Angular 4 - การตั้งค่าโครงการ
AngularJS ขึ้นอยู่กับตัวควบคุมมุมมองโมเดลในขณะที่ Angular 2 ขึ้นอยู่กับโครงสร้างส่วนประกอบ Angular 4 ทำงานบนโครงสร้างเดียวกับ Angular2 แต่เร็วกว่าเมื่อเทียบกับ Angular2
Angular4 ใช้เวอร์ชัน TypeScript 2.2 ในขณะที่ Angular 2 ใช้ TypeScript เวอร์ชัน 1.8 ทำให้ประสิทธิภาพแตกต่างกันมาก
ในการติดตั้ง Angular 4 ทีม Angular ได้มาพร้อมกับ Angular CLI ซึ่งช่วยให้การติดตั้งง่ายขึ้น คุณต้องเรียกใช้คำสั่งสองสามคำเพื่อติดตั้ง Angular 4
ไปที่เว็บไซต์นี้ https://cli.angular.io เพื่อติดตั้ง Angular CLI

ในการเริ่มต้นการติดตั้งอันดับแรกเราต้องตรวจสอบให้แน่ใจว่าเราได้ติดตั้ง nodejs และ npm ด้วยเวอร์ชันล่าสุดแล้ว แพ็คเกจ npm ได้รับการติดตั้งพร้อมกับ nodejs
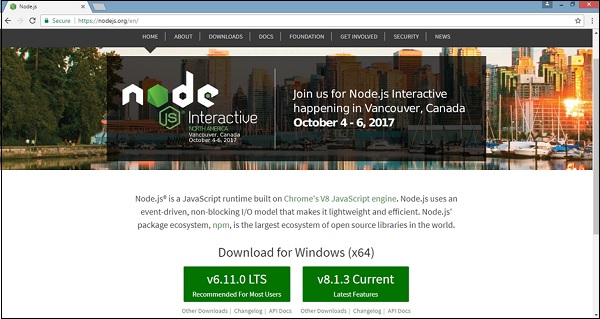
ไปที่ไซต์ nodejs https://nodejs.org/en/.

แนะนำให้ใช้ Nodejs v6.11.0 เวอร์ชันล่าสุดสำหรับผู้ใช้ ผู้ใช้ที่มี nodejs มากกว่า 4 อยู่แล้วสามารถข้ามขั้นตอนข้างต้นได้ เมื่อติดตั้ง nodejs แล้วคุณสามารถตรวจสอบเวอร์ชันของโหนดในบรรทัดคำสั่งโดยใช้คำสั่ง node–vดังแสดงด้านล่าง -

พรอมต์คำสั่งแสดง v6.11.0 เมื่อติดตั้ง nodejs แล้ว npm ก็จะถูกติดตั้งควบคู่ไปด้วย
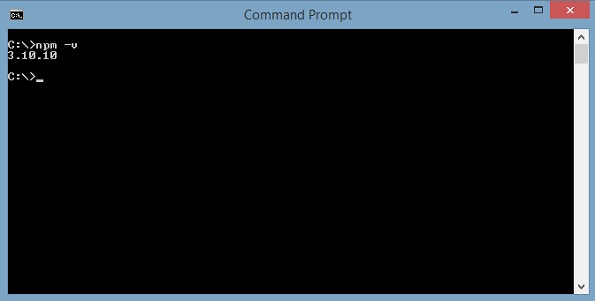
ในการตรวจสอบเวอร์ชันของ npm ให้พิมพ์คำสั่ง npm –vในเทอร์มินัล มันจะแสดงเวอร์ชันของ npm ดังที่แสดงด้านล่าง

เวอร์ชันของ npm คือ 3.10.10 ตอนนี้เราได้ติดตั้ง nodejs และ npm แล้วให้เรารันคำสั่ง angular cli เพื่อติดตั้ง Angular 4 คุณจะเห็นคำสั่งต่อไปนี้บนหน้าเว็บ -
npm install -g @angular/cli //command to install angular 4
ng new Angular 4-app // name of the project
cd my-dream-app
ng serveให้เราเริ่มต้นด้วยคำสั่งแรกในบรรทัดคำสั่งและดูว่ามันทำงานอย่างไร
เริ่มต้นด้วยเราจะสร้างไดเร็กทอรีว่างจากนั้นเราจะรันคำสั่ง Angular CLI

