AWS Lambda - ตัวอย่างเพิ่มเติม
จนถึงตอนนี้เราได้เห็นการทำงานของ AWS Lambda กับบริการของ AWS จากความรู้ดังกล่าวให้เราสร้างแบบฟอร์มการลงทะเบียนผู้ใช้อย่างง่ายและโพสต์ข้อมูลโดยใช้เกตเวย์ API ไปยัง AWS Lambda AWS Lambda จะรับข้อมูลจากเหตุการณ์หรือทริกเกอร์เกตเวย์ API และจะเพิ่มรายละเอียดเหล่านั้นลงในตาราง DynamoDB
ตัวอย่าง
ให้เราพิจารณาตัวอย่างและใช้ฟังก์ชันต่อไปนี้ -
สร้างตาราง DynamoDB
สร้างแบบฟอร์มสำหรับการลงทะเบียนผู้ใช้
สร้าง AWS Lambda และเกตเวย์ API เพื่อส่งข้อความไปยังโทรศัพท์โดยใช้บริการ AWS SNS
สร้างเกตเวย์ AWS Lambda และ API ไปยังข้อมูลฟอร์ม POST และแทรกในตาราง DynamoDb
สร้าง AWS Lambda และเกตเวย์ API เพื่ออ่านข้อมูลจากตาราง Dynamodb
การทำงานขั้นสุดท้ายของแบบฟอร์มการลงทะเบียนผู้ใช้
สร้างตาราง DynamoDB
ข้อมูลที่ป้อนจะถูกเก็บไว้ในตาราง DynamodDB เราจะใช้เกตเวย์ API เพื่อแชร์ข้อมูลที่ป้อนกับ AWS Lambda และหลังจากนั้น AWS Lambda จะเพิ่มรายละเอียดใน DynamoDB
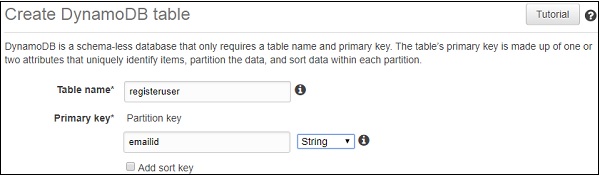
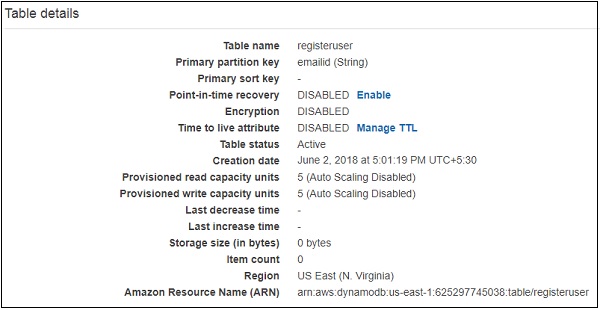
คุณสามารถใช้รายละเอียดต่อไปนี้เพื่อสร้างตาราง DynamodDB ในคอนโซล AWS ขั้นแรกไปที่ AWS Service แล้วคลิกDynamoDB. คลิกTable เพื่อสร้างตารางดังที่แสดงด้านล่าง -


คุณสามารถใช้ ARN เพื่อสร้างนโยบายสำหรับ DynamoDB ที่จะใช้กับ AWS Lambda
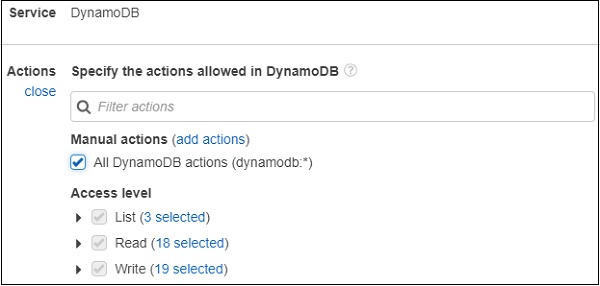
ไปที่ IAM แล้วเลือก Policies. คลิกCreate policyเลือกบริการเป็น DynamodDB ดังภาพด้านล่าง -

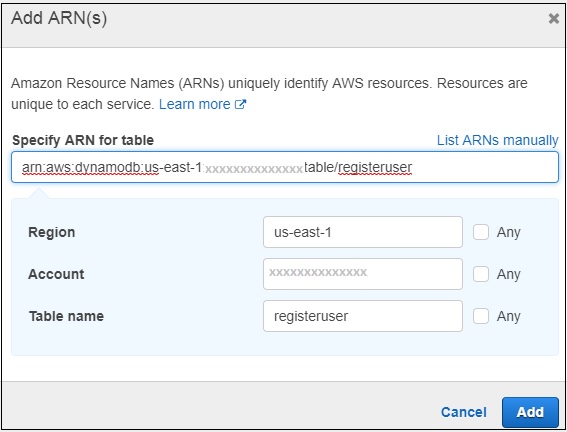
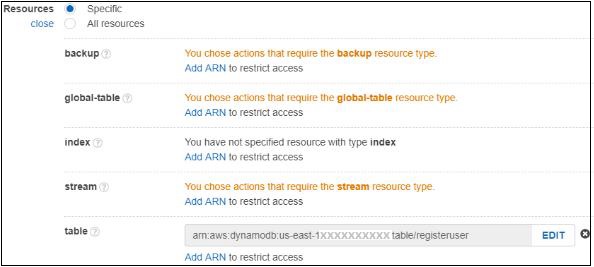
คลิก All DynamoDBการดำเนินการดังที่แสดงด้านบน เลือกทรัพยากรและป้อน ARN สำหรับตารางดังที่แสดงด้านล่าง -

ตอนนี้คลิก Add ดังแสดงด้านล่าง

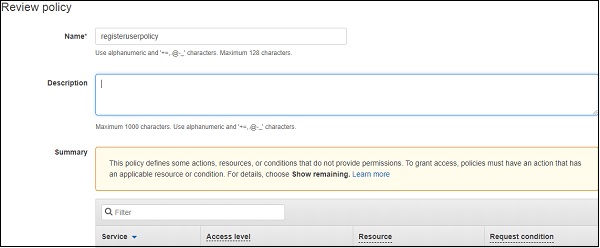
หากคุณคลิก Review policy ที่ท้ายหน้าจอคุณจะเห็นหน้าต่างต่อไปนี้ -

ป้อนชื่อนโยบายและคลิก Create policyปุ่มท้ายหน้า ตอนนี้เราต้องสร้างบทบาทที่จะใช้กับแลมด้า เราต้องการการอนุญาตสำหรับ DynamoDB, APIGateway และ Lambda
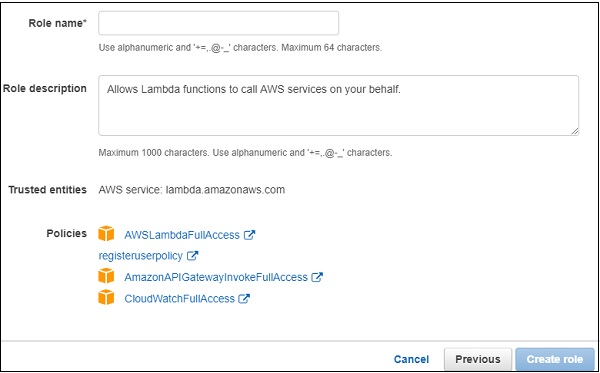
ไปที่บริการของ AWS แล้วเลือก IAM เลือกบทบาทจากด้านซ้ายและเพิ่มบทบาทที่ต้องการ

ป้อนชื่อบทบาทแล้วคลิก Create role. บทบาทที่สร้างขึ้นคือroleforlambdaexample.
สร้างแบบฟอร์มสำหรับการลงทะเบียนผู้ใช้
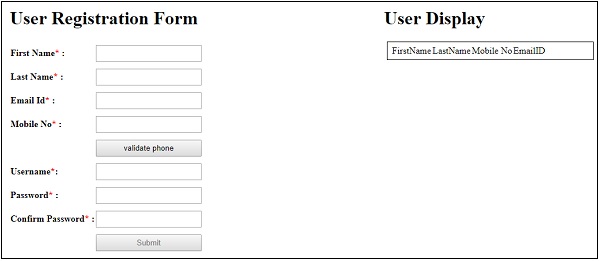
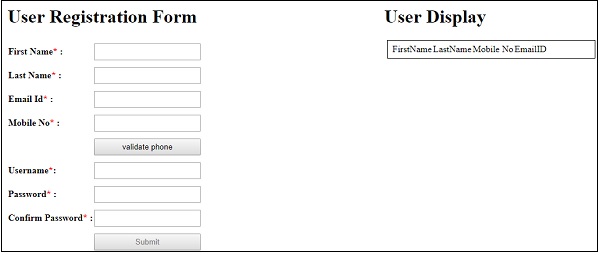
นี่คือการแสดงแบบฟอร์มการลงทะเบียนผู้ใช้เพื่อป้อนและอ่านข้อมูลจากตาราง dynamodb

