ทำงานกับ Amazon API Gateway
สามารถเรียกใช้ฟังก์ชัน AWS Lambda ได้ HTTPSurl. สามารถทำได้บน GET, POST, PUT เมื่อเรียกใช้ HTTPS url ฟังก์ชัน AWS Lambda ยังสามารถทริกเกอร์ได้และข้อมูลจะส่งผ่านไปยัง HTTPS โดยใช้get/post สามารถใช้งานได้ภายใน AWS Lambda เพื่อใช้ในการแทรกใน DynamoDB หรือส่งเมลเป็นต้น
บทนี้จะกล่าวถึงรายละเอียดเกี่ยวกับกระบวนการต่างๆที่เกี่ยวข้องกับการทำงานใน AWS lambda และ API Gateway
กระบวนการที่เกี่ยวข้อง
ต่อไปนี้เป็นกระบวนการที่เกี่ยวข้องกับการทำงานกับ AWS lambda และ API Gateway -
- สร้างบทบาท IAM เพื่อขออนุญาต
- สร้างฟังก์ชัน AWS lambda
- สร้าง API เกตเวย์
- เชื่อมโยงฟังก์ชัน lambda กับเกตเวย์ api
- การส่งผ่านข้อมูลไปยังเกตเวย์ api
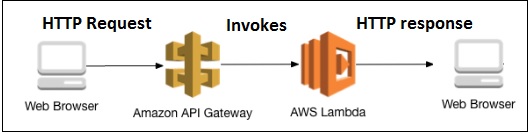
แผนภาพพื้นฐานที่อธิบายการทำงานของเกตเวย์ API และ AWS Lambda มีให้ที่นี่ -

กระบวนการเหล่านี้มีการอธิบายรายละเอียดเพิ่มเติมในบทนี้พร้อมภาพหน้าจอที่เกี่ยวข้อง
สร้างบทบาท IAM เพื่อขออนุญาต
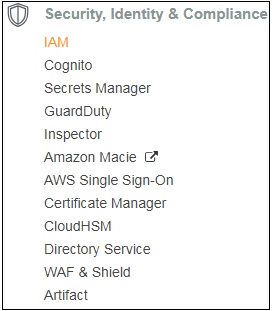
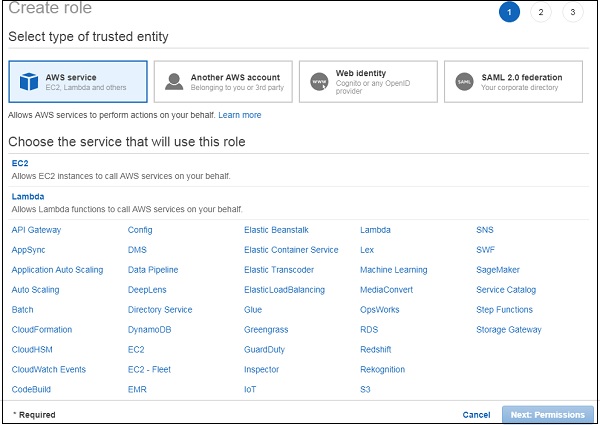
จากบริการของ Amazon ดังที่แสดงด้านล่างเลือก IAM สำหรับการสร้างบทบาทที่จะใช้โดยฟังก์ชัน Lambda

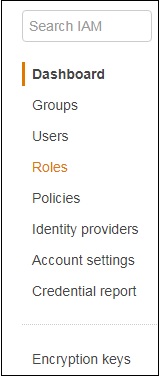
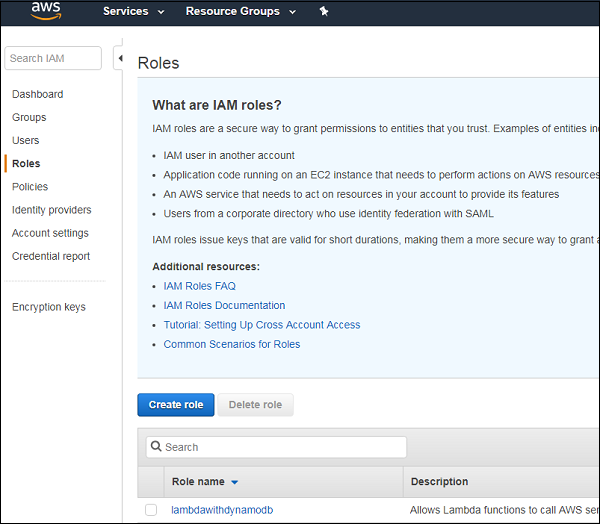
ไปที่ IAM แล้วเลือก Roles จากส่วนด้านซ้ายตามที่แสดงด้านล่าง -

คลิก Create role สำหรับฟังก์ชัน Lambda

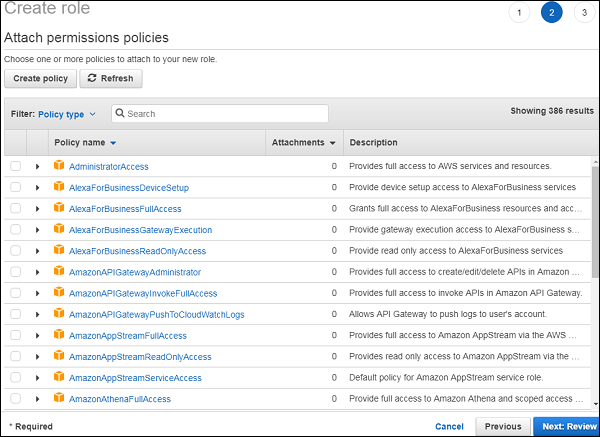
เลือก Lambda แล้วคลิก Permissionsที่ส่วนลึกสุด. เลือกสิทธิ์ที่จำเป็นสำหรับ API Gateway และ Lambda

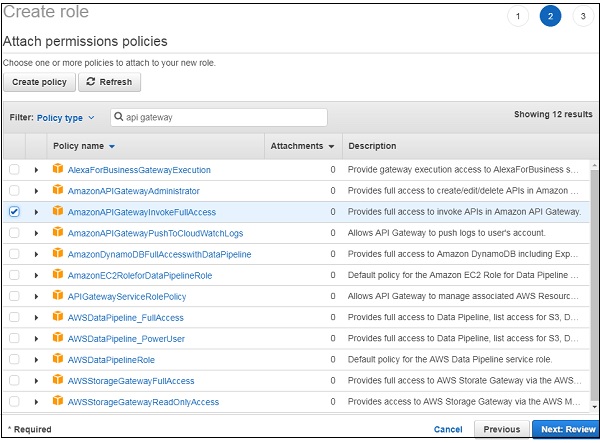
ค้นหาเกตเวย์ API ในการค้นหาและจะแสดงรายการสิทธิ์ที่เกี่ยวข้องทั้งหมด ที่นี่เราได้เลือกการเข้าถึงเกตเวย์ API เต็มรูปแบบดังที่แสดงด้านล่าง -

ตอนนี้ค้นหาเกตเวย์ API และจะแสดงรายการสิทธิ์ที่เกี่ยวข้องทั้งหมด ที่นี่เราได้เลือกการเข้าถึงเกตเวย์ API เต็มรูปแบบดังที่แสดงด้านล่าง -

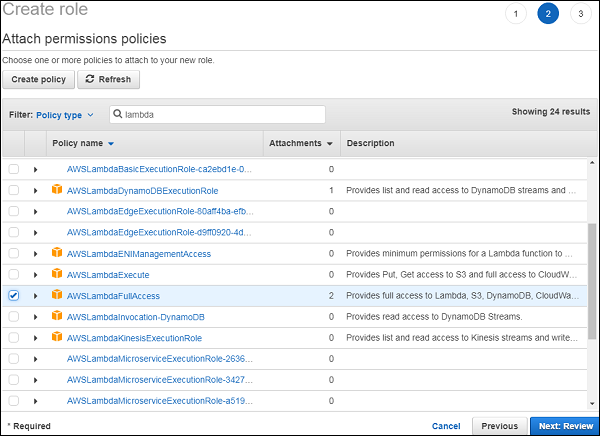
คุณต้องทำซ้ำขั้นตอนเดียวกันสำหรับนโยบายด้วย

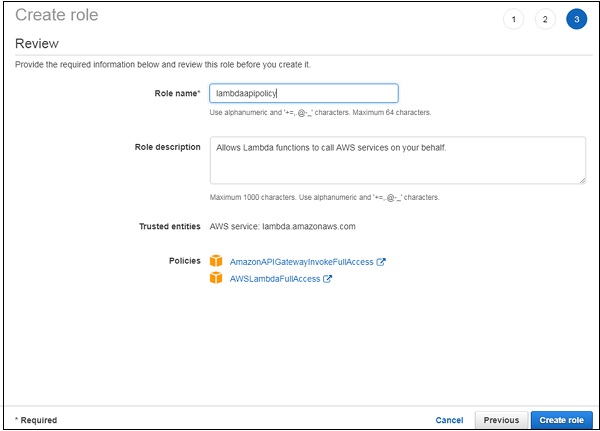
เมื่อคุณเลือกนโยบายที่จำเป็นเสร็จแล้วให้คลิก Reviewสำหรับขั้นตอนต่อไป ป้อนชื่อของบทบาทตามที่คุณเลือกตามที่แสดงด้านล่าง -