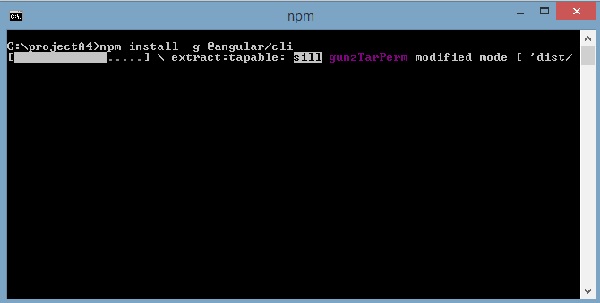
ป้อนคำสั่งด้านบนเพื่อติดตั้ง Angular 4 กระบวนการติดตั้งจะเริ่มขึ้นและจะใช้เวลาสักครู่จึงจะเสร็จสมบูรณ์

เมื่อคำสั่งข้างต้นในการติดตั้งเสร็จสมบูรณ์พร้อมรับคำสั่งต่อไปนี้จะปรากฏขึ้น -

เราได้สร้างโฟลเดอร์ว่าง ProjectA4และติดตั้งคำสั่ง Angular CLI เรายังได้ใช้-gเพื่อติดตั้ง Angular CLI ทั่วโลก ตอนนี้คุณสามารถสร้างโปรเจ็กต์ Angular 4 ในไดเร็กทอรีหรือโฟลเดอร์ใดก็ได้และคุณไม่จำเป็นต้องติดตั้งโปรเจ็กต์ Angular CLI เนื่องจากมีการติดตั้งในระบบของคุณทั่วโลกและคุณสามารถใช้ประโยชน์จากไดเร็กทอรีใดก็ได้
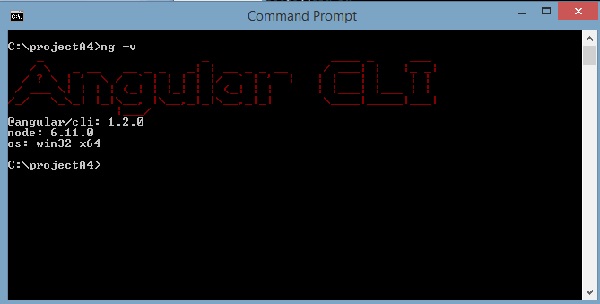
ให้เราตรวจสอบว่ามีการติดตั้ง Angular CLI หรือไม่ ในการตรวจสอบการติดตั้งให้รันคำสั่งต่อไปนี้ในเทอร์มินัล -
ng -v
เราได้รับเวอร์ชัน @ angular / cli ซึ่งปัจจุบัน 1.2.0 เวอร์ชันโหนดที่รันคือ 6.11.0 และรายละเอียดระบบปฏิบัติการ รายละเอียดข้างต้นบอกเราว่าเราได้ติดตั้ง angular cli เรียบร้อยแล้วและตอนนี้เราพร้อมที่จะเริ่มโครงการของเราแล้ว
ตอนนี้เราได้ติดตั้ง Angular 4 แล้วให้เราสร้างโปรเจ็กต์แรกของเราใน Angular 4 ในการสร้างโปรเจ็กต์ใน Angular 4 เราจะใช้คำสั่งต่อไปนี้ -
ng new projectnameเราจะตั้งชื่อโครงการ ng new Angular 4-app.
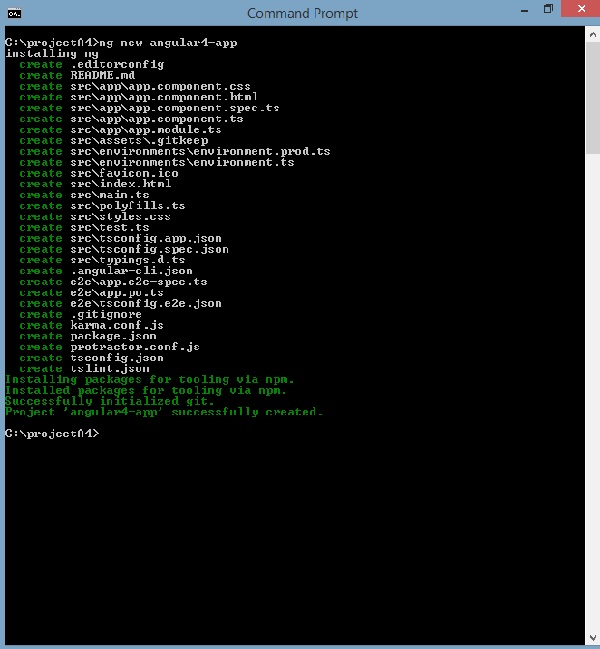
ตอนนี้ให้เรารันคำสั่งดังกล่าวในบรรทัดคำสั่ง

