Единство - текстовый элемент
Встроенный текстовый интерфейс Unity - отличная отправная точка для учащихся при разработке пользовательского интерфейса, даже если его затмевают более мощные и эффективные ресурсы, созданные сообществом.
Для нашей цели обычного текстового элемента более чем достаточно для начала.
Текст, являющийся самостоятельным элементом пользовательского интерфейса, в первую очередь связан с dynamismэтого элемента. Например, для вывода текущего счета игрока на экран требуется, чтобы числовое значение счета было преобразовано в строку, обычно через.toString() метод до его отображения.
Чтобы вставить текстовый элемент пользовательского интерфейса, перейдите к иерархии сцен, Create → UI → Text.

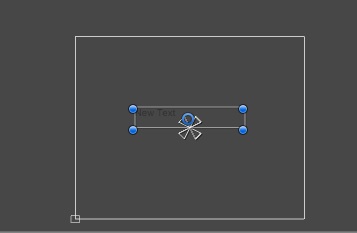
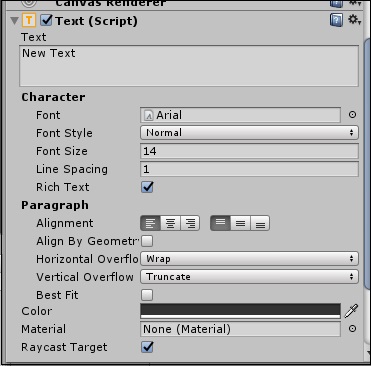
В области холста должен появиться новый текстовый элемент. Если мы посмотрим на его свойства, мы увидим несколько очень полезных опций.

Однако наиболее важным является то, что Text field. Вы можете ввести то, что вы хотите, чтобы текстовое поле говорило в этом поле, но мы хотим пойти еще дальше.
Чтобы изменить шрифт текста, необходимо сначала импортировать font fileс вашего компьютера в Unity в качестве актива. Шрифт не нужно активно прикреплять к чему-либо в сцене, и на него можно напрямую ссылаться из Assets.
К элементу Text также можно получить доступ через скрипт; вот где важностьdynamic Пользовательский интерфейс входит.
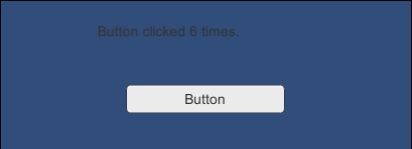
Вместо консоли выводит, сколько раз была нажата кнопка, как в предыдущей главе; давайте фактически распечатаем это на игровом экране. Для этого мы откроем наш скрипт ButtonBehaviour из предыдущего урока и внесем в него несколько изменений.
using UnityEngine;
using UnityEngine.UI;
public class ButtonBehaviour : MonoBehaviour {
int n;
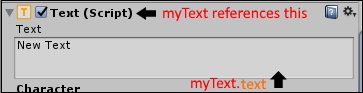
public Text myText;
public void OnButtonPress(){
n++;
myText.text = "Button clicked " + n + " times.";
}
}Первым изменением, которое мы сделали, было добавление новой ссылки на пространство имен. Эта ссылка используется для работы с компонентами пользовательского интерфейса Unity, поэтому мы добавляем использованиеUnityEngine.UI линия.
Затем мы создаем общедоступную текстовую переменную, куда мы можем перетащить наш текстовый элемент пользовательского интерфейса.
Наконец, мы получаем доступ к фактическому тексту, который содержит этот элемент пользовательского интерфейса, используя myText.text.

Если мы сохраним наш скрипт, теперь мы увидим новый слот для элемента Text UI в нашем ButtonManager. Просто перетащите gameObject, содержащий этот элемент Text, в слот и нажмите кнопку Play.