จะแสดงนโยบายที่แนบมากับบทบาท คลิกCreate role และเราได้สร้างบทบาทเสร็จแล้วและสามารถดำเนินการกับฟังก์ชันแลมด้าได้
สร้างฟังก์ชัน AWS Lambda
ไปที่บริการของ AWS และคลิกที่บริการแลมบ์ดาเพื่อสร้างฟังก์ชันสำหรับเชื่อมต่อกับ API เกตเวย์

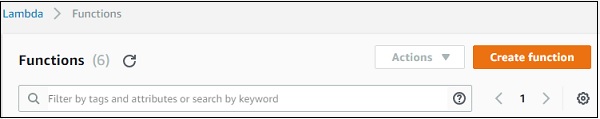
หน้าจอ UI สำหรับฟังก์ชัน Lambda แสดงอยู่ด้านล่าง คลิกCreate function เพื่อดำเนินการสร้างฟังก์ชัน Lambda ต่อไป

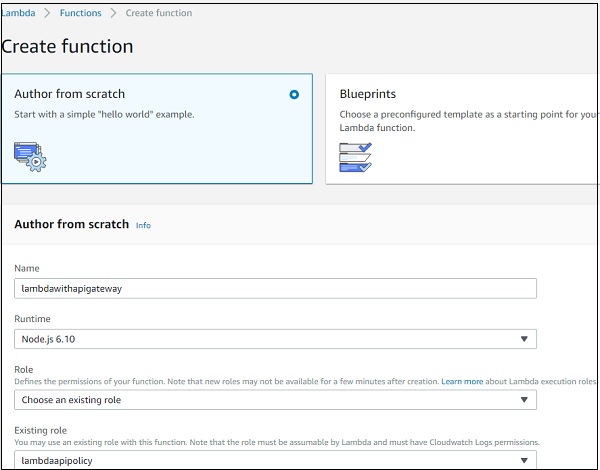
ป้อนชื่อของฟังก์ชันและเลือกบทบาทที่มีอยู่ซึ่งเราได้สร้างไว้ข้างต้น

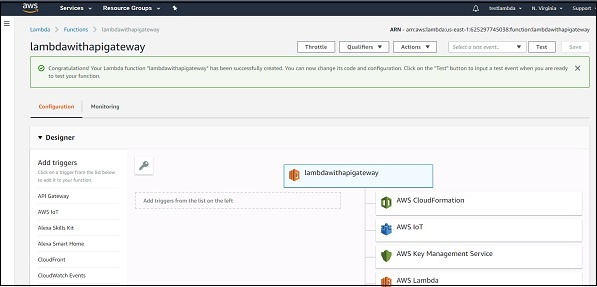
มันกะพริบข้อความว่าฟังก์ชันที่มีชื่อ lambdawithapigateway สร้างสำเร็จแล้ว

โปรดทราบว่าที่นี่เราจะใช้ nodejsรันไทม์เพื่อเขียนโค้ด รหัส AWS ด้วยhelloworld ข้อความดังแสดงด้านล่าง -

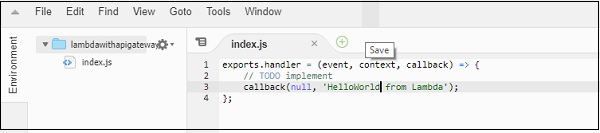
มีรหัส AWS Lambda อยู่ใน index.jsไฟล์. ฟังก์ชันที่เรียกว่าตัวจัดการมีพารามิเตอร์คือevents, context และ callback.
ฟังก์ชันโทรกลับโดยทั่วไปมีข้อผิดพลาดและข้อความแสดงความสำเร็จ โปรดทราบว่าที่นี่เราไม่มีรหัสที่เกี่ยวข้องกับข้อผิดพลาดดังนั้นจึงมีการส่ง null และข้อความแสดงความสำเร็จคือHelloWorld from lambda.
สุดท้ายให้บันทึกการเปลี่ยนแปลงที่เพิ่มเข้ามาและให้เราดำเนินการเพิ่มฟังก์ชัน Lambda ให้กับเกตเวย์ API
สร้าง API เกตเวย์
เข้าสู่ระบบบัญชี AWS ของคุณและเปิด API Gateway ดังที่แสดงด้านล่าง -

คลิก API Gateway และจะนำคุณไปสู่หน้าจอที่สามารถสร้างเกตเวย์ API ใหม่ได้

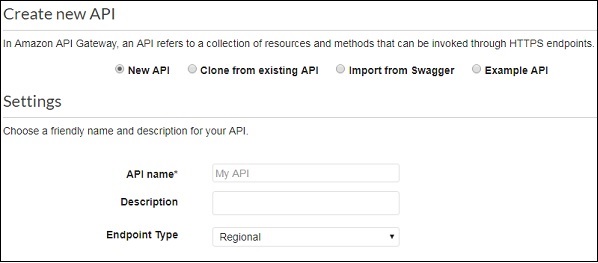
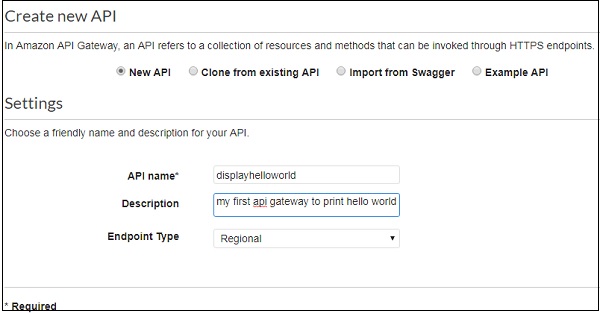
คลิก Create API และเพิ่มรายละเอียดตามที่แสดงด้านล่าง -

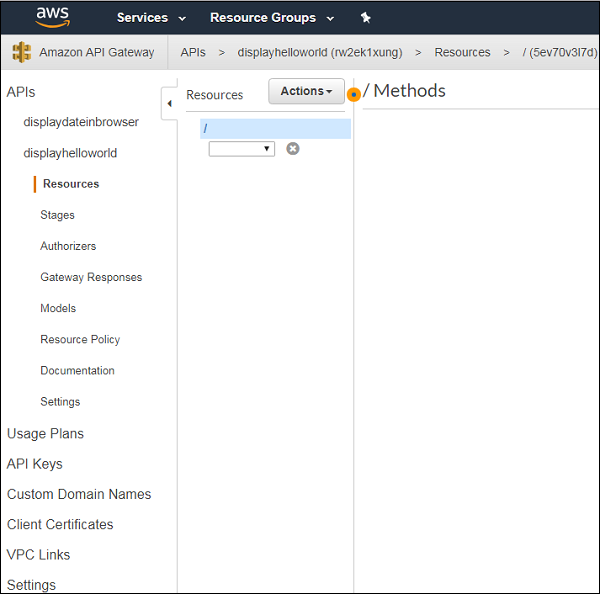
คลิก Create APIปุ่มทางด้านขวาของหน้าจอ ซึ่งจะแสดง API ที่สร้างขึ้นใหม่ทางด้านซ้ายของหน้าจอ

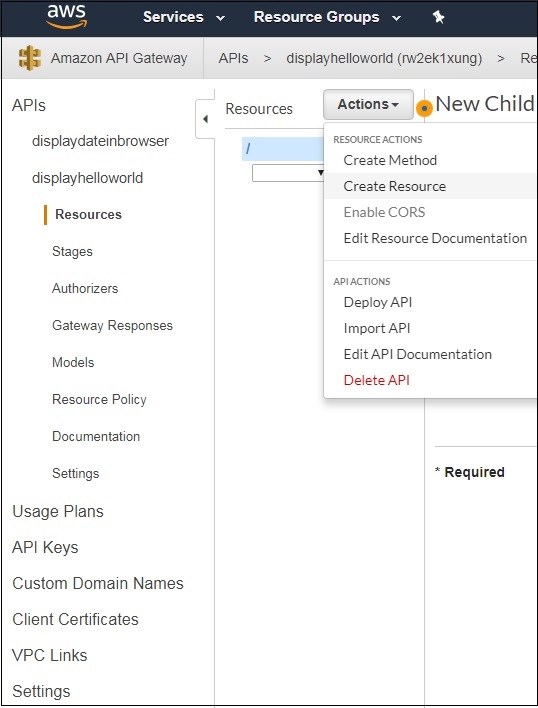
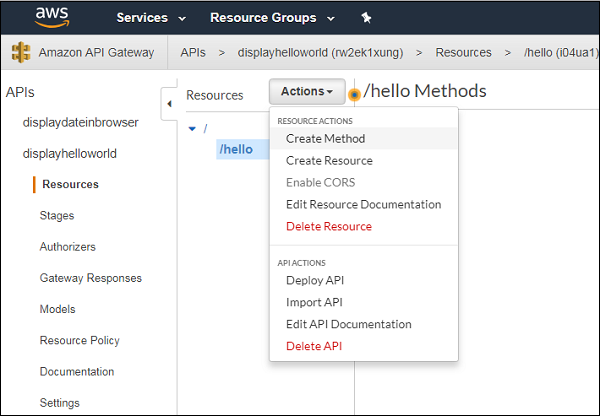
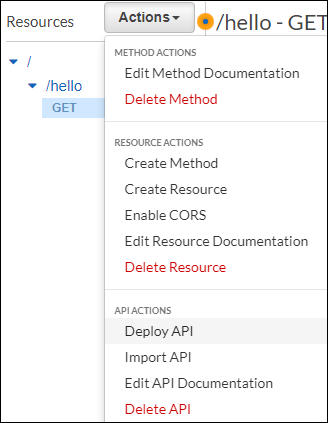
คลิก Actions ดรอปดาวน์เพื่อสร้างทรัพยากรใหม่สำหรับ API

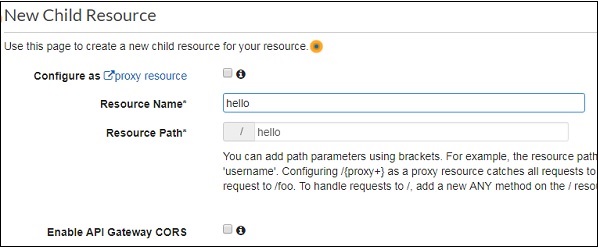
ตอนนี้สร้างทรัพยากรใหม่ตามที่แสดงด้านล่าง -

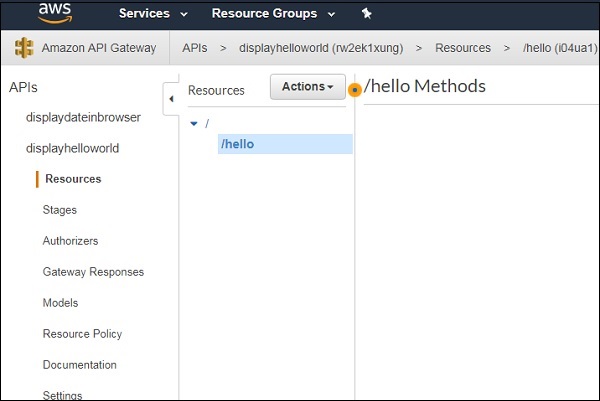
ป้อนไฟล์ Resource Nameดังแสดงด้านล่าง คุณจะเห็นชื่อของทรัพยากรที่ป้อนใน url ที่สร้างขึ้นในตอนท้าย คลิกCreate Resource และคุณจะเห็นมันบนหน้าจอดังนี้ -


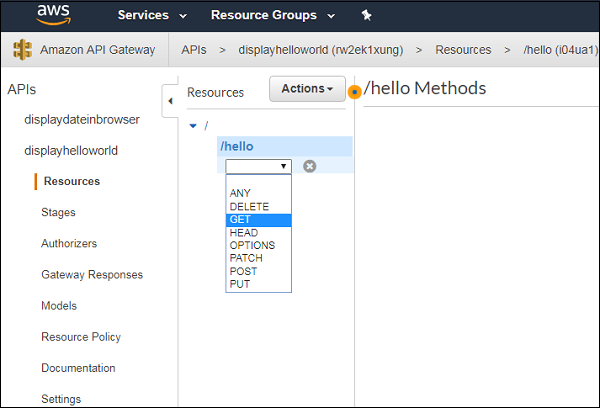
เพิ่ม GET/POSTวิธีการไปยังทรัพยากรที่สร้างขึ้นดังที่แสดงด้านล่าง เลือกวิธีการจากActions หล่นลง.