สร้าง AWS Lambda และ API Gateway เพื่อส่งข้อความ OTP ไปยังโทรศัพท์โดยใช้บริการ SNS
หากคุณเห็นแบบฟอร์มการลงทะเบียนผู้ใช้จะมีปุ่ม validate phone. ผู้ใช้ควรป้อนหมายเลขโทรศัพท์และคลิกที่validate phone ปุ่มเพื่อตรวจสอบหมายเลขโทรศัพท์
เพื่อจุดประสงค์นี้ -
เมื่อผู้ใช้คลิกปุ่มนี้วิธีการโพสต์เกตเวย์ API ซึ่งมีรายละเอียดโทรศัพท์จะถูกเรียกและ AWS Lambda ภายในจะถูกเรียกใช้
จากนั้น AWS Lambda จะส่ง OTP ไปยังหมายเลขโทรศัพท์ที่ป้อนโดยใช้บริการ AWS SNS
ผู้ใช้ได้รับ OTP และต้องป้อนหมายเลข OTP นี้
ช่องข้อความสำหรับป้อน OTP จะปรากฏขึ้นเมื่อป้อนหมายเลขโทรศัพท์และ validate phone คลิกปุ่ม
OTP ที่ได้รับจาก AWS Lambda และ OTP ที่ผู้ใช้ป้อนจะต้องตรงกันเพื่อให้ผู้ใช้ส่งแบบฟอร์มการลงทะเบียนผู้ใช้
แผนภาพบล็อกอย่างง่ายที่อธิบายการทำงานของการตรวจสอบโทรศัพท์แสดงไว้ที่นี่ -

ฟังก์ชัน AWS Lambda ที่สร้างขึ้นมีดังที่แสดงไว้ที่นี่ -

รหัส AWS Lambda ที่สอดคล้องกันมีดังต่อไปนี้ -
const aws = require("aws-sdk");
const sns = new aws.SNS({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
let phoneno = event.mphone;
let otp = Math.floor(100000 + Math.random() * 900000);
let snsmessage = "Your otp is : "+otp;
sns.publish({
Message: snsmessage,
PhoneNumber: "+91"+phoneno
}, function (err, data) {
if (err) {
console.log(err);
callback(err, null);
} else {
console.log(data);
callback(null, otp);
}
});
};โปรดทราบว่าเรากำลังใช้บริการ SNS เพื่อส่งรหัส OTP รหัสนี้ใช้เพื่อตรวจสอบหมายเลขโทรศัพท์มือถือที่ป้อนโดยผู้ใช้ในแบบฟอร์มการลงทะเบียนผู้ใช้ เกตเวย์ API ที่สร้างขึ้นสำหรับการตรวจสอบโทรศัพท์ข้างต้นมีดังนี้ -


ฟังก์ชัน Lambda ที่กำหนดคือ phonevalidationexample. เรากำลังนำรายละเอียดโทรศัพท์มือถือที่นี่ไปใช้ใน AWS Lambda จากนั้น AWS Lambda จะส่งรหัส OTP ไปยังหมายเลขโทรศัพท์มือถือที่ระบุ
สร้าง AWS Lambda และ API Gateway เพื่อโพสต์ข้อมูลฟอร์มและแทรกในตาราง DynamoDB
สำหรับแบบฟอร์มการลงทะเบียนผู้ใช้ฟิลด์ทั้งหมดมีผลบังคับใช้ มีการเรียก AJAX ซึ่งข้อมูลที่ป้อนในแบบฟอร์มจะถูกโพสต์ไปยัง URL เกตเวย์ของ API
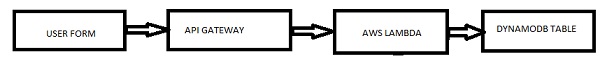
แผนภาพบล็อกอย่างง่ายซึ่งอธิบายการทำงานของปุ่มส่งแสดงไว้ที่นี่ -

