для выполнения кода через определенные промежутки времени. Чтобы добавить это, нам нужно использоватьrequire -
const timerModule = require("tns-core-modules/timer");Он основан на двух методах -
setTimeout- Используется для отсрочки исполнения. Он представлен в миллисекундах.
setInterval - Он используется для повторения через определенные промежутки времени.
След
Этот модуль полезен для отладки. Он дает информацию о регистрации. Этот модуль можно представить как -
const traceModule = require("tns-core-modules/trace");Если вы хотите включить в своем приложении, используйте следующую команду -
traceModule.enable();пользовательский интерфейс / изображение-кеш
Модуль image-cache используется для обработки запросов на загрузку изображений и кеширования загруженных изображений. Этот модуль можно представить, как показано ниже -
const Cache = require("tns-core-modules/ui/image-cache").Cache;возможность подключения
Этот модуль используется для получения информации о подключении подключенной сети. Это можно представить как -
const connectivityModule = require("tns-core-modules/connectivity");Функциональные модули
Функциональные модули включают множество модулей, специфичных для системы / платформы. Вот некоторые из важных модулей:
platform- Используется для отображения информации о вашем устройстве. Это можно определить, как указано ниже -
const platformModule = require("tns-core-modules/platform");fps-meter- Используется для захвата кадров в секунду. Это можно определить, как указано ниже -
const fpsMeter = require("tns-core-modules/fps-meter");file-system- Используется для работы с файловой системой вашего устройства. Это определено ниже -
const fileSystemModule = require("tns-core-modules/file-system");ui/gestures - Используется для работы с жестами пользовательского интерфейса.
Модуль пользовательского интерфейса
Модуль пользовательского интерфейса включает компонент пользовательского интерфейса и связанные с ним функции. Вот некоторые из важных модулей пользовательского интерфейса:
frame
page
color
text/formatted-string
xml
styling
animation
Пакет npm используется для добавления собственных функций. Используя этот пакет, мы можем устанавливать, искать или удалять любые плагины. В этом разделе подробно рассказывается о плагинах.
Команды
add - Используется для установки плагина.
update - Обновляет указанный плагин и изменяет его зависимости.
remove - Удаляет плагин.
build - Используется для создания плагинов для проектов iOS или Android.
create - Создает плагин для вашего проекта.
Добавление плагина
Ниже синтаксис используется для добавления нового плагина -
tns plugin add <plugin-name>Например, если вы хотите добавить nativescript-barcodescanner, вы можете использовать следующий код -
tns plugin add nativescript-barcodescannerВы могли увидеть следующий ответ -
+ [email protected]
added 1 package from 1 contributor and audited 11704 packages in 8.76sВы также можете использовать модуль npm, чтобы добавить вышеуказанный плагин -
npm install nativescript-barcodescannerТеперь NativeScript CLI загружает плагин из npm и добавляет его в вашу папку node_modules.
Если вы хотите добавить плагин прямо в свой package.json и решить все проблемы с зависимостями, вы можете использовать следующую команду вместо предыдущей -
npm i nativescript-barcodescannerЕсли вы хотите установить зависимости разработчика во время разработки, используйте приведенный ниже код -
npm i tns-platform-declarations --save-devВот,
tns-platform-declrations - это зависимость разработчика, необходимая только для intelliSense в процессе разработки.
Импорт плагинов
Теперь мы установили nativescript-barcodescanner plugin. Позвольте нам добавить в ваш проект, используя следующую команду -
const maps = require("nativescript-barcodescanner");
maps.requestPermissions();Обновление плагинов
Этот метод используется для обновления указанного плагина, чтобы он удалял предыдущий, устанавливал новую версию и изменял ее зависимости. Это определено ниже -
tns plugin update <Plugin name version>Удаление плагина
Если вы хотите удалить плагин, если он не требуется, вы можете использовать синтаксис ниже:
tns plugin remove <plugin-name>Например, если вы хотите удалить установленный выше nativescript-google-maps-sdk, используйте следующую команду -
tns plugin remove nativescript-barcodescannerВы могли увидеть следующий ответ -
Successfully removed plugin nativescript-barcodescannerПлагины для сборки
Он используется для создания файлов проекта плагина, специфичных для Android, расположенных в файлах platform / android. Давайте создадим pugin nativescript-barcodescanner, используя следующую команду -
tns plugin build nativescript-barcodescannerСоздание плагинов
Плагины NativeScript - это простые модули JavaScript. Он определен в файле src \ package.json вашего приложения. Этот модуль используется для создания нового проекта для разработки плагинов NativeScript. Это определено ниже -
tns plugin create <Plugin Repository Name> [--path <Directory>]В этом разделе объясняется обзор доступа к собственным API-интерфейсам с помощью JavaScript.
Маршаллинг
Среда выполнения NativeScript обеспечивает неявное преобразование типов для платформ Android и iOS. Эта концепция известна как маршаллинг. Например, paltform NativeScript-iOS может неявно преобразовывать типы данных JavaScript и Objective-C аналогично, Java / Kotlin можно легко сопоставить с типами и значениями проектов JavaScript. Давайте вкратце разберемся, как выполнять маршаллинг в каждом типе.
Числовые значения
Мы можем легко преобразовать числовые типы данных iOS и Android в числа JavaScript. Простое числовое преобразование для iOS в JavaScript определено ниже -
console.log(`max(7,9) = ${max(7,9)}`);Вот,
Собственная функция max () преобразуется в число JavaScript.
Среда Android
Java поддерживает различные числовые типы, такие как byte, short, int, float, double и long. JavaScript имеет только числовой тип.
Рассмотрим простой класс Java, показанный ниже -
class Demo extends java.lang.Object {
public int maxMethod(int a,int b) {
if(a>b) {
return a;
} else {
return b;
}
}
}Вот,
Приведенный выше код содержит два целочисленных аргумента. Мы можем вызвать указанный выше объект кода с помощью JavaScript, как показано ниже -
//Create an instance for Demo class
var obj = new Demo();
//implicit integer conversion for calling the above method
obj.maxMethod(7,9);Струны
Строки Android определены в java.lang.string, а строки iOS определены в NSSring. Давайте посмотрим, как выполнить маршаллинг на обеих платформах.
Android
Строки неизменяемы, но буферы String поддерживают изменяемые строки.
Ниже приведен пример простого сопоставления -
//Create android label widget
var label = new android.widget.Label();
//Create JavaScript string
var str = "Label1";
//Convert JavaScript string into java label.setText(str);
// text is converted to java.lang.StringЛогический класс определен в java.lang.Boolean. Этот класс заключает в себе логическое значение объекта. Мы можем легко преобразовать логическое значение в String и наоборот. Простой пример определяется, как показано ниже -
//create java string
let data = new java.lang.String('NativeScript');
//map java String to JavaScript string,
let result = data.startsWith('N');
//return result
console.log(result);// trueсреда iOS
Класс NSString неизменен, но его подкласс NSMutableString неизменен. Этот класс содержит набор методов для работы со строками. Заявлено, как показано ниже -
class NSString : NSObjectРассмотрим простое объявление objective-c, как показано ниже -
NSString *str = @"nativescript";
//convert the string to uppercase
NSString *str1;
str1 = [str uppercaseString];
NSLog(@"Uppercase String : %@\n", str1 );NSStrings можно легко сопоставить со строками JavaScript.
Массив
В этом разделе объясняется, как выполнять маршалинг в массивах. Сначала рассмотрим пример среды iOS.
Объявление массива
class NSArray : NSObjectВот,
NSArray используется для управления упорядоченной коллекцией объектов, называемых массивами. Он используется для создания статического массива. Его подклассNSMutableArray используется для создания динамических массивов.
Учтите, что объекты NSArray могут быть созданы с использованием литералов массива, как показано ниже -
let array: NSArray = ["React","Vue","TypeScript"]Теперь мы можем отобразить этот массив в JavaScript, как показано ниже -
//create native array
let nsArr = NSArray.arrayWithArray("React","Vue","TypeScript"]);
//create simple javascript array
let jsArr = ["Hello,World","NativeScript"];
//Now compare the two arrays,
let compare = nsArr.isEqual(jsArr);
console.log(comapre);Это вернет результат как false.
Объявление массива Android
Массивы Java определены в java.util.Arrays. Этот класс содержит различные методы для управления массивами. Пример показан ниже -
//javascript array
let data = [12,45,23,56,34,78,50];
//create java array
let result = ns.example.Math.maxElement(data);
console.log(result);Классы и объекты
Классы и объекты - это базовые концепции объектно-ориентированного программирования. Класс - это определенный пользователем прототип. Объект - это экземпляр класса. Класс представляет собой набор свойств или методов, общих для всех объектов одного типа. Давайте разберемся с собственными классами и объектами для обеих сред мобильной разработки.
Среда Android
Классы Java и Kotlin имеют уникальные идентификаторы, обозначаемые полным именем пакета.
Например,
android.view.View- Это базовый класс пользовательского интерфейса для компоновки экрана и взаимодействия с пользователем. Мы можем получить доступ к этому классу в JavaScript, как показано ниже -
const View = android.view.View;Сначала мы импортируем класс, используя приведенный ниже оператор -
import android.view.View;Затем создайте класс, как указано ниже -
public class MyClass {
public static void staticMethod(context) {
//create view instance
android.view.View myview = new android.view.View(context);
}
}В том же классе выше мы можем получить доступ к функции JavaScript, используя следующий код -
const myview = new android.view.View(context);Точно так же мы можем получить доступ к интерфейсам, константам и перечислениям в пакетах java.lang.
Среда iOS
Классы Objective-C определены в двух разделах @interface и @implementation. Определение класса начинается с ключевого слова@interface за которым следует interface(class)имя. В Objective-C все классы являются производными от базового класса NSObject.
Это суперкласс всех классов Objective-C. Класс Simple Circle определяется, как показано ниже -
@interface Circle:NSObject {
//Instance variable
int radius;
}
@endРассмотрим класс с одним методом, как показано ниже -
@interface MyClass : NSObject
+ (void)baseStaticMethod;
@endЭтот класс можно преобразовать в javascript, используя приведенный ниже код -
function MyClass() { /* native call */ };
Object.setPrototypeOf(MyClass, NSObject);
BaseClass.baseStaticMethod = function () { /* native call */ };JavaScript instanceofОператор используется для проверки, наследуется ли объект от данного класса. Это можно определить как -
var obj = MyClass.alloc().init(); // object creation
console.log(obj instanceof NSObject); //return trueВот,
Экземпляры Objective-C создаются с использованием методов alloc, init или new. В приведенном выше примере мы можем легко создать инициализацию объекта, используя новый метод, как показано ниже:
var obj = MyClass.new();Точно так же вы можете получить доступ к статическим методам и свойствам.
Создание и публикация приложения делает ваше приложение Android доступным для всех пользователей. Google Play - надежная издательская платформа. Это помогает вам публиковать и распространять ваши приложения для Android среди пользователей по всему миру. В этой главе объясняется, как опубликовать собственное приложение в Google Play.
Помощник по NativeScript
SideKick - это клиент с графическим интерфейсом, поддерживающий все типы ОС. Он упрощает процесс CLI NativeScript и помогает создавать мобильные приложения.
Опубликуйте свое приложение из Sidekick в Google Play Console
Загрузка и установка sidekick зависит от вашей ОС. Выполните следующие шаги, чтобы запустить приложение в Sidekick.
Step 1: Launch Sidekick
Запустим Sidekick. Это похоже на изображение ниже -