โครงการ Angular 4-appสร้างสำเร็จแล้ว ติดตั้งแพ็คเกจที่จำเป็นทั้งหมดที่จำเป็นสำหรับโครงการของเราเพื่อให้ทำงานใน Angular 4 ให้เราเปลี่ยนไปใช้โครงการที่สร้างขึ้นซึ่งอยู่ในไดเรกทอรีAngular 4-app. เปลี่ยนไดเร็กทอรีในบรรทัดคำสั่ง -cd Angular 4-app.
เราจะใช้ Visual Studio Code IDE สำหรับการทำงานกับ Angular 4; คุณสามารถใช้ IDE ใดก็ได้เช่น Atom, WebStorm เป็นต้น
ในการดาวน์โหลด Visual Studio Code ไปที่ https://code.visualstudio.com/ แล้วคลิก Download for Windows.

คลิก Download for Windows สำหรับการติดตั้ง IDE และรันการตั้งค่าเพื่อเริ่มใช้ IDE
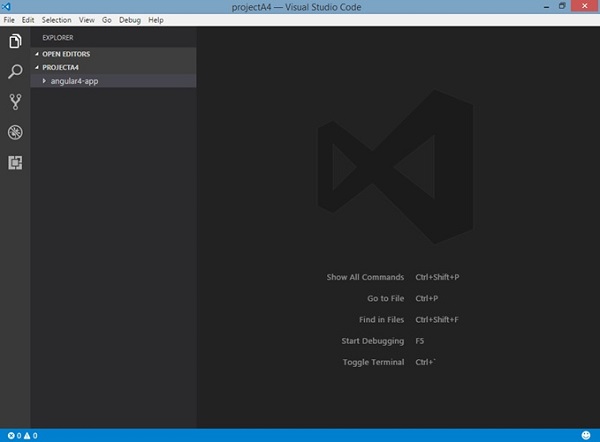
ตัวแก้ไขมีลักษณะดังนี้ -

เรายังไม่ได้เริ่มโครงการใด ๆ ในนั้น ตอนนี้ให้เรานำโครงการที่เราสร้างขึ้นโดยใช้ angular-cli

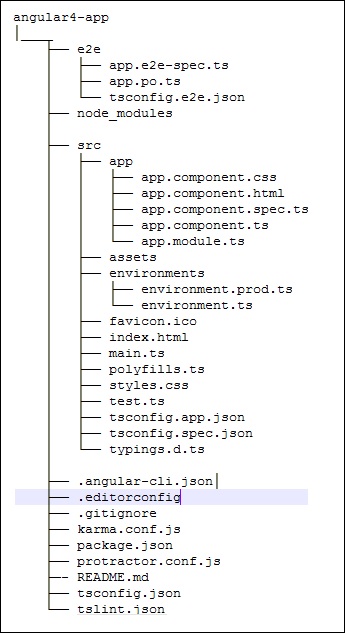
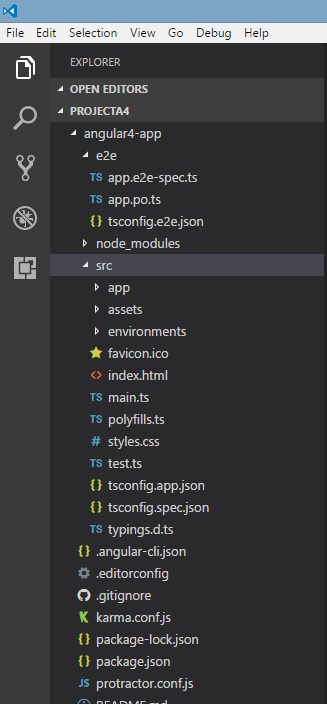
เราจะพิจารณา Angular 4-appโครงการ. ให้เราเปิด Angular 4-app และดูว่าโครงสร้างโฟลเดอร์เป็นอย่างไร