เมื่อกรอกแบบฟอร์มแล้วปุ่มส่งจะเรียกเกตเวย์ API ซึ่งจะทริกเกอร์ AWS Lambda AWS Lambda จะได้รับรายละเอียดของแบบฟอร์มจากเหตุการณ์หรือเกตเวย์APIและข้อมูลจะถูกแทรกในตาราง DynamodDB
ให้เราเข้าใจการสร้าง API Gateway และ AWS Lambda
ขั้นแรกไปที่บริการของ AWS แล้วคลิก Lambda ฟังก์ชัน Lambda ที่สร้างขึ้นมีดังที่แสดงไว้ที่นี่ -

ในการสร้างเกตเวย์ API ให้ไปที่บริการ AWS แล้วเลือก API Gateway. คลิกที่Create API ปุ่มที่แสดงด้านล่าง

ป้อนไฟล์ API name และคลิกที่ Create API ปุ่มเพื่อเพิ่ม API

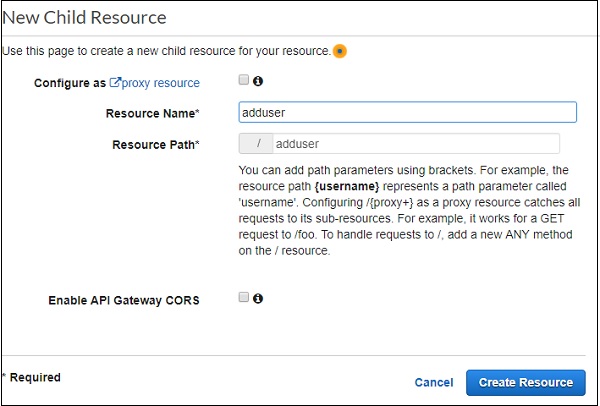
ตอนนี้ API ถูกสร้างขึ้นเรียกว่าเป็น registeruser. เลือก API แล้วคลิกActions แบบเลื่อนลงเพื่อสร้าง Resource.

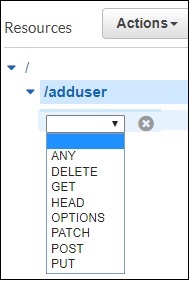
คลิก Create Resource. ตอนนี้ให้เราเพิ่มไฟล์POSTวิธี. สำหรับสิ่งนี้ให้คลิกที่ทรัพยากรที่สร้างขึ้นทางด้านซ้ายและจากActions เลือกแบบเลื่อนลง create method. ซึ่งจะแสดงรายการแบบเลื่อนลงตามที่แสดงด้านล่าง -

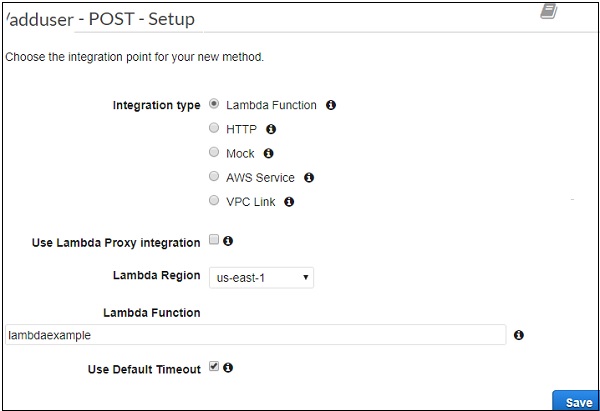
เลือกวิธีการ POST และเพิ่มฟังก์ชัน Lambda ที่เราสร้างไว้ด้านบน

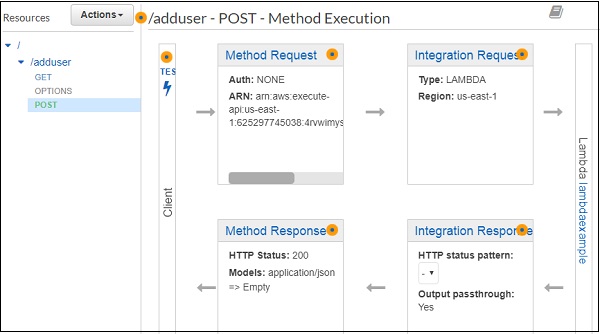
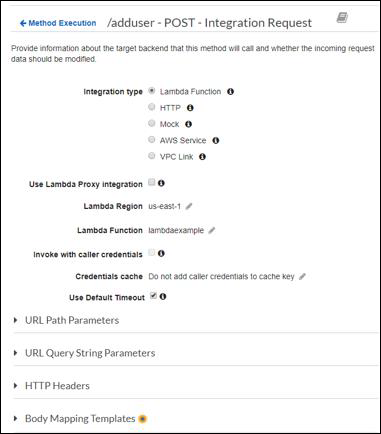
คลิก Saveปุ่มเพื่อเพิ่มวิธีการ เพื่อส่งรายละเอียดแบบฟอร์มไปยังฟังก์ชัน Lambdalambdaexample เราต้องเพิ่มไฟล์ Integration Request ดังแสดงด้านล่าง -