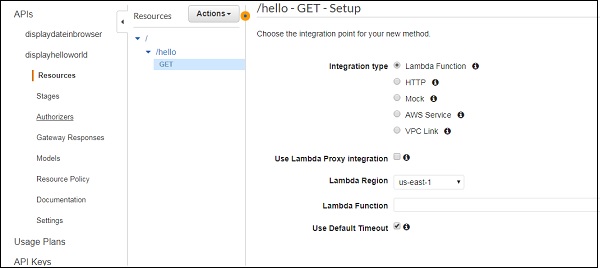
คลิก GET วิธีการเพิ่มวิธีการใน API

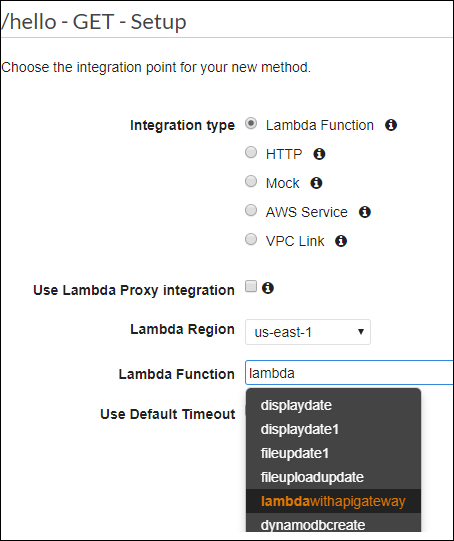
ขั้นตอนต่อไปคือการรวมซึ่งจะรวมเข้ากับฟังก์ชัน Lambda ตอนนี้เพิ่มฟังก์ชัน Lambda เข้าไปดังที่แสดงด้านล่าง -

เชื่อมโยงฟังก์ชัน Lambda กับ API Gateway
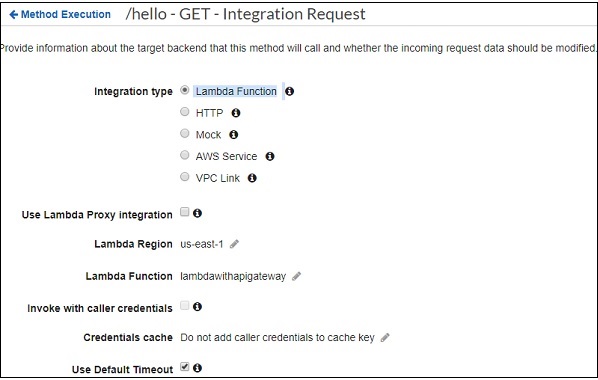
เลือกฟังก์ชันแลมบ์ดาที่สร้างขึ้นก่อนหน้านี้

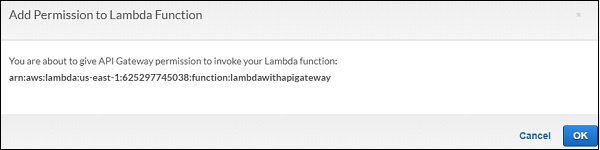
บันทึกการเปลี่ยนแปลงและคุณจะเห็นกล่องโต้ตอบขออนุญาตดังที่แสดงด้านล่าง -

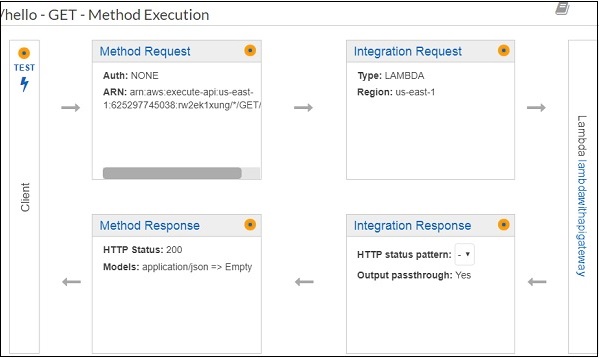
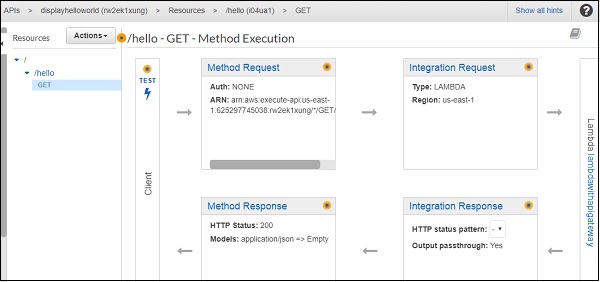
คลิก OKสำหรับการอนุญาต นี่คือรายละเอียดการดำเนินการระหว่างคำขอ HTTP เกตเวย์ API และฟังก์ชัน Lambda -