ตอนนี้เรามีโครงสร้างไฟล์สำหรับโครงการของเราแล้วให้เรารวบรวมโครงการของเราด้วยคำสั่งต่อไปนี้ -
ng serveng serve คำสั่งสร้างแอปพลิเคชันและเริ่มต้นเว็บเซิร์ฟเวอร์


เว็บเซิร์ฟเวอร์เริ่มต้นที่พอร์ต 4200 พิมพ์ url http://localhost:4200/ในเบราว์เซอร์และดูผลลัพธ์ เมื่อรวบรวมโครงการแล้วคุณจะได้รับผลลัพธ์ต่อไปนี้ -

เมื่อคุณเรียกใช้ http://localhost:4200/ ในเบราว์เซอร์คุณจะถูกนำไปที่หน้าจอต่อไปนี้ -

ให้เราทำการเปลี่ยนแปลงเพื่อแสดงเนื้อหาต่อไปนี้ -
“Welcome to Angular 4 project”

เราได้ทำการเปลี่ยนแปลงในไฟล์ - app.component.html และ app.component.ts. เราจะพูดคุยเพิ่มเติมเกี่ยวกับเรื่องนี้ในบทต่อ ๆ ไป
ให้เราตั้งค่าโครงการให้เสร็จสิ้น หากคุณเห็นว่าเราใช้พอร์ต 4200 ซึ่งเป็นพอร์ตเริ่มต้นที่ angular – cli ใช้ในขณะคอมไพล์ คุณสามารถเปลี่ยนพอร์ตได้หากต้องการโดยใช้คำสั่งต่อไปนี้ -
ng serve --host 0.0.0.0 –port 4205โฟลเดอร์แอพ Angular 4 มีดังต่อไปนี้ folder structure -
e2e- โฟลเดอร์ทดสอบ end to end e2e ส่วนใหญ่ใช้สำหรับการทดสอบการรวมและช่วยให้แน่ใจว่าแอปพลิเคชันทำงานได้ดี
node_modules- แพ็คเกจ npm ที่ติดตั้งคือ node_modules คุณสามารถเปิดโฟลเดอร์และดูแพ็คเกจที่มี
src - โฟลเดอร์นี้เป็นที่ที่เราจะทำงานในโครงการโดยใช้ Angular 4
โฟลเดอร์แอพ Angular 4 มีดังต่อไปนี้ file structure -
.angular-cli.json - โดยทั่วไปจะมีชื่อโครงการเวอร์ชันของ cli และอื่น ๆ
.editorconfig - นี่คือไฟล์กำหนดค่าสำหรับโปรแกรมแก้ไข
.gitignore - ไฟล์. gitignore ควรถูกผูกมัดในที่เก็บเพื่อแบ่งปันกฎการละเว้นกับผู้ใช้รายอื่นที่โคลนที่เก็บ
karma.conf.js- ใช้สำหรับการทดสอบหน่วยโดยใช้ไม้โปรแทรกเตอร์ ข้อมูลทั้งหมดที่จำเป็นสำหรับโปรเจ็กต์มีอยู่ในไฟล์arma.conf.js
package.json - ไฟล์ package.json บอกว่าจะติดตั้งไลบรารีใดลงใน node_modules เมื่อคุณรันการติดตั้ง npm
ในปัจจุบันหากคุณเปิดไฟล์ในโปรแกรมแก้ไขคุณจะได้รับโมดูลต่อไปนี้ที่เพิ่มเข้ามา
"@angular/animations": "^4.0.0",
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/forms": "^4.0.0",
"@angular/http": "^4.0.0",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@angular/router": "^4.0.0",ในกรณีที่คุณต้องการเพิ่มไลบรารีเพิ่มเติมคุณสามารถเพิ่มไลบรารีได้ที่นี่และรันคำสั่ง npm install
protractor.conf.js - นี่คือการกำหนดค่าการทดสอบที่จำเป็นสำหรับแอปพลิเคชัน
tsconfig.json - โดยพื้นฐานแล้วจะมีตัวเลือกคอมไพเลอร์ที่จำเป็นในระหว่างการคอมไพล์
tslint.json - นี่คือไฟล์กำหนดค่าที่มีกฎที่ต้องพิจารณาขณะคอมไพล์
src folder เป็นโฟลเดอร์หลักซึ่ง internally has a different file structure.
แอป
ประกอบด้วยไฟล์ที่อธิบายไว้ด้านล่าง ไฟล์เหล่านี้ถูกติดตั้งโดย angular-cli ตามค่าเริ่มต้น
