SAP Web Dynpro - Интерфейсы компонентов
Когда вы создаете компонент Web Dynpro, процедура создания создает интерфейс компонента. Каждый интерфейс компонента содержит ровно один контроллер интерфейса и одно представление интерфейса. Вид интерфейса не имеет прямого соединения с контроллером интерфейса и создается автоматически.
Используя интерфейс компонента, вы можете определить структуру интерфейса и использовать его в различных компонентах приложения.
Контроллер интерфейса определения интерфейса компонента и контроллер интерфейса компонента различаются.
В определение интерфейса компонента можно добавить несколько видов интерфейса.
Создание определения интерфейса компонента Web Dynpro
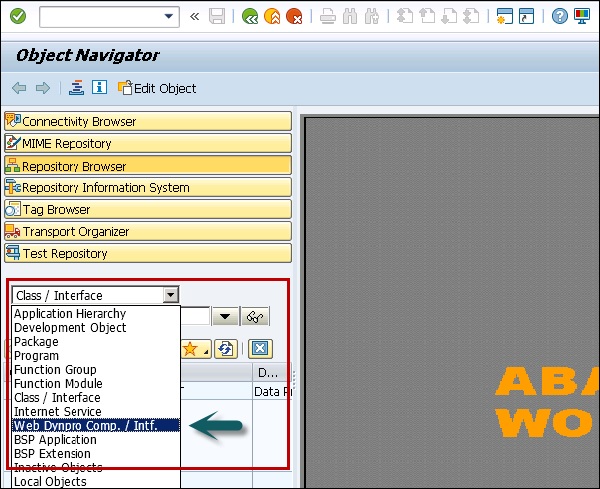
Рассмотрим тот же снимок экрана, что и в предыдущей главе.

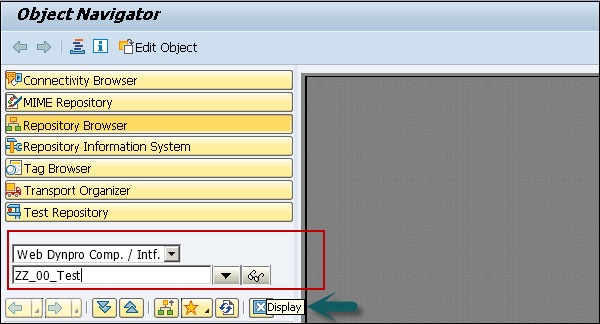
Step 1 - Введите имя нового компонента и нажмите «Показать».

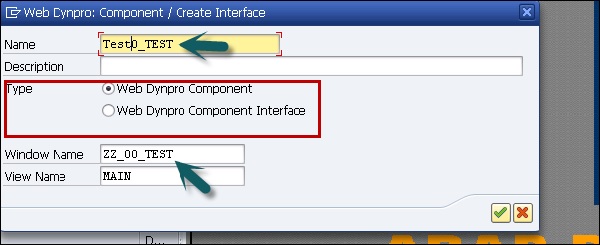
Step 2 - В следующем окне введите следующие данные -
- Вы можете ввести описание этого компонента.
- В типе выберите компонент Web Dynpro.
- Вы также можете сохранить имя окна по умолчанию.

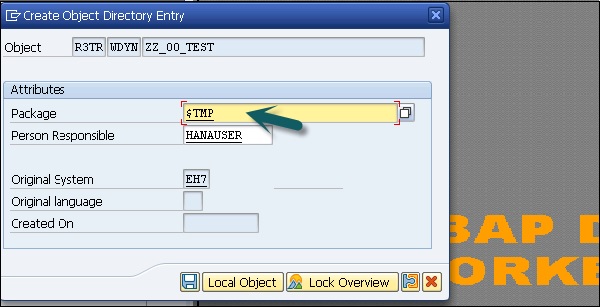
Step 3 - Назначьте этот компонент Package $ TMP и нажмите кнопку «Сохранить».

Когда вы нажимаете «Сохранить», вы видите этот новый компонент под деревом объектов, и он содержит -
- Компонентный контроллер
- Компонентный интерфейс
- View
- Windows