การใช้ AWS Lambda @ Edge กับ CloudFront
Lambda @ Edge เป็นส่วนเสริมของบริการประมวลผล AWS Lambda ซึ่งใช้เพื่อปรับแต่งเนื้อหาที่ cloudfront มอบให้
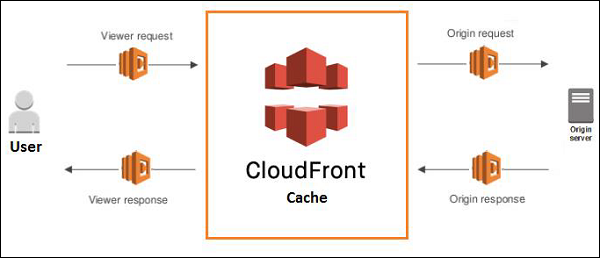
แผนภาพบล็อกที่แสดงการทำงานของ AWS Lambda พร้อมระบบคลาวด์ฟรอนต์จาก AWS แสดงอยู่ด้านล่าง -

มีสี่วิธีในการใช้ AWS Lambda -
Viewer Request − ผู้ใช้ส่งคำขอที่เรียกว่า Viewer Request ไปยัง CloudFront
Origin Request − CloudFront ส่งต่อคำขอไปยังต้นทาง
Origin Response − CloudFront ได้รับการตอบสนองจากต้นทาง
Viewer Response − CloudFront ส่งการตอบสนองไปยังผู้ดู
เราสามารถใช้ Lambda @ Edge เพื่อวัตถุประสงค์ดังต่อไปนี้ -
เพื่อเปลี่ยนส่วนหัวตามคำขอและเวลาตอบสนอง
เพิ่มรายละเอียดคุกกี้ในส่วนหัว ทำการทดสอบ AB ตามคำขอและการตอบกลับ
เปลี่ยนเส้นทาง URL ไปยังไซต์อื่นโดยพิจารณาจากรายละเอียดส่วนหัว
เราสามารถดึง user-agent จากส่วนหัวและค้นหารายละเอียดของเบราว์เซอร์ OS และอื่น ๆ
ข้อกำหนด
ในการเริ่มต้นทำงานกับ CloudFront และ Lambda @ Edge เราจำเป็นต้องมีสิ่งต่อไปนี้ -
สร้างที่เก็บข้อมูล S3 พร้อมรายละเอียดไฟล์
สร้างบทบาทที่จะอนุญาตให้ทำงานกับ CloudFront และ Lambda @ Edge
สร้างการกระจาย CloudFront
สร้างฟังก์ชันแลมด้า
เพิ่มรายละเอียดฟังก์ชันแลมบ์ดาไปยังคลาวด์ฟร้อนท์
ตรวจสอบ URL ของ cloudfront ในเบราว์เซอร์
เราจะดำเนินการกับตัวอย่างด้วย CloudFront และ Lambda @ Egde ซึ่งเราจะโฮสต์เพจและเปลี่ยนการตอบสนองเมื่อตรวจพบว่าเป็นเดสก์ท็อปและอุปกรณ์
สร้าง S3 Storage Bucket พร้อมรายละเอียดไฟล์
เข้าสู่ระบบคอนโซล AWS และสร้างที่เก็บข้อมูลใน S3 และเพิ่มไฟล์ . html ไฟล์ที่คุณต้องการแสดง

คลิกที่ S3 และ Create bucket ดังแสดงด้านล่าง -

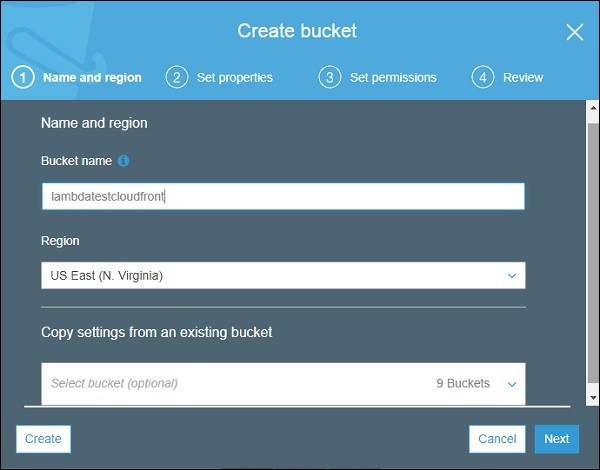
ตอนนี้คลิก Create bucket และเพิ่มรายละเอียดของถังตามที่แสดงด้านล่าง -

คลิกที่ Create และอัปโหลด. html ในนั้น

สร้างบทบาท
ไปที่คอนโซล AWS แล้วคลิก IAM.

ตอนนี้คลิก Roles -> Create role ปุ่มดังรูป -

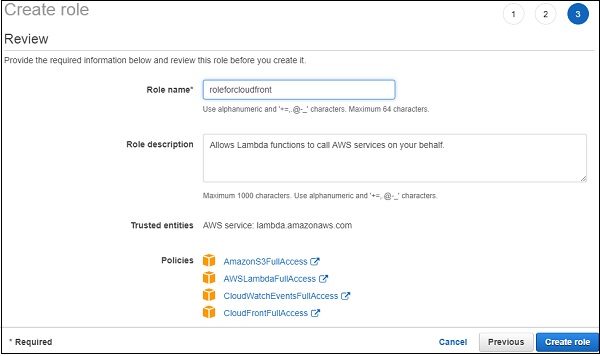
เลือกการอนุญาตสำหรับ S3, Lambda และ Cloudfront. เป็นแนวทางปฏิบัติที่ดีในการสร้างนโยบายที่ให้สิทธิ์เฉพาะฟังก์ชันที่จำเป็นพื้นที่เก็บข้อมูลโดยใช้รายละเอียด ARN
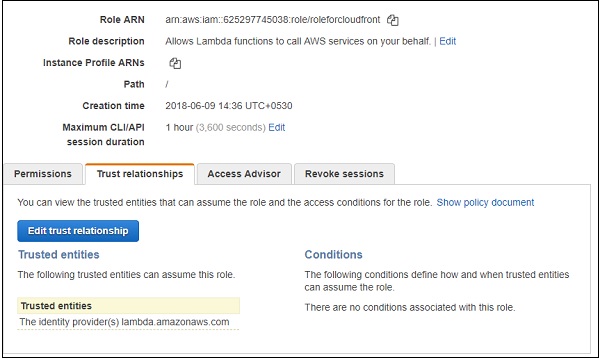
ในตัวอย่างที่กล่าวถึงด้านล่างเรากำลังแสดงไฟล์ Full Accessการอนุญาต นโยบายสำหรับชื่อบทบาทrole for cloudfrontเพิ่มตามที่แสดงด้านบน คลิกที่สร้างบทบาท


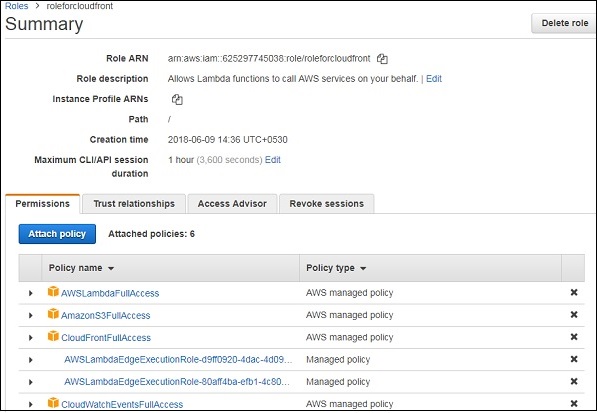
นโยบายทั้งหมดที่จำเป็นสำหรับ lambda @ edge และ cloudfront มีดังที่แสดงไว้ด้านบน มีขั้นตอนเพิ่มเติมที่ต้องทำที่นี่เนื่องจากในกรณีของ cloudfront URL จะพร้อมใช้งานทั่วภูมิภาคและต้องการความสัมพันธ์ที่ไว้วางใจระหว่างบริการที่เราใช้
ตอนนี้สำหรับบทบาทที่สร้างขึ้นให้คลิกที่ Trust relationships tab ดังรูป -

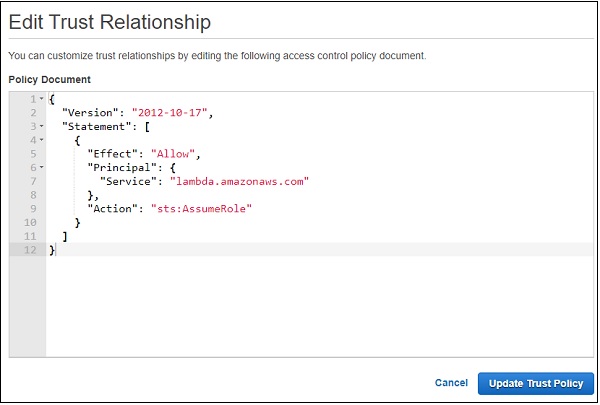
คลิกที่ Edit Trust Relationship ดังแสดงด้านล่าง -

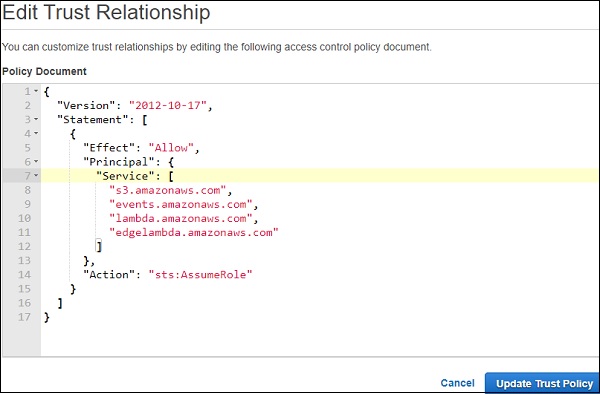
จะแสดงเอกสารนโยบาย เราจำเป็นต้องเพิ่มบริการอื่น ๆ ในไฟล์Principal -> Serviceที่เราวางแผนจะใช้ เอกสารนโยบายความสัมพันธ์ความไว้วางใจขั้นสุดท้ายมีดังที่แสดงด้านล่าง -

คลิก Update Trust Policy เพื่อบันทึกการเปลี่ยนแปลง
สร้างการกระจาย CloudFront
ไปที่บริการ CloudFront ดังที่แสดงด้านล่าง -

คลิกที่บริการ CloudFront และคลิกที่ Create Distribution -

การตั้งค่าแหล่งกำเนิดการตั้งค่าพฤติกรรมและการตั้งค่าการกระจาย
ให้เราตรวจสอบการตั้งค่าเหล่านี้ทีละรายการ -
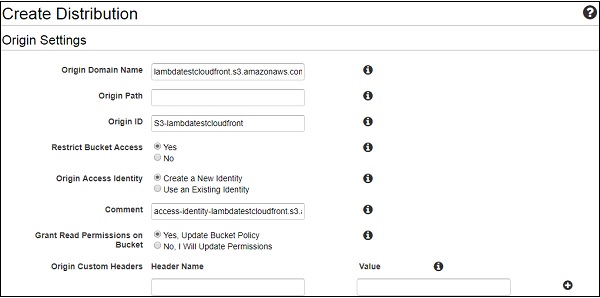
Origin Settings

พารามิเตอร์ต่างๆของการตั้งค่า Origin มีคำอธิบายดังนี้ -
Origin Domain Name −นี่คือชื่อของถัง S3 ที่เราเก็บไฟล์ html นอกจากนี้เรายังสามารถจัดเก็บรูปภาพในถัง S3 ได้ด้วยการสร้างโฟลเดอร์ที่เราเลือก
Origin Path −ที่นี่คุณต้องป้อนชื่อของโฟลเดอร์ที่จัดเก็บไฟล์ ในปัจจุบันเราไม่มีโฟลเดอร์นี้ดังนั้นเราจะเว้นว่างไว้ในตอนนี้
Origin ID −จะได้รับการเติมข้อมูลเมื่อเลือกชื่อโดเมนต้นทาง คุณสามารถเปลี่ยนรหัสได้ตามที่คุณเลือก
Restrict Bucket Access − ในนี้เราจะเลือกตัวเลือก yes. ที่นี่เราต้องการความปลอดภัยสำหรับบัคเก็ต S3 เพื่อไม่ให้ใครสามารถเข้าถึงบัคเก็ต S3 ได้ สำหรับตัวเลือกนี้มีตัวเลือกเพิ่มเติมบางตัวเลือกเช่นOrigin Access Identity, Comment and Grant Read Permission on Bucket.
Origin Access Identity −เราได้ใช้ตัวเลือกสร้างเอกลักษณ์ใหม่ คุณยังสามารถเลือกข้อมูลประจำตัวที่มีอยู่ สิ่งนี้สร้างเอกลักษณ์ใหม่ซึ่ง CloudFront ใช้เพื่ออ่านรายละเอียดจากที่เก็บข้อมูล S3
Grand Read Permission on Bucket − สำหรับสิ่งนี้ให้เลือกตัวเลือก Yes.
Origin Custom Headers − เราจะเว้นส่วนหัวว่างไว้ตรงนี้เนื่องจากเราไม่ต้องการรายละเอียดในตอนนี้
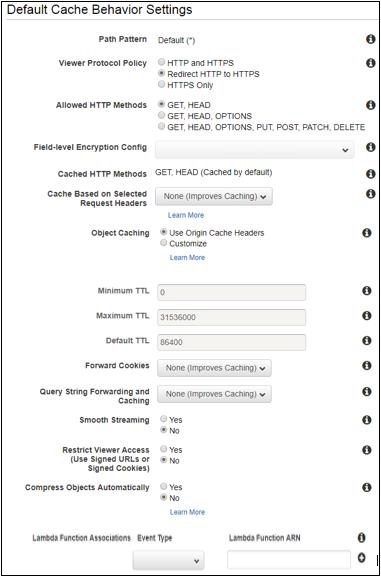
ต่อไปให้เราพูดคุยและเติมเต็ม Behaviour Settings สำหรับการกระจาย Cloudront -

ตอนนี้เลือกโปรโตคอล - https หรือ http และตัวเลือกการแคช โปรดทราบว่าการแคชเริ่มต้นคือ 86400 หรือ 24 ชม. คุณสามารถเปลี่ยนค่านี้ได้ตามข้อกำหนด
คลิก Object Caching(ปรับแต่งตัวเลือก) เพื่อเปลี่ยนการแคช คุณสามารถใช้ได้smooth streamingในกรณีที่มีวิดีโอบนเพจของคุณ ที่นี่เรากำลังรักษาตัวเลือกเริ่มต้นไว้ เมื่อสร้างฟังก์ชันแลมบ์ดาแล้วจะมีการเพิ่มรายละเอียด
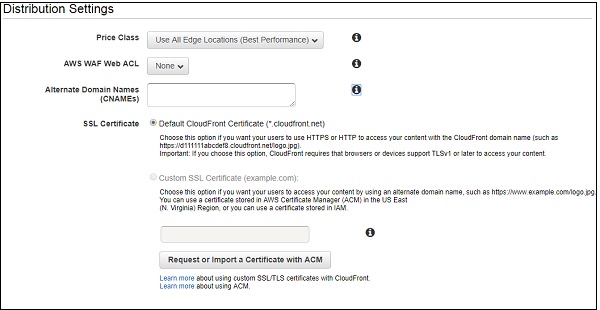
รายละเอียดสำหรับการตั้งค่าการแจกจ่ายแสดงไว้ด้านล่าง -

พารามิเตอร์ต่างๆของการตั้งค่าการกระจายอธิบายไว้ด้านล่าง -
Price class −มีรายละเอียดเช่นที่มาของการเข้าชมของผู้ใช้ โปรดทราบว่าที่นี่เราได้เลือกค่าเริ่มต้น -Use All Edge Locations.
AWS WAF Web ACL −ใช้สำหรับการเลือกไฟร์วอลล์เว็บแอปพลิเคชัน ที่นี่มีตัวเลือกเป็นNone. ขั้นแรกเราต้องสร้างไฟร์วอลล์ใน AWS ให้ความปลอดภัยกับไซต์
Alternate Domain Names − คุณสามารถระบุชื่อโดเมนได้ที่นี่หากคุณมี
SSL Certificate −นี่มีรายละเอียดทั้งหมดที่ต้องเลือกสำหรับใบรับรอง SSL เราจะเก็บค่าเริ่มต้นไว้
Default Root Object −ที่นี่เราจะระบุชื่อไฟล์ที่เราอัปโหลดใน S3 สำหรับสิ่งนี้เราต้องการให้เนื้อหาจาก. html แสดงตามค่าเริ่มต้น
ส่วนที่เหลือเราจะคงค่าเริ่มต้นไว้
คลิก Create Distribution เพื่อเพิ่มการกระจาย

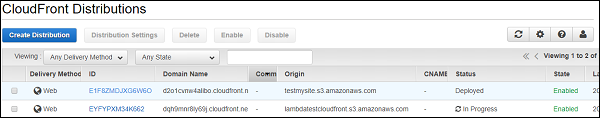
โปรดทราบว่าการแจกจ่ายจะใช้เวลาสักครู่เพื่อแสดงสถานะว่าทำให้ใช้งานได้
สร้างฟังก์ชัน AWS Lambda
ไปที่คอนโซล AWS และสร้างฟังก์ชัน Lambda

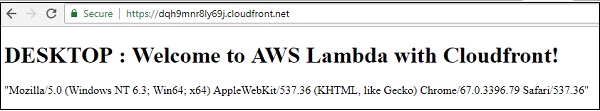
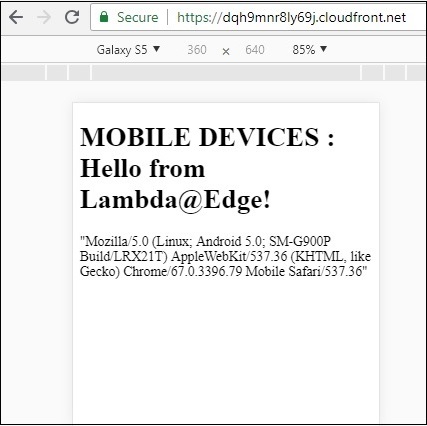
ในรหัส AWS Lambda เราจะใช้ส่วนหัวของคำขอและตรวจสอบตัวแทนผู้ใช้ หาก user-agent มาจากเดสก์ท็อปเราจะเปลี่ยนการตอบกลับเพื่อแสดงข้อความเป็น“DESKTOP : Welcome to AWS Lambda with Cloudfront!” และหากอุปกรณ์ข้อความจะเป็น“MOBILE DEVICES : Hello from Lambda@Edge!”
รหัส AWS Lambda ที่สอดคล้องกันดังแสดงด้านล่าง -
let content = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>MOBILE DEVICES : Hello from Lambda@Edge!</h1>
</body>
</html>
`;
let content1 = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>DESKTOP : Welcome to AWS Lambda with Cloudfront!</h1>
</body>
</html>
`;
exports.handler = (event, context, callback) => {
let request = event.Records[0].cf.request;
let finalrequest = JSON.stringify(request);
let headers = request.headers;
let useragent = JSON.stringify(headers["user-agent"][0].value);
let str = "";
if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini|Mobile|mobile|CriOS/i.test(useragent)) {
str = content;
} else {
str = content1;
}
const response = {
status: '200',
statusDescription: 'OK',
body: str+useragent,
};
callback(null, response);
};ตอนนี้บันทึกฟังก์ชัน Lambda โปรดทราบว่าเราจำเป็นต้องเผยแพร่ฟังก์ชัน Lambda เพื่อให้สามารถใช้งานได้กับทุกภูมิภาค ในการเผยแพร่เราต้องดำเนินการดังต่อไปนี้ -
จากรายการแบบเลื่อนลงการดำเนินการเลือก Publish new version ดังแสดงด้านล่าง -

หากคุณคลิก Publish new versionจะแสดงหน้าจอต่อไปนี้ -

ตอนนี้ป้อนคำอธิบายเวอร์ชันแล้วคลิก Publish. ARN จะแสดงเวอร์ชันของฟังก์ชัน AWS Lambda ที่สร้างขึ้นดังที่แสดงด้านล่าง -

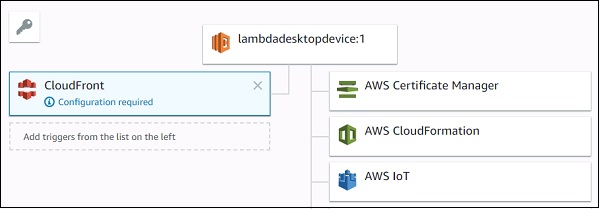
เพิ่มทริกเกอร์ CloudFront ไปยังเวอร์ชันใหม่ที่สร้างขึ้นดังที่แสดงด้านล่าง -

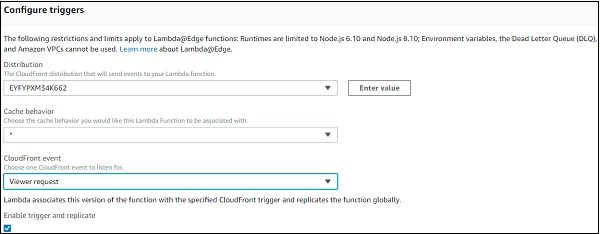
ตอนนี้เพิ่มรายละเอียดการกำหนดค่าสำหรับ CloudFront เหตุการณ์ CloudFront มีตัวเลือกสำหรับViewer request, Origin request, Origin responseและ Viewer response.
จากนั้นเลือกการกระจาย CloudFront ที่สร้างขึ้นก่อนหน้านี้ จากeventsเราจะเลือก Viewer request. ตามคำขอของผู้ดูเดสก์ท็อป / อุปกรณ์จากตัวแทนผู้ใช้จะได้รับการตัดสินใจและการตอบสนองจะเปลี่ยนไป จากนั้นเพิ่มรายละเอียดทริกเกอร์

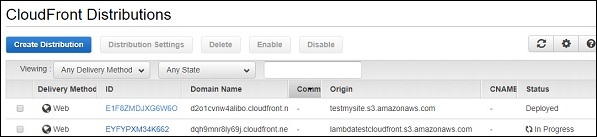
เมื่อเพิ่มทริกเกอร์แล้วเราต้องรอให้การแจกจ่ายจาก CloudFront ใช้งานได้

เมื่อสถานะเปลี่ยนเป็น Deployedเราสามารถทดสอบ URL ของ CloudFront และตรวจสอบชื่อโดเมนในเบราว์เซอร์
การแสดงผลในเบราว์เซอร์เดสก์ท็อปเป็นดังที่แสดงด้านล่าง ที่นี่เราได้พิมพ์ user-agent จากเหตุการณ์ viewer-request

นี่คือการแสดงผลในอุปกรณ์พกพา

ดังนั้นในตัวอย่างข้างต้นเราจึงใช้ Lambda @ Edge เพื่อเปลี่ยนการตอบสนองบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่