app.module.ts- หากคุณเปิดไฟล์คุณจะเห็นว่าโค้ดมีการอ้างอิงถึงไลบรารีต่างๆซึ่งนำเข้ามา Angular-cli ได้ใช้ไลบรารีเริ่มต้นเหล่านี้สำหรับการนำเข้า - angular / core, platform-browser ชื่ออธิบายการใช้งานของไลบรารี
นำเข้าและบันทึกลงในตัวแปรเช่น declarations, imports, providersและ bootstrap.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }declarations- ในการประกาศการอ้างอิงถึงส่วนประกอบจะถูกเก็บไว้ Appcomponent เป็นส่วนประกอบเริ่มต้นที่สร้างขึ้นเมื่อใดก็ตามที่มีการเริ่มโครงการใหม่ เราจะเรียนรู้เกี่ยวกับการสร้างส่วนประกอบใหม่ในส่วนอื่น
imports- จะมีการนำเข้าโมดูลดังที่แสดงด้านบน ในปัจจุบัน BrowserModule เป็นส่วนหนึ่งของการนำเข้าซึ่งนำเข้าจาก @ angular / platform-browser
providers- สิ่งนี้จะมีการอ้างอิงถึงบริการที่สร้างขึ้น บริการจะกล่าวถึงในบทถัดไป
bootstrap - สิ่งนี้มีการอ้างอิงถึงองค์ประกอบเริ่มต้นที่สร้างขึ้นเช่น AppComponent
app.component.css- คุณสามารถเขียนโครงสร้าง css ของคุณได้ที่นี่ ตอนนี้เราได้เพิ่มสีพื้นหลังให้กับ div ดังที่แสดงด้านล่าง
.divdetails{
background-color: #ccc;
}app.component.html - โค้ด html จะอยู่ในไฟล์นี้
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxOS4xLjAsIFNWRyBFe
HBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4
xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaH
R0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAg
MjUwIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmVzZXJ2
ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojREQwMDMxO30NCgkuc3Qxe2ZpbGw6I0M
zMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZGRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdD
AiIHBvaW50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjMgMTI1LDIzMCAxMjUsMj
MwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbn
RzPSIxMjUsMzAgMTI1LDUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwyMzAgMj
AzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGNsYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMU
w2Ni44LDE4Mi42aDBoMjEuN2gwbDExLjctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMj
UsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4bDE3LTQwLjlMMTQyLD
EzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target="_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>นี่คือโค้ด html เริ่มต้นที่มีอยู่ในการสร้างโปรเจ็กต์
app.component.spec.ts - ไฟล์เหล่านี้เป็นไฟล์ที่สร้างขึ้นโดยอัตโนมัติซึ่งมีการทดสอบหน่วยสำหรับส่วนประกอบต้นทาง
