XML DOM - การข้ามผ่าน
ในบทนี้เราจะพูดถึง XML DOM Traversing เราได้ศึกษาในบทที่แล้วว่าจะโหลดเอกสาร XML และแยกวิเคราะห์วัตถุ DOM ที่ได้รับมาอย่างไร วัตถุ DOM ที่แยกวิเคราะห์นี้สามารถข้ามผ่านได้ การข้ามผ่านเป็นกระบวนการที่การวนซ้ำเกิดขึ้นอย่างเป็นระบบโดยการข้ามแต่ละองค์ประกอบทีละขั้นตอนในโหนดทรี
ตัวอย่าง
ตัวอย่างต่อไปนี้ (traverse_example.htm) แสดงให้เห็นถึงการข้ามผ่าน DOM ที่นี่เราสำรวจผ่านโหนดลูกขององค์ประกอบ <Employee>
<!DOCTYPE html>
<html>
<style>
table,th,td {
border:1px solid black;
border-collapse:collapse
}
</style>
<body>
<div id = "ajax_xml"></div>
<script>
//if browser supports XMLHttpRequest
if (window.XMLHttpRequest) {// Create an instance of XMLHttpRequest object.
code for IE7+, Firefox, Chrome, Opera, Safari
var xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// sets and sends the request for calling "node.xml"
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
// sets and returns the content as XML DOM
var xml_dom = xmlhttp.responseXML;
// this variable stores the code of the html table
var html_tab = '<table id = "id_tabel" align = "center">
<tr>
<th>Employee Category</th>
<th>FirstName</th>
<th>LastName</th>
<th>ContactNo</th>
<th>Email</th>
</tr>';
var arr_employees = xml_dom.getElementsByTagName("Employee");
// traverses the "arr_employees" array
for(var i = 0; i<arr_employees.length; i++) {
var employee_cat = arr_employees[i].getAttribute('category');
// gets the value of 'category' element of current "Element" tag
// gets the value of first child-node of 'FirstName'
// element of current "Employee" tag
var employee_firstName =
arr_employees[i].getElementsByTagName('FirstName')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'LastName'
// element of current "Employee" tag
var employee_lastName =
arr_employees[i].getElementsByTagName('LastName')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'ContactNo'
// element of current "Employee" tag
var employee_contactno =
arr_employees[i].getElementsByTagName('ContactNo')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'Email'
// element of current "Employee" tag
var employee_email =
arr_employees[i].getElementsByTagName('Email')[0].childNodes[0].nodeValue;
// adds the values in the html table
html_tab += '<tr>
<td>'+ employee_cat+ '</td>
<td>'+ employee_firstName+ '</td>
<td>'+ employee_lastName+ '</td>
<td>'+ employee_contactno+ '</td>
<td>'+ employee_email+ '</td>
</tr>';
}
html_tab += '</table>';
// adds the html table in a html tag, with id = "ajax_xml"
document.getElementById('ajax_xml').innerHTML = html_tab;
</script>
</body>
</html>นี้จะโหลดรหัสnode.xml
เนื้อหา XML ถูกแปลงเป็นอ็อบเจ็กต์ JavaScript XML DOM
ได้รับอาร์เรย์ขององค์ประกอบ (พร้อมแท็ก Element) โดยใช้เมธอด getElementsByTagName ()
จากนั้นเราจะสำรวจอาร์เรย์นี้และแสดงค่าโหนดลูกในตาราง
การดำเนินการ
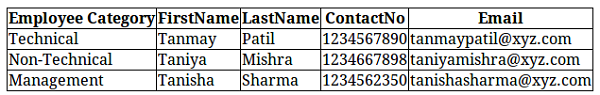
บันทึกไฟล์นี้เป็นtraverse_example.htmlบนเส้นทางเซิร์ฟเวอร์ (ไฟล์นี้และ node.xml ควรอยู่บนเส้นทางเดียวกันในเซิร์ฟเวอร์ของคุณ) คุณจะได้รับผลลัพธ์ต่อไปนี้ -