NativeScript - Виджеты
NativeScript предоставляет большой набор компонентов пользовательского интерфейса и называется «виджетами». Каждый виджет выполняет особую задачу и имеет набор методов. Давайте подробно разберемся с виджетами NativeScript в этом разделе.
Кнопка
Кнопка - это компонент для выполнения действия события касания. Когда пользователь нажимает кнопку, он выполняет соответствующие действия. Это определено ниже -
<Button text="Click here!" tap="onTap"></Button>Давайте добавим кнопку в наше приложение BlankNgApp, как показано ниже -
Шаг 1
Открыть src\app\home\home.component.html. Это страница дизайна пользовательского интерфейса нашего домашнего компонента.
Шаг 2
Добавьте кнопку внутри GirdLayoutсоставная часть. Полный код выглядит следующим образом -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout>
<button text="Click Here!"></button>
</GridLayout>Вывод
Ниже вывод кнопки -

Шаг 3
Мы можем стилизовать кнопку с помощью CSS, как указано ниже -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout>
<button text="Click Here!" class="-primary"></button>
</GridLayout>Здесь -primary Класс используется для представления основной кнопки.
Вывод
Ниже приведен вывод ButtonPrimary -

Шаг 4
NativeScript предоставляет возможность форматирования для добавления пользовательских значков на кнопку. Пример кода выглядит следующим образом -
<GridLayout>
<Button class="-primary">
<FormattedString>
<Span text="" class="fa"></Span>
<Span text=" Button.-primary with icon"></Span>
</FormattedString>
</Button>
</GridLayout>
.fa {
font-family: "FontAwesome", "fontawesome-webfont";
}Вот,
& # xf099 указывает расположение значка в шрифте FontAwesome. Загрузите последнюю версию шрифта Font Awesome и поместите файл fontawesome-webfont.ttf в папку src \ fonts.
Вывод
Ниже приведен вывод ButtonPrimary -

Шаг 5
Закругленную кнопку можно создать, используя следующий синтаксис -
<Button text="Button.-primary.-rounded-sm" class="-primary -rounded-sm"></Button>Вывод
Ниже представлен вывод ButtonPrimary -

метка
Компонент Label используется для отображения статического текста. Измените домашнюю страницу, как показано ниже -
<GridLayout>
<Label text="NativeScript is an open source framework for creating native iOS and Android apps in TypeScript or JavaScript." textWrap="true">
</Label>
</GridLayout>Здесь textWrap обертывает содержимое метки, если метка выходит за пределы ширины экрана.
Вывод
Ниже приведен результат Label -

Текстовое поле
Компонент TextField используется для получения информации от пользователя. Давайте изменим нашу домашнюю страницу, как указано ниже -
<GridLayout>
<TextField hint="Username"
color="lightblue"
backgroundColor="lightyellow"
height="75px">
</TextField>
</GridLayout>Вот,
цвет представляет цвет текста
backgroundColor представляет фон текстового поля
высота представляет высоту текстового поля
Вывод
Ниже приведен вывод текстового поля -

TextView
Компонент TextView используется для получения многострочного текстового содержимого от пользователя. Давайте изменим нашу домашнюю страницу, как указано ниже -
<GridLayout>
<TextView loaded="onTextViewLoaded" hint="Enter text" returnKeyType="done" autocorrect="false" maxLength="100">
</TextView>
</GridLayout>Здесь maxLength представляет максимальную длину, принимаемую TextView .
Вывод
Ниже приведен вывод TextView -

Панель поиска
Этот компонент используется для поиска по любым запросам или отправки любого запроса. Это определено ниже -
<StackLayout>
<SearchBar id="bar" hint="click here to search ..."></SearchBar>
<StackLayout>
Мы можем применять стили -
<StackLayout>
<SearchBar id="bar" hint="click here to search ..." color="green" backgroundColor="green"></SearchBar>
</StackLayout>Ниже приведен результат SearchBarStyle -

Переключатель
Переключатель основан на переключателе для выбора между вариантами. Состояние по умолчанию - false. Это определено ниже -
<StackLayout>
<Switch checked="false" loaded="onSwitchLoaded"></Switch>
</StackLayout>Результат для вышеуказанной программы показан ниже -

Слайдер
Ползунок - это скользящий компонент для выбора числового диапазона. Это определено ниже -
<Slider value="30" minValue="0" maxValue="50" loaded="onSliderLoaded"></Slider>Результат для вышеуказанной программы приведен ниже -

Прогресс
Виджет прогресса показывает прогресс в операции. Текущий прогресс представлен в виде полосы. Это определено ниже -
<StackLayout verticalAlign="center" height="50">
<Progress value="90" maxValue="100" backgroundColor="red" color="green" row="0"></Progress>
</StackLayout>Ниже приведен вывод виджета Progress -

ActivityIndicator
ActivityIndicator показывает, что задача выполняется. Это определено ниже -
<StackLayout verticalAlign="center" height="50">
<ActivityIndicator busy="true" color="red" width="50"
height="50"></ActivityIndicator>
</StackLayout>Ниже приведен результат для ActivityIndicator -

Образ
Виджет изображения используется для отображения изображения. Его можно загрузить с помощью URL-адреса ImageSource. Это определено ниже -
<StackLayout class="m-15" backgroundColor="lightgray">
<Image src="~/images/logo.png" stretch="aspectFill"></Image>
</StackLayout>Вывод для Image Widget показан ниже -

WebView
WebView показывает веб-страницы. Веб-страницы можно загружать с помощью URL. Это определено ниже -
<WebView row="1" loaded="onWebViewLoaded" id="myWebView" src="http://www.google.com"></WebView>Вывод для приведенного выше кода показан ниже -

DatePicker
Компонент DatePicker используется для выбора даты. Это определено ниже -
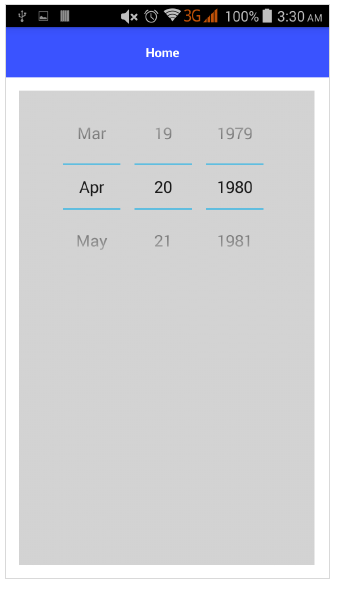
<StackLayout class="m-15" backgroundColor="lightgray">
<DatePicker year="1980" month="4" day="20" verticalAlignment="center"></DatePicker>
</StackLayout>Вывод компонента DatePicker показан ниже -

TimePicker
Компонент TimePicker используется для выбора времени. Это определено ниже -
<StackLayout class="m-15" backgroundColor="lightgray">
<TimePicker hour="9"
minute="25"
maxHour="23"
maxMinute="59"
minuteInterval="5">
</TimePicker>
</StackLayout>Ниже приведен вывод компонента TimePicker -