Step 2: Build your device
Теперь откройте свое приложение на своем устройстве, выберите вариант сборки на панели инструментов и выберите Android. Вы получите ответ, похожий на изображение ниже -

Step 3: Properties
Перейдите на вкладку свойств и добавьте конфигурацию Android. Экран похож на показанный ниже -

Step 4: Plugins
Sidekick помогает найти плагины, от которых зависит ваше приложение. Нажмите на вкладку плагинов, и в ней будет перечислено следующее -

Step 5: Android Certificates
Щелкните значок шестеренки на Android и выберите вариант просмотра, затем выберите сертификат, хранящийся в вашей файловой системе. Это показано ниже -

После выбора закройте диалоговое окно.
Step 6: Build your application
Наконец, выберите вариант локальной сборки в типе сборки и выберите вариант выпуска в конфигурации. После этого создайте свое приложение.
Step 7: Application package
После завершения сборки будет создан путь и apkфайл. Сохраните расположение пакета приложения. Этот файл apk используется для загрузки в магазин Google Play.
Step 8: Publish in Google Play
Выберите опцию публикации на панели инструментов и выберите Google Play. Затем добавьте диалоговое окно «Управление сертификатами Android для Google Play Store». Это показано ниже -

После этого выберите тип сборки и укажите JSON-ключ учетной записи службы, затем выберите альфа-, бета-версию или производственные треки, наконец, нажмите кнопку загрузки.
Опубликуйте свое приложение в Google Play
Чтобы опубликовать приложение в консоли Google Play, вы должны выполнить следующие предварительные требования.
Предпосылки
Вы должны быть зарегистрированы в Google Play
У вас есть действительное удостоверение личности для подписи кода в Google Play.
Порядок публикации вашего приложения
Ниже приведены инструкции, которые помогут понять, как выпустить приложение в магазине Google Play.
Step 1: Login Google Play console
Откройте консоль Google Play и войдите в свою учетную запись.
Step 2: Create an app
Перейдите на вкладку Все приложения, нажмите «Создать приложение» и создайте новое приложение. Теперь добавьте язык по умолчанию, название приложения, наконец, нажмите «Продолжить», чтобы продолжить.
Step 3: Fill required fields
Перейдите на вкладку со списком магазинов и заполните необходимые поля, затем заполните необходимые активы и сохраните все изменения.
Step 4: Price and distribution
Перейдите на вкладку «Цены и распространение», выполните все настройки и сохраните все изменения.
Step 5: Release your app
Выберите вкладку «Выпуски приложений» и выберите «Альфа», «Бета». Он используется для тестирования вашего приложения. И выберите производственные треки. Он используется для публикации вашего приложения в Google Play. Наконец, добавьте пакет приложения (apk).
Step 6: Review your app
Это ваш последний шаг. В обзоре проверьте, есть ли проблемы. Если проблем нет, подтвердите развертывание, чтобы опубликовать приложение.
В этой главе объясняется, как опубликовать собственное приложение в App Store. Выполните следующие шаги, чтобы опубликовать свое приложение.
Предпосылки
Для этого вам потребуются следующие предварительные условия -
Сертификат на распространение
Профиль обеспечения распределения
Зарегистрированный идентификатор пакета в iOS Dev center
Запись приложения в iTunes Connect
Шаги по публикации вашего приложения
Ниже приведены шаги по публикации вашего приложения -
Шаг 1. Откройте NativeScript Sidekick
Запустите NativeScript Sidekick и откройте свое приложение в Sidekick.
Шаг 2. Выберите публикацию
Перейдите на панель инструментов и выберите опцию публикации на панели инструментов. Это показано ниже -

Теперь выберите опцию Apple App Store. Это похоже на изображение ниже -

Шаг 3. Управляйте предоставлением iOS и сертификатами
Щелкните значок шестеренки в Apple App Store, выберите вариант обзора и добавьте сведения.

