WML - входы
WML предоставляет различные возможности, позволяющие пользователю вводить информацию через приложение WAP.
Прежде всего, мы рассмотрим различные варианты, позволяющие пользователю делать прямой выбор между элементами. Обычно они представлены в виде меню и подменю, позволяющих пользователям переходить к точным данным, которые им нужны.
Элемент WML <select>:
Элементы <select> ... </select> WML используются для определения списка выбора, а теги <option> ... </option> используются для определения элемента в списке выбора. В некоторых браузерах WAP элементы представлены в виде радиокнопок. Пара тегов <option> ... </option> должна быть заключена в теги <select> ... </select>.
Этот элемент поддерживает следующие атрибуты:
| Атрибут | Значение | Описание |
|---|---|---|
| iname | текст | Именует переменную, для которой задан индексный результат выбора. |
| Я ценю | текст | Устанавливает предварительно выбранный элемент опции |
| множественный |
|
Устанавливает, можно ли выбрать несколько элементов. По умолчанию "ложь" |
| имя | текст | Именует переменную, которая установлена в результате выбора |
| tabindex | количество | Устанавливает позицию табуляции для выбранного элемента |
| заглавие | текст | Устанавливает заголовок для списка |
| значение | текст | Устанавливает значение переменной по умолчанию в атрибуте name |
| xml: lang | language_code | Устанавливает язык, используемый в элементе |
| класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | ID элемента | Уникальный идентификатор элемента. |
Ниже приведен пример использования этих двух элементов.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p> Select a Tutorial :
<select>
<option value="htm">HTML Tutorial</option>
<option value="xml">XML Tutorial</option>
<option value="wap">WAP Tutorial</option>
</select>
</p>
</card>
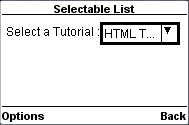
</wml>Когда вы загрузите эту программу, она покажет вам следующий экран:

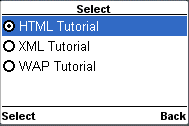
После того, как вы выделите и введете параметры, появится следующий экран:

Вы хотите предоставить возможность выбора нескольких параметров, а затем установить для нескольких атрибутов значение true следующим образом:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p> Select a Tutorial :
<select multiple="true">
<option value="htm">HTML Tutorial</option>
<option value="xml">XML Tutorial</option>
<option value="wap">WAP Tutorial</option>
</select>
</p>
</card>
</wml>Это даст вам экран для выбора нескольких следующих опций:

Элемент WML <input>:
Элемент <input /> используется для создания полей ввода, а поля ввода используются для получения буквенно-цифровых данных от пользователей.
Этот элемент поддерживает следующие атрибуты:
| Атрибут | Значение | Описание |
|---|---|---|
| имя | текст | Имя переменной, которая устанавливается в результате ввода пользователя. |
| максимальная длина | количество | Устанавливает максимальное количество символов, которое пользователь может ввести в поле |
| пустоок |
|
Устанавливает, может ли пользователь оставить поле ввода пустым. По умолчанию "ложь" |
| формат | А а Н Х х М м * ж нф |
Устанавливает формат данных для поля ввода. По умолчанию «* M». A = прописные буквы или символы пунктуации |
| размер | количество | Устанавливает ширину поля ввода |
| tabindex | количество | Устанавливает позицию табуляции для выбранного элемента |
| заглавие | текст | Устанавливает заголовок для списка |
| тип |
|
Указывает тип поля ввода. Значение по умолчанию - «текст». Поле пароля используется для ввода пароля для аутентификации. |
| значение | текст | Устанавливает значение переменной по умолчанию в атрибуте name |
| xml: lang | language_code | Устанавливает язык, используемый в элементе |
| класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | ID элемента | Уникальный идентификатор элемента. |
Ниже приведен пример использования этого элемента.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Input Fields">
<p> Enter Following Information:<br/>
Name: <input name="name" size="12"/>
Age : <input name="age" size="12" format="*N"/>
Sex : <input name="sex" size="12"/>
</p>
</card>
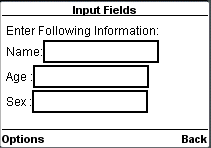
</wml>Это предоставит вам следующий экран для ввода необходимой информации:

Элемент WML <fieldset>:
Элемент <fieldset /> используется для группировки различных полей ввода или списков для выбора.
Этот элемент поддерживает следующие атрибуты:
| Атрибут | Значение | Описание |
|---|---|---|
| заглавие | текст | Устанавливает заголовок для списка |
| xml: lang | language_code | Устанавливает язык, используемый в элементе |
| класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | ID элемента | Уникальный идентификатор элемента. |
Ниже приведен пример использования этого элемента.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Grouped Fields">
<p>
<fieldset title="Personal Info">
Name: <input name="name" size="12"/>
Age : <input name="age" size="12" format="*N"/>
Sex : <input name="sex" size="12"/>
</fieldset>
</p>
</card>
</wml>Это предоставит вам следующий экран для ввода необходимой информации. Этот результат может отличаться от браузера к браузеру.

Элемент WML <optgroup>
Элемент <optgroup /> используется для группировки различных опций внутри выбираемого списка.
Этот элемент поддерживает следующие атрибуты:
| Атрибут | Значение | Описание |
|---|---|---|
| заглавие | текст | Устанавливает заголовок для списка |
| xml: lang | language_code | Устанавливает язык, используемый в элементе |
| класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | ID элемента | Уникальный идентификатор элемента. |
Ниже приведен пример использования этого элемента.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p>
<select>
<optgroup title="India">
<option value="delhi">Delhi</option>
<option value="mumbai">Mumbai</option>
<option value="hyderabad">Hyderabad</option>
</optgroup>
<optgroup title="USA">
<option value="ohio">Ohio</option>
<option value="maryland">Maryland</option>
<option value="washington">Washingtone</option>
</optgroup>
</select>
</p>
</card>
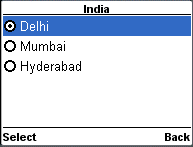
</wml>Когда пользователь загружает указанный выше код, он предлагает выбрать два варианта:

Когда пользователь выбирает любой из вариантов, только он дает окончательные варианты для выбора. Поэтому, если пользователь выбирает Индию, он покажет вам следующие варианты для выбора: