Django Framework
В этой главе мы подробно обсудим Django Framework.
Django - это веб-фреймворк MVT, который используется для создания веб-приложений. Огромный веб-фреймворк Django поставляется с таким количеством «включенных батарей», что разработчики часто удивляются тому, как все работает вместе. Принцип добавления такого количества батарей заключается в том, чтобы иметь общие веб-функции в самом фреймворке, а не добавлять его в качестве отдельной библиотеки.
Одна из основных причин популярности фреймворка Django - огромное сообщество Django. Сообщество настолько велико, что ему был посвящен отдельный веб-сайт, на котором разработчики со всех сторон разрабатывали сторонние пакеты, включая аутентификацию, авторизацию, полноценные системы CMS на базе Django, надстройки электронной коммерции и так далее. Существует высокая вероятность того, что то, что вы пытаетесь разработать, уже кем-то разработано, и вам просто нужно включить это в свой проект.
Зачем использовать Django?
Django разработан таким образом, что побуждает разработчиков разрабатывать веб-сайты быстро, чисто и с практичным дизайном. Практический подход Django к выполнению задач - это то, чем он выделяется из общей массы.
Если вы планируете создать приложение с широкими возможностями настройки, такое как веб-сайт в социальных сетях, Django - одна из лучших платформ, которую следует рассмотреть. Сила Django заключается в его взаимодействии между пользователями или его способности совместно использовать различные типы мультимедиа. Одним из больших преимуществ django является его способность использовать широкую поддержку со стороны сообщества, которая дает вам настраиваемые сторонние плагины, готовые к использованию в ваших приложениях.
Ниже приведены десять основных причин выбрать Django для веб-разработки:
Python
Python, возможно, является одним из самых простых языков программирования для изучения из-за его простых языковых конструкций, структуры потока и простого синтаксиса. Он универсален и запускает веб-сайты, настольные приложения и мобильные приложения, встроенные во многие устройства, а также используется в других приложениях в качестве популярного языка сценариев.
Батареи в комплекте
Django поставляется с общими библиотеками, которые необходимы для создания общих функций, таких как маршрутизация URL-адресов, аутентификация, объектно-реляционное сопоставление (ORM), система шаблонов и миграция схемы базы данных.
Встроенный админ.
Django имеет встроенный интерфейс администрирования, который позволяет вам управлять своими моделями, разрешениями пользователей / групп и управлять пользователями. При наличии интерфейса модели отпадает необходимость в отдельной программе администрирования базы данных для всех функций, кроме расширенных.
Не мешает тебе
Создание приложения Django не добавляет шаблонов и лишних функций. Нет обязательного импорта, сторонних библиотек и файлов конфигурации XML.
Масштабируемый
Django основан на шаблоне проектирования MVC. Это означает, что все объекты, такие как db (база данных), внутренний и внешний код, являются индивидуальными объектами. Django позволяет нам отделить код от статического носителя, включая изображения, файлы, CSS и JavaScript, из которых состоит ваш сайт.
Django поддерживает полный список сторонних библиотек для веб-серверов, кэширования, управления производительностью, кластеризации и балансировки. Одним из преимуществ Django является поддержка основных приложений и служб электронной почты и обмена сообщениями, таких как ReST и OAuth.
Боевые испытания
Django был впервые открыт в 2005 году. После 12 лет роста Django теперь не только управляет веб-сайтами, публикующими новости, но и полностью или частично управляет крупными глобальными предприятиями, такими как Pinterest, Instagram, Disqus, Bitbucket, EventBrite и Zapier. Это делает его прочным и надежным веб-фреймворком для работы.
Огромная поддержка пакетов
Из-за его широкой поддержки сообщества и огромной сети разработчиков существует высокая вероятность того, что все, что вы собираетесь сделать, могло быть сделано раньше. Большое международное сообщество разработчиков вносит свой вклад в сообщество, выпуская свои проекты в виде пакетов с открытым исходным кодом.
Одним из таких репозиториев этих проектов является сайт Django Package. В настоящее время в пакетах Django указано более 3400 плюс многоразовые приложения, сайты и инструменты Django для использования в наших проектах Django.
Активно развивается
Один из самых больших рисков, связанных с проектом с открытым исходным кодом, - это его устойчивость. Мы не можем быть уверены, что это продлится долго.
С Django такого риска нет, так как ему 12 лет. Его последовательные выпуски, новые / лучшие версии и активное сообщество растет с каждым днем с большой основной командой добровольных участников, которые ежедневно поддерживают и улучшают базу кода.
Стабильные релизы
Проекты программного обеспечения с открытым исходным кодом, такие как Django, во многих случаях активно разрабатываются и более безопасны, чем конкурирующие проприетарные программы, поскольку многие разработчики разрабатывают и тестируют их каждый день. Однако недостатком проекта программного обеспечения с открытым исходным кодом является отсутствие стабильной кодовой базы для коммерчески жизнеспособной разработки.
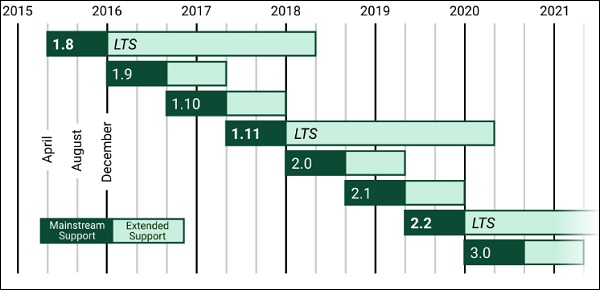
В Django у нас есть версии программного обеспечения с долгосрочной поддержкой (LTS) и определенный процесс выпуска, как показано на изображении ниже -

Документация первого класса
С самого первого выпуска разработчики Django позаботились о том, чтобы были доступны надлежащие исчерпывающие документы, а руководства были легко понятны.
Кто использует Django?
Из-за уникальной силы Django существует несколько популярных веб-сайтов, построенных на Python поверх платформы Django. Ниже приведены некоторые из основных сайтов, полностью или частично построенных на основе Django.
Disqus
Это один из самых популярных сайтов для комментирования блогов во всем мире. Его легко интегрировать с самыми популярными CMS (системами управления контентом), такими как WordPress и многими другими, через Disqus. Обслуживая более 50 миллионов пользователей, Django может удовлетворить запросы владельцев сайтов в их сообществах.

Лук
Веб-сайт Onion, на котором размещается сатирическая газета, Django предоставляет основу для этого.

Bitbucket
Bitbucket похож на GitHub, службу хостинга репозитория с контролем версий. Единственная разница между Bitbucket и GitHub состоит в том, что Bitbucket размещает ртутные репозитории, тогда как GitHub размещает репозитории git. Поскольку с Bitbucket связаны миллионы пользователей, и все услуги, которые предоставляет Bitbucket (например, создание репозитория, отправка кода, добавление соавторов, коммиты, запрос на вытягивание и т. Д.), Должны быть стабильными. Django отвечает за работу сайта bitbucket.

Instagram - это приложение для социальной сети, созданное специально для тех, кто любит делиться фотографиями и видео со своими друзьями. Сейчас в Instagram очень много знаменитостей, чтобы быть ближе к своим поклонникам. Фреймворк Django также управляет Instagram.

Mozilla Firefox
Второй по популярности браузер в мире после Google Chrome - это браузер Mozilla. Теперь страница справки Mozilla построена на платформе Django.

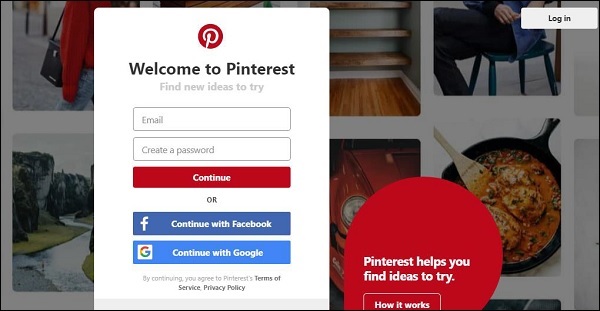
Миллионы пользователей по всему миру находят для себя новые идеи и вдохновение в Pinterest. Pinterest использует фреймворк Django (внесены изменения в соответствии с их требованиями) для его запуска.

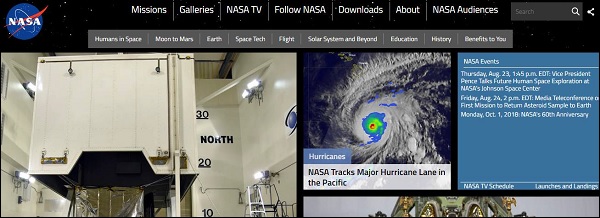
НАСА
Официальный сайт Национального управления по аэронавтике и исследованию космического пространства - это место, где миллионы пользователей могут посетить и проверить новости, изображения, видео и подкасты, предоставленные премьер-агентством. Django разрабатывает некоторые специфические части официального сайта НАСА.

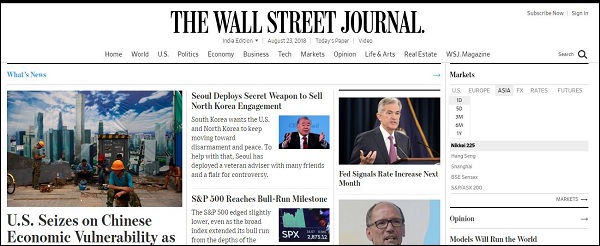
Вашингтон Пост
Если и есть одна влиятельная газета в мире, то это, безусловно, Washington Post. Веб-сайт Washington Post - чрезвычайно популярный онлайн-источник новостей, сопровождающий их ежедневную газету. Огромное количество просмотров и трафика легко обрабатывается веб-фреймворком Django.

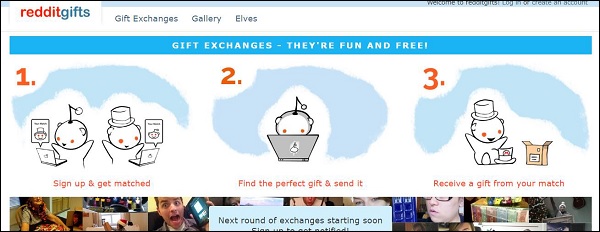
Reddit Подарки
Широко популярный сайт Reddit запустил онлайн-платформу для анонимного обмена подарками и встреч под названием Reddit Gifts. Сайт объединяет пользователей со всего мира и способствует обмену подарками между ними. Веб-фреймворк Django поддерживает его функции.

Prezi
Prezi - это облачная альтернатива Microsoft PowerPoint, построенная на платформе Django. Сайт предоставляет виртуальный холст, которым можно управлять, увеличивать и уменьшать масштаб. Это обеспечивает полный вид презентации, а не отдельные слайды.

Установка и создание проекта и приложения Django
Перед установкой Django мы должны убедиться, что установлен Python. Предполагая, что вы используете virtualenv, достаточно простой установки django.
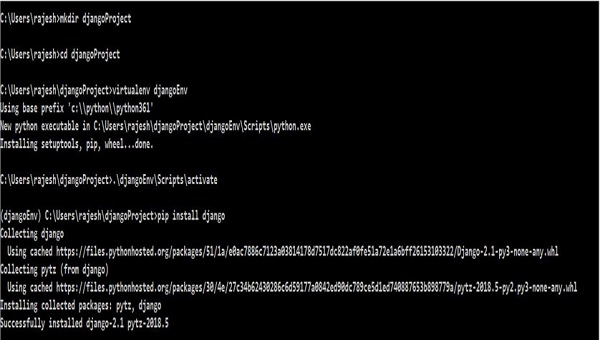
Установка виртуальной среды и Django
Ниже приведен процесс установки виртуальной среды и Django в среде Windows.

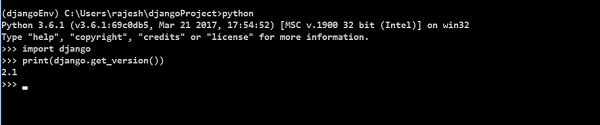
Чтобы проверить, правильно ли установлен Django, введите приведенный ниже код -

Создание проекта Django
После завершения установки нам нужно создать проект Django.
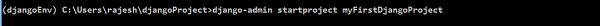
Выполнение приведенной ниже команды на вашем компьютере с Windows создаст следующий проект django -
django-admin startproject my_project_name


Ввод dir покажет один новый файл и один новый каталог, как показано выше.
manage.py- manage.py - это исполняемый из командной строки файл Python, который является просто оболочкой для django-admin. Это помогает нам управлять нашим проектом, что также подразумевается в его названии.
При этом был создан каталог с именем myFirstDjangoProjectвнутри myFirstDjangoProject, который представляет собой корень конфигурации для нашего проекта. Давайте исследуем это гораздо глубже.
Настройка Django
Называя каталог myFirstDjangoProject «корнем конфигурации», мы подразумеваем, что в этом каталоге хранятся файлы, необходимые для общей настройки нашего проекта Django. Практически все, что находится за пределами этого каталога, будет сосредоточено исключительно на «бизнес-логике», связанной с моделями, представлениями, маршрутами и т. Д. Проекта. Все точки, которые соединяют проект вместе, будут вести сюда.

__init__.py - это пустое место, которое меняет каталог на импортируемый пакет Python.
settings.py - как следует из названия, это место, где будет установлено большинство элементов конфигурации.
urls.py - URL-адреса задаются с помощью urls.py. При этом нам не нужно явно записывать каждый URL-адрес проекта в этом файле. Однако мы должны сообщить Django, где были объявлены URL-адреса (т.е. нам нужно связать другой URL-адрес в urls.py).
Wsgi.py - это помогает приложению в производстве и похоже на другие приложения, такие как Flask, Tornado, Pyramid, которые предоставляют некоторый объект «приложение».
Установка настроек
Заглянув внутрь settings.py, вы обнаружите его значительный размер - и это просто значения по умолчанию. Другие вещи, о которых нам нужно позаботиться, - это статические файлы, база данных, медиа-файлы, облачная интеграция и другие десятки способов настройки проекта Django. Давайте разберемся с некоторыми моментами, упомянутыми в файле settings.py -
BASE_DIR- Это полезно для поиска файлов. В файле setting.py параметр BASE_DIR задает абсолютный путь к базовому каталогу.
SECRET_KEY- Используется для создания хешей. Как правило, мы использовали secret_key для файлов cookie, сессий, защиты csrf и токенов аутентификации.
DEBUG - Мы можем настроить его на работу проекта в режиме разработки или производства.
ALLOWED_HOSTS- Мы предоставляем список имен хостов, через которые обслуживается наше приложение. В режиме разработки устанавливать необязательно; однако на производственной машине нам нужно установить наш проект Django.
INSTALLED_APPS- Это список «приложений» Django, которые в настоящее время установлены и работают в нашем проекте Django. Встроенный Django предоставляет шесть установленных приложений следующим образом:
'django.contrib.admin'
'django.contrib.auth'
django.contrib.
django.contrib.sessions
django.contrib.messages
django.contrib.staticfiles
MIDDLEWARE- Это помогает нашему проекту Django работать. Это класс python, который подключается к обработке запросов / ответов django.
TEMPLATES- Он определяет, как документ должен отображаться во внешнем интерфейсе. Шаблоны Django используются для создания любого текстового формата.
WSGI_APPLICATION- Любой настраиваемый сервер должен знать, где находится файл WSGI. Если вы используете внешний сервер, он будет искать в своих настройках. По умолчанию он указывает на объекты в wsgi.py.
DATABASES- Он устанавливает базы данных, к которым в настоящее время обращается наш проект Django. Обязательно установить базу данных по умолчанию. В случае, если мы устанавливаем базу данных по нашему выбору, нам нужно упомянуть несколько вещей, связанных с базой данных, таких как - HOST, USER, PASSWORD, PORT, ИМЯ базы данных и соответствующий ENGINE.
STATIC_URL- Это URL-адрес, используемый при обращении к статическим файлам, расположенным в STATIC_ROOT. По умолчанию нет.
Однако нам может потребоваться добавить путь для статических файлов. Спуститесь до конца файла и сразу под записью STATIC_URL добавьте новый с именем STATIC_ROOT, как показано ниже -
myFirstDjangoProject/settings.pySTATIC_URL = '/ статический /'
STATIC_ROOT = os.path.join (BASE_DIR, 'статический')
Настройка базы данных
Существует множество различных программ для баз данных, которые могут хранить дату для вашего сайта. Мы будем использовать значение по умолчанию sqlite3.
Это уже настроено в приведенной ниже части вашего myFirstDjangoProject/settings.py -
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
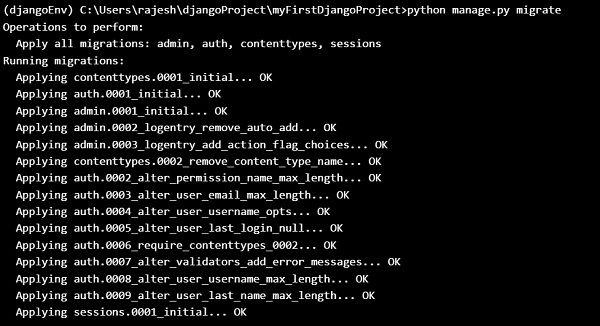
}Чтобы создать базу данных для нашего блога, давайте запустим в консоли следующее: python manage.py migrate (нам нужно находиться в каталоге myFirstDjangoProject, который содержит файл manage.py.
Если все пойдет хорошо, вы получите следующий результат -