Шаг 4. Создайте приложение
Затем выберите вариант сборки и создайте свое приложение и дождитесь завершения процесса.
Шаг 5: Введите учетные данные
Это ваш последний шаг. Укажите имя пользователя и пароль Apple в своей учетной записи, нажмите «Загрузить» и проверьте сообщение с подтверждением. Если вы хотите отправить свое приложение на рассмотрение, перейдите в iTunes Connect и отправьте его.
Тестирование - очень важный этап в жизненном цикле разработки приложения. Это гарантирует качество приложения. Это требует тщательного планирования и исполнения. Это также наиболее трудоемкий этап разработки. Фреймворк NativeScript обеспечивает обширную поддержку автоматического тестирования приложения.
Типы тестирования
Как правило, для тестирования приложения доступны три типа процессов тестирования. Они следующие -
Модульное тестирование
Модульное тестирование - самый простой метод тестирования приложения. Он основан на обеспечении правильности фрагмента кода (функции в целом) или метода класса. Но, он не отражает реальную среду и впоследствии. Это наименьший вариант поиска ошибок.
Как правило, NativeScript использует Jasmine, Mocha with Chai и среды модульного тестирования QUnit.
Чтобы выполнить это, сначала вам нужно настроить в своем проекте с помощью следующей команды -
tns test initТеперь вы получите следующий ответ -
? Select testing framework: (Use arrow keys)
> jasmine
mocha
qunitТеперь выберите jasmine framework и ваш экран выглядит примерно так -
? Select testing framework: jasmine
+ [email protected]
added 90 packages from 432 contributors and audited 11944 packages in 8.753s
+ [email protected]
added 2 packages from 1 contributor and audited 11946 packages in 7.299s
> [email protected] postinstall
/Users/workspace/NativeScript/NativeApp/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for
polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open
Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a
good job -)
npm WARN [email protected] requires a peer of webpack@^2.0.0
|| ^3.0.0 but none is installed. You must install peer dependencies yourself.
+ [email protected]
added 19 packages from 52 contributors and audited 12012 packages in 9.368s
+ [email protected]
added 2 packages from 35 contributors and audited 12014 packages in 6.925s
+ [email protected]
updated 1 package and audited 12014 packages in 7.328s
+ @types/[email protected]
> [email protected] postinstall /Users/deiva/workspace/NativeScript/NativeApp/node_modules/nativescript-unit
-test-runner
> node postinstall.js
+ [email protected]
added 1 package from 1 contributor and audited 12032 packages in 7.14s
Successfully installed plugin nativescript-unit-test-runner.
Example test file created in src/tests
Run your tests using the "$ tns test <platform>" command.Теперь тестовый файл создается внутри src \ tests \ example.ts.
Создайте свои тесты
Давайте добавим простой тест в файл example.ts, как показано ниже -
describe("NativeApp test:", function() {
it("Check counter.", function() {
expect(mainViewModel.createViewModel().counter).toEqual(10);
});
it("Check message.", function () {
expect(mainViewModel.createViewModel().message).toBe("10 taps left");
});
});Вот,
Сначала проверьте, равен ли счетчик 10, и проверьте, осталось ли сообщение 10 нажатий.
Давайте запустим тест на следующем шаге.
Проведите свои тесты
Теперь запустите тест на устройстве, подключенном к Android или iOS, используя следующую команду -
tns test androidЭто вернет следующий статус -
? To continue, choose one of the following options: (Use arrow keys)
> Configure for Cloud Builds
Configure for Local Builds
Configure for Both Local and Cloud Builds
Skip Step and Configure ManuallyЗатем выберите вариант ниже -
? To continue, choose one of the following options: Configure for Local Builds
Running the setup script to try and automatically configure your environment.
These scripts require sudo permissions
.....Чтобы выполнить свой тестовый набор в симуляторе Android, выполните следующую команду -
tns test android --emulatorТеперь сервер karma готовит сборки и развертывает ваш проект.
Сквозное (E2E) тестирование
Модульные тесты - это небольшой, простой и быстрый процесс, тогда как на этапе тестирования E2E задействованы и работают вместе несколько компонентов, охватывающих потоки в приложении. Этого нельзя было достичь с помощью модульных и интеграционных тестов.
NativeScript Appiumплагин используется для выполнения тестирования автоматизации E2E. Что ж, Appium - это платформа для тестирования мобильных приложений с открытым исходным кодом. Чтобы добавить эту структуру в свой проект, у вас должна быть последняя версия XCode или Android SDK выше 25.3.0.
Установить Appium
Давайте установим Appium глобально с помощью модуля npm -
npm install -g appiumТеперь вы могли увидеть следующий ответ -
npm install -g appium
/Users/.npm-global/bin/authorize-ios ->
/Users/.npm-global/lib/node_modules/ appium/node_modules/.bin/authorize-ios
> [email protected] install
/Users/.npm-global/lib/node_modules/ appium/node_modules/appium-windows-driver
> node install-npm.js
Not installing WinAppDriver since did not detect a Windows system
> [email protected] postinstall /Users/.npm-
global/lib/node_modules/appium/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for
polyfilling JavaScript
standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock )
is looking for a good job -)
> [email protected] postinstall/Users/.npm-
global/lib/node_modules/appium/node_modules
/appium-chromedriver
> node install-npm.js
............................................
.............................................
+ [email protected]
added 671 packages from 487 contributors in 28.889sДобавить плагин
Добавим nativescript-dev-appium плагин как devDependency к вашему проекту, используя следующую команду -
$ npm install -D nativescript-dev-appiumВыполнив это, выберите mocha framework, и вы получите ответ, подобный этому -
> node ./postinstall.js
? What kind of project do you use
? javascript ? Which testing framework do you prefer? mocha
+ [email protected]Теперь файлы хранятся в папке вашего проекта.

Собери свое устройство
Давайте создадим устройство Android, используя следующую команду -
tns build androidПриведенная выше команда запустит тесты, в которых будут указаны целевые возможности. Если у вас есть устройство iOS, вы можете построить, используяiOS устройство.
Запустить тест
Теперь мы настроили устройство. Давайте запустим наш тест, используя следующую команду -
npm run e2e -- --runType <capability-name>Вот,
имя-возможности определяется внутри вашего приложения e2e/config/appium.capabilities.json.
Вывод

NativeScript - Заключение
NativeScript - отличное мобильное приложение для веб-разработчиков, которое позволяет очень легко полностью протестировать свое приложение, не прилагая дополнительных усилий. Разработчики могут уверенно разработать как красивое, так и успешное приложение без каких-либо проблем за короткий период времени.