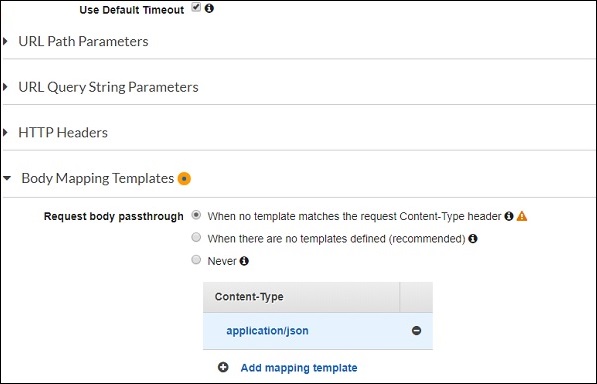
หากต้องการโพสต์รายละเอียดแบบฟอร์มคุณจะต้องคลิก Integration Request. จะแสดงรายละเอียดด้านล่าง

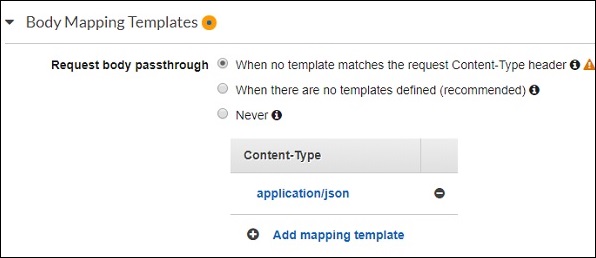
คลิก Body Mapping Templates เพื่อเพิ่มฟิลด์ฟอร์มที่จะโพสต์

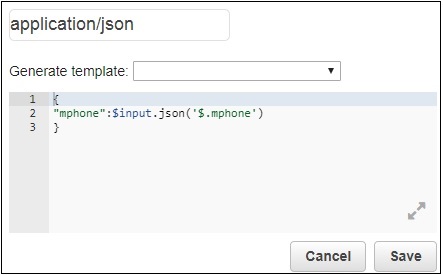
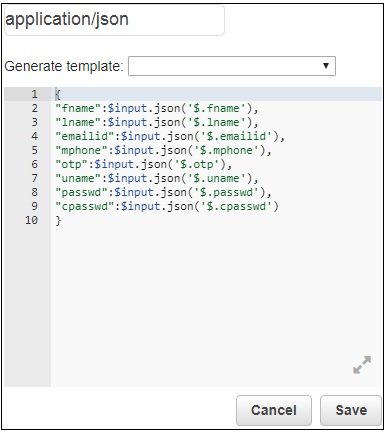
จากนั้นคลิก Add mapping templateและป้อนประเภทเนื้อหา ที่นี่เราได้เพิ่มapplication/jsonเป็นประเภทเนื้อหา คลิกและที่นี่คุณต้องป้อนฟิลด์ในรูปแบบ json ดังที่แสดงด้านล่าง -

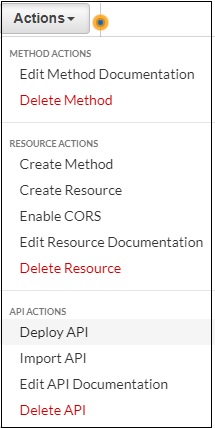
ตอนนี้คลิกไฟล์ Save และปรับใช้ API ดังที่แสดงด้านล่าง -

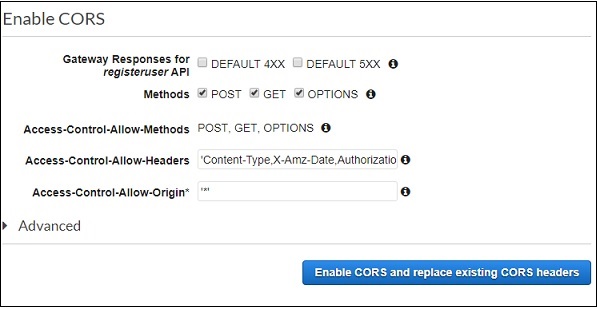
นี่คือ API ที่สร้างขึ้นสำหรับ POST ซึ่งจะใช้ภายในไฟล์. html ของเรา โปรดทราบว่าเราจำเป็นต้องเปิดใช้งาน CORS สำหรับทรัพยากรที่สร้างขึ้น จะใช้ URL เกตเวย์ api เพื่อทำการเรียก ajax ดังนั้น CORS จึงต้องเปิดใช้งาน
เลือกวิธีการที่คุณต้องการเปิดใช้งาน CORS คลิกที่Enable CORS and replace existing CORS headers.

