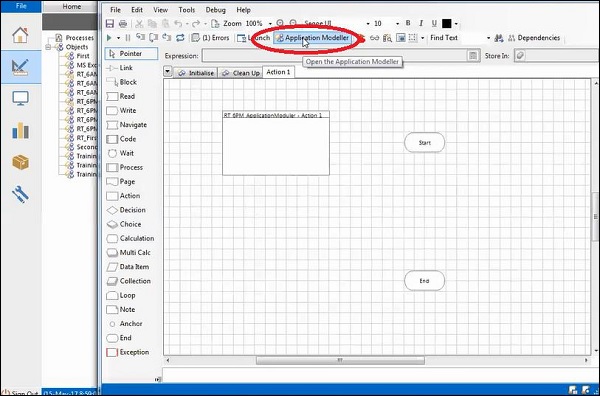
ปริซึมสีน้ำเงิน - Application Modeller
Application modeller ใช้สำหรับสอดแนมแอปพลิเคชัน การสอดแนมคือการระบุองค์ประกอบในแอปพลิเคชัน

หน้าต่าง Application modeller มีดังนี้ -

โหมดสอดแนม
เรามีโหมดสอดแนม 4 ประเภทตามที่แสดงด้านล่าง -
โหมด Win32
โหมด HTML
โหมดการเข้าถึง
โหมดภูมิภาค
ทำตามขั้นตอนด้านล่างเพื่อเลือกโหมดการสอดแนมใด ๆ หรือเพื่อสลับระหว่างโหมดต่างๆ -
ใช้ Ctrl และคลิกซ้ายเพื่อเลือกรายการที่ไฮไลต์ในโหมดสอดแนม
ใช้ Ctrl และคลิกขวาเพื่อยกเลิก
กดปุ่ม Alt เพื่อสลับโหมดสอดแนม

การทำงานกับเว็บแอปพลิเคชัน
ตอนนี้เราจะพูดถึงวิธีการทำงานกับเว็บแอปพลิเคชัน -
เข้าสู่ระบบ Facebook และออกจากระบบ
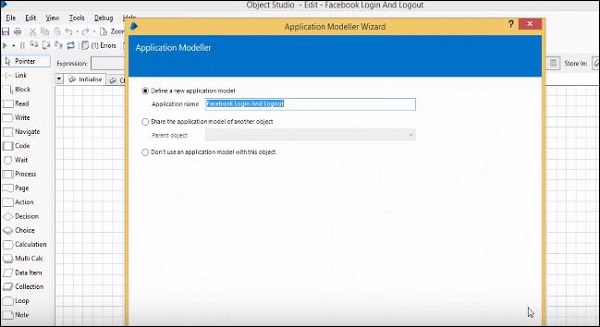
ขั้นแรกให้เราสร้างวัตถุทางธุรกิจและป้อนชื่อให้

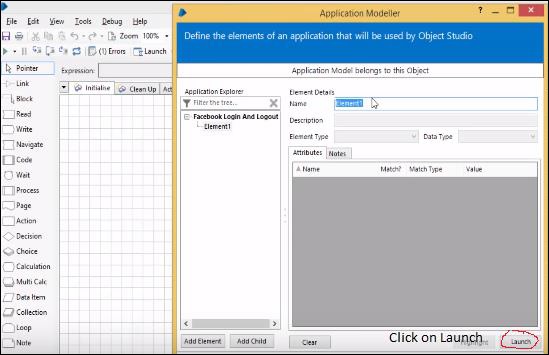
เราจำเป็นต้องกำหนดค่า Application Modeller






ตอนนี้เราจะสอดแนมปุ่มเข้าสู่ระบบช่องชื่อผู้ใช้และรหัสผ่าน






Now, we shall start the implementation part.
สร้างรายการข้อมูลสำหรับอีเมลและรหัสผ่าน


ใช้ 'เขียนขั้นตอน' เพื่อพิมพ์รหัสอีเมลและรหัสผ่านในเว็บไซต์ Facebook
คลิกที่ปุ่มเข้าสู่ระบบโดยใช้ Navigate Stage
เราไม่ได้รับ Click Actions ใน Navigate Stage
ไปที่ Application Modeller และเปลี่ยนประเภทองค์ประกอบการเข้าสู่ระบบเป็นปุ่ม
ที่นี่เรากำลังใช้ขั้นตอนการรอเพื่อโหลดไซต์ก่อนเปิดตัวเว็บไซต์
ตอนนี้เข้าสู่เว็บไซต์ Facebook
ในการออกจากระบบบัญชีเราต้องเตรียมองค์ประกอบใน Application Modeller
สอดแนมองค์ประกอบที่ต้องการก่อนอื่นให้ตรวจสอบองค์ประกอบที่จำเป็นสำหรับการออกจากระบบ
จากนั้นเราต้องสอดแนมลูกศรและตัวเลือกการออกจากระบบ
ใช้ Navigate stage เพื่อคลิกที่ลูกศรและคลิกที่ logout
หลังจากปุ่มเข้าสู่ระบบไซต์จะใช้เวลาสักครู่ในการโหลดข้อมูลบัญชี ขึ้นอยู่กับความเร็วอินเทอร์เน็ตเฉลี่ยของเครือข่ายของเรา
หลังจากเข้าสู่ระบบให้ใช้แบบมีเงื่อนไขให้รอให้ตัวหนาค้างไว้จนกว่าลูกศรออกจากระบบจะปรากฏขึ้น

การทำงานกับ Windows Applications และ Windows หลายเครื่อง
เราจะเรียนรู้วิธีการทำให้ระบบสั่งการฝึกอบรมเป็นไปโดยอัตโนมัติด้วยขั้นตอนที่ชาญฉลาดที่ระบุด้านล่าง ภาพหน้าจอที่ให้ไว้ในส่วนต่อ ๆ ไปช่วยให้คุณเข้าใจกระบวนการได้อย่างชัดเจน
Step 1 - สร้างวัตถุทางธุรกิจ

Step 2 - กำหนดค่า Application modeller







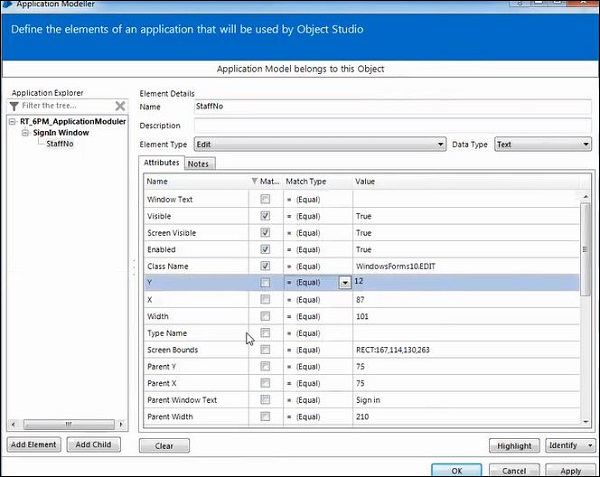
Step 3 - สอดแนมหน้าต่างลงชื่อเข้าใช้
ใช้ Ctrl + Left เพื่อเน้นองค์ประกอบและองค์ประกอบลำดับจะใช้ในการระบุเอกลักษณ์


Step 4 - สอดแนมหมายเลขเจ้าหน้าที่.


Step 5 - สอดแนมรหัสผ่าน


Step 6 - สอดแนมปุ่มลงชื่อเข้าใช้


ตอนนี้เราเริ่มส่วนการนำไปใช้งาน
Step 7 - ใช้ขั้นตอนการนำทางเพื่อเปิดแอปพลิเคชัน

Step 8 - ใช้ขั้นตอนการเขียนเพื่อกำหนดค่าหมายเลขเจ้าหน้าที่

Step 9 - ใช้ขั้นตอนการเขียนอื่นเพื่อกำหนดรหัสผ่าน

Step 10 - ใช้ Navigate stage เพื่อลงชื่อเข้าใช้


Step 11 - เชื่อมโยงกระบวนการ
