Yii - Создание расширений
Давайте создадим простое расширение, отображающее стандартную “Hello world”сообщение. Это расширение будет распространяться через репозиторий Packagist.
Step 1 - Создайте папку с названием hello-worldна вашем жестком диске, но не внутри базового шаблона приложения Yii). Внутри каталога hello-world создайте файл с именемcomposer.json со следующим кодом.
{
"name": "tutorialspoint/hello-world",
"authors": [
{
"name": "tutorialspoint"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}Мы заявили, что используем стандарт PSR-0, и все файлы расширений находятся под src папка.
Step 2 - Создайте следующий путь к каталогу: hello-world/src/HelloWorld.
Step 3 - Внутри HelloWorld папку, создайте файл с именем SayHello.php со следующим кодом.
<?php
namespace HelloWorld;
class SayHello {
public static function world() {
return 'Hello World, Composer!';
}
}
?>Мы определили SayHello класс с мировой статической функцией, которая возвращает наш hello сообщение.
Step 4- Расширение готово. Теперь создайте пустой репозиторий на своемgithub аккаунт и вставьте это расширение туда.
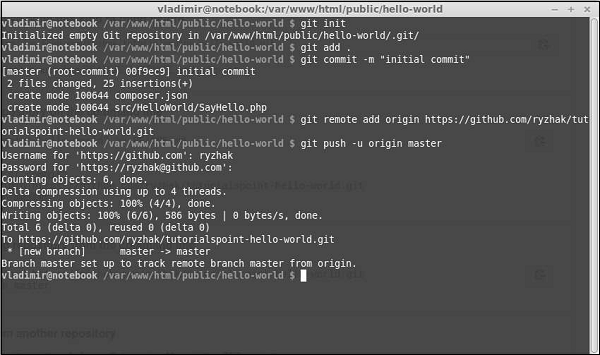
Внутри hello-world папка запустить -
- git init
- git добавить
- git commit -m «начальная фиксация»
- git удаленное добавление источника <YOUR_NEWLY_CREATED_REPOSITORY>
- git push -u origin master

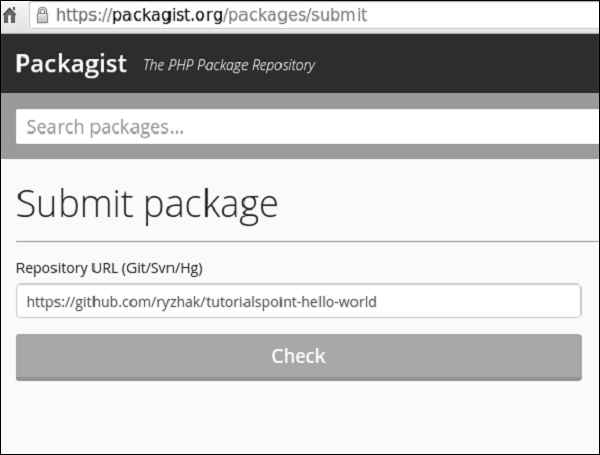
Мы только что отправили наше расширение в github. Теперь перейдите кhttps://packagist.org, войдите и нажмите “submit” в верхнем меню.
Вы увидите страницу, на которой вы должны войти в свой репозиторий github, чтобы опубликовать его.

Step 5 - Щелкните значок “check” и ваше расширение будет опубликовано.

Step 6- Вернитесь к основному шаблону приложения. Добавьте расширение кcomposer.json.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"tutorialspoint/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Step 7 - Внутри корневой папки проекта запустите composer update для установки / обновления всех зависимостей.

Step 8- Наше расширение должно быть установлено. Чтобы использовать его, изменитеAbout вид на actionAbout метод SiteController.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<h1><?= HelloWorld\SayHello::world(); ?></h1>
</div>Step 9 - Тип http://localhost:8080/index.php?r=site/aboutв веб-браузере. Вы увидитеhello world сообщение от нашего расширения.