XML DOM - การนำทาง
จนถึงตอนนี้เราได้ศึกษาโครงสร้าง DOM วิธีโหลดและแยกวิเคราะห์วัตถุ XML DOM และสำรวจผ่านวัตถุ DOM ที่นี่เราจะดูว่าเราสามารถนำทางระหว่างโหนดในวัตถุ DOM ได้อย่างไร XML DOM ประกอบด้วยคุณสมบัติต่างๆของโหนดซึ่งช่วยให้เรานำทางผ่านโหนดต่างๆเช่น -
- parentNode
- childNodes
- firstChild
- lastChild
- nextSibling
- previousSibling
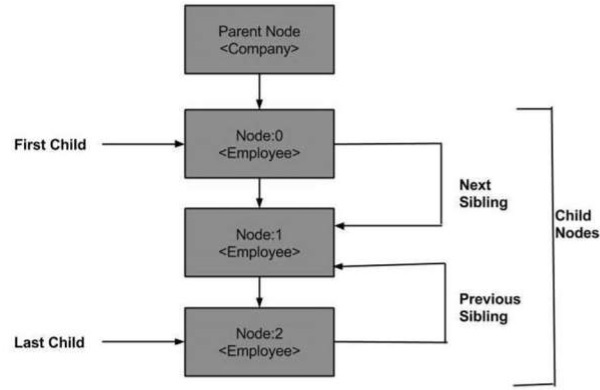
ต่อไปนี้เป็นแผนภาพของโหนดทรีที่แสดงความสัมพันธ์กับโหนดอื่น ๆ

DOM - โหนดหลัก
คุณสมบัตินี้ระบุโหนดพาเรนต์เป็นอ็อบเจ็กต์โหนด
ตัวอย่าง
ตัวอย่างต่อไปนี้ ( navigation_example.htm ) แยกวิเคราะห์เอกสาร XML ( node.xml ) ลงในอ็อบเจ็กต์ XML DOM จากนั้นวัตถุ DOM จะถูกนำทางไปยังโหนดแม่ผ่านโหนดลูก -
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
var y = xmlDoc.getElementsByTagName("Employee")[0];
document.write(y.parentNode.nodeName);
</script>
</body>
</html>ในขณะที่คุณสามารถเห็นในตัวอย่างข้างต้นโหนดเด็กพนักงานนำทางไปยังโหนดแม่ของมัน
การดำเนินการ
บันทึกแฟ้มนี้เป็นnavigate_example.htmlบนเส้นทางเซิร์ฟเวอร์ (ไฟล์นี้และnode.xmlควรจะอยู่ในเส้นทางเดียวกันในเซิร์ฟเวอร์ของคุณ) ในการส่งออกที่เราได้รับโหนดแม่ของพนักงานเช่นบริษัท
ลูกคนแรก
คุณสมบัตินี้เป็นประเภทNodeและแสดงถึงชื่อลูกคนแรกที่มีอยู่ใน NodeList
ตัวอย่าง
ตัวอย่างต่อไปนี้ (first_node_example.htm) แยกวิเคราะห์เอกสาร XML ( node.xml ) ลงในอ็อบเจ็กต์ XML DOM จากนั้นไปที่โหนดลูกแรกที่มีอยู่ในอ็อบเจ็กต์ DOM
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_firstChild(p) {
a = p.firstChild;
while (a.nodeType != 1) {
a = a.nextSibling;
}
return a;
}
var firstchild = get_firstChild(xmlDoc.getElementsByTagName("Employee")[0]);
document.write(firstchild.nodeName);
</script>
</body>
</html>ฟังก์ชันget_firstChild (p)ใช้เพื่อหลีกเลี่ยงโหนดว่าง ช่วยในการรับองค์ประกอบ firstChild จากรายการโหนด
x = get_firstChild(xmlDoc.getElementsByTagName("Employee")[0])เรียกโหนดลูกคนแรกสำหรับชื่อแท็กของพนักงาน
การดำเนินการ
บันทึกไฟล์นี้เป็นfirst_node_example.htmบนเส้นทางเซิร์ฟเวอร์ (ไฟล์นี้และnode.xmlควรอยู่บนเส้นทางเดียวกันในเซิร์ฟเวอร์ของคุณ) ในการส่งออกที่เราได้รับโหนดลูกคนแรกของพนักงาน เช่นFirstName
ลูกคนสุดท้อง
คุณสมบัตินี้เป็นประเภทNodeและแสดงถึงนามสกุลลูกที่มีอยู่ใน NodeList
ตัวอย่าง
ตัวอย่างต่อไปนี้ (last_node_example.htm) แยกวิเคราะห์เอกสาร XML ( node.xml ) ลงในอ็อบเจ็กต์ XML DOM จากนั้นไปที่โหนดลูกสุดท้ายที่มีอยู่ในอ็อบเจ็กต์ xml DOM
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_lastChild(p) {
a = p.lastChild;
while (a.nodeType != 1){
a = a.previousSibling;
}
return a;
}
var lastchild = get_lastChild(xmlDoc.getElementsByTagName("Employee")[0]);
document.write(lastchild.nodeName);
</script>
</body>
</html>การดำเนินการ
บันทึกไฟล์นี้เป็นlast_node_example.htmบนเส้นทางเซิร์ฟเวอร์ (ไฟล์นี้และ node.xml ควรอยู่บนเส้นทางเดียวกันในเซิร์ฟเวอร์ของคุณ) ในการส่งออกเราได้รับเด็กโหนดสุดท้ายของพนักงานเช่นอีเมล์
พี่น้องถัดไป
คุณสมบัตินี้เป็นประเภทNodeและแสดงถึงลูกถัดไปนั่นคือพี่น้องถัดไปขององค์ประกอบลูกที่ระบุที่มีอยู่ใน NodeList
ตัวอย่าง
ตัวอย่างต่อไปนี้ (nextSibling_example.htm) แยกวิเคราะห์เอกสาร XML ( node.xml ) ลงในอ็อบเจ็กต์ XML DOM ซึ่งนำทางไปยังโหนดถัดไปที่มีอยู่ในเอกสาร xml ทันที
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_nextSibling(p) {
a = p.nextSibling;
while (a.nodeType != 1) {
a = a.nextSibling;
}
return a;
}
var nextsibling = get_nextSibling(xmlDoc.getElementsByTagName("FirstName")[0]);
document.write(nextsibling.nodeName);
</script>
</body>
</html>การดำเนินการ
บันทึกไฟล์นี้เป็นnextSibling_example.htmบนเส้นทางเซิร์ฟเวอร์ (ไฟล์นี้และ node.xml ควรอยู่บนเส้นทางเดียวกันในเซิร์ฟเวอร์ของคุณ) ในการส่งออกที่เราได้รับโหนดพี่น้องต่อไปของFirstName,เช่นนามสกุล
ก่อนหน้าพี่น้อง
คุณสมบัตินี้เป็นประเภทNodeและแสดงถึงชายด์ก่อนหน้านั่นคือพี่น้องก่อนหน้าขององค์ประกอบลูกที่ระบุที่มีอยู่ใน NodeList
ตัวอย่าง
ตัวอย่างต่อไปนี้ (previoussibling_example.htm) แยกวิเคราะห์เอกสาร XML ( node.xml ) ลงในอ็อบเจ็กต์ XML DOM จากนั้นนำทางไปยังโหนดก่อนหน้าของโหนดลูกสุดท้ายที่มีอยู่ในเอกสาร xml
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest)
{
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_previousSibling(p) {
a = p.previousSibling;
while (a.nodeType != 1) {
a = a.previousSibling;
}
return a;
}
prevsibling = get_previousSibling(xmlDoc.getElementsByTagName("Email")[0]);
document.write(prevsibling.nodeName);
</script>
</body>
</html>การดำเนินการ
บันทึกไฟล์นี้เป็นprevioussibling_example.htmบนเส้นทางเซิร์ฟเวอร์ (ไฟล์นี้และnode.xmlควรอยู่บนเส้นทางเดียวกันในเซิร์ฟเวอร์ของคุณ) ในการส่งออกที่เราได้รับโหนดพี่น้องก่อนหน้าของอีเมล์คือContactNo