ตอนนี้ให้เราปรับใช้การเปลี่ยนแปลงเกตเวย์ API เพื่อจุดประสงค์นี้เราต้องเลือกไฟล์Deploy API จาก Actions ดรอปดาวน์ดังแสดงด้านล่าง -

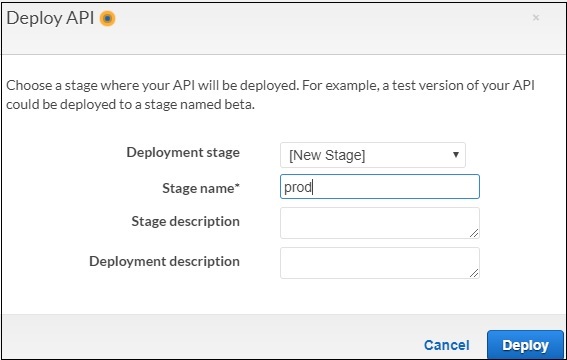
เลือก Deploy API. มันจะถามสถานะการปรับใช้ เลือกNew Stage จากดรอปดาวน์ขั้นตอนการทำให้ใช้งานได้และเพิ่มชื่อสเตจเป็น Production.

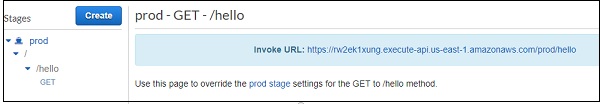
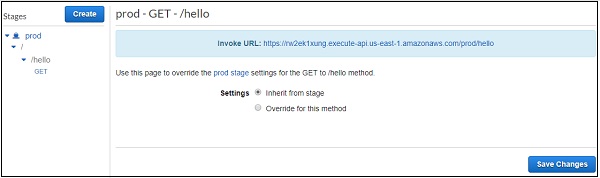
คลิก Deploy และจะนำคุณไปยัง url ดังที่แสดงด้านล่าง -

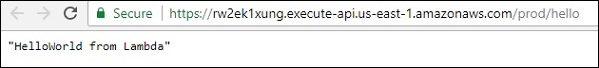
เลือกไฟล์ GETวิธีการจากด้านซ้ายเพื่อรับ url เปิด url ในแท็บใหม่เพื่อดูข้อความจากฟังก์ชัน Lambda

นี่คือตัวอย่างพื้นฐานของการทำงานกับ AWS Lambda และ AWS API Gateway ในตัวอย่างข้างต้นเราได้เข้ารหัสข้อความในฟังก์ชัน Lambda
ตอนนี้ให้เรานำรายละเอียดข้อความจาก API Gateway ในกรณีที่ต้องเรียกใช้การเรียก HTTPS จากโดเมนอื่นตัวอย่างเช่นการเรียก AJAX ไปยัง API เราจำเป็นต้องเปิดใช้งาน CORS สำหรับเกตเวย์ API ที่สร้างขึ้น
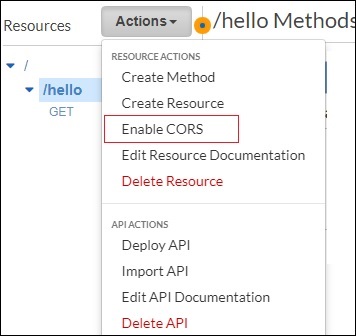
เลือก reSource ที่สร้างขึ้นสำหรับ API แล้วคลิก Actions ดรอปดาวน์ -

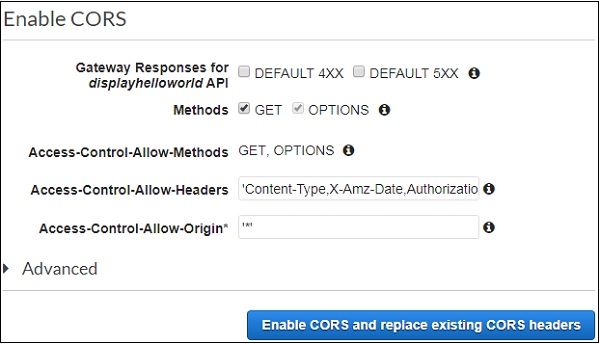
ตอนนี้ Enable CORS จะเปิดหน้าจอต่อไปนี้ -

คุณสามารถใช้วิธีการบางอย่างเพื่อเปิดใช้งาน CORS Access-Control-Allow-Origin ถูกทำเครื่องหมายเป็น * ซึ่งหมายความว่าจะอนุญาตให้รับเนื้อหาจากเกตเวย์ API จากโดเมนใดก็ได้
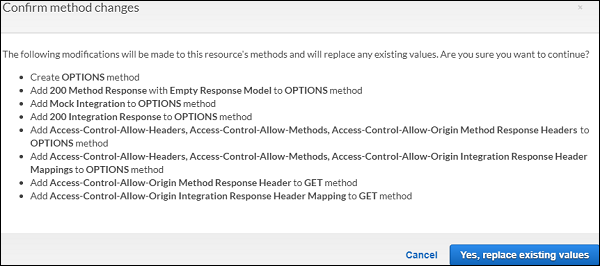
คุณยังระบุชื่อโดเมนที่ต้องการใช้กับ API ได้อีกด้วย คลิกEnable CORS and replace existing CORS headers และจะแสดงข้อความยืนยันดังภาพด้านล่าง -

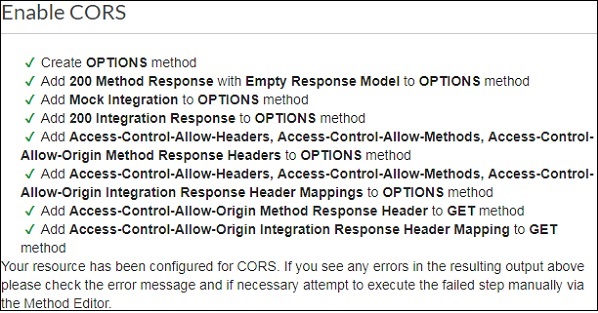
คลิก Yes, replace existing valuesเพื่อเปิดใช้งาน Enable CORS หน้าตาหน้าจอดังรูปด้านล่าง -

การส่งผ่านข้อมูลไปยัง API Gateway
เปิด API ที่สร้างใน API Gateway displayhelloworld ดังแสดงด้านล่าง -

คลิก Integration Request เพื่อส่งข้อมูลตามที่แสดงด้านล่าง -

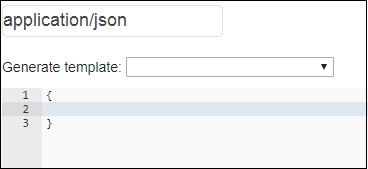
เลือก Body Mapping Templates และเพิ่มไฟล์ Content-Type สำหรับตัวอย่างนี้เป็น application/json. คลิกที่ประเภทเนื้อหาที่เพิ่มเพิ่มรายละเอียดดังนี้ -

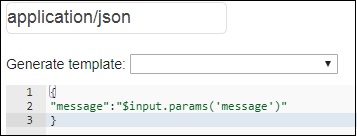
ตอนนี้เพิ่มเทมเพลตในรูปแบบ JSON ดังที่แสดงด้านล่าง -

สังเกตว่าเราใช้ข้อความเป็นพารามิเตอร์ในการรับข้อมูลจาก API Gateway และแชร์กับ AWS Lambda ไวยากรณ์ที่จะได้รับรายละเอียดเป็นดังที่แสดงด้านบน
ตอนนี้ปรับใช้ API เพื่อทำการเปลี่ยนแปลงที่พร้อมใช้งานบน API เกตเวย์ URL สำหรับสิ่งนี้เราจำเป็นต้องเปลี่ยนฟังก์ชัน Lambda เพื่อแสดงข้อมูลตาม URL เกตเวย์ของ API โค้ดสำหรับฟังก์ชัน Lambda มีให้ด้านล่าง โปรดทราบว่าเรากำลังรับข้อความจากเหตุการณ์และส่งต่อไปยังการโทรกลับ
exports.handler = (event, context, callback) => {
let message = event.message;
callback(null, message);
};ตอนนี้บันทึกการเปลี่ยนแปลงใน Lambda และกด URL เพื่อดูการเปลี่ยนแปลง สังเกตภาพหน้าจอด้านล่าง -

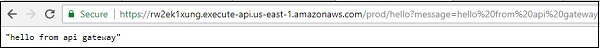
คลิก URL ที่แสดงด้านล่าง -
https://rw2ek1xung.execute-api.us-east-
1.amazonaws.com/prod/hello?message=hello%20from%20api%20gatewayสังเกตว่าที่นี่เรากำลังส่งข้อความเป็นสตริงการสืบค้นไปยัง GET url จากนั้นคุณสามารถสังเกตผลลัพธ์ที่แสดงด้านล่าง -

อ่านรายละเอียดที่ส่งไปยังข้อความจาก URL และแสดงข้อมูลเดียวกันในเบราว์เซอร์