Фреймворк Flask
Flask - это микро-фреймворк, который очень мало зависит от внешних библиотек. Это очень легкая структура, которая дает нам свободу делать все, что мы хотим.
В этой главе мы собираемся создать проект с использованием Python и фреймворка Flask.
Запуск и настройка Flask
Как и большинство широко используемых библиотек Python, пакет Flask можно установить из индекса пакетов Python (PPI). Давайте сначала создадим каталог (в этой главе мы создали каталог с именемflaskProject) затем создал виртуальную среду (и назвал ее flaskEnv), куда будут загружены все связанные с проектом зависимости (включая колбу). Вы также можете установить flask-sqlalchemy, чтобы ваше приложение flask имело простой способ взаимодействия с базой данных SQL.
После установки фляги ваш flaskEnv (наше имя виртуальной среды) покажет что-то вроде ниже:

Создание приложения с помощью Flask
Установив flask, мы можем создать простой "hello application in flask»С очень небольшим количеством строк кода, а именно:

Введите в терминал следующее -
$python flaskapp.pyИ вы можете увидеть следующий результат -
Работает на http://127.0.0.1:5000/ или на localhost:5000

Ниже приводится объяснение того, что мы сделали в нашем примере кода -
Во-первых, мы импортируем библиотеку классов Flask. Экземпляр из этого класса - приложение WSGI.
Во-вторых, мы создаем экземпляр этого класса. Нашим первым аргументом является имя пакета приложения или модуля. Flask обязательно знает, где искать статические файлы, шаблоны и другие файлы.
Далее идет декоратор route (), который мы используем, чтобы узнать, какой URL-адрес должен запускать наш метод / функцию.
Создание URL-маршрутизации
URL-маршрутизация упрощает запоминание URL-адресов в вашем веб-приложении. Теперь мы создадим несколько URL-маршрутов -
/hello
/members
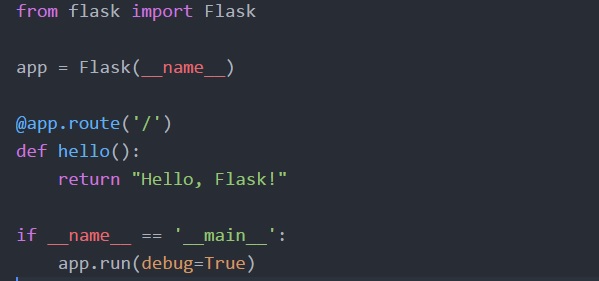
/members/nameМы можем написать следующий код на основе указанного выше URL и сохранить его как app.py.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return "Index!"
@app.route('/Hello')
def hello():
return "Hello, World!"
@app.route("/members")
def members():
return "Members"
@app.route("/members/<name>/")
def getMember(name):
return name
if __name__ == '__main__':
app.run(debug=True)$ python app.pyRunning on http://localhost:5000/
В нашем браузере мы получим следующий результат -

Мы можем попробовать другие URL-адреса в нашем браузере следующим образом:
Running on http://localhost:5000/hello, will give the following output −

Running on http://localhost:5000/members, will give −

Running on http://localhost:5000/members/TutorialsPoint/, will give you the following output −

Но обычно мы не хотим возвращать строку (как указано выше), мы возвращаем шаблоны. Для этого мы хотим использовать функцию «render_template»Из колбы и вернуть render_template с некоторыми данными. Итак, функция ниже выполнит нашу работу -
from flask import render_template
return render_template(‘home.html’)Создадим шаблон папки и поместим в него файл home.html.
Далее мы поговорим о верстке. Вместо использования тегов html head и body для каждого отдельного шаблона мы разработаем макет, который будет включать теги head и body и обернуть текущие представления или текущий шаблон. Для этого мы должны создать один отдельный файл и назвать егоlayout.html. Здесь мы можем поместить наш обычный тег заголовка, тег тела и все другие необходимые теги.
Мы можем создать наш новый layout.html с помощью следующих строк кода:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>MyFlaskApp</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
{% include 'includes/_navbar.html' %}
<div class="container">
{% block body %}
{% endblock %}
</div>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
</body>
</html>В приведенном выше коде мы указали заголовок MyFlaskAp, используем css cdn в заголовке и javascript в блоке тела, чтобы включить загрузку.
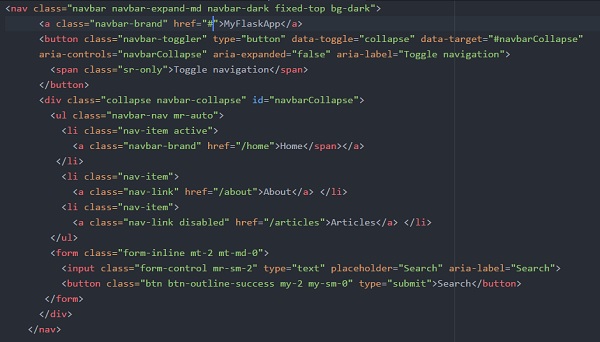
Теперь нам нужно создать панель навигации для каждой страницы. Для этого мы должны сначала создать подключаемую папку, а затем создать внутри нее файл _navbar.html. Теперь в _navbar.html мы должны использовать стандартный стартовый шаблон с getbootstrap.com. Недавно созданный файл _navbar.html будет следующим:

И включите этот файл _navbar.html в наш файл layout.html.
{% include 'includes/_navbar.html' %}Поскольку у нас есть блок макета, мы можем расширить этот блок в нашем домашнем файле (home.html).
Наш файл home.html можно создать с помощью приведенного ниже кода -
{% extends 'layout.html' %}
{% block body %}
<div class="jumbotron text-center">
<h1>Welcome to FlaskApp</h1>
<p>This application is built on Flask webframework!</p>
</div>
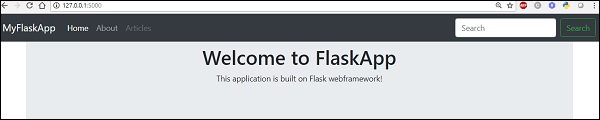
{% endblock %}Используя это, если мы попытаемся запустить наш файл flaskapp.py, тогда мы сможем увидеть следующий вывод в нашем браузере -

Теперь мы хотим активировать (в настоящее время вкладки не работают) наши aboutтаб. Создайте маршрут для вкладки about и создайте файл шаблона,about.html.
О маршруте вкладки в appflask.py будет, как показано ниже -

Файл about.html будет иметь следующее содержимое -

Итак, теперь о Доме и О нас позаботились. Для статей мы можем создать новый файл (data.py) в корневом каталоге, куда мы помещаем данные и вызываем их на нашей веб-странице.
data.py
def Articles():
articles = [
{
'uid': 1,
'title': 'Article_One',
'body': 'Flask, being a microframework, often requires some repetitive step
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Rajesh Joshi',
'Created-on': '07-09-2018'
},
{
'uid': 2,
'title': 'Article_Two',
'body': "Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.",
'Author': 'Rajesh J',
'Created-on': '07-09-2018'
},
{
'uid': 3,
'title': 'Article_Three',
'body': 'Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could be
abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Joshi Rajesh',
'Created-on': '07-09-2018'
}
]
return articlesНиже приведен код для articles.html, в котором будут отображаться заголовки статей для каждого uid.
{% extends 'layout.html' %}
{% block body %}
<h1>Articles</h1>
{% for article in articles %}
<li class="list-group-item">
<a href="article/{{article.uid}}"> {{article.title}}</a>
</li>
{% endfor %}
{% endblock %}Подводя итог, можно сказать, что Flask - одна из самых популярных веб-фреймворков на Python из-за своей легкости. Хотя это микро, это расширяемая веб-среда на Python. Предоставляя необходимую функциональность, flask ускоряет разработку простых веб-приложений. Таким образом, Flask больше подходит для небольших и менее сложных приложений.