WML - Синтаксис
Программа WML обычно делится на две части: пролог документа и тело. Рассмотрим следующий код:
Ниже приводится базовая структура программы WML:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="one" title="First Card">
<p>
This is the first card in the deck
</p>
</card>
<card id="two" title="Second Card">
<p>
Ths is the second card in the deck
</p>
</card>
</wml>Пролог документа WML:
В первой строке этого текста говорится, что это документ XML и его версия 1.0. Вторая строка выбирает тип документа и дает URL-адрес определения типа документа (DTD). Ссылка на DTD определена в WAP 1.2, но этот заголовок изменяется в зависимости от версии WML. Заголовок должен быть скопирован точно, чтобы наборы инструментов автоматически генерировали этот пролог.
Компоненты пролога не являются элементами WML, и их не следует закрывать, т. Е. Вы не должны ставить им закрывающий тег или заканчивать их символом />.
Текст документа WML:
Тело заключено в пару тегов <wml> </wml>. Тело документа WML может состоять из одного или нескольких следующих элементов:
Deck
Card
Контент для показа
Инструкции по навигации
В отличие от HTML 4.01 Transitional, текст не может быть заключен непосредственно в пару тегов <card> ... </card>. Итак, вам нужно поместить контент внутрь <p> ... </p>, как показано выше.
Тестирование вашей программы:
Поместите приведенный выше код в файл с именем test.wml и поместите этот файл WML локально на жесткий диск, а затем просмотрите его с помощью эмулятора.
Это, безусловно, наиболее эффективный способ разработки и тестирования файлов WML. Однако, поскольку ваша цель - разработать услугу, которая будет доступна пользователям телефонов WAP, вам следует загрузить свои файлы WML на сервер после их локальной разработки и протестировать их через реальное подключение к Интернету. По мере того, как вы начинаете разрабатывать более сложные WAP-сервисы, именно так вы будете выявлять и устранять проблемы с производительностью, которые, если оставить их в покое, могут потерять посетителей вашего сайта.
Загружая файл test.wml на сервер, вы будете тестировать свой эмулятор WML, чтобы увидеть, как он выглядит и ведет себя, и проверяете свой веб-сервер, чтобы убедиться, что он настроен правильно. Теперь запустите свой эмулятор и используйте его для доступа к URL-адресу test.wml. Например, URL-адрес может выглядеть примерно так:
http://websitename.com/wapstuff/test.wmlNOTE: Прежде чем получить доступ к любому URL-адресу, убедитесь, что на вашем ПК запущен WAP Gateway Simulator.
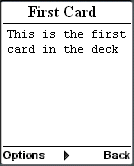
Когда вы скачаете свою WAP-программу, вы увидите на своем мобильном телефоне только первую карту. Ниже приведен результат выполнения приведенного выше примера для Nokia Mobile Browser 4.0. Этот мобильный телефон поддерживает горизонтальную прокрутку. Вы можете увидеть текст за пределами экрана, нажав кнопку «Влево» или «Вправо».

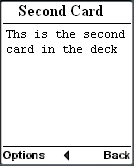
При нажатии правой кнопки вторая карточка будет видна следующим образом: