Yii - виджет GridView
Виджет GridView принимает данные от поставщика данных и представляет данные в виде таблицы. Каждая строка таблицы представляет отдельный элемент данных, а столбец представляет атрибут элемента.
Step 1 - Измените datawidget смотреть сюда.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
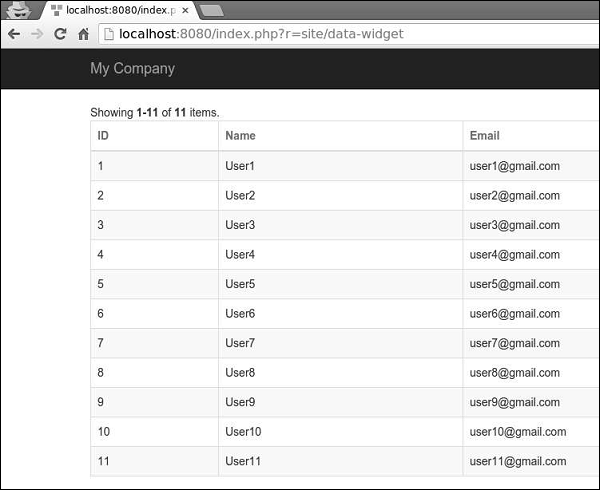
?>Step 2 - Перейти к http://localhost:8080/index.php?r=site/data-widget, вы увидите типичное использование виджета DataGrid.

Столбцы виджета DataGrid настроены в соответствии с yii\grid\Columnкласс. Он представляет собой атрибут модели и может быть отфильтрован и отсортирован.
Step 3 - Чтобы добавить настраиваемый столбец в сетку, измените datawidget смотреть сюда.
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function ($data) { return $data->name . " writes from " . $data->email;
},
],
],
]);
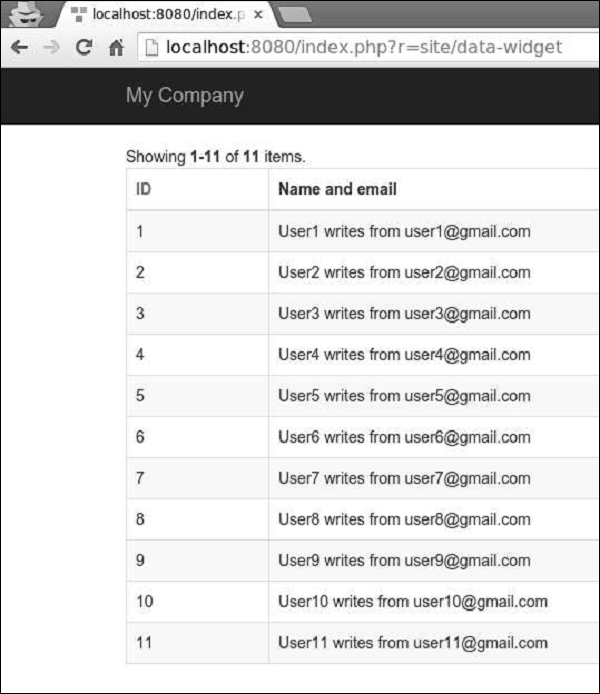
?>Step 4 - Если вы пойдете по адресу http://localhost:8080/index.php?r=site/data-widget, вы увидите результат, как показано на следующем изображении.

Столбцы сетки можно настроить с помощью различных классов столбцов, например yii \ grid \ SerialColumn, yii \ grid \ ActionColumn и yii \ grid \ CheckboxColumn.
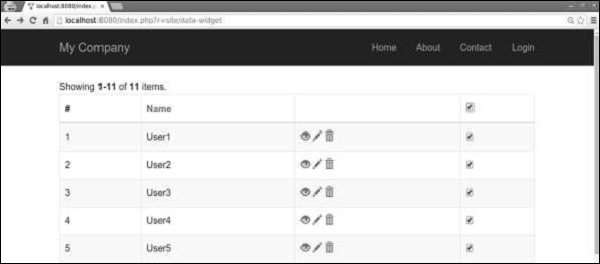
Step 5 - Измените datawidget вид следующим образом.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>Step 6 −Перейти к http://localhost:8080/index.php?r=site/data-widget, вы увидите следующее.