Запуск веб-сервера
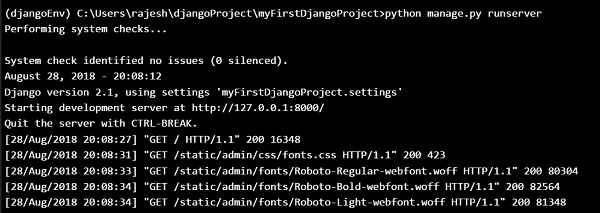
Вы должны находиться в каталоге, содержащем файл manage.py. В консоли мы можем запустить веб-сервер, запустив python manage.py runserver следующим образом:

Теперь все, что вам нужно сделать, это проверить, работает ли ваш сайт. Откройте свой браузер (Firefox, Chrome, Safari, Internet Explorer или что-то еще, что вы используете) и введите этот адрес -
http://127.0.0.1:8000/
или же
http://localhost:8000/ # Поскольку наш веб-сервер работает только на нашей локальной машине.
Поздравляю! Вы только что создали свой первый веб-сайт и запускаете его с помощью веб-сервера!

Пока веб-сервер работает, вы не увидите новую подсказку командной строки для ввода дополнительных команд. Терминал примет следующий текст, но не будет выполнять новые команды. Это связано с тем, что веб-сервер постоянно работает, чтобы прослушивать входящие запросы.
Модели Django
Мы пытаемся создать модель Django, которая будет хранить все сообщения в нашем блоге. Но чтобы убедиться, что это работает, нам нужно узнать об объектах.
Объекты
Объекты - это набор свойств и действий. Давайте разберемся в этом на примере. Предположим, мы хотим смоделировать кошку, мы создадим объект под названием Cat, который имеет такие свойства, как цвет, возраст, настроение (хорошее / плохое / сонное) и владельца.
Затем у Кота есть какие-то действия: мурлыкать, царапать или кормить.
Cat
--------
color
age
mood
owner
purr()
scratch()
feed(cat_food)
CatFood
--------
tasteИтак, в основном мы пытаемся описать реальные вещи в коде с помощью свойств (называемых свойствами объекта) и действий (называемых методами).
Поскольку мы создаем блог, нам нужен текст и заголовок. Также необходимо указать имя автора, дату создания, а также дату публикации.
Итак, в нашем блоге будут следующие объекты -
Post
--------
title
text
author
created_date
published_dateТакже нам нужен какой-то метод, который публикует этот пост. Теперь, когда мы знаем, что такое объект, мы можем создать модель Django для нашего сообщения в блоге.
Модель - это особый вид объекта в Django, который сохраняется в базе данных. Мы будем хранить наши данные в базе данных SQLite.
Создание приложения
Чтобы все было понятно, внутри нашего проекта создадим отдельное приложение. Ниже мы попытаемся создать веб-приложение для блога, выполнив указанную ниже простую команду.
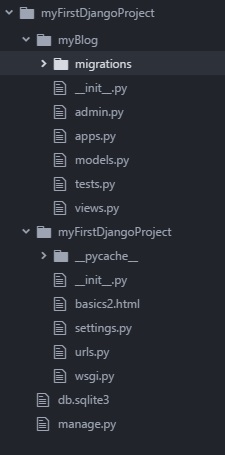
Теперь мы заметим, что создан новый каталог myBlog, и теперь он содержит несколько файлов. Каталоги и файлы в нашем проекте должны быть следующими:

После создания приложения нам также нужно указать Django использовать его. Мы делаем это в файле myFirstDjangoProject / settings.py.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myBlog',
]Создание модели сообщения в блоге
в myBlog/models.py В файле мы определяем все объекты, называемые моделями - это место, в котором мы определим нашу запись в блоге.
Давайте откроем myBlog / models.py, удалим из него все и напишем следующий код:

Во-первых, мы импортируем некоторые функции из других файлов, вызывая их или импортируя. Таким образом, вместо того, чтобы копировать и вставлять одни и те же вещи в каждый файл, мы можем включить некоторые части сfrom and import.
class Post(models.Model) - Эта линия определяет нашу модель (это объект).
class - это специальное ключевое слово, которое указывает, что мы определяем объект.
Пост - это название нашей модели. Всегда начинайте имя класса с заглавной буквы.
models.Model означает, что сообщение является моделью Django, поэтому Django знает, что его следует сохранить в базе данных.
Теперь давайте обсудим свойства, которые мы определили выше: title, text, created_date, published_date и author. Для этого нам нужно определить тип каждого поля.
models.CharField - так вы определяете текст с ограниченным количеством символов.
Models.TextField - для длинного текста без ограничений.
Models.DateTimeField - это дата и время.
Models.ForeignKey - это ссылка на другую модель.
Мы определяем функцию / метод с помощью def а publish - это имя метода.
Часто методы что-то возвращают. Здесь, когда мы вызываем __str __ (), мы получаем текст (строку) с заголовком сообщения.
Создание таблиц для моделей в вашей базе данных
Последний шаг - добавить новую модель в нашу базу данных. Во-первых, мы должны дать понять Django, что мы внесли некоторые изменения в нашу модель. Сделаем то же самое в нашем окне консоли с помощью командыpython manage.py make migrations myBlog как показано ниже -

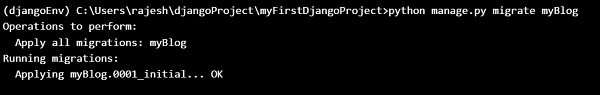
Затем Django готовит файл миграции, который мы теперь должны применить к нашей базе данных. В нашей консоли мы можем ввести:python manage.py migrate myBlog и вывод должен быть следующим -

Наша модель Post теперь в нашей базе данных.
Администратор Django
Чтобы добавлять, редактировать и удалять только что смоделированные сообщения, мы используем админку Django.
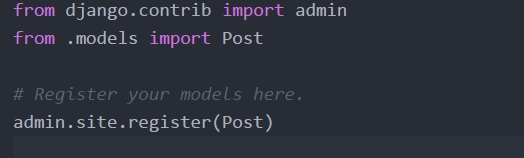
Итак, давайте откроем myBlog/admin.py file и поместите ниже содержимое в это -

Во-первых, мы импортируем (включаем) модель Post, определенную в предыдущей главе. Чтобы наша модель была видна на странице администратора, нам нужно зарегистрировать модель в admin.site.register (Post).
Чтобы войти на сайт администратора, вам необходимо создать суперпользователя - учетную запись пользователя, которая контролирует все на сайте. Так что остановите веб-сервер и введите в командной строке pythonmanage.py createsuperuserи нажмите ввод.

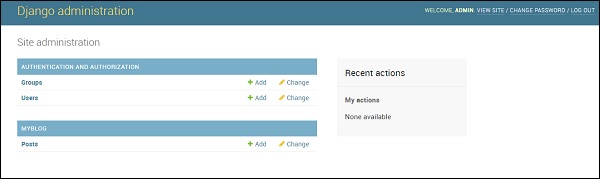
Итак, пора взглянуть на нашу модель Post. Не забудьте запустить python manage.py run server в консоли, чтобы запустить веб-сервер. Зайдите в свой браузер и введите адресhttps://127.0.0.1:8000/admin/.Войдите в систему, используя только что выбранные учетные данные. Затем вы должны увидеть панель администратора Django, как показано ниже -

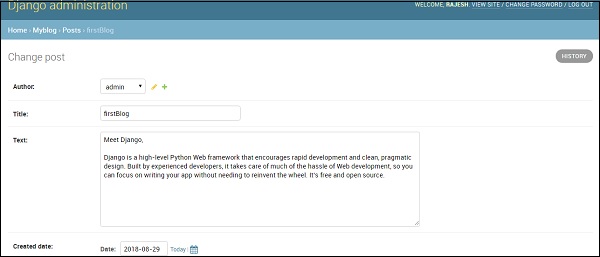
Зайдите в Записи и немного поэкспериментируйте. Вы можете добавлять множество сообщений в блог и контент из любого места. Ваш блог будет выглядеть примерно так -

Это всего лишь обзор Django, и мы можем создать блог, используя всего несколько строк кода.