app.component.ts- คลาสสำหรับองค์ประกอบถูกกำหนดไว้ที่นี่ คุณสามารถประมวลผลโครงสร้าง html ในไฟล์. ts การประมวลผลจะรวมถึงกิจกรรมต่างๆเช่นการเชื่อมต่อกับฐานข้อมูลการโต้ตอบกับส่วนประกอบอื่น ๆ การกำหนดเส้นทางบริการ ฯลฯ
โครงสร้างของไฟล์มีดังนี้ -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}สินทรัพย์
คุณสามารถบันทึกรูปภาพไฟล์ js ของคุณในโฟลเดอร์นี้
สิ่งแวดล้อม
โฟลเดอร์นี้มีรายละเอียดสำหรับการใช้งานจริงหรือสภาพแวดล้อมการพัฒนา โฟลเดอร์นี้มีสองไฟล์
- environment.prod.ts
- environment.ts
ไฟล์ทั้งสองมีรายละเอียดว่าควรคอมไพล์ไฟล์สุดท้ายในสภาพแวดล้อมการใช้งานจริงหรือสภาพแวดล้อม dev
โครงสร้างไฟล์เพิ่มเติมของโฟลเดอร์แอพ Angular 4 มีดังต่อไปนี้ -
favicon.ico
นี่คือไฟล์ที่มักพบในไดเรกทอรีรากของเว็บไซต์
index.html
นี่คือไฟล์ที่แสดงในเบราว์เซอร์
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel="stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel="stylesheet">
<meta name = "viewport" content="width=device-width, initial-scale=1">
<link rel = "icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>ร่างกายได้ <app-root></app-root>. นี่คือตัวเลือกที่ใช้ในapp.component.ts และจะแสดงรายละเอียดจากไฟล์ app.component.html
main.ts
main.ts คือไฟล์ที่เราเริ่มพัฒนาโครงการ เริ่มต้นด้วยการนำเข้าโมดูลพื้นฐานที่เราต้องการ ตอนนี้ถ้าคุณเห็น angular / core, angular / platform-browser-dynamic, app.module และ environment จะถูกนำเข้าโดยค่าเริ่มต้นระหว่างการติดตั้ง angular-cli และการตั้งค่าโครงการ
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);platformBrowserDynamic().bootstrapModule(AppModule) มีการอ้างอิงโมดูลหลัก AppModule. ดังนั้นเมื่อเรียกใช้งานในเบราว์เซอร์ไฟล์ที่เรียกคือ index.html Index.html ภายในหมายถึง main.ts ซึ่งเรียกโมดูลหลักเช่น AppModule เมื่อโค้ดต่อไปนี้รัน -
platformBrowserDynamic().bootstrapModule(AppModule);เมื่อเรียก AppModule จะเรียก app.module.ts ซึ่งจะเรียกต่อไปว่า AppComponent ตาม boostrap ดังนี้
bootstrap: [AppComponent]ใน app.component.ts มีไฟล์ selector: app-rootซึ่งใช้ในไฟล์ index.html ซึ่งจะแสดงเนื้อหาที่มีอยู่ใน app.component.html
สิ่งต่อไปนี้จะปรากฏในเบราว์เซอร์ -

polyfill.ts
ส่วนใหญ่จะใช้สำหรับความเข้ากันได้แบบย้อนหลัง
styles.css
นี่คือไฟล์สไตล์ที่จำเป็นสำหรับโปรเจ็กต์
test.ts
ที่นี่จะมีการจัดการกรณีทดสอบหน่วยสำหรับการทดสอบโครงการ
tsconfig.app.json
สิ่งนี้ใช้ในระหว่างการคอมไพล์มีรายละเอียดการกำหนดค่าที่ต้องใช้เพื่อเรียกใช้แอปพลิเคชัน
tsconfig.spec.json
ซึ่งจะช่วยรักษารายละเอียดสำหรับการทดสอบ
การพิมพ์ d.ts
ใช้เพื่อจัดการนิยาม TypeScript
โครงสร้างไฟล์สุดท้ายมีลักษณะดังนี้ -