Angular 4 - ส่วนประกอบ
ส่วนสำคัญของการพัฒนาด้วย Angular 4 จะทำในส่วนประกอบ คอมโพเนนต์เป็นคลาสที่โต้ตอบกับไฟล์. html ของคอมโพเนนต์ซึ่งแสดงบนเบราว์เซอร์ เราได้เห็นโครงสร้างไฟล์ในหนึ่งในบทก่อนหน้าของเรา โครงสร้างไฟล์มีส่วนประกอบของแอพและประกอบด้วยไฟล์ต่อไปนี้ -
app.component.css
app.component.html
app.component.spec.ts
app.component.ts
app.module.ts
ไฟล์ด้านบนถูกสร้างขึ้นโดยค่าเริ่มต้นเมื่อเราสร้างโปรเจ็กต์ใหม่โดยใช้คำสั่ง angular-cli
หากคุณเปิดไฟล์ app.module.ts มันมีไลบรารีบางส่วนที่นำเข้าและยังมีการประกาศซึ่งกำหนดองค์ประกอบแอปดังนี้ -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }การประกาศรวมถึงตัวแปร AppComponent ซึ่งเราได้นำเข้าแล้ว สิ่งนี้จะกลายเป็นองค์ประกอบหลัก
ตอนนี้ angular-cli มีคำสั่งให้สร้างส่วนประกอบของคุณเอง อย่างไรก็ตามคอมโพเนนต์แอพที่สร้างขึ้นโดยค่าเริ่มต้นจะยังคงเป็นพาเรนต์เสมอและคอมโพเนนต์ถัดไปที่สร้างขึ้นจะเป็นคอมโพเนนต์ย่อย
ตอนนี้ให้เรารันคำสั่งเพื่อสร้างส่วนประกอบ
ng g component new-cmpเมื่อคุณรันคำสั่งด้านบนในบรรทัดคำสั่งคุณจะได้รับผลลัพธ์ต่อไปนี้ -
C:\projectA4\Angular 4-app>ng g component new-cmp
installing component
create src\app\new-cmp\new-cmp.component.css
create src\app\new-cmp\new-cmp.component.html
create src\app\new-cmp\new-cmp.component.spec.ts
create src\app\new-cmp\new-cmp.component.ts
update src\app\app.module.tsตอนนี้ถ้าเราไปตรวจสอบโครงสร้างไฟล์เราจะได้โฟลเดอร์ใหม่ cmp ที่สร้างขึ้นภายใต้โฟลเดอร์ src / app
ไฟล์ต่อไปนี้ถูกสร้างขึ้นในโฟลเดอร์ cmp ใหม่ -
new-cmp.component.css - ไฟล์ css สำหรับคอมโพเนนต์ใหม่ถูกสร้างขึ้น
new-cmp.component.html - สร้างไฟล์ html
new-cmp.component.spec.ts - สามารถใช้สำหรับการทดสอบหน่วย
new-cmp.component.ts - ที่นี่เราสามารถกำหนดโมดูลคุณสมบัติและอื่น ๆ
มีการเพิ่มการเปลี่ยนแปลงลงในไฟล์ app.module.ts ดังนี้ -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent // here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent] //for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }new-cmp.component.ts ไฟล์ถูกสร้างขึ้นดังนี้ -
import { Component, OnInit } from '@angular/core'; // here angular/core is imported .
@Component({
// this is a declarator which starts with @ sign. The component word marked in bold needs to be the same.
selector: 'app-new-cmp', //
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}หากคุณเห็นไฟล์ cmp.component.ts ใหม่ด้านบนจะสร้างคลาสใหม่ชื่อ NewCmpComponent ซึ่งใช้ OnInit.In ซึ่งมีตัวสร้างและเมธอดที่เรียกว่า ngOnInit () ngOnInit ถูกเรียกโดยค่าเริ่มต้นเมื่อเรียกใช้คลาส
ให้เราตรวจสอบวิธีการทำงานของโฟลว์ ตอนนี้คอมโพเนนต์แอพซึ่งสร้างขึ้นโดยค่าเริ่มต้นจะกลายเป็นองค์ประกอบหลัก ส่วนประกอบใด ๆ ที่เพิ่มในภายหลังจะกลายเป็นองค์ประกอบลูก
เมื่อเรากด url ในไฟล์ http://localhost:4200/ เบราว์เซอร์จะเรียกใช้ไฟล์ index.html ก่อนซึ่งแสดงด้านล่าง -
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular 4App</title>
<base href = "/">
<meta name="viewport" content="width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>ข้างต้นเป็นไฟล์ html ปกติและเราไม่เห็นสิ่งที่พิมพ์ในเบราว์เซอร์ ดูแท็กในส่วนเนื้อหา
<app-root></app-root>นี่คือแท็กรากที่สร้างโดย Angular ตามค่าเริ่มต้น แท็กนี้มีการอ้างอิงในไฟล์main.ts ไฟล์.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);AppModule ถูกนำเข้าจากแอปของโมดูลหลักหลักและจะมอบให้กับโมดูล bootstrap ซึ่งทำให้โหลดโมดูลแอป
ให้เราดูไฟล์ app.module.ts ไฟล์ -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ที่นี่ AppComponent เป็นชื่อที่กำหนดเช่นตัวแปรที่เก็บข้อมูลอ้างอิงของไฟล์ app. Component.tsและสิ่งเดียวกันนี้มอบให้กับ bootstrap ให้เราดูไฟล์app.component.ts ไฟล์.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
}แกนเชิงมุมถูกนำเข้าและเรียกว่าคอมโพเนนต์และใช้ใน Declarator เป็น -
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})ในการอ้างอิงตัวประกาศไปยังตัวเลือก templateUrl และ styleUrlได้รับ ตัวเลือกที่นี่ไม่ได้เป็นอะไรนอกจากแท็กที่อยู่ในไฟล์ index.html ที่เราเห็นด้านบน
คลาส AppComponent มีตัวแปรชื่อ title ซึ่งแสดงในเบราว์เซอร์
@Component ใช้ templateUrl ที่เรียกว่า app.component.html ซึ่งเป็นดังนี้ -
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>มีเพียงโค้ด html และชื่อตัวแปรในวงเล็บปีกกา จะถูกแทนที่ด้วยค่าซึ่งมีอยู่ในไฟล์app.component.tsไฟล์. นี้เรียกว่าการผูก เราจะกล่าวถึงแนวคิดของการผูกมัดในบทต่อไป
ตอนนี้เราได้สร้างส่วนประกอบใหม่ที่เรียกว่า new-cmp. สิ่งเดียวกันจะรวมอยู่ในไฟล์app.module.ts เมื่อรันคำสั่งเพื่อสร้างคอมโพเนนต์ใหม่
app.module.ts มีการอ้างอิงถึงองค์ประกอบใหม่ที่สร้างขึ้น
ให้เราตรวจสอบไฟล์ใหม่ที่สร้างขึ้นใน new-cmp
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}ที่นี่เราต้องนำเข้าแกนด้วย การอ้างอิงของคอมโพเนนต์ถูกใช้ใน declarator
ผู้ประกาศมีตัวเลือกที่เรียกว่า app-new-cmp และ templateUrl และ styleUrl.
.html เรียกว่า new-cmp.component.html มีดังนี้ -
<p>
new-cmp works!
</p>ดังที่เห็นด้านบนเรามีโค้ด html คือแท็ก p ไฟล์สไตล์ว่างเปล่าเนื่องจากเราไม่จำเป็นต้องมีสไตล์ใด ๆ ในปัจจุบัน แต่เมื่อเราเรียกใช้โปรเจ็กต์เราไม่เห็นสิ่งที่เกี่ยวข้องกับองค์ประกอบใหม่ที่แสดงในเบราว์เซอร์ ตอนนี้ให้เราเพิ่มบางอย่างและสามารถมองเห็นสิ่งเดียวกันได้ในเบราว์เซอร์ในภายหลัง
ตัวเลือกกล่าวคือ app-new-cmp จะต้องเพิ่มในไฟล์ app.component .html ไฟล์ดังนี้ -
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<app-new-cmp></app-new-cmp>เมื่อ <app-new-cmp></app-new-cmp> เพิ่มแท็กทั้งหมดที่มีอยู่ในไฟล์. html ขององค์ประกอบใหม่ที่สร้างขึ้นจะแสดงบนเบราว์เซอร์พร้อมกับข้อมูลองค์ประกอบหลัก
ให้เราดู new component .html ไฟล์และไฟล์ new-cmp.component.ts ไฟล์.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}ในคลาสเราได้เพิ่มตัวแปรหนึ่งตัวที่เรียกว่าองค์ประกอบใหม่และค่าคือ“Entered in new component created”.
ตัวแปรข้างต้นถูกผูกไว้ในไฟล์ .new-cmp.component.html ไฟล์ดังนี้ -
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
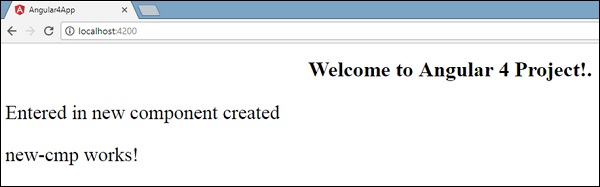
</p>ตอนนี้เนื่องจากเราได้รวมไฟล์ <app-new-cmp></app-new-cmp> ตัวเลือกในไฟล์ app. component .html ซึ่งเป็น. html ขององค์ประกอบหลักเนื้อหาที่อยู่ในไฟล์. html คอมโพเนนต์ใหม่ (new-cmp.component.html) จะแสดงบนเบราว์เซอร์ดังนี้ -

ในทำนองเดียวกันเราสามารถสร้างส่วนประกอบและเชื่อมโยงสิ่งเดียวกันโดยใช้ตัวเลือกในไฟล์ app.component.html ไฟล์ตามความต้องการของเรา