SAP Web Dynpro - Создание приложения
Чтобы создать приложение Web Dynpro, мы создадим компонент Web Dynpro, состоящий из одного представления. Мы создадим контекст представления → связанный с элементом таблицы в макете представления и содержащий данные из таблицы.
Таблица будет отображаться в браузере во время выполнения. Будет создано приложение Web Dynpro для этого простого компонента Web Dynpro, который можно запускать в браузере.
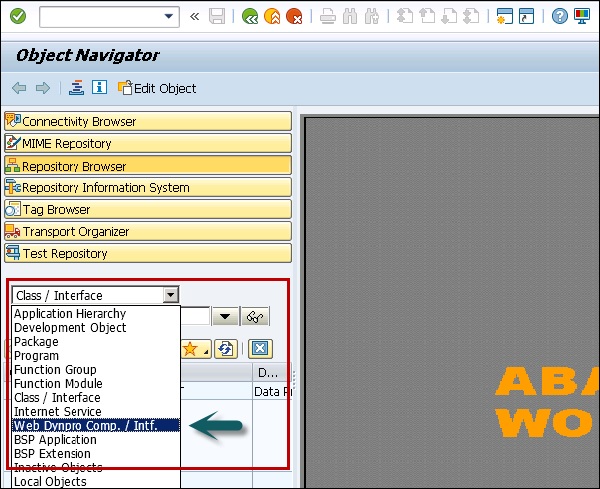
Step 1 - Перейдите в T-Code - SE80 и выберите компонент Web Dynpro / intf из списка.

Step 2 - Создайте новый компонент, как показано ниже.

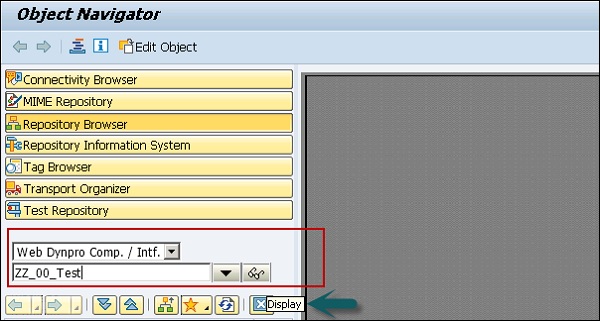
Step 3 - Введите имя нового компонента и щелкните по отображению.

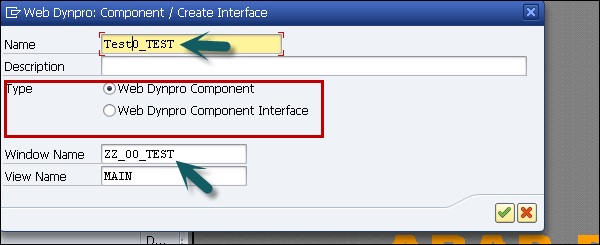
Step 4 - В следующем окне введите следующие данные -
- Вы можете ввести описание этого компонента.
- В типе выберите компонент Web Dynpro.
- Вы также можете сохранить имя окна по умолчанию.

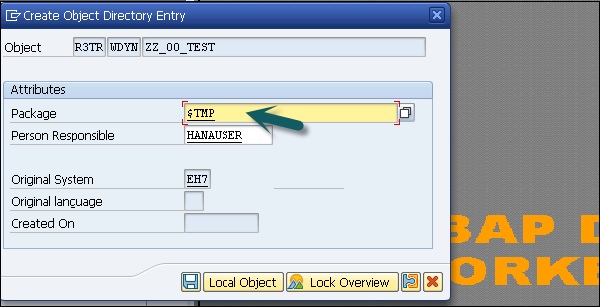
Step 5 - Назначьте этот компонент Package $ TMP и нажмите кнопку «Сохранить».

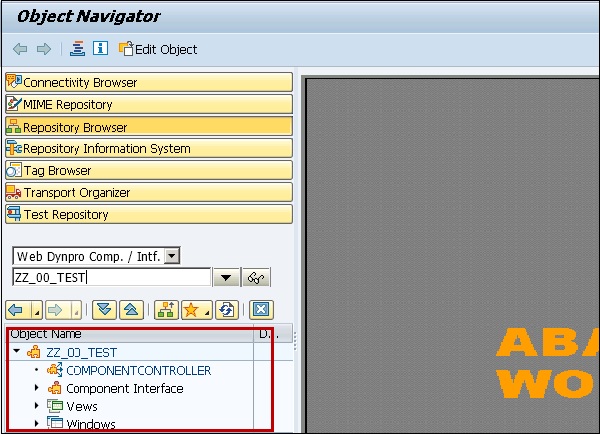
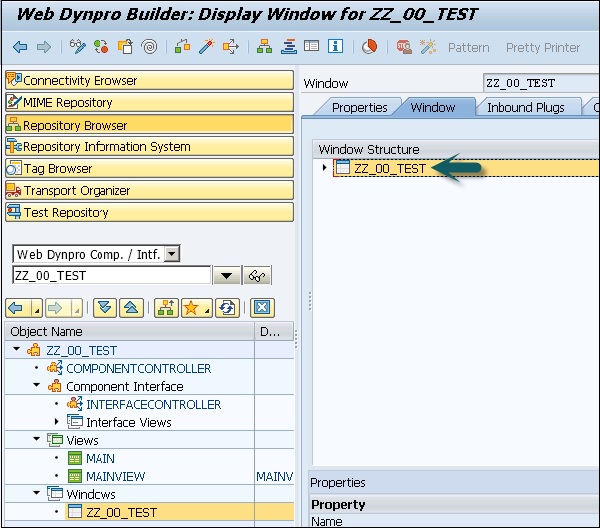
Когда вы нажимаете Сохранить, вы можете увидеть этот новый компонент под деревом объектов, и он содержит -
- Компонентный контроллер
- Компонентный интерфейс
- View
- Windows

Когда вы расширяете интерфейс компонента, вы можете увидеть контроллер интерфейса и представления интерфейса.

Как создать представление и назначить его окну?
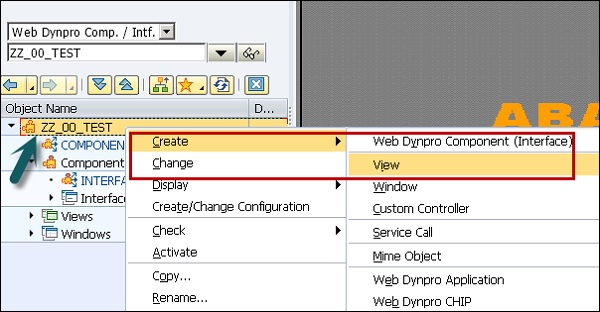
Step 1 - Щелкните компонент Web Dynpro и перейдите в контекстное меню (щелкните правой кнопкой мыши) → Создать → Просмотр.

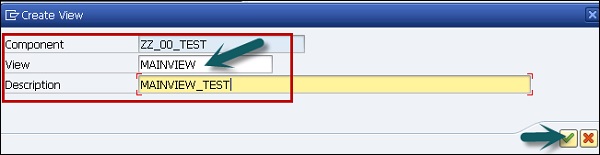
Step 2 - Создайте представление MAINVIEW, как показано ниже, и щелкните галочку.

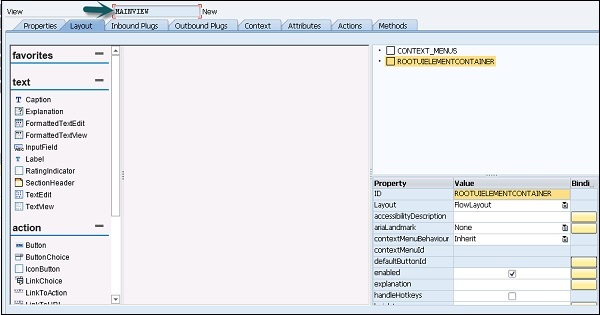
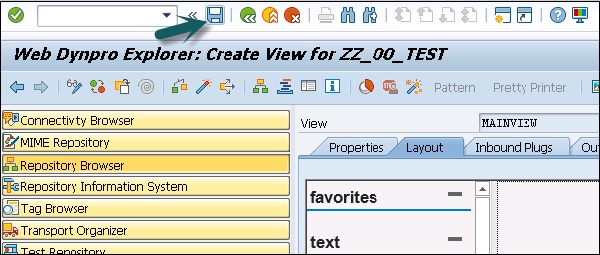
Это откроет редактор представлений в рабочей среде ABAP под именем - MAINVIEW

Step 3 - Если вы хотите открыть вкладку макета и просмотреть дизайнер, вам может потребоваться ввести имя пользователя и пароль сервера приложений.
Step 4 - Щелкните значок сохранения вверху.


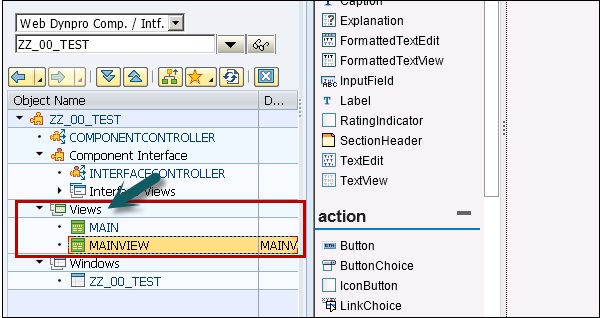
Когда вы сохраняете, он появляется под деревом объектов, и вы можете проверить, развернув вкладку просмотра.

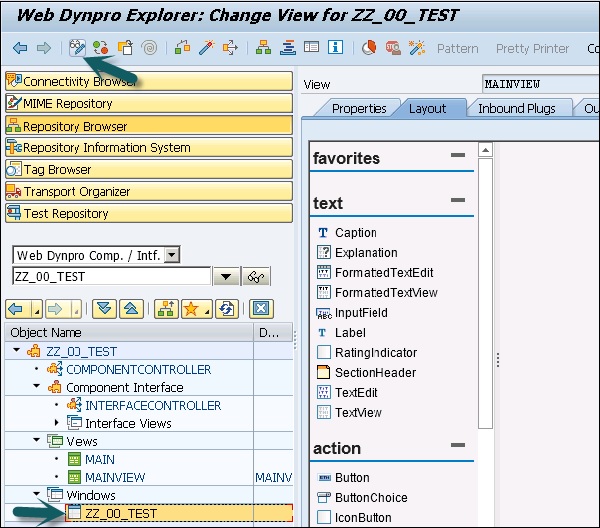
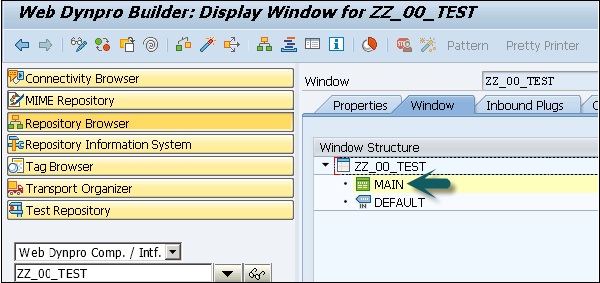
Step 5 - Чтобы назначить окно этому представлению, выберите окно ZZ_00_TEST под вкладкой окна и нажмите Изменить режим в верхней части экрана.

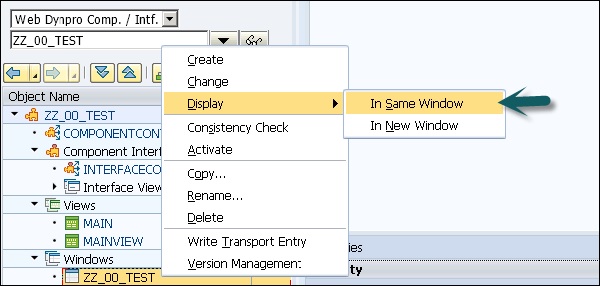
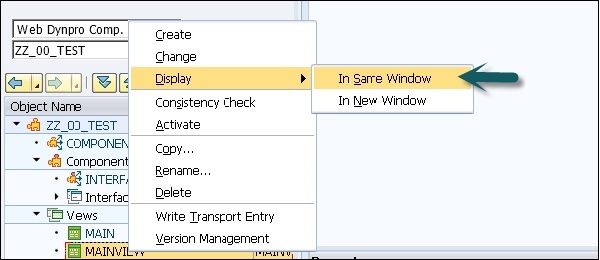
Step 6 - Вы можете щелкнуть правой кнопкой мыши → Показать → В том же окне.


Step 7 - Теперь откройте структуру представления и переместите представление MAINVIEW внутри оконной структуры с правой стороны с помощью перетаскивания.

Step 8 - Откройте структуру окна с правой стороны, и вы увидите встроенный MAINVIEW.

Step 9 - Сохраните, щелкнув значок «Сохранить» в верхней части экрана.
Как создать контекст просмотра для MAINVIEW?
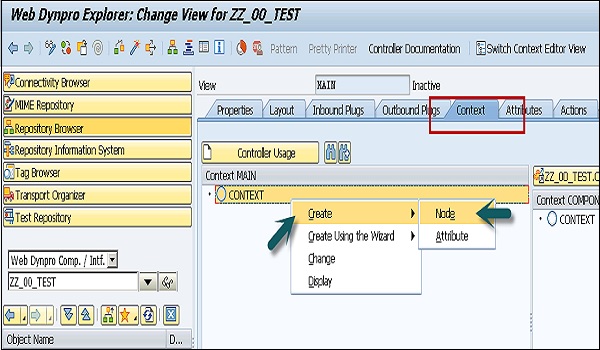
Step 1- Откройте редактор представления, чтобы просмотреть ОСНОВНОЙ ВИД, и перейдите на вкладку Контекст. Создайте контекстный узел в контроллере представления, открыв соответствующее контекстное меню.
Step 2 - Выберите View в дереве объектов и нажмите Display.


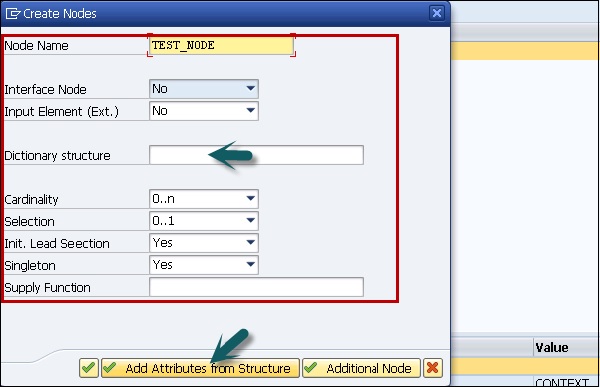
Step 3- Сохраните свойства в следующем окне. Выберите количество элементов и структуру словаря (таблица). Выберите Добавить атрибут из структуры и выберите компоненты структуры.

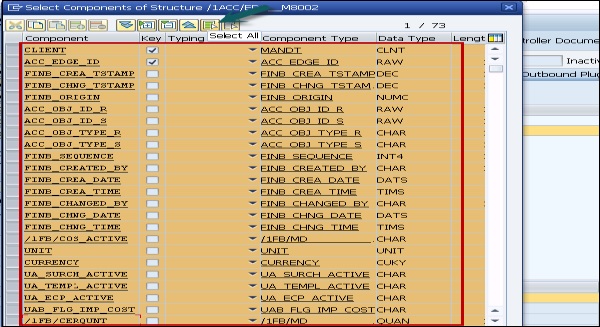
Step 4 - Чтобы выбрать все компоненты, нажмите «Выбрать все» вверху, а затем нажмите галочку внизу экрана.


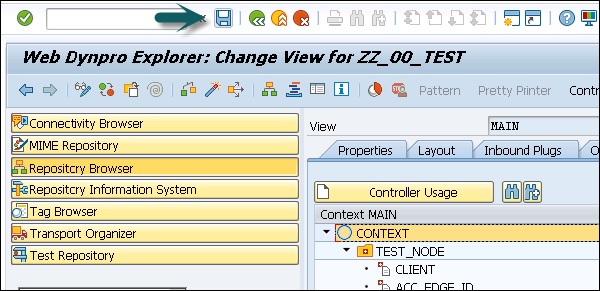
Создан контекстный узел TEST_NODE, который ссылается на структуру данных таблицы и может содержать 0 → n записей во время выполнения. Узел контекста был создан в контексте представления, так как обмен данными с другими представлениями не планируется, поэтому использование контекста контроллера компонента не требуется.
Step 5 - Сохраните изменения в MAINVIEW, щелкнув значок «Сохранить».

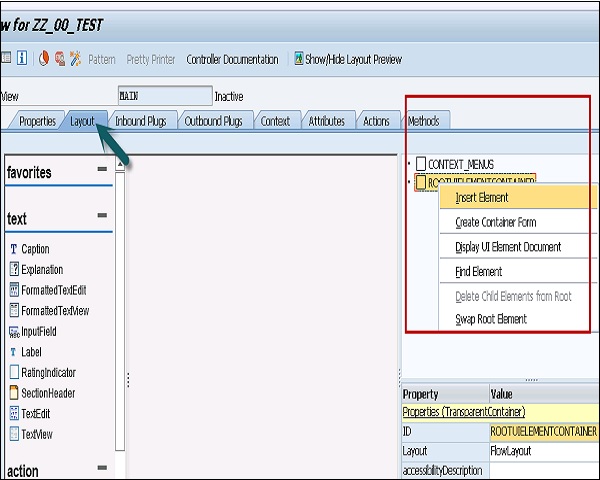
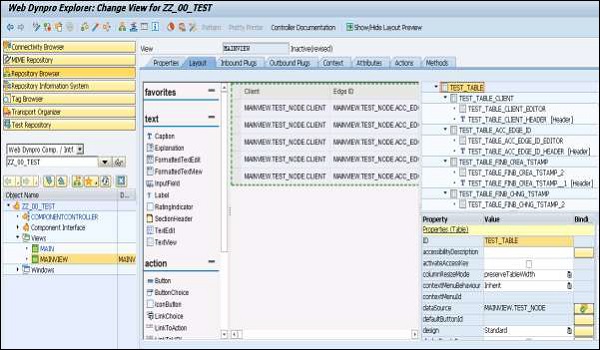
Step 6- Перейдите на вкладку «Макет» в MAINVIEW. Вставьте новый элемент пользовательского интерфейса в таблицу типов в ROOTUIELEMENT CONTAINER и назначьте свойства в данной таблице.

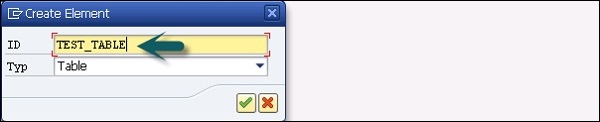
Step 7 - Введите название элемента и введите.

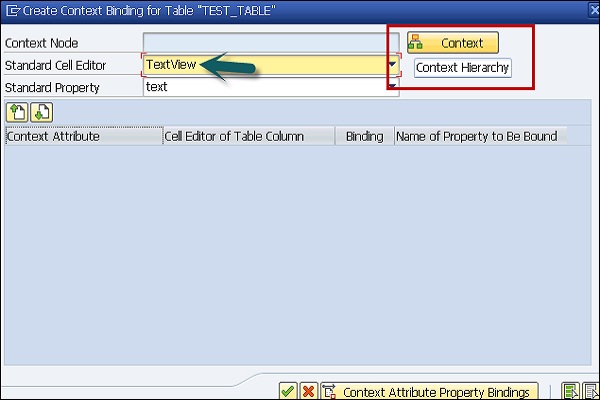
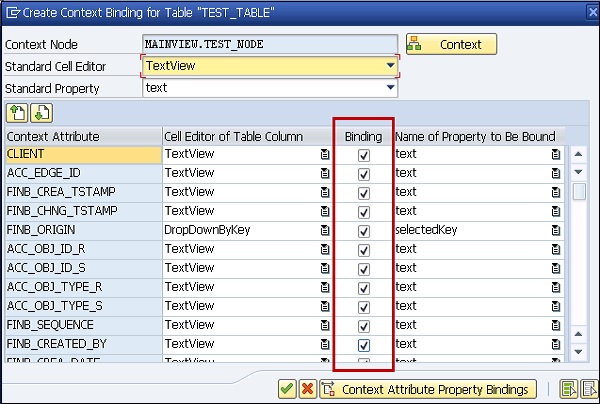
Step 8- Создайте привязку TEST_TABLE с узлом контекста TEST_NODE. Выберите «Текстовое представление» в качестве стандартных редакторов ячеек и активируйте привязки для всех ячеек.

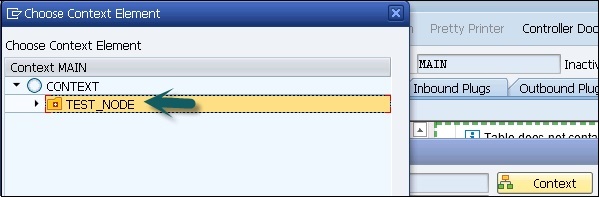
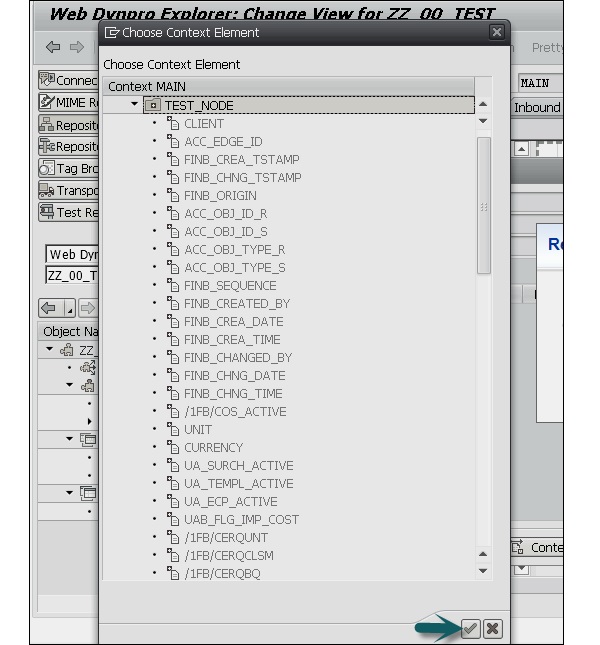
Step 9- Щелкните кнопку Контекст. Выберите контекстный узел как TEST_NODE из списка.

Step 10 - Вы можете увидеть все атрибуты, выбрав его.


Step 11- Активируйте все флажки в разделе «Привязка» для всех атрибутов контекста, выбрав их. Подтвердите ввод, нажав клавишу Enter.

Результат должен выглядеть так -

Step 12 - Сохраните изменения.
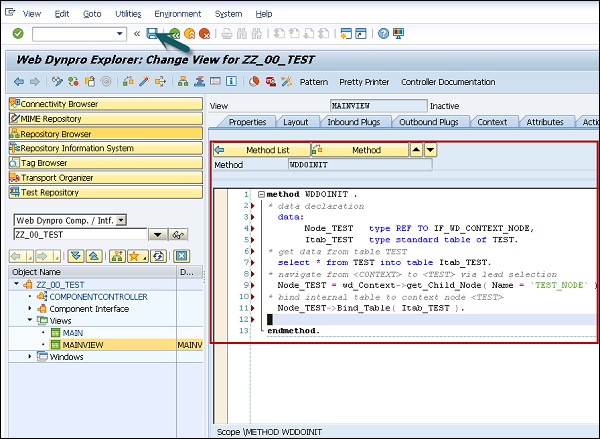
Step 13- Чтобы предоставить данные в таблицу ТЕСТ, перейдите на вкладку «Методы» и дважды щелкните метод WDDOINIT. Введите следующий код -
method WDDOINIT .
* data declaration
data:
Node_TEST type REF TO IF_WD_CONTEXT_NODE,
Itab_TEST type standard table of TEST.
* get data from table TEST
select * from TEST into table Itab_TEST.
* navigate from <CONTEXT> to <TEST> via lead selection
Node_TEST = wd_Context->get_Child_Node( Name = `TEST_NODE` ).
* bind internal table to context node <TEST>
Node_TEST->Bind_Table( Itab_TEST ).
endmethod.В приложениях Web Dynpro не следует обращаться к таблицам базы данных напрямую из методов Web Dynpro, однако для доступа к данным следует использовать функции поставки или вызовы BAPI.

Step 14 - Сохраните изменения, щелкнув значок сохранения в верхней части экрана.
Как создать приложение Web Dynpro?
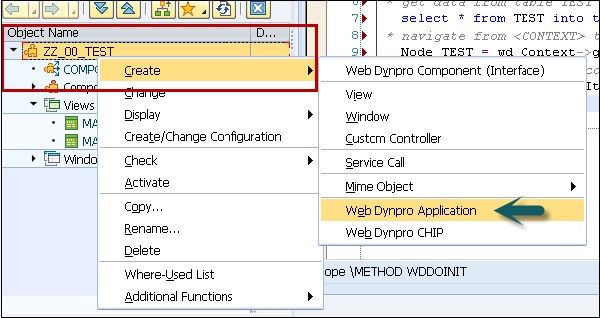
Step 1 - Выберите компонент ZZ_00_TEST в дереве объектов → щелкните правой кнопкой мыши и создайте новое приложение.