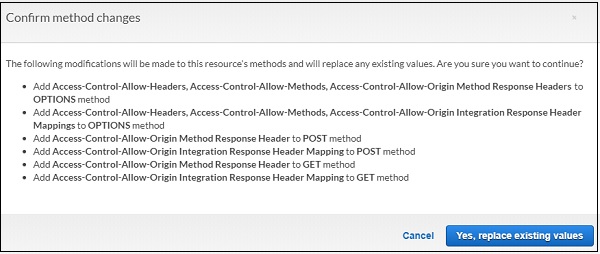
จะแสดงหน้าจอยืนยันดังนี้ -

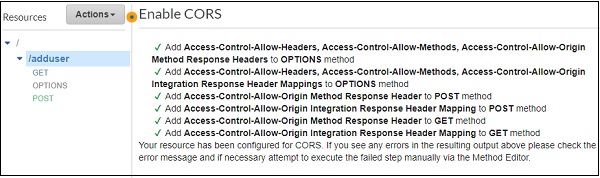
คลิก Yes, replace existing values เพื่อเปิดใช้งาน CORS

รหัส AWS Lambda สำหรับ POST API Gateway ดังแสดงที่นี่ -
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
console.log(event);
console.log("Entering Data");
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});
}พารามิเตอร์เหตุการณ์ในตัวจัดการ AWS Lambda จะมีรายละเอียดทั้งหมดที่เพิ่มไว้ก่อนหน้านี้ในคำขอรวม POST รายละเอียดจากเหตุการณ์จะถูกเพิ่มลงในตาราง DynamodDB ดังที่แสดงในโค้ด
ตอนนี้เราต้องได้รับรายละเอียดบริการจาก AWS-SDK ดังที่แสดงด้านล่าง -
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});สร้าง AWS Lambda และ API Gateway เพื่ออ่านข้อมูลจากตาราง DynamodDB
ตอนนี้เราจะสร้างฟังก์ชัน AWS Lambda เพื่ออ่านข้อมูลจากตาราง DynamoDB เราจะทริกเกอร์ APIGateway ไปยังฟังก์ชัน AWS Lambda ซึ่งจะส่งข้อมูลไปยังรูปแบบ html
ฟังก์ชัน AWS Lambda ที่สร้างขึ้นมีดังที่แสดงด้านล่าง -

รหัส AWS Lambda ที่เกี่ยวข้องมีดังนี้ -
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
var readdata = {
TableName : "registeruser",
Limit : 10
}
docClient.scan(readdata, function(err, data) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("Data is " + data);
callback(null, data);
}
});
}ที่นี่ข้อมูลถูกอ่านจากตาราง DynamoDB และมอบให้กับการโทรกลับ ตอนนี้เราจะสร้าง APIGateway และเพิ่มฟังก์ชัน AWS Lambda เป็นทริกเกอร์
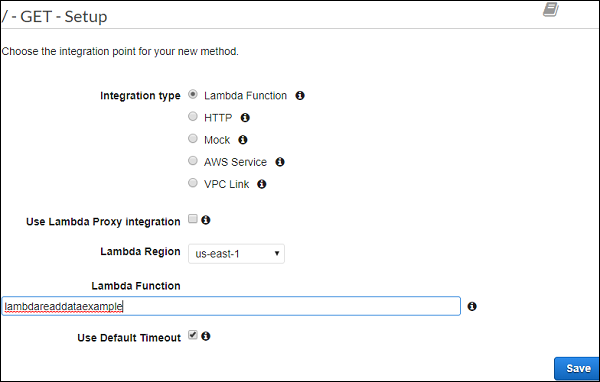
เราจะเพิ่มเมธอด get ใน API ที่สร้างไว้ก่อนหน้านี้

ฟังก์ชัน Lambda ที่เพิ่มเข้ามาคือ lambdareaddataexample. คลิกSave เพื่อบันทึกเมธอดและปรับใช้ api
การทำงานขั้นสุดท้ายของแบบฟอร์มการลงทะเบียนผู้ใช้
การแสดงผลสุดท้ายของแบบฟอร์มดังแสดงด้านล่าง -

ตอนนี้ใส่รายละเอียดตามที่แสดงด้านบน โปรดทราบว่าปุ่มส่งถูกปิดใช้งาน จะเปิดใช้งานก็ต่อเมื่อกรอกรายละเอียดทั้งหมดดังภาพ -

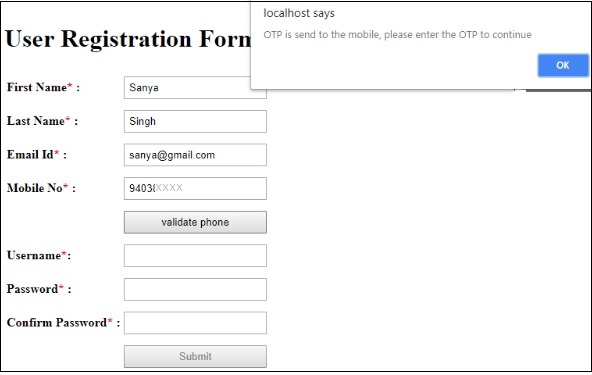
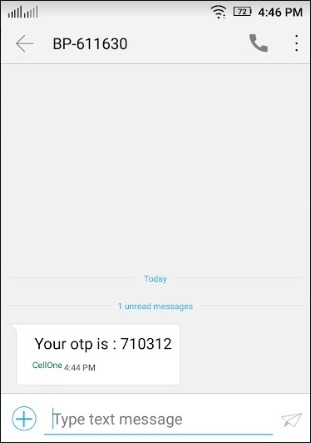
ตอนนี้ป้อนหมายเลขโทรศัพท์มือถือและคลิก validate phoneปุ่ม. มันจะแสดงข้อความแจ้งเตือนว่า“OTP is send to the mobile, please enter the OTP to continue”. OTP ที่ส่งไปยังหมายเลขโทรศัพท์มือถือมีดังนี้ -

กรอก OTP และรายละเอียดที่เหลือและส่งแบบฟอร์ม

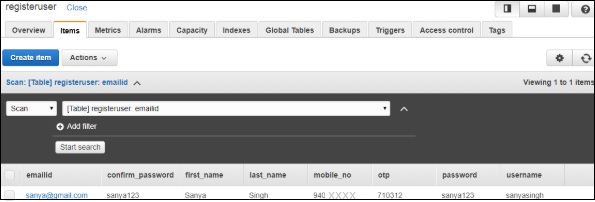
ข้อมูลใน DynamoDB registeruser ตารางหลังจากส่งจะแสดงที่นี่ -

รายละเอียดรหัสมีดังต่อไปนี้ -
Example1.html
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="formdet.js"></script>
<style>
input[type=text], input[type=password],button {
width: 100%;
padding: 5px 5px;
margin: 5px 0;
box-sizing: border-box;
}
#maincontainer {
width: 80%;
margin: auto;
padding: 10px;
}
div#userregistration {
width: 60%;
float: left;
}
div#userdisplay {
margin-left: 60%;
}
</style>
</head>
<body>
<div id="maincontainer">
<div id="userregistration">
<h1>User Registration Form</h1>
<table border="0">
<tr>
<td><b>First Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="fname" id="fname" /></td>
<td id="tdfname" style="display:none;"><span style="color:red;">Enter First Name</span></td>
</tr>
<tr>
<td><b>Last Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="lname" id="lname" /></td>
<td id="tdlname" style="display:none;"><span style="color:red;">Enter Last Name</span></td>
</tr>
<tr>
<td><b>Email Id<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="emailid" id="emailid" /></td>
<td id="tdemailid" style="display:none;"><span style="color:red;">Enter Email</span></td>
</tr>
<tr>
<td><b>Mobile No<span style="color:red;">*</span> : </b></td>
<td><input type="text" name="mphone" id="mphone"/></td>
<td id="tdmphone" style="display:none;"><span style="color:red;">Enter Mobile Number</span></td>
</tr>
<tr>
<td></td>
<td><button id="validatephone">validate phone</button></td>
<td></td>
</tr>
<tr id="otpdiv" style="display:none;">
<td><b>Enter OTP<span style="color:red;">*</span>:</b></td>
<td><input type="text" value="" name="otp" id="otp" /></td>
<td id="tdotp" style="display:none;"><span style="color:red;">Enter OTP</span></td>
</tr>
<tr>
<td><b>Username<span style="color:red;">*</span>: </b></td>
<td><input type="text" value="" name="uname" id="uname"/></td>
<td id="tduname" style="display:none;"><span style="color:red;">Enter Username</span></td>
</tr>
<tr><td><b>Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="passwd" id="passwd"/></td>
<td id="tdpasswd" style="display:none;"><span style="color:red;">Enter Password</span></td>
</tr>
<tr><td><b>Confirm Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="cpasswd" id="cpasswd"/></td>
<td id="tdcpasswd" style="display:none;"><span style="color:red;">Enter Confirm Password</span></td>
</tr>
<tr>
<td></td>
<td><button name="submit" id="submit" style="display:;" disabled="true">Submit</button></td>
<td></td>
</tr>
</table>
</div>
<div id="userdisplay">
<h1>User Display</h1>
<table id="displaydetails" style="display:block;width:80%;padding:5px;margin:5px; border: 1px solid black;">
<tr>
<td></td>
<td>FirstName</td>
<td>LastName</td>
<td>Mobile No</td>
<td>EmailID</td>
</tr>
</table>
</div>
</div>
</body>
</html>formdet.js
function validateform() {
var sError="";
if ($("#fname").val() === "") {
$("#tdfname").css("display","");
sError++;
}
if ($("#lname").val() === "") {
$("#tdlname").css("display","");
sError++;
}
if ($("#emailid").val() === "") {
$("#tdemailid").css("display","");
sError++;
}
if ($("#mphone").val() === "") {
$("#tdmphone").css("display","");
sError++;
}
if ($("#otp").val() === "") {
$("#tdotp").css("display","");
sError++;
}
if ($("#uname").val() === "") {
$("#tduname").css("display","");
sError++;
}
if ($("#passwd").val() === "") {
$("#tdpasswd").css("display","");
sError++;
}
if ($("#cpasswd").val() === "") {
$("#tdcpasswd").css("display","");
sError++;
}
if (sError === "") {
return true;
} else {
return false;
}
}
$("#fname").change(function() {
if ($("#fname").val() !== "") {
$("#tdfname").css("display","none");
} else {
$("#tdfname").css("display","");
}
});
$("#lname").change(function() {
if ($("#lname").val() !== "") {
$("#tdlname").css("display","none");
} else {
$("#tdlname").css("display","");
}
});
$("#emailid").change(function() {
if ($("#emailid").val() !== "") {
$("#tdemailid").css("display","none");
} else {
$("#tdemailid").css("display","");
}
});
$("#mphone").change(function() {
if ($("#mphone").val() !== "") {
$("#tdmphone").css("display","none");
} else {
$("#tdmphone").css("display","");
}
});
$("#otp").change(function() {
if ($("#otp").val() !== "") {
$("#tdotp").css("display","none");
} else {
$("#tdotp").css("display","");
}
});
$("#uname").change(function() {
if ($("#uname").val() !== "") {
$("#tduname").css("display","none");
} else {
$("#tduname").css("display","");
}
});
$("#passwd").change(function() {
if ($("#passwd").val() !== "") {
$("#tdpasswd").css("display","none");
} else {
$("#tdpasswd").css("display","");
}
});
$("#cpasswd").change(function() {
if ($("#cpasswd").val() !== "") {
$("#tdcpasswd").css("display","none");
} else {
$("#tdcpasswd").css("display","");
}
});
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}
$(document).ready(function() {
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
});
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
getdata();
});จนถึงตอนนี้เราได้ทำการเรียก AJAX ไปยัง API ที่สร้างและโพสต์ข้อมูลตามที่แสดงด้านบน
การเรียก AJAX เพื่อเพิ่มข้อมูลลงในตารางมีดังนี้ -
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
$(document).ready(function() {
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
});โปรดทราบว่าในการอ่านข้อมูลจะมีการเรียกใช้ฟังก์ชันซึ่งมีรหัสด้านล่าง -
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}เมื่อคุณคลิกปุ่มตรวจสอบหมายเลขโทรศัพท์มือถือรหัสต่อไปนี้จะถูกเรียกและส่งหมายเลขโทรศัพท์มือถือ -
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter the OTP to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
// Validate otp
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
}