Angular 4 - บริการ Http
บริการ Http จะช่วยให้เราดึงข้อมูลภายนอกโพสต์ลงในข้อมูล ฯลฯ เราจำเป็นต้องนำเข้าโมดูล http เพื่อใช้ประโยชน์จากบริการ http ให้เราพิจารณาตัวอย่างเพื่อทำความเข้าใจวิธีการใช้บริการ http
ในการเริ่มใช้บริการ http เราต้องนำเข้าโมดูลใน app.module.ts ดังแสดงด้านล่าง -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }หากคุณเห็นโค้ดที่ไฮไลต์แสดงว่าเราได้นำเข้า HttpModule จาก @ angular / http และยังเพิ่มโค้ดเดียวกันในอาร์เรย์การนำเข้าด้วย
ให้เราใช้บริการ http ในไฟล์ app.component.ts.
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map((response) ⇒ response.json()).
subscribe((data) ⇒ console.log(data))
}
}ให้เราเข้าใจโค้ดที่เน้นด้านบน เราจำเป็นต้องนำเข้า http เพื่อใช้บริการซึ่งทำได้ดังนี้ -
import { Http } from '@angular/http';ในห้องเรียน AppComponentตัวสร้างถูกสร้างขึ้นและตัวแปรส่วนตัว http ประเภท Http ในการดึงข้อมูลเราจำเป็นต้องใช้ไฟล์get API ใช้ได้กับ http ดังต่อไปนี้
this.http.get();ต้องดึง url เป็นพารามิเตอร์ตามที่แสดงในโค้ด
เราจะใช้ URL ทดสอบ - https://jsonplaceholder.typicode.com/usersเพื่อดึงข้อมูล json ดำเนินการสองอย่างบนแผนที่ข้อมูล url ที่ดึงมาและสมัครสมาชิก วิธีการแผนที่ช่วยในการแปลงข้อมูลเป็นรูปแบบ json ในการใช้แผนที่เราจำเป็นต้องนำเข้าเช่นเดียวกับที่แสดงด้านล่าง -
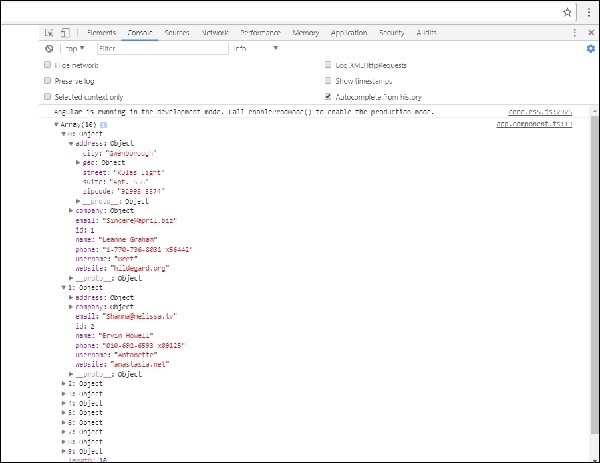
import 'rxjs/add/operator/map';เมื่อแผนที่เสร็จสิ้นการสมัครสมาชิกจะบันทึกผลลัพธ์ในคอนโซลตามที่แสดงในเบราว์เซอร์ -

หากคุณเห็นอ็อบเจ็กต์ json จะแสดงในคอนโซล วัตถุสามารถแสดงในเบราว์เซอร์ได้เช่นกัน
สำหรับวัตถุที่จะแสดงในเบราว์เซอร์ให้อัปเดตรหัสใน app.component.html และ app.component.ts ดังต่อไปนี้ -
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map(
(response) ⇒ response.json()
).
subscribe(
(data) ⇒ {this.displaydata(data);}
)
}
displaydata(data) {this.httpdata = data;}
}ใน app.component.tsโดยใช้วิธี subscribe เราจะเรียกว่า display data method และส่งข้อมูลที่ดึงมาเป็นพารามิเตอร์ไป
ในวิธีการแสดงข้อมูลเราจะจัดเก็บข้อมูลใน httpdata ตัวแปร ข้อมูลจะแสดงในเบราว์เซอร์โดยใช้for เหนือตัวแปร httpdata ซึ่งทำในไฟล์ app.component.html ไฟล์.
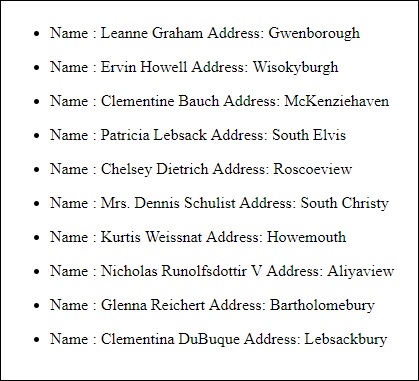
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>วัตถุ json มีดังนี้ -
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}วัตถุมีคุณสมบัติเช่น id ชื่อชื่อผู้ใช้อีเมลและที่อยู่ภายในซึ่งมีถนนเมือง ฯลฯ และรายละเอียดอื่น ๆ ที่เกี่ยวข้องกับโทรศัพท์เว็บไซต์และ บริษัท ใช้for เราจะแสดงชื่อและรายละเอียดเมืองในเบราว์เซอร์ดังที่แสดงในไฟล์ app.component.html ไฟล์.
นี่คือการแสดงผลในเบราว์เซอร์ -

ตอนนี้ให้เราเพิ่มพารามิเตอร์การค้นหาซึ่งจะกรองตามข้อมูลเฉพาะ เราจำเป็นต้องดึงข้อมูลตามพารามิเตอร์การค้นหาที่ส่งผ่าน
ต่อไปนี้เป็นการเปลี่ยนแปลงที่ทำใน app.component.html และ app.component.ts ไฟล์ -
app.component.ts
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
searchparam = 2;
jsondata;
name;
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam).
map(
(response) ⇒ response.json()
).
subscribe((data) ⇒ this.converttoarray(data))
}
converttoarray(data) {
console.log(data);
this.name = data[0].name;
}
}สำหรับ get apiเราจะเพิ่มพารามิเตอร์การค้นหา id = this.searchparam searchparam เท่ากับ 2 เราต้องการรายละเอียดของid=2 จากไฟล์ json
app.component.html
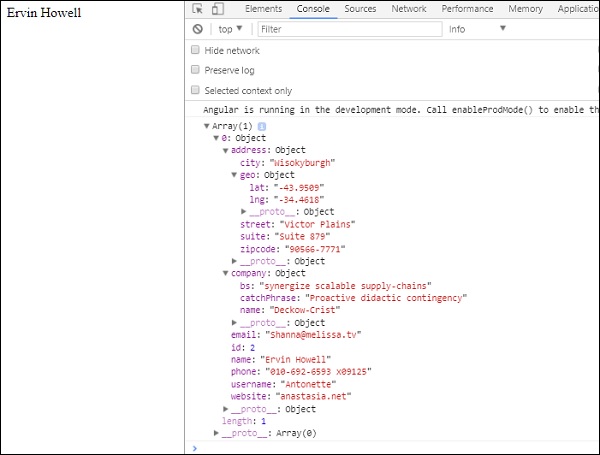
{{name}}นี่คือวิธีแสดงเบราว์เซอร์ -

เราได้รวบรวมข้อมูลในเบราว์เซอร์ซึ่งได้รับจาก http สิ่งเดียวกันนี้จะปรากฏในคอนโซลของเบราว์เซอร์ ชื่อจาก json ด้วยid=2 จะปรากฏในเบราว์เซอร์