SAP Web Dynpro - сопоставление и привязка данных
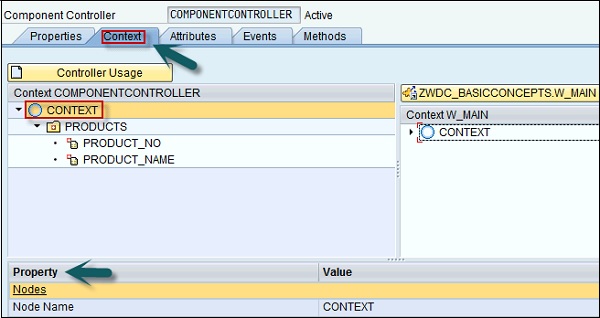
В приложении Dynpro вы можете определить сопоставление между двумя глобальными контекстами контроллера или из контекста представления в глобальный контекст контроллера.
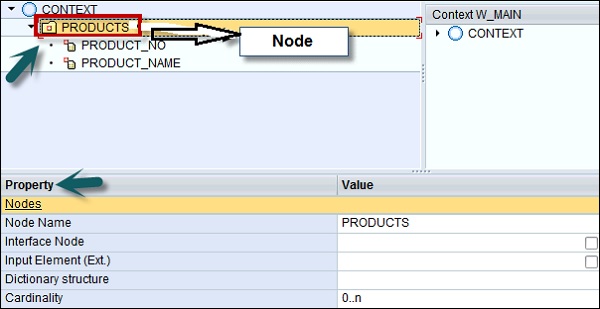
Привязка данных свойства элемента пользовательского интерфейса настраивается в макете представления. Для этого используйте столбец Binding в таблице свойств встроенных элементов пользовательского интерфейса. Вы нажимаете кнопку, чтобы открыть диалоговое окно, которое обеспечивает контекстную структуру соответствующего представления для выбора элемента.

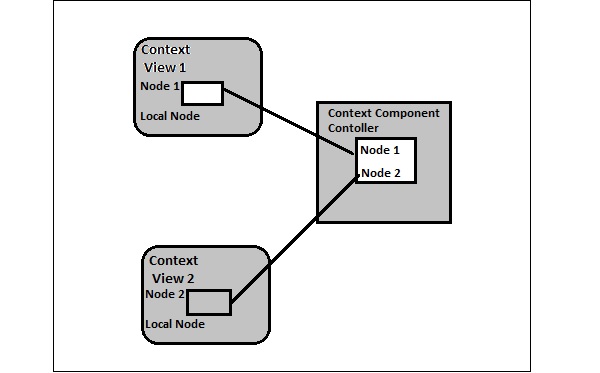
Элемент контекста может быть определен для связывания узла с другим узлом контекста.

На приведенной выше диаграмме вы можете видеть сопоставление между узлом 1 из контекста представления 1 и узлом с тем же именем в контексте контроллера компонента. Он также показывает отображение узла 2 из контекста представления 2, а также узла с тем же именем в контексте контроллера компонента.
Контекст контроллера компонента доступен для обоих контроллеров представления с доступом на чтение и запись ко всем атрибутам.

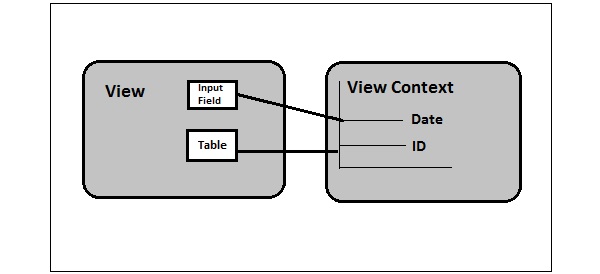
Привязка элементов пользовательского интерфейса
Чтобы отобразить данные контекста в браузере, вы также можете привязать свойства элементов пользовательского интерфейса в представлении к атрибутам контекста представления. Вы можете привязать несколько свойств к одному элементу контекста.
В контексте представления все типы данных доступны для связывания с различными атрибутами представления.


Внутреннее сопоставление
Внутреннее отображение определяется как отображение между контекстами одного компонента.
Внешнее отображение
Внешнее сопоставление определяется как сопоставление между несколькими компонентами с помощью контроллера интерфейса.