CodeIgniter - การเพิ่ม JS & CSS
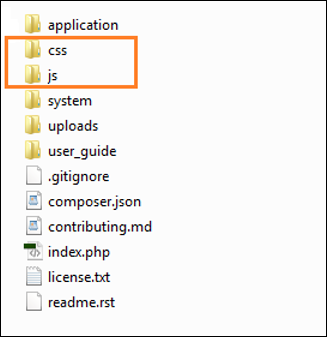
การเพิ่มไฟล์ JavaScript และ CSS (Cascading Style Sheet) ใน CodeIgniter นั้นง่ายมาก คุณต้องสร้างโฟลเดอร์ JS และ CSS ในไดเรกทอรีรากและคัดลอกไฟล์. js ทั้งหมดในโฟลเดอร์ JS และไฟล์. css ในโฟลเดอร์ CSS ดังที่แสดงในรูป

ตัวอย่างเช่นสมมติว่าคุณได้สร้างไฟล์ JavaScript หนึ่งไฟล์ sample.js และไฟล์ CSS หนึ่งไฟล์ style.css. ตอนนี้หากต้องการเพิ่มไฟล์เหล่านี้ในมุมมองของคุณให้โหลดตัวช่วย URL ในตัวควบคุมของคุณดังที่แสดงด้านล่าง
$this->load->helper('url');หลังจากโหลดตัวช่วย URL ในคอนโทรลเลอร์แล้วเพียงเพิ่มบรรทัดที่กำหนดด้านล่างในไฟล์มุมมองเพื่อโหลดไฟล์ sample.js และ style.css ในมุมมองดังที่แสดงด้านล่าง
<link rel = "stylesheet" type = "text/css"
href = "<?php echo base_url(); ?>css/style.css">
<script type = 'text/javascript' src = "<?php echo base_url();
?>js/sample.js"></script>ตัวอย่าง
สร้างตัวควบคุมที่เรียกว่า Test.php และบันทึกไว้ใน application/controller/Test.php
<?php
class Test extends CI_Controller {
public function index() {
$this->load->helper('url');
$this->load->view('test');
}
}
?>สร้างไฟล์มุมมองที่เรียกว่า test.php และบันทึกไว้ที่ application/views/test.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>CodeIgniter View Example</title>
<link rel = "stylesheet" type = "text/css"
href = "<?php echo base_url(); ?>css/style.css">
<script type = 'text/javascript' src = "<?php echo base_url();
?>js/sample.js"></script>
</head>
<body>
<a href = 'javascript:test()'>Click Here</a> to execute the javascript function.
</body>
</html>สร้างไฟล์ CSS ชื่อ style.css และบันทึกไว้ที่ css/style.css
body {
background:#000;
color:#FFF;
}สร้างไฟล์ JS ชื่อ sample.js และบันทึกไว้ที่ js/sample.js
function test() {
alert('test');
}เปลี่ยน routes.php ไฟล์ใน application/config/routes.php เพื่อเพิ่มเส้นทางสำหรับคอนโทรลเลอร์ด้านบนและเพิ่มบรรทัดต่อไปนี้ที่ท้ายไฟล์
$route['profiler'] = "Profiler_controller";
$route['profiler/disable'] = "Profiler_controller/disable"ใช้ URL ต่อไปนี้ในเบราว์เซอร์เพื่อดำเนินการตามตัวอย่างข้างต้น
http://yoursite.com/index.php/test