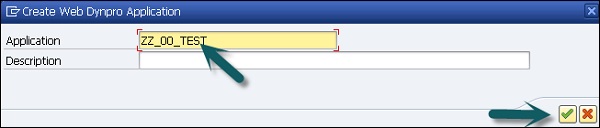
Step 2 - Введите название приложения и нажмите «Продолжить».

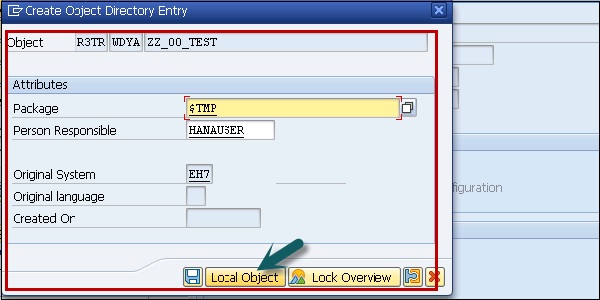
Step 3- Сохраните изменения. Сохранить как локальный объект.


Далее активируем объекты в компоненте Web Dynpro -
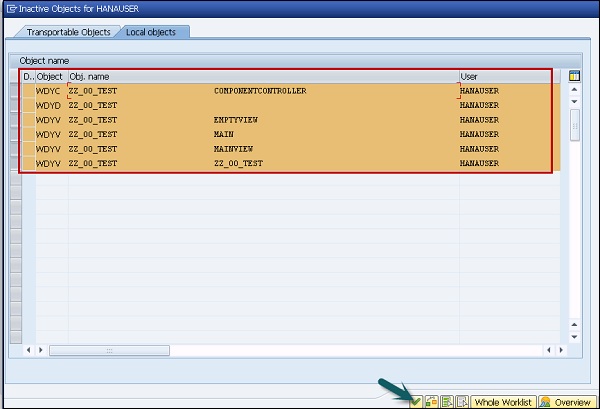
Step 4 - Дважды щелкните компонент ZZ_00_TEST и нажмите Активировать.

Step 5 - Выделите все объекты и нажмите «Продолжить».

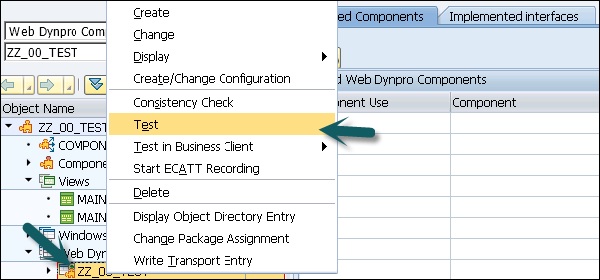
Step 6 - Чтобы запустить приложение, выберите приложение Web Dynpro → Щелкните правой кнопкой мыши и проверьте.

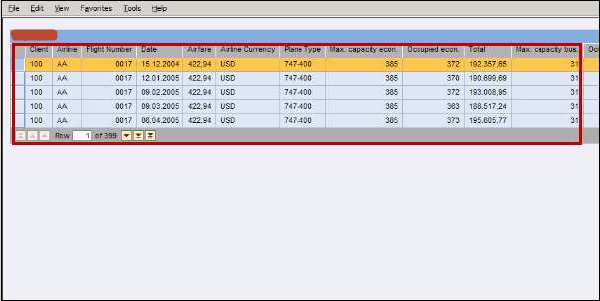
Будет запущен браузер и запущено приложение Web Dypro.

Вызов приложения Web Dynpro
В приложении Web Dynpro окно компонента имеет входящий плагин. Этот входящий плагин может иметь параметры, которые должны быть указаны как параметры URL.
Значения по умолчанию, которые перезаписываются параметрами URL-адреса, могут быть установлены в приложении для этих параметров. Если ни значение по умолчанию, ни параметр URL-адреса не указаны, запускается ошибка времени выполнения.
Чтобы создать новый входящий плагин, укажите плагин в качестве запуска, а тип данных должен быть строкой. Активируйте компонент.
Далее следует указать вызываемый компонент, параметры, окно и плагин запуска.
Вызвать приложение, и параметры URL перезаписывают